浅谈VSCode中Webview的使用方法
本篇文章给大家介绍一下VSCode中Webview的使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

其实VSCode也是基于electron框架的桌面软件,也就是说,你在VSCode里看到的所有的界面本就是网页。那在网页里再显示网页怎么做?相信你也想到了,就是iframe。【推荐学习:《vscode教程》】
调试Webview
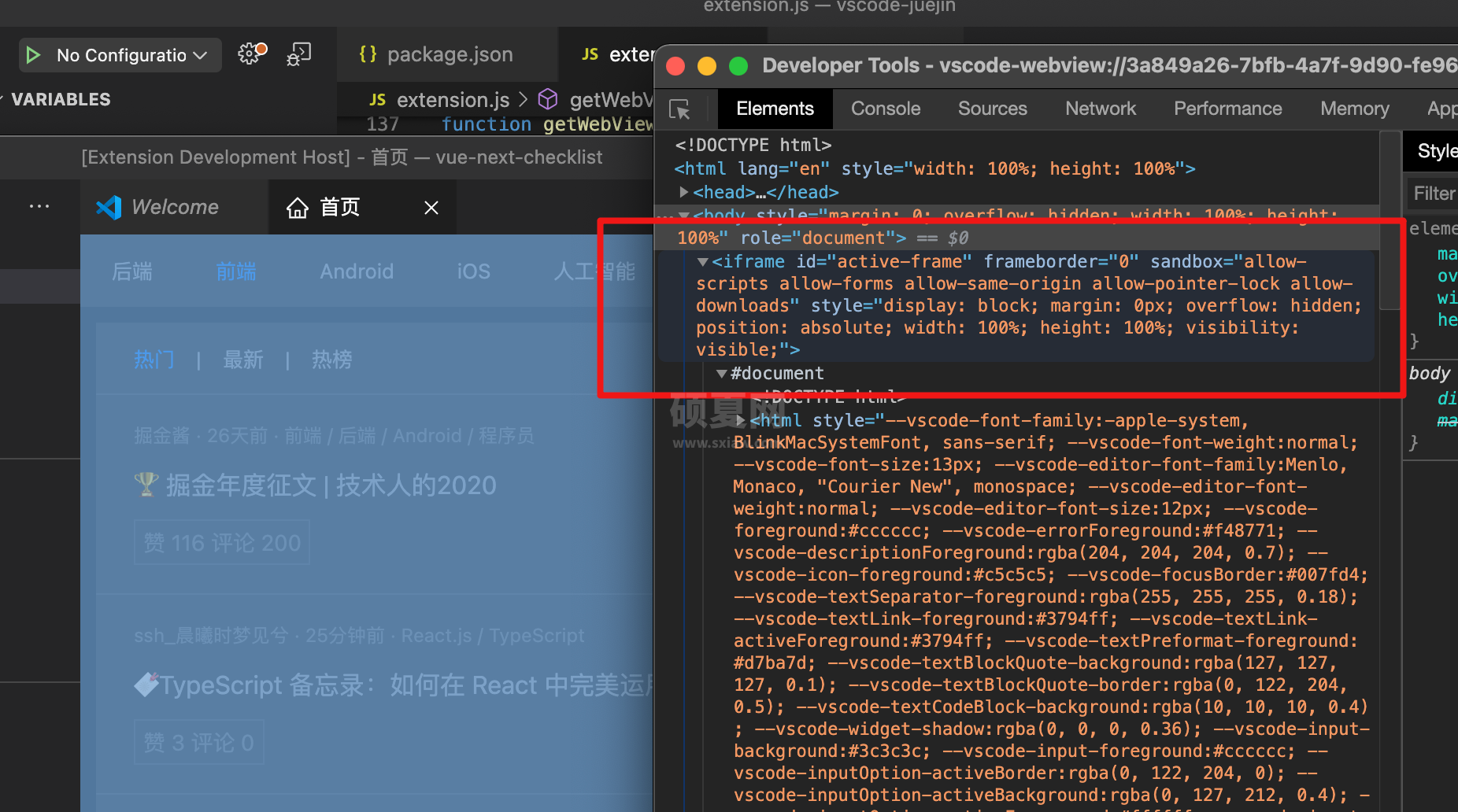
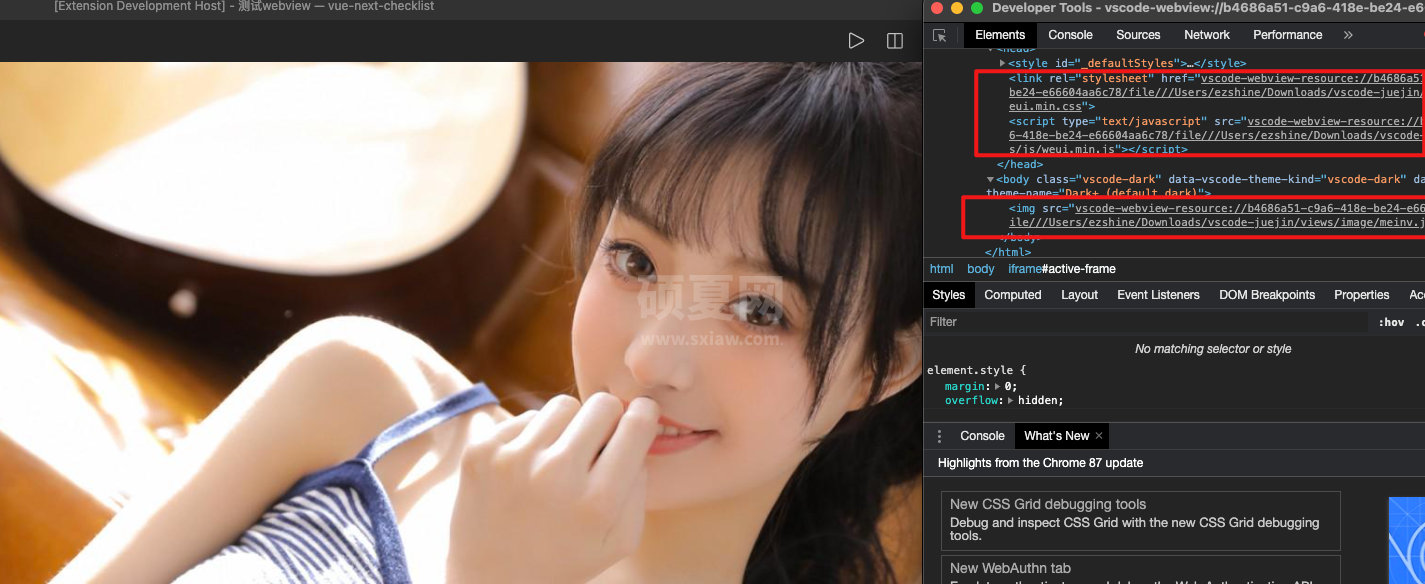
在VSCode命令面板中,输入Open Webview Developer Tools 后可以打开Webview的控制台

