聊聊微信小程序中的wxs模块,介绍使用方法
本篇文章带大家了解一下微信小程序中的wxs模块,介绍一下wxs的使用,希望对大家有所帮助!

写在前面,关于一些想法:
开发微信小程序已经有一段时间了,不得不说微信小程序的API以及各种封装好的组件确实很厉害,很大程度上节约了开发者的时间,但是对我来说,我是更倾向于自己写一些东西的,一切都在微信封装的组件、API内开发,久而久之只能实现如同熟练工的操作。
虽然说小程序也是一层的封装,但是拿现成的和自己写的总是有所不同的。举个例子,全依赖与微信官方封装和在原生小程序基础上自我开发,就像是装修精装房和毛胚房的区别一样,完全依赖于微信的封装,你只需要往精装房内搬家具就好了,可谓是快速搭建,当然我也不排斥微信封装的API,毕竟在某些程度上,他们性能更加卓越,我只是希望,不管在什么时候,都不要丧失自己从零开发的能力,毕竟前端,不只有小程序。
正文:
最近有一个需求,在一个页面中有一个滑块,能够用手指拖动滑块到页面的任意位置,并且在松手的时候,滑块能够自动吸边。
由于在小程序中无法直接操作DOM元素,也就无法通过js直接设置style,如果想要滑块快速响应手指的滑动的话,通过页面的data去定位元素位置,无异于是毫秒级的setData,一次 setData 的响应需要经过 2 次的逻辑层和渲染层的通信以及一次渲染,通信的耗时比较大。此外 setData 渲染也会阻塞其它脚本执行,这种频率的setData容易造成卡顿,因此这个方案是不可行的。
在微信小程序中,官方有提供一个视图容器,叫做movable-view,这个应该是可以解决需求的,但是在上文中有提到,在性能差别不大的时候,我更倾向于自己写,这个作为一个备选方案。

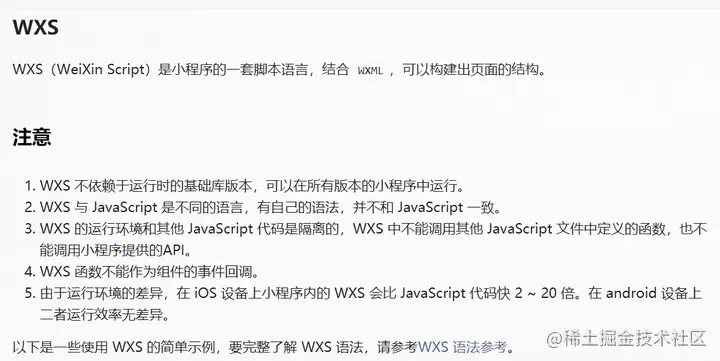
WXS的使用

也就是说,wxs是专门用于wxml页面的,它实现的是在视图层调用函数的功能

调用方式
虽然在微信文档中有说明,wxs是小程序的一套脚本语言,有自己的语法,但是大部分语法还是和js区别不大,有兴趣的可以自行翻看文档。微信小程序中提供了两种调用方式,这里不做过多赘述,直接贴代码
wxml:
<view class="main">
<view>主页</view>
<wxs module="IndexWxs" src="./index.wxs"></wxs>//新建index.wxs文件,在wxs标签中自定义路径引入,IndexWxs为自定义的module名
<view
change:prop="{{IndexWxs.chooseShow}}" //change:prop是起到类似observe的监听作用,当prop中的data属性有更新的时候,会触发change:prop的方法
prop="{{monitor}}" //data属性
data-navHeight="{{navHeight}}" //可以使用data-自定义传入属性
data-edge="{{edgeData}}"
catch:touchstart="{{IndexWxs.touchStartByBlock}}" //要调用wxs的方法需使用{{ }}
catch:touchmove="{{IndexWxs.touchMoveByBlock}}"
catch:touchend="{{IndexWxs.touchEndByBlock}}">
</view>
</view>\
wxs:
var x = 0,y = 0;
//viewData 使用小程序获取节点信息的方法,通过data-传入
var viewData = {
height: 0,//滑块的宽高
width: 0,
windowHeight: 0,//屏幕的宽高
windowWidth: 0
}
var eventInstance = null
module.exports = {
//触摸开始
touchStartByBlock: function (event) {
eventInstance = event;// event.instance为组件实例
var setViewData = event.currentTarget.dataset//获取data-传入的值
if (setViewData && setViewData.edge && setViewData.edge.windowHeight) {
viewData = setViewData.edge
}
x = event.changedTouches[0].clientX - viewData.width/2//滑动过程中保持手指在模块中心位置
y = event.changedTouches[0].clientY - viewData.height/2
},
//触摸移动中,可以给x,y写一些边界值判断,防止滑块越界,此处不做展示
touchMoveByBlock: function (event) {
x = event.changedTouches[0].clientX - viewData.width/2
y = event.changedTouches[0].clientY - viewData.height/2
event.instance.setStyle({//使用setStyle设置的样式权重比wxml设置的样式高
transform: 'translate('+x+'px'+','+y+'px)'//setStyle需使用字符串
})
},
//松开手指,触摸结束时
touchEndByBlock: function (event) {
//吸边处理,判断当前手指位置在屏幕的哪一边
x = viewData.windowWidth/2 < x ? viewData.windowWidth-viewData.width : 0;
y = y > viewData.windowHeight-viewData.height ? viewData.windowHeight-viewData.height : y
event.instance.setStyle({
transform: 'translate('+x+'px'+','+y+'px)',
})
},
//当props的monitor数据发生变化的时候触发该方法,会自动传入monitor当前值,一些业务逻辑可以在此处处理
chooseShow: function (monitor) {
console.log('监听到更新,monitor=',monitor);
}
}最终效果:(掘金好像不支持视频,由于是知乎直接搬运的,也就没有转成gif,想看视频的可以移步知乎文章<说说微信小程序wxs的使用>)

wxs的基本使用大概就是这样,由于我也是第一次使用wxs,若有说的不足或错误之处欢迎补充指正。
【相关学习推荐:小程序开发教程】
以上就是聊聊微信小程序中的wxs模块,介绍使用方法的详细内容,更多请关注其它相关文章!
