vscode如何自定义代码片段,以提升编码效率
本篇文章给大家介绍一下如何在vscode中设置自定义代码片段,如何用代码片段大幅提升编码效率,希望对大家有所帮助!

vscode是前端开发人员非常喜欢的开发工具,它功能强大,支持丰富的定制功能。所谓“工欲善其事,必先利其器”,把自己使用的开发工具用活用好是非常有必要的。【推荐学习:《vscode教程》】
1简介
本文介绍了如何在vscode中设置自定义代码片段,以提升代码输入效率。
这是一个基础功能,与你写什么语言的代码无关。所有使用vscode的人都可以阅读。
2主要内容
•如何定义代码段•如何使用代码段•代码段中的高级用法
3如何定义代码段
代码片断之所能加快代码录入,其基本思路是预先编辑好一段代码,这段代码使用的频率非常高,字符内容也很长。通过在编辑器输入某个特定的,较短的字符就直接得到这段长代码。
所以最重要的步骤就是定义这个映射关系。
3.1确定语言,创建对应的json文件
在vscode中 ,打开命令:
文件>首选项>用户代码片段
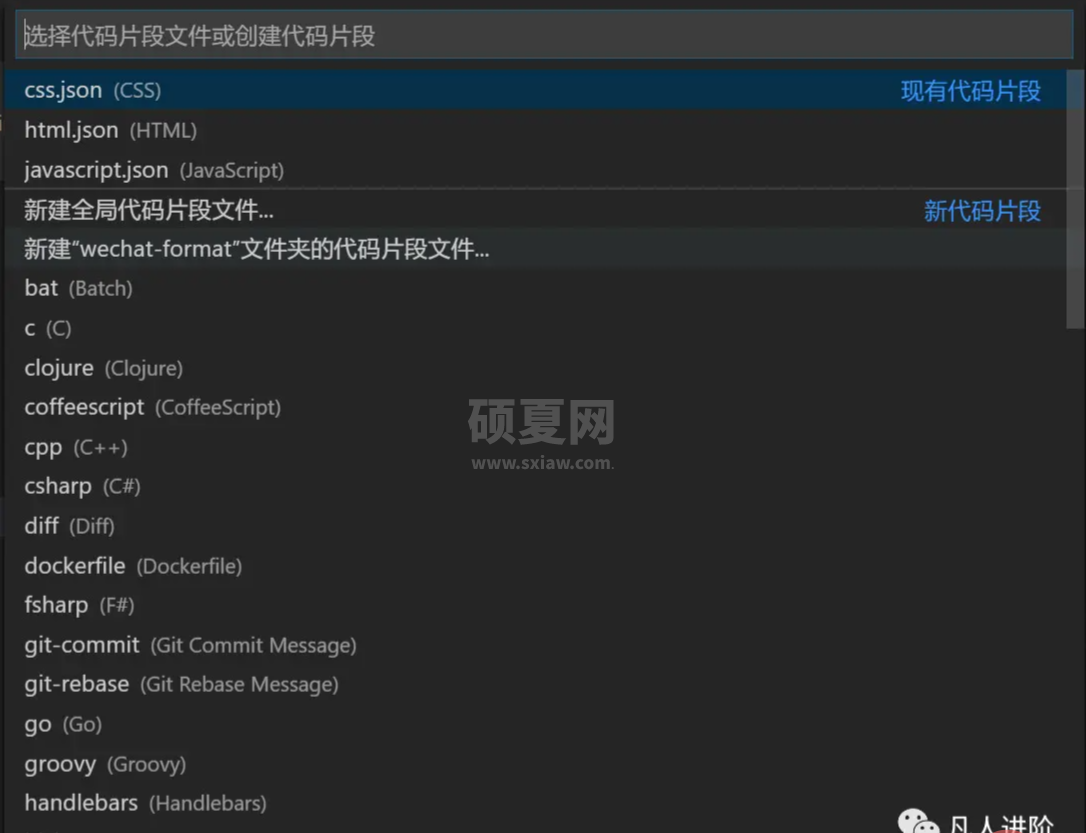
此时,会弹出一个对话框,如下:

如果你已经创建过针对某个语言类型的代码片段则会出现在“已有代码片段”中,如果你之前没有创建过,则会出现在“新代码片段”。创建过的代码片段会保存你的电脑中的C:\Users\你的用户名\AppData\Roaming\Code\User\snippets目录下(win10操作系统,其它可自行查找),你可以去打开看看。这个里面就保存着自定义的代码片断的内容。
其中:
javascript.json表示这个文件中的代码片段只有当你编辑.js文件时才能使用。
html.json表示在编辑.html文件时才能使用。其它类似。
我们假设你之前没有定义过css.json这个代码片段,所以你可以选中css.json 这个栏目,会进入对这个文件的编辑状态。
3.2编辑代码片段-json文件
代码片段对应的是一个json文件。默认情况下它的内容是注释了的,注释的内容就是对代码片段用法的说明。如下:
{
// Place your snippets for css here. Each snippet is defined under a
snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the
body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label},
${2:another} for placeholders. Placeholders with the
// same ids are connected.
// 示例:
// "片段名": {
// "prefix": "此片段触发关键字",
// "body": [
// "代码段中第一行",
// "代码段中第二行"
// ],
// "description": "对此代码段的说明"
// }
}说明:
prefix :呼出代码片段的关键字,输入此内容就可以调出代码片段。
body:代码段的主体.需要编写的代码放在这里,
description :代码段描述。输入prefix后编辑器显示的提示信息。
下面是一个简单的示例。编辑css.json的内容如下:
{
"文本居中": {
"prefix": "tc",
"body": [
"text-align:center;"
],
"description": "文本居中"
}
}它的功能是在编辑.css文件时,输入tc这两个字符快速生成text-align:center;这句代码。
如果你还想定义第二个片段就继续在后面补充。例如:
{
"文本居中": {
"prefix": "tc",
"body": [
"text-align:center;"
],
"description": "文本居中"
},
"文本居右": {
"prefix": "tr",
"body": [
"text-align:right;"
],
"description": "文本居右"
}
}4如何使用代码片段
当你完成上述css.json的编辑后:
1.保存css.json文件。
2.打开或者创建一个css文件。
3.在css文件中输入tc就可以看到效果了。

注意,编辑其它类型的文件时,这个代码片段并不会触发。
5代码片段中的高级用法
5.1 光标控制
生成代码片段之后,默认情况下鼠标的光标在代码段结束的最后位置,如果你希望定制光标的行为可以采用如下的设置:
•2:生成代码片段后鼠标所在的第2个位置。tab键可进行快速切换,还可以有4,0:通过tab键切换光标时,光标最终的位置。•有多个{1:字符} :生成代码段后光标的初始位置(其中1表示光标开始的序号,字符表示生成代码后光标会直接选中字符。)
下面是一个示例:
// 省略其它
"注释": {
"prefix": "zs",
"body": [
"/*-----------$1开始-------------*/",
"$2",
"/*-----------$1结束-------------*/",
],
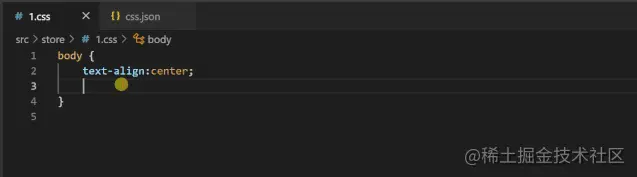
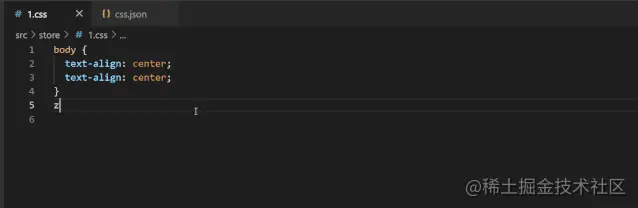
"description": "注释" },复制代码当你编辑css文件时,输入zs后,按下回车:
光标会处在$1处,注意这里会有两个光标,意味着你可以同时编辑两处
按下一次tab,光标会定位在$2处。
效果图如下:

5.2特殊字符
代码片段中如果包含特殊字符需要 \ 进行转义:
换行效果:\r或者\n
缩进效果:\t。表示一个tab键的缩进。
6小结
要点:
自定义代码段可以大大提升工作效率:用较少的代码生成一段较长的代码。
本文的例子是针对css代码来设置的,所修改的文件 是css.json文件,同理你可去设置其它的语言中用到的代码段。
代码段的表现结果是json文件,把这个文件放出来,你就可以把你的代码段分享给其他人了。
更多编程相关知识,请访问:编程入门!!
以上就是vscode如何自定义代码片段,以提升编码效率的详细内容,更多请关注www.sxiaw.com其它相关文章!