果然是iframe~
你的插件必须用Webview吗?
官方英文文档地址:https://code.visualstudio.com/api/extension-guides/webview
VSCode官方团队希望插件开发者好好思考如下问题:
- 这个功能真的需要在VS Code中使用吗?作为单独的应用程序或网站会更好吗?
- 使用
Webview是实现功能的唯一方法吗?您可以改用常规的VS Code API吗?
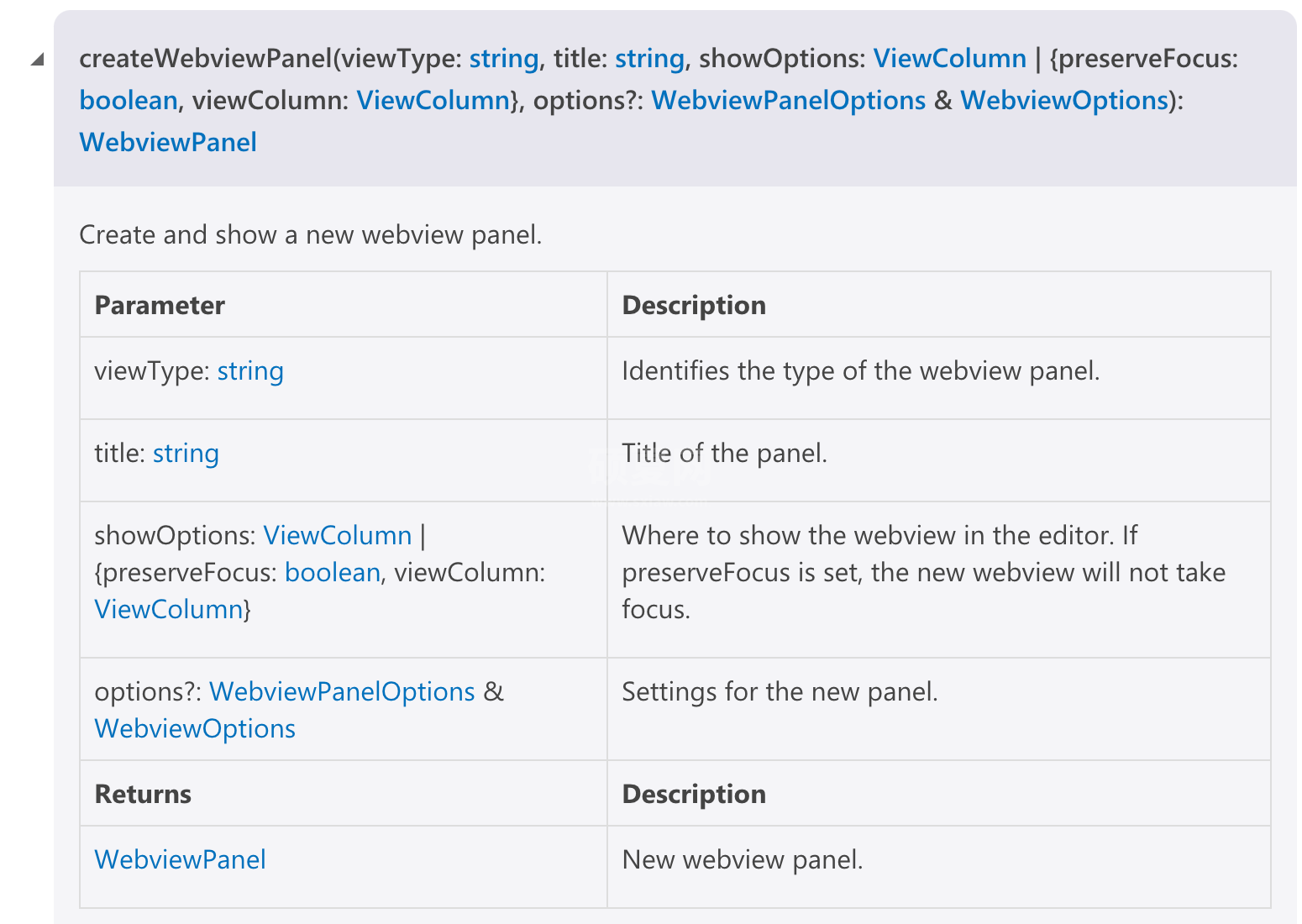
创建WebviewPanel

