-

解开 Lambda 表达式:它们是什么以及它们为何重要
如果您一直在浏览 java、python 或 javascript 中的现代编程概念或函数式编程,您可能遇到过 lambda 表达式。这些小宝石使您的代码简洁、富有表现力且高效 - 但问题是,为什么它们被称为“lambda”?让我们一步一步
-

Java 中的 JDBC 综合指南:工作原理和最佳实践
java 数据库连接 (jdbc) 是 java 生态系统的核心部分,它允许 java 应用程序与 mysql、postgresql、oracle db 等关系数据库进行交互。它为开发者提供了标准的api来执行查询、更新和管理数据等数据库操
-

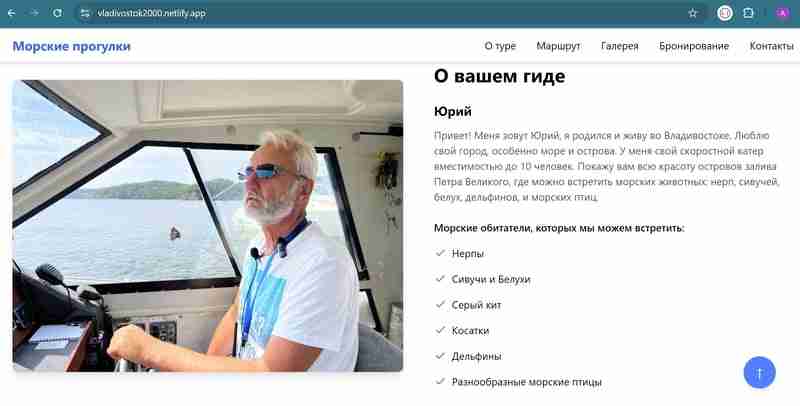
具有图片库和滚动功能的交互式单页网站
具有图片库和滚动功能的交互式单页网站标题:具有图片库和滚动功能的交互式单页网站https://vladivostok2000.netlify.app/此 Web 应用程序是一个动态、响应式、单页网站,具有现代图像库,具有模式功能、平滑滚动和
-

编写更简洁、更高效代码的 PHP 提示和技巧
php 是一种灵活而强大的语言,但编写干净、可维护且高效的代码有时可能是一个挑战。 无论您是初学者还是经验丰富的开发人员,完善 php 代码都是一个持续的过程。本文探讨了帮助您编写更简洁、更高效的 php 代码的基本提示和技巧。这些策略旨在
-

如何创建云构建以允许 Docker 从 Artifact Registry 下载 Python 包
google cloud 的 artifactregistry 是一个用于管理应用程序依赖项的强大工具。本指南演示如何创建 cloud build 管道以使 docker 能够访问存储在 artifactregistry 中的 python
-

React 开发者完整指南
这篇文章将有助于理解开始处理项目所需的所有概念。我们开始吧!(dom) 是 web 文档(页面)的编程接口。 以便程序可以更改文档结构、样式和内容。 dom 将文档表示为节点和对象;这样,编程语言就可以与页面交互。组件的生命周期?分为三个主
-

python中decimal的作用
python中的decimal模块主要用于处理高精度的十进制数运算,特别适用于需要精确计算的场景,如财务和科学计算。python中的decimal模块主要用于处理高精度的十进制数运算,特别适用于需要精确计算的场景,如财务和科学计算。主
-

如何在非Vue项目中用vue-quill-editor粘贴纯文本?
如何在非vue项目中使用vue-quill-editor实现粘贴纯文本功能?问题介绍:在非vue构建的纯javascript项目中,需要在vue-quill-editor中实现以下功能:粘贴文本时,将富文本转换为纯文本并插入到光标位置替换光
-

如何检测浏览器中的代码语言
存储库:https://github.com/ray-d-song/guesslang-js演示:https://ray-d-song.github.io/guesslang-js/最近在做一个叫EchoRSS的项目,有一个非常想要的功能,
-

