聊聊VSCode中如何配置markdown代码片段
VSCode如何配置markdown代码片段?本篇文章给大家介绍一下VSCode配置markdown代码片段的方法。

相信很多人都有听说过vs code这款编辑器吧,Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。【推荐学习:《vscode教程》】
综上所述,vs code真的是一款特别好用的编辑器
不过有时候在写东西时快捷提示会有一些不足,有时候可能你打出的快捷语句后面没有出现你要想的命令。这种情况在vs code中写markdown时还是比较明显的。
这里就需要自己在代码片段中进行配置了,这里的配置也很简单
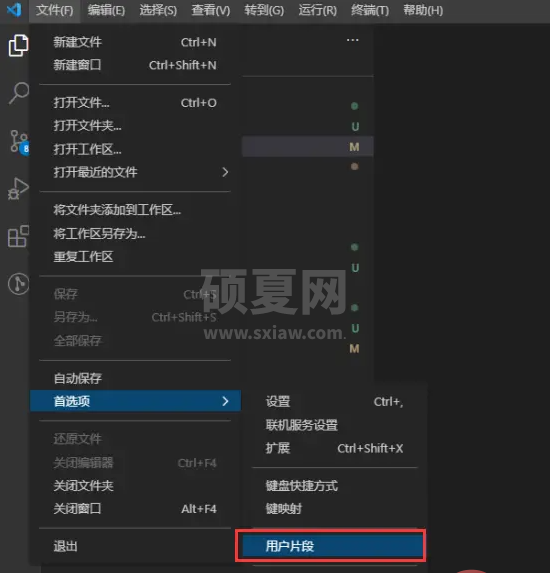
在左上角打开文件 --> 首选项 --> 用户片段, 会弹出一个输入框

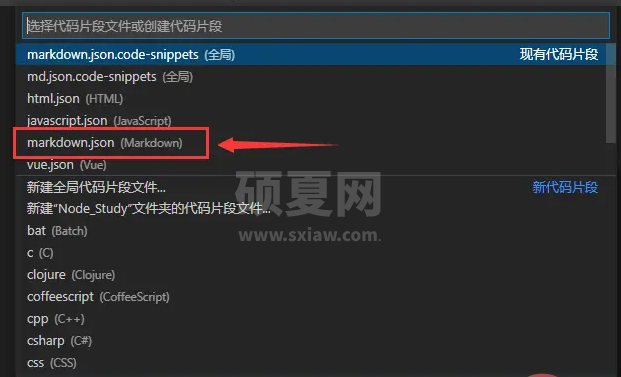
在输入框中输入markdown,可以找到markdown.json的代码片段配置

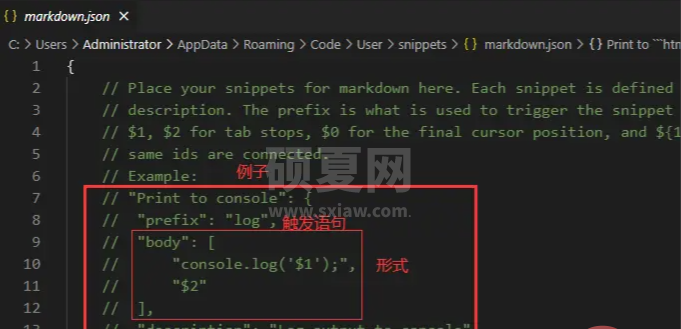
在markdown.json上面有一大段注释的代码,这里有一个Example例子
- "Print to console" 是快捷语句的标题
- prefix 是快捷语句触发的命令,也就是关键字
- body 是触发后的样子,使用 2 等指定光标位置。这些数字指定了光标跳转的顺序。$表示光标位置,这里可以在触发后将光标移至你需要的位置 (这个功能我觉得非常不错)
- description 是该快捷语句的功能描述