const panel = vscode.window.createWebviewPanel( 'webview', "测试webview", vscode.ViewColumn.One ); panel.webview.html = `你好,我是Webview`
这样就能创建一个Webview,渲染html内容。

看上去使用很简单对不对,但在实际使用Webview进行插件开发的过程中,还是遇到了不少坑的:
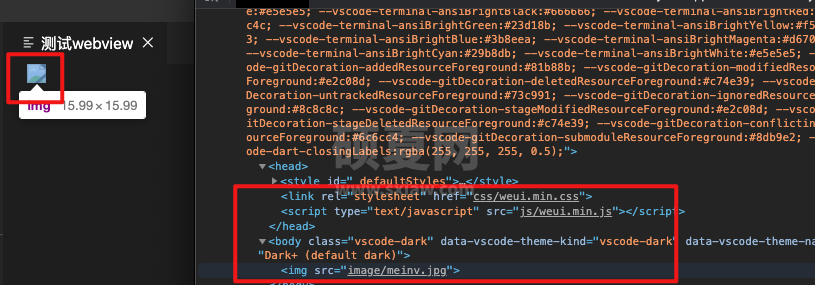
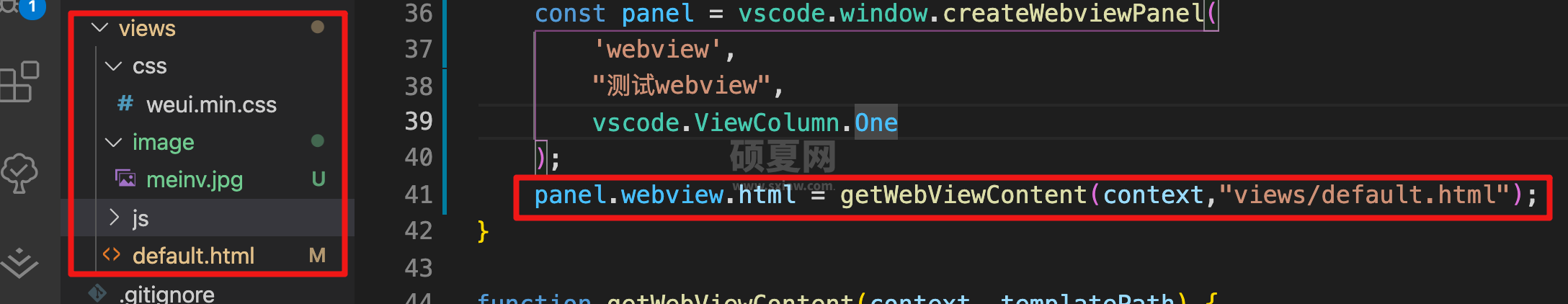
1号坑:使用本地资源
在VSCode中的Webview无法直接使用相对路径的本地资源。比如下面这段代码,我们引入了一个css,一个js,在body中有一张图片。