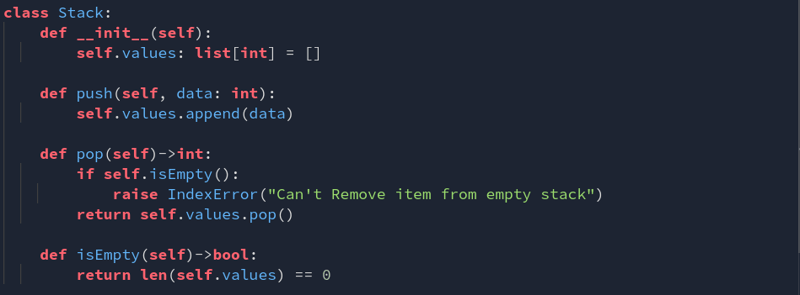
使用堆栈实现队列
队列和堆栈是我们在日常编码中使用的相当简单的数据结构。事实上,它们可以被认为是维护数据最简单的结构。 在整篇文章中,我将使用 DS 来指代数据结构。Queue是一个按照先进先出原则工作的DS。先来的数据被允许先出去。实现队列的方法有很多种。
-

JavaScript中如何正确显示从Promise获取的字符串?
如何显示从 promise 中获取的字符串在 javascript 中,当你从 async 函数(例如 intotext)中获取值时,你会得到一个 promise。promise 的值在将来可用,但在其可用之前会显示为 "[object p
-
![JS嵌套Promise中,如何正确获取字符串值而不是\"[object Promise]\"?](/Uploads/news/22233de37e46da64c763af59b6d34cb9/173223936497123.jpg)
JS嵌套Promise中,如何正确获取字符串值而不是\"[object Promise]\"?
js 嵌套的 promise 处理,如何正确提取字符串值?在 javascript 中,你遇到了这样的问题:从 promise 中获取字符串值时,显示的是 "[object promise]"。这是因为你返回的是一个 promise 对象,
-

Vue中如何使用vue-jsonwebtoken库处理JWT?
vue 中如何使用 jwt在 vue 中使用 json web 令牌 (jwt) 需要一个特殊的库,因为原生 javascript 并不支持此功能。推荐使用 vue-jsonwebtoken 库,它专为在 vue 应用程序中使用 jwt 而
-

JavaScript异步操作返回Promise对象而不是字符串怎么办
解决“获得字符串但 return 值为 [object promise]”的问题在 javascript 中,遇到 suchproblem 是因为异步处理导致的。当使用 await 关键字获取异步请求的结果时,javascript 实际上返
-

Vue中如何直接生成JWT?
在 vue 中直接生成 jwt在 vue 中生成 jwt 是一种常见的需求。虽然 jsonwebtoken 这样的库通常在 node.js 环境中使用,但在前端代码中也需要生成 jwt。解决方案:jsrsasign 库推荐使用 jsrsas
-

Kontroler 简介:用于 DAG 的 Kubernetes 调度引擎
什么是控制器?kontroler 是一个开源 kubernetes 调度引擎,旨在简化有向无环图 (dag) 的管理。借助 kontroler,您可以在 yaml 中定义工作流程,将任务作为容器化作业运行,甚至可以通过可选的基于 web 的
-

[DevLog # Gmail-TUI:复制 Gmail-Web 导航
感谢之前 devlog 上的所有支持,我带着 gmail-tui 应用程序的最新更新回来了!如果您不知道这个开源项目,我正在开发一个基于终端的 ui 应用程序,旨在在终端中复制 gmail-web 体验,而不需要 web 浏览器:阅读开发日
-

PAIN:CSS 的另一个故事
css,即层叠样式表,是网络的基石技术,负责网页的视觉呈现。虽然它是一个强大的工具,但许多开发人员发现编写 css 是一种具有挑战性,有时甚至令人沮丧的经历。让我们探讨一些让 css 成为许多人头痛的常见痛点1.浏览器支持不一致css 在不
-

如何配置ESLint识别全局变量并避免未定义警告?
使用 eslint 识别全局变量并消除未定义警告当使用全局导入时,尽管不需要明确使用 import 声明,但 eslint 仍然可能会显示未定义警告。为了解决这个问题,需要让 eslint 识别已导入的全局变量。在 vite 的 vite.
-

轮播图点击按钮无效:为什么我的`onclick`事件中的`this`指向了`window`而不是按钮?
轮播图点击按钮不能切换图片,绑定的 onclick 事件中 this 却指向了 window?问题描述:轮播图中,小圆点按钮点击后不能切换对应的图片,并且绑定的 onclick 事件中的 this 总是指向 window 而不是当前按钮。分