现在来编写一下自己的markdown快捷语句 我经常会在markdown中写``````代码片段,但是经常需要我自己把这些一个个打出来,所以非常的不方便
所以我自己写了一些比较常用的JavaScript、CSS、HTML片段
"Print to ```javascript": {
"prefix": "```js",
"body": [
"```javascript",
"$1",
"$2",
"```",
],
"description": "js代码片段"
},
"Print to ```css": {
"prefix": "```css",
"body": [
"```css",
"$1",
"$2",
"```",
],
"description": "css代码片段"
},
"Print to ```html": {
"prefix": "```html",
"body": [
"```html",
"$1",
"$2",
"```",
],
"description": "html代码片段"
},好了,现在可以试试看能不能成功出现快捷提示
我的不行,失败了 在markdown当中输入```js没有成功出现相应的提示符
然后赶紧查找原因,明明javascript.json可以这样进行改变,然后就生效了
发现如果是markdown.json,需要在设置setting.json中添加编辑器快捷editor.quickSuggestions设置
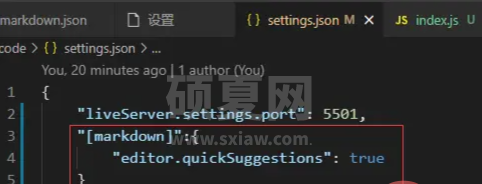
"[markdown]":{
"editor.quickSuggestions": true
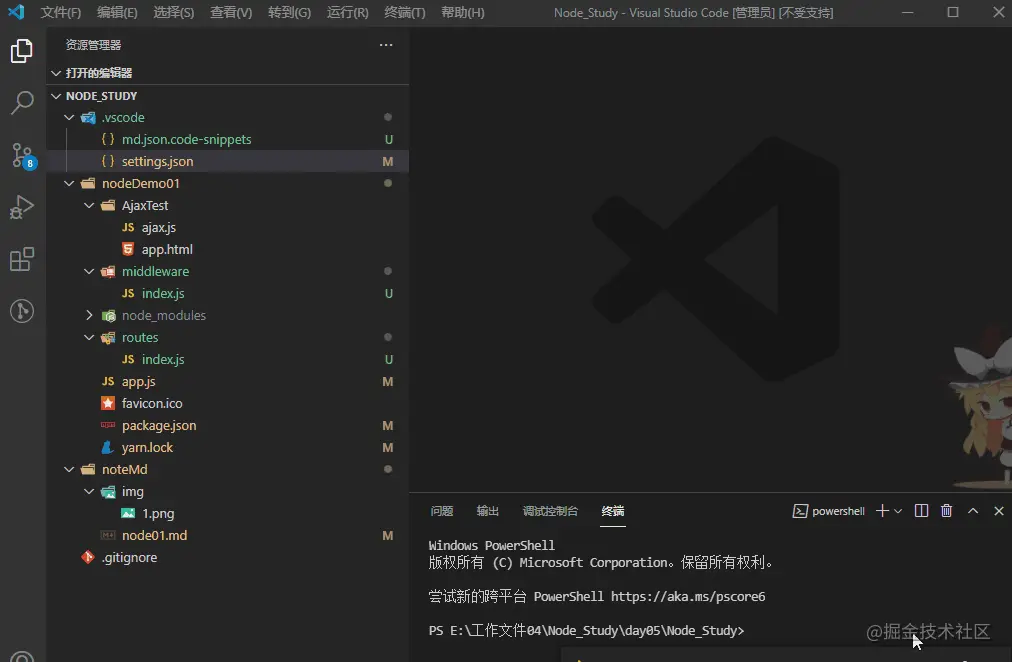
}打开vs code的设置,文件 --> 首选项 --> 设置 --> 打开设置(在设置的右上角)


添加完后进行保存,然后就可以使用刚刚添加的快捷键了

更多编程相关知识,请访问:编程视频!!
以上就是聊聊VSCode中如何配置markdown代码片段的详细内容,更多请关注www.sxiaw.com其它相关文章!