直接这样写是无法加载到这些资源的


- 解决方法1
通过一个特殊的协议头vscode-resource:资源文件绝对路径,为了不影响咱们正常进行网页开发,我们可以封装一个方法,从本地文件读取html内容,统一替换所有资源的路径后再赋值给panel.webview.html
function getWebViewContent(context, templatePath) {
const resourcePath = path.join(context.extensionPath, templatePath);
const dirPath = path.dirname(resourcePath);
let html = fs.readFileSync(resourcePath, 'utf-8');
html = html.replace(/(<link.+?href="|<script.+?src="|<iframe.+?src="|<img.+?src="/Uploads/)(.+?)"/g, (m, $1, $2) => {
if($2.indexOf("https://")<0)return $1 + vscode.Uri.file(path.resolve(dirPath, $2)).with({ scheme: 'vscode-resource' }).toString() + '"';
else return $1 + $2+'"';
});
return html;
}这样我们在开发网页的时候就正常写相对路径就好了。


注意事项:如果你使用Vue或者其他前端框架来进行插件Webview的开发,就要注意资源的引入。以上封装的方法只对页面中
hardcode的资源进行了替换。
- 解决方法2
使用iframe引入本地路径html,不过VSCode的webview对iframe的限制也特别大,几乎就是除了显示网页,和node环境交互就别想了。
2号坑:允许使用Javascript
默认不支持Javascript
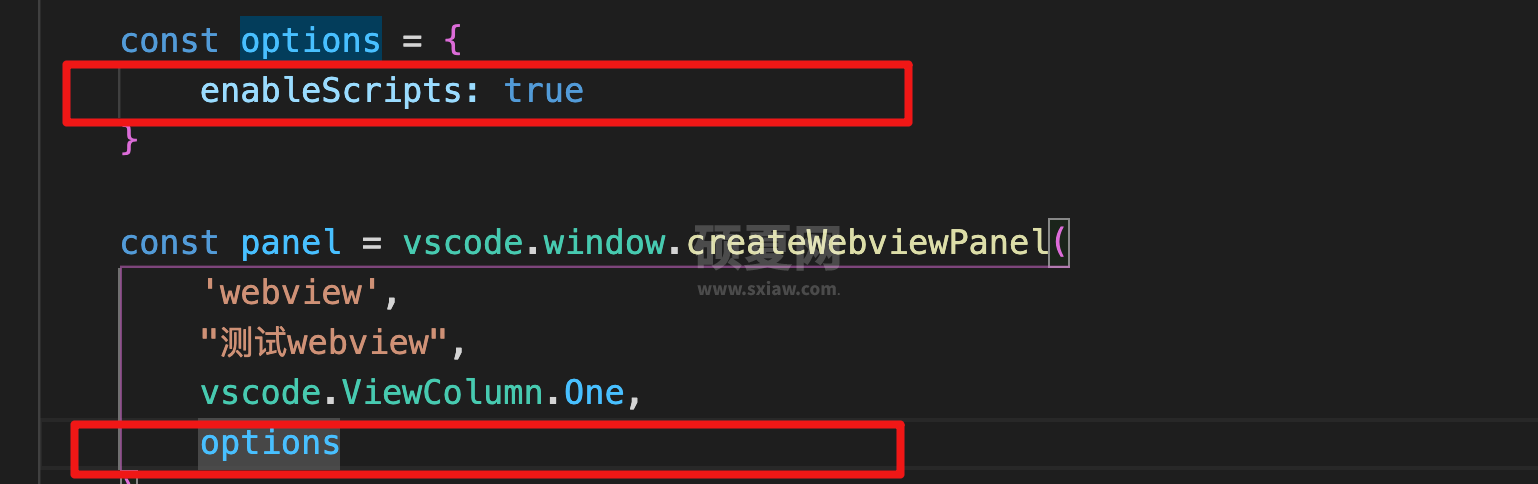
- 解决方法
添加option,将enableScritps设置为true,它的默认是false。

