聊聊从H5页面跳转到小程序的几种实现方案(附常见坑点)
如何从H5页面跳转到小程序?下面本篇文章给大家介绍一下从H5页面跳转到小程序的几种实现方案,以及分享踩坑记录和注意要点,希望对大家有所帮助!

最近负责的一个需求涉及到H5页面跳转小程序的场景,具体应用场景是:
运营通过短信发送链接触达用户 => 用户点开链接 => 跳转至小程序指定的某个页面
下面我们来看看H5跳转小程序目前有哪些实现方案~
实现方案
实现H5跳转小程序的方案目前有多种,可以根据自己的实际场景选择,上面提到的场景采用第二种更合适,我们先来一个个看。【相关学习推荐:小程序开发教程】
第一种:通过 URL Scheme
适合在外部浏览器运行的H5页面,通过 URL Scheme 的方式来拉起微信打开指定小程序。
小程序的 URL Scheme 如果借助于云开发的话,是免鉴权,直接调用即可获取,这里不过多赘述,感兴趣的童鞋自己查文档吧~
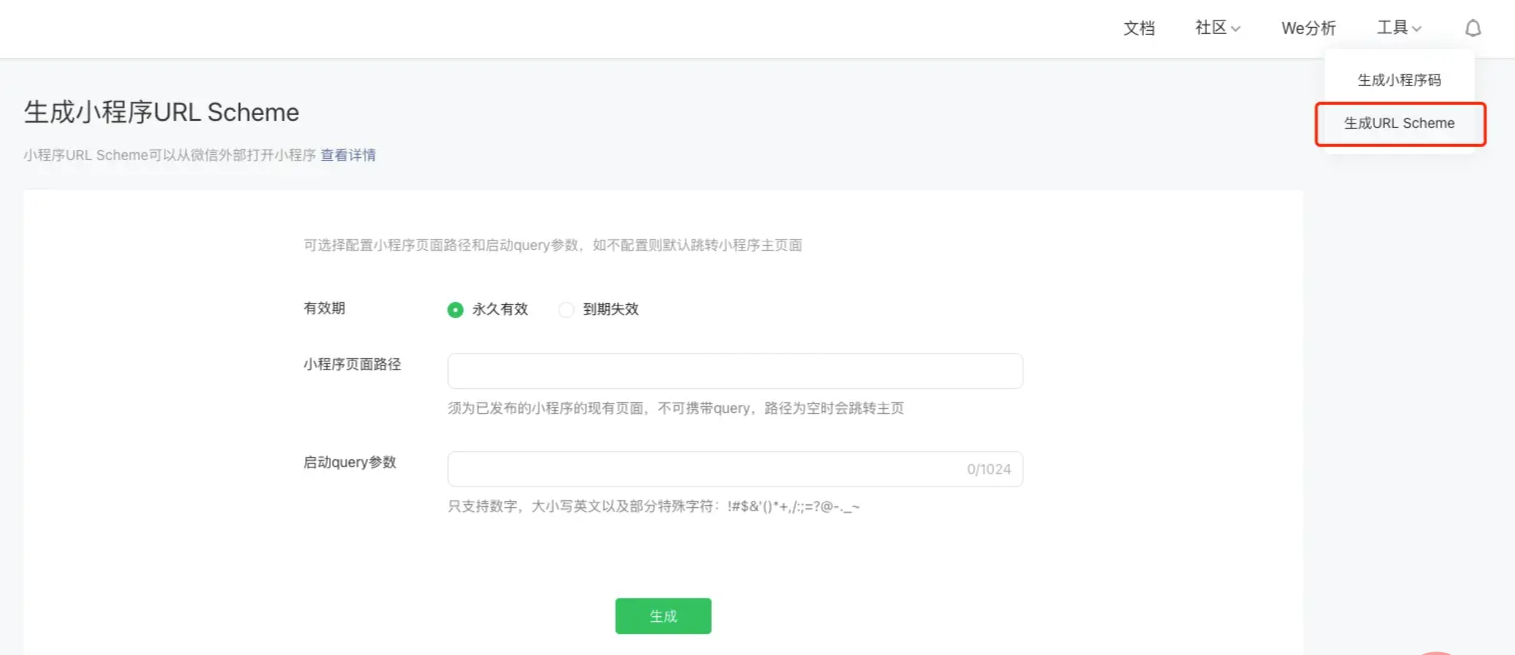
那如何获取小程序的 URL Scheme 呢?可以通过服务端接口或在小程序管理后台「工具」-「生成 URL Scheme」入口可以获取打开小程序任意页面的 URL Scheme。
使用示例
下图是通过:【小程序管理后台 - 工具 - 生成 URL Scheme 】的页面

填入具体的路径以及参数,点击【生成】按钮,将生成的 URL Scheme 存起来,直接放在按钮的点击事件中,如:
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}其他细节可参考微信官方文档。
第二种:直接用微信的短链(URL Link)
这种一般适用于不需要额外开发H5页面,直接生成链接,用户通过打开链接即可跳转指定的小程序页面。
打开链接后,会有微信默认的H5中转页(想要自定义H5中转页也是可以的),目前的版本已经支持默认自动跳转小程序,不需要用户确认,这点很不错。
获取 URL Link 的方式
通过服务端接口可以获取打开小程序任意页面的 URL Link
具体细节可参考微信官方文档。
踩坑记录
调微信生成 URL Link 的接口中,参数
path只认正式版,虽然有env_version这个环境变量,然而并没有用(也就是说设定的path必须是正式版已经存在的,否则会报:invalid weapp pagepath)。生成的 URL Link,也就是
https://wxaurl.cn/pFawq35qbfd这种短链在微信环境中打开只会跳【正式版】,即使你的env_version设定了【体验版】或【开发版】,需要在外部浏览器打开才能跳转指定的版本,参考。在某些OPPO自带的浏览器中打开(如下图),提示“请在手机打开网页链接”,兼容性还需努力啊……

第三种:在自定义H5页面嵌入微信标签
这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
- 需要
js-sdk-1.6.0以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js) - 在
wx.config中增加openTagList(开放标签列表)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
- wx-open-launch-weapp - 指H5跳转小程序
- wx-open-launch-app - 指H5跳转app
- wx-open-subscribe - 服务号订阅通知按钮
- wx-open-audio - 音频播放
HTML标签示例
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
注意要点
- 使用该功能必须是非个人主体认证的小程序。
- 只能跳已发布的【正式版】小程序,不能跳【体验版】或【开发版】。
path属性,官方文档一般是pages/home/index?user=123&action=abc这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加.html后缀,如pages/home/index.html,有毒。
最后
好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
以上就是聊聊从H5页面跳转到小程序的几种实现方案(附常见坑点)的详细内容,更多请关注其它相关文章!
