最简单的微信小程序Demo
这里提供给大家一个最简单的微信小程序示例Demo。
用到了倒仰样式、Text组件、View组件和JS代码的交互,大家要理解WXML、JS、WXSS和JSON文件的用途及相互关系。
新建项目,然后在index.wxml页面中创建相关控件
<!--创建一个蓝色背景的View,添加点击事件,并输出启动日志-->
<view bindtap="bindViewTap" class="myView">
<text class="myView-clickK">点我点我</text>
</view>
<!--创建了一个text标签,然后执行了JS交互,通过两个大括号,在index.js中进行赋值-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>然后在index.wxss文件中设计控件位置和属性样式,注意:
/**rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。
规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,
则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。开发建议:
开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。UI设计图建议:使用
设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出
来的尺寸是多少px就是多少rpx**/
具体代码如下:
.myView{
width: 200rpx;
height: 200rpx;
margin-top: -100rpx;
background-color: blue;
}
.myView {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 200rpx;
margin: 20rpx;
border-radius: 50%;
}
.myView-clickK {
margin-top: 75rpx;
height: 50rpx;
color: red;
}
.usermotto {
margin-top: 100rpx;
}对应页面的交互功能逻辑写在index.js文件中,如下所示:
data: {
motto: 'Hello World,你好,世界!'
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
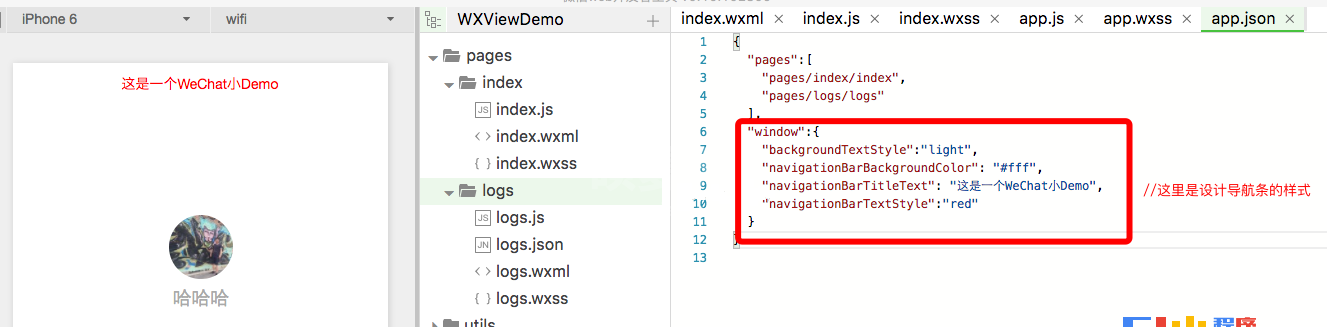
},设置导航样式,需要在app.json中进行设置
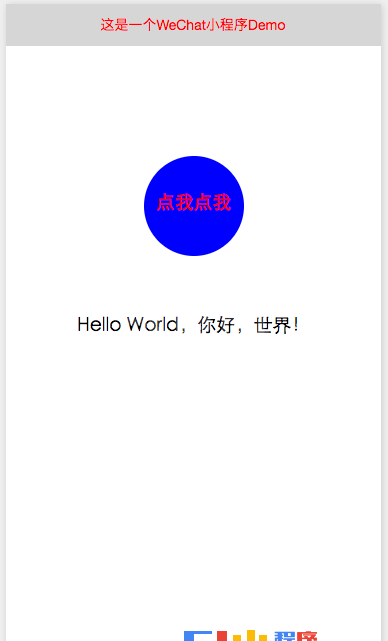
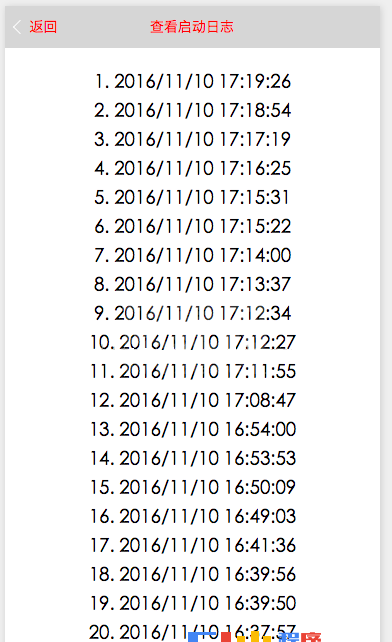
效果展示:

打击可以看到,当我们点击蓝色区域的【点我点我】,在其下方会出现'Hello World,你好,世界!'这些文字。这就是最简单的触碰事件及其处理效果的示例。
更多最简单的微信小程序Demo相关文章请关注!