3号坑:cookie和localstorage
cookie和localStorage可以用,但是!!!
当VSCode重启后,就全都清空了,所以等于不能用。
- 解决方法
调用VSCode的node环境来保存,这里需要让webview和VSCode插件环境进行通讯。
4号坑:Webview内容被释放
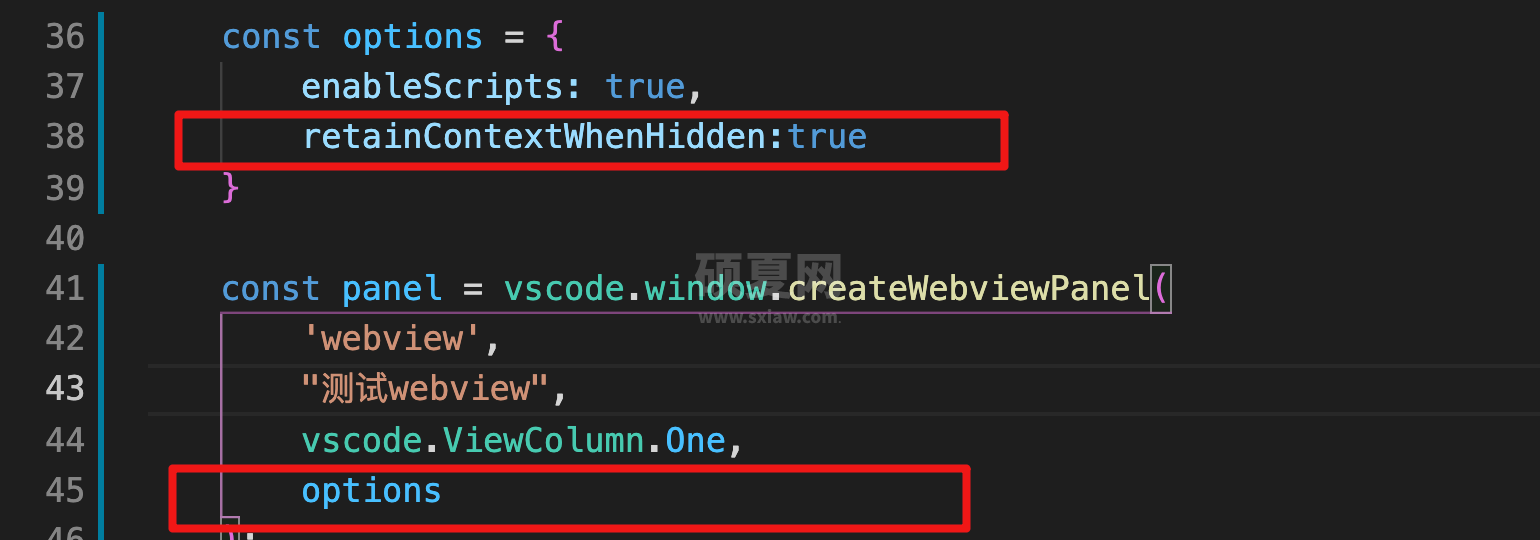
当Webview所在的tab pannel进入后台时(比如切到别的tab了),webview里的内容就会被清除,内存占用被释放。再次切回时会重新加载html内容。
- 解决办法
启用retainContextWhenHidden

消息通讯
1、插件发消息,Webview接收消息
- 插件里的JS
panel.webview.postMessage({text: '你好,我是插件'});- Webview里的JS
window.addEventListener('message',function(e){
console.log(e.data.text);
})2、Webview发消息,插件接收消息
- Webview里的JS
//初始化vscode插件api,没什么特别的功能,主要就是postMessage var vscode = acquireVsCodeApi(); vscode.postMessage({ text: '你好,我是Webview' })
- 插件里的JS
panel.webview.onDidReceiveMessage(function(data) {
console.log(data.text);
});比如前面提到的cookie和localstorage,就可以封装一下消息通讯,通过插件node环境来保存到本地
var vscode = acquireVsCodeApi(); function setLocalStorage(k,v){ vscode.postMessage({ command: 'setLocalStorage', key:k, value:v }) }
panel.webview.onDidReceiveMessage(function(data) {
if(data.command == 'setLocalStorage'){
//使用lowdb
lowdb.set(data.key,data.value).write();
}
});官方Demo
- https://github.com/microsoft/vscode-extension-samples/tree/master/webview-sample
- https://github.com/microsoft/vscode-extension-samples/tree/master/webview-view-sample
更多编程相关知识,请访问:编程视频!!
以上就是浅谈VSCode中Webview的使用方法的详细内容,更多请关注www.sxiaw.com其它相关文章!
