总结分享一些小程序开发中实用的小知识
本篇文章给大家总结分享一些小程序开发中实用的小知识,希望对大家有所帮助!

了解小程序的渲染原理
背景
在网页开发中,由于js是单线程的,所以有时候会出现长时间运行脚本,导致页面失去响应。 页面渲染目前有以下三种方式:
- 纯客户端原生技术渲染
- 纯web技术渲染
- Hybrid渲染,即web和native渲染相结合的方式
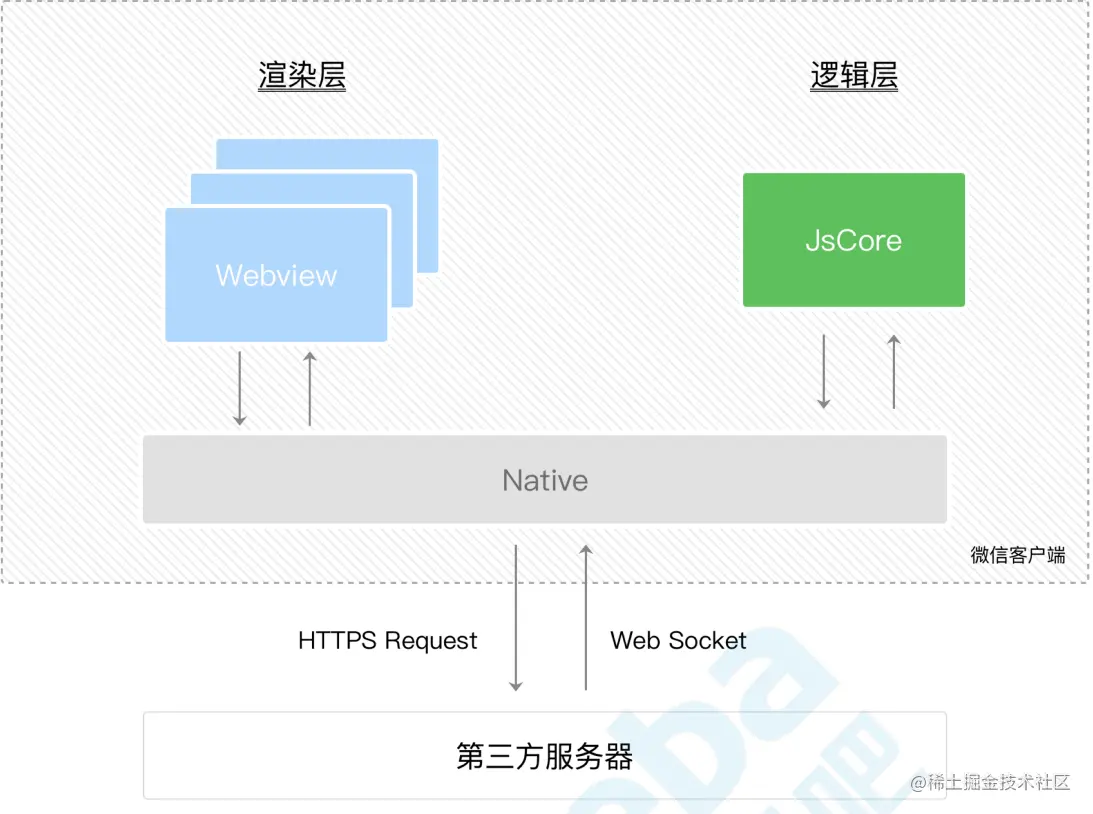
在小程序中,选择了Hybrid的渲染方式,将逻辑层和视图层分开,使用双线程的方式运行,使用webView渲染视图层的界面,逻辑层运行在JSCore中。
小程序的双线程模型:
- 逻辑层:创建一个单独的线程去执行javascript,在这里执行的都是有关小程序业务逻辑的代码,负责逻辑处理,数据请求,接口调用。
- 视图层:界面渲染都在webView线程里执行,通过逻辑层代码控制渲染哪些界面
- jsBridge:使小程序可通过API使用原生的功能

你真的了解appId,uniId,openId之间的联系么
openID
openID是微信公众平台为用户同一分配的,众所周知,微信小程序和微信公众号都是维护在微信公众平台上的,每个公众号和小程序为了区分用户,为每个用户都生成了唯一的openID

