聊聊小程序中怎么同步或异步操作本地存储
本篇文章带大家了解一下微信小程序中的同步异步存储,介绍一下同步操作本地存储和异步操作本地存储的方法,希望对大家有所帮助!

一.同步操作本地存储
除非必要时候,尽量使用同步方法,特别是新手,建议使用同步方法,除非同步方法解决不了问题考虑使用异步方法。【相关学习推荐:小程序开发教程】
wx.setStorageSync同步存:
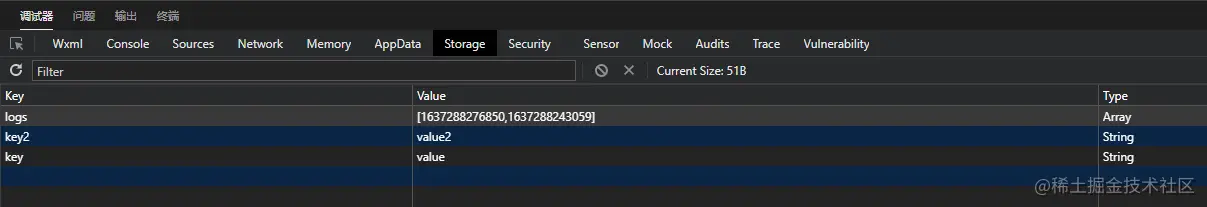
wx.setStorageSync('key', 'value')效果可以在微信小程序调试器中看如下

wx.getStorageSync同步获取:
wx.getStorageSync('key')
console.log(wx.getStorageSync('key'))//valuewx.getStorageInfoSync()当前 storage 中的信息
const res = wx.getStorageInfoSync() console.log(res.keys)//["logs", "key"] //res.keys当前 storage 中所有的 key console.log(res.currentSize)//1 //res.currentSize当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //res.limitSize限制的空间大小,单位 KB
wx.removeStorageSync同步移除某一个:
wx.removeStorageSync('key')移除之后叫做key的storage就会消失不见

wx.clearStorageSync同步清除所有:
wx.clearStorageSync()
如下使用clearStorageSync连同之前的logs都会清除掉

二.异步操作本地存储
1.wx.setStorage异步存储值;
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
wx.setStorage({
key:"key2",
data:"value2"
})当我们存储了值之后就可以在微信小程序的调试栏器中看到效果了,同步跟异步除了存取执行的操作不一样之外,结果是一样的,都是存,拿值,结果是一样的,只是同步是顺序执行,而异步则是不会让界面停滞,但是这种几乎可以忽略不记,所以建议大家没有必要的话就使用同步了。

2.wx.removeStorage()移除指定的值
从本地缓存中移除指定 key。
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})3.wx.getStorage(); 获取值
从本地缓存中异步获取指定 key 的内容。
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})4.wx.getStorageInfo获取当前 storage 中的信息
wx.getStorageInfo({
success (res) {
console.log(res.keys)//["logs", "key"]
//当前 storage 中所有的 key
console.log(res.currentSize)//1
//当前占用的空间大小, 单位 KB
console.log(res.limitSize)//10240
//限制的空间大小,单位 KB
}})5.wx.clearStorage(); 清除所有的key
wx.clearStorage()
更多编程相关知识,请访问:编程入门!!
以上就是聊聊小程序中怎么同步或异步操作本地存储的详细内容,更多请关注其它相关文章!