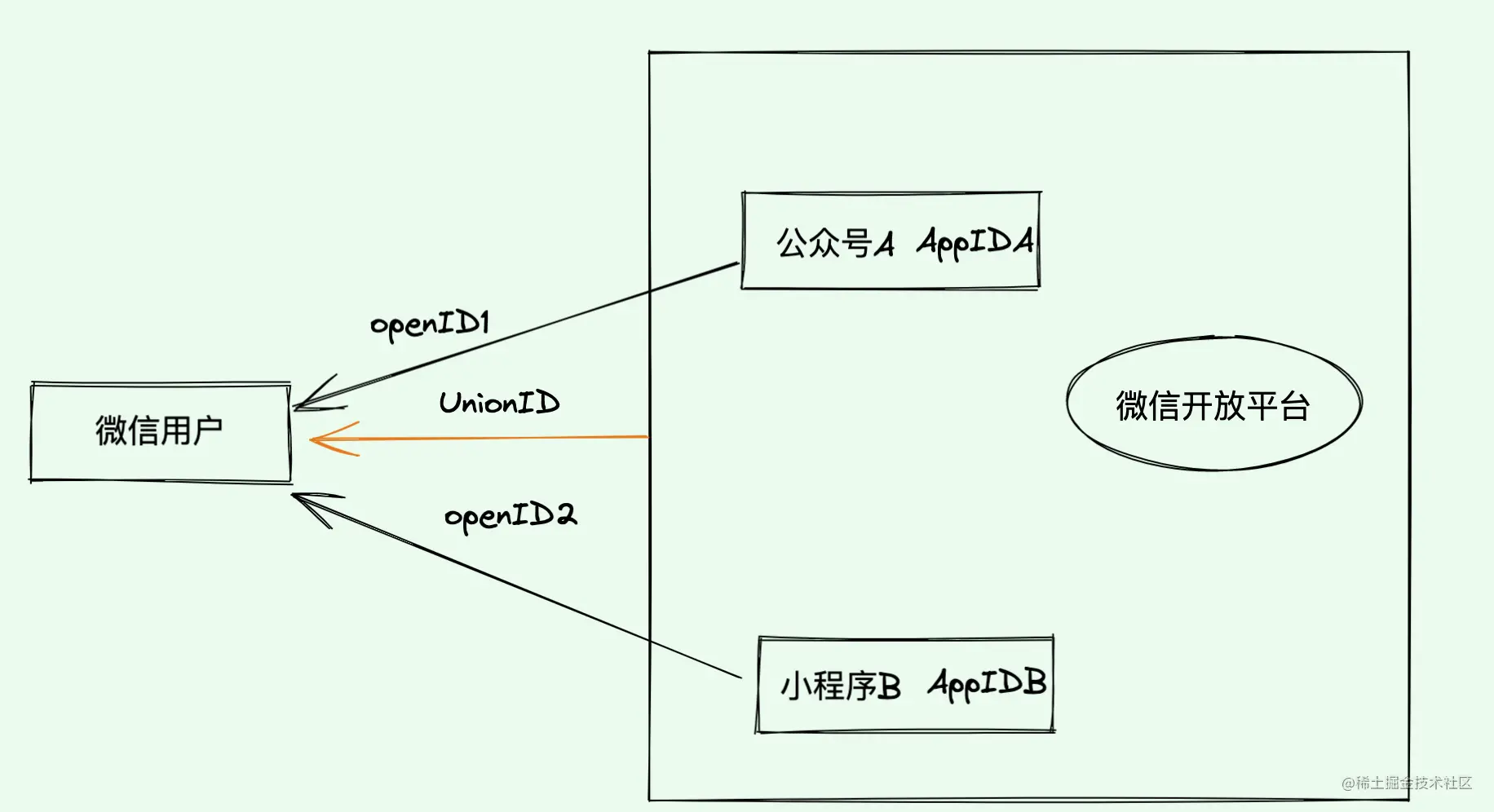
UnionID
UnionID是微信开放平台给微信用户分配的ID。 在同一个开放平台下的应用,微信用户会有唯一的UnionID
比如:你公司有两个应用,小程序A和微信公众号B,A和B的用户信息需要打通,可以将A和B两个应用绑定到同一个开放平台下,微信开放平台会给微信用户生成一个唯一的UnionID,在授权登录注册后,将UnionID存储在用户表里,以后从同一开放平台下的其他应用授权登录拿到UnionID后,就可以直接返回用户信息,

AppID
AppID是不同应用的唯一标识
比如:你公司有1个小程序,一个公众号两个应用,AppId就是这两个应用的唯一标识

带你一起总结小程序的跳转能力,方便随时接受领导检验
今天一朋友跟我吐槽,他现处于一个中小型公司,老板们在会议室开会,大boss有个问题就是关于小程序跳转的。一个不知道负责哪块的领导A出来,先是问了运维,然后又问了后端java大大。java大大说这个属于前端范畴,他们更清楚点,领导A听后直接说了句,前端知道啥,然后走进会议室,跟大boss反馈,没人知道。他之前跟我说他们公司前端地位低,这是真的低啊
h5跳转小程序
产品:小羊,我们这个公众号点击这个按钮需要跳转到某某某小程序上去。这个功能必须实现
好咯需求有了,开始给方案呗
- 方案一:点击按钮,给个弹框,弹框里放个二维码。引导用户长按识别
- 操作流程场,用户转化率低,大部分用户基本上就懒得操作了
- 方案二:使用微信的开放标签wx-open-launch-weapp
- 可以跳转任意合法合规的小程序(感觉这个功能后面会有更多限制出来)
经过和产品讨论,第二种方案更适合点,开整:
步骤:
- 已认证的服务号,服务号绑定“js接口安全域名”下的网页可使用此标签跳转任意合法合规小程序
- 引入js文件 https://res.wx.qq.com/open/js/jweixin-1.6.0.js
- 通过config接口注入权限配置,并通过openTagList字段申请所需要的开放标签
wx.config({
debug: false,
appId: '', // 公众号唯一标识
timestamp: '', // 生成签名的时间戳
nonceStr: '', // 生成签名的随机串
signature: '', // 签名
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp>
});
// 通过ready处理成功验证
wx.ready(function () {
console.log('ready')
})
// 处理失败验证
wx.error(function(error) {
console.error("err", error);
});
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>微信客服消息中带跳转小程序链接
文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
小程序跳转小程序
wx.navigateToMiniProgram({
envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。
appId: ’‘, // 跳转appid
path: ’‘ // 跳转路径
})- 需要用户手动触发
- 需要用户确认跳转
【相关学习推荐:小程序开发教程】
以上就是总结分享一些小程序开发中实用的小知识的详细内容,更多请关注其它相关文章!
