10 种VSCode中提升开发效率的小技巧
本篇文章给大家总结分享10 种VSCode中提升开发效率的插件和小技巧,希望对大家有所帮助!

VScode 10 种提效插件与小技巧
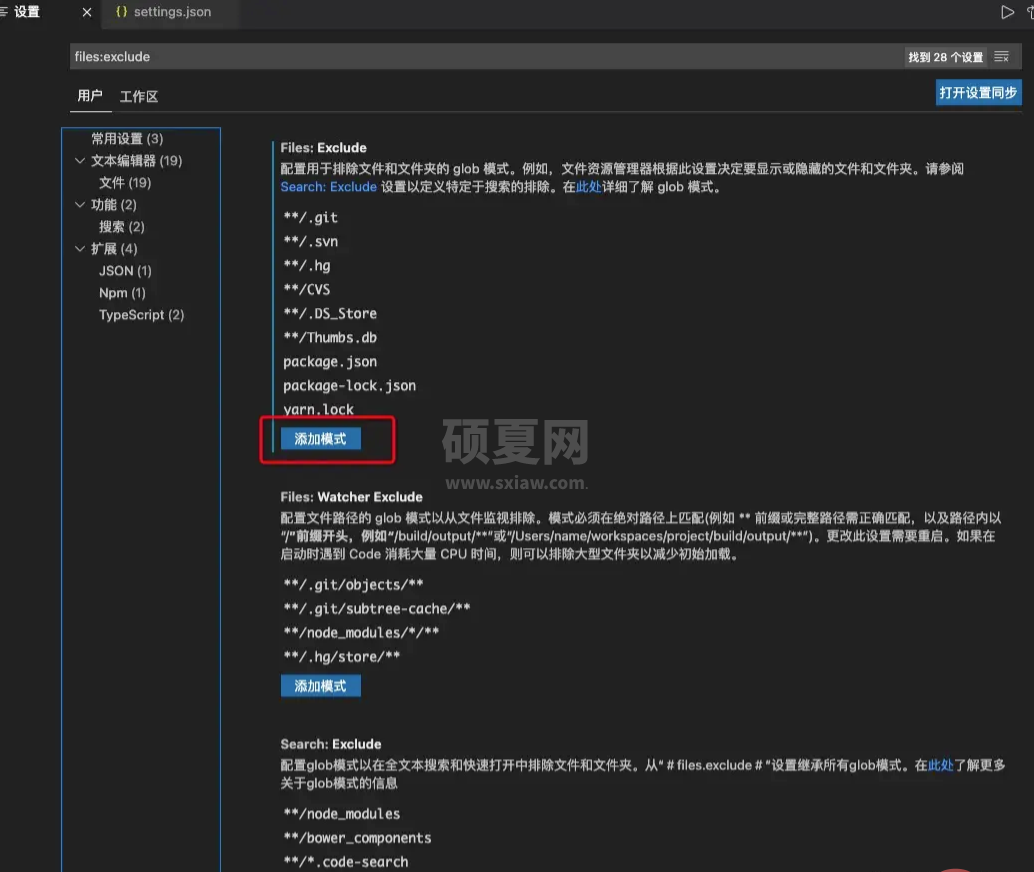
1.设置文件不在侧边栏显示
打开 Setting, 搜索 files:exclude

添加需要在侧边栏排除的文件~【推荐学习:《vscode教程》】
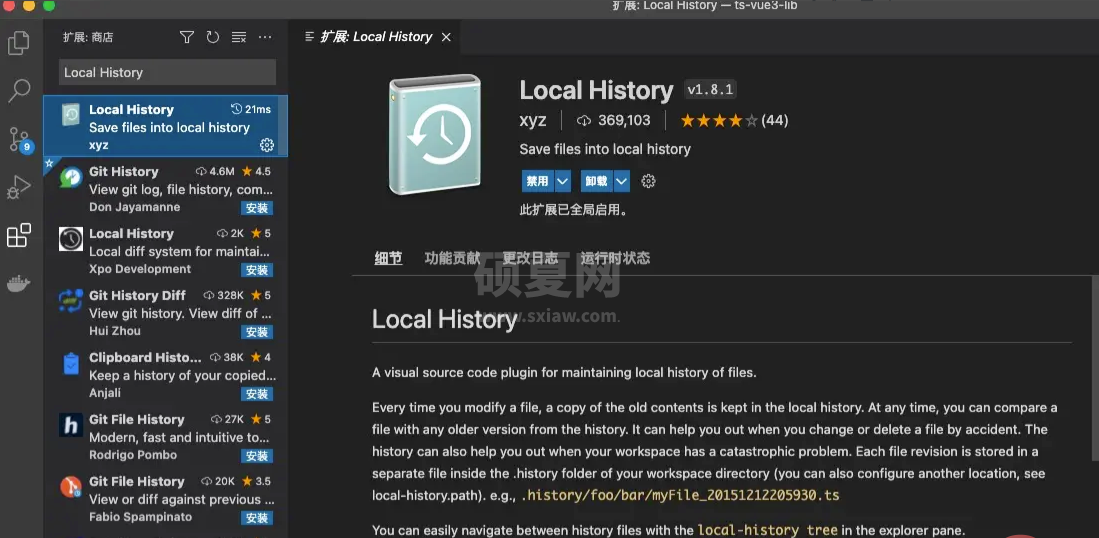
2.像 Webstorm 一样查看历史记录
安装插件 Local History

重启VSCode
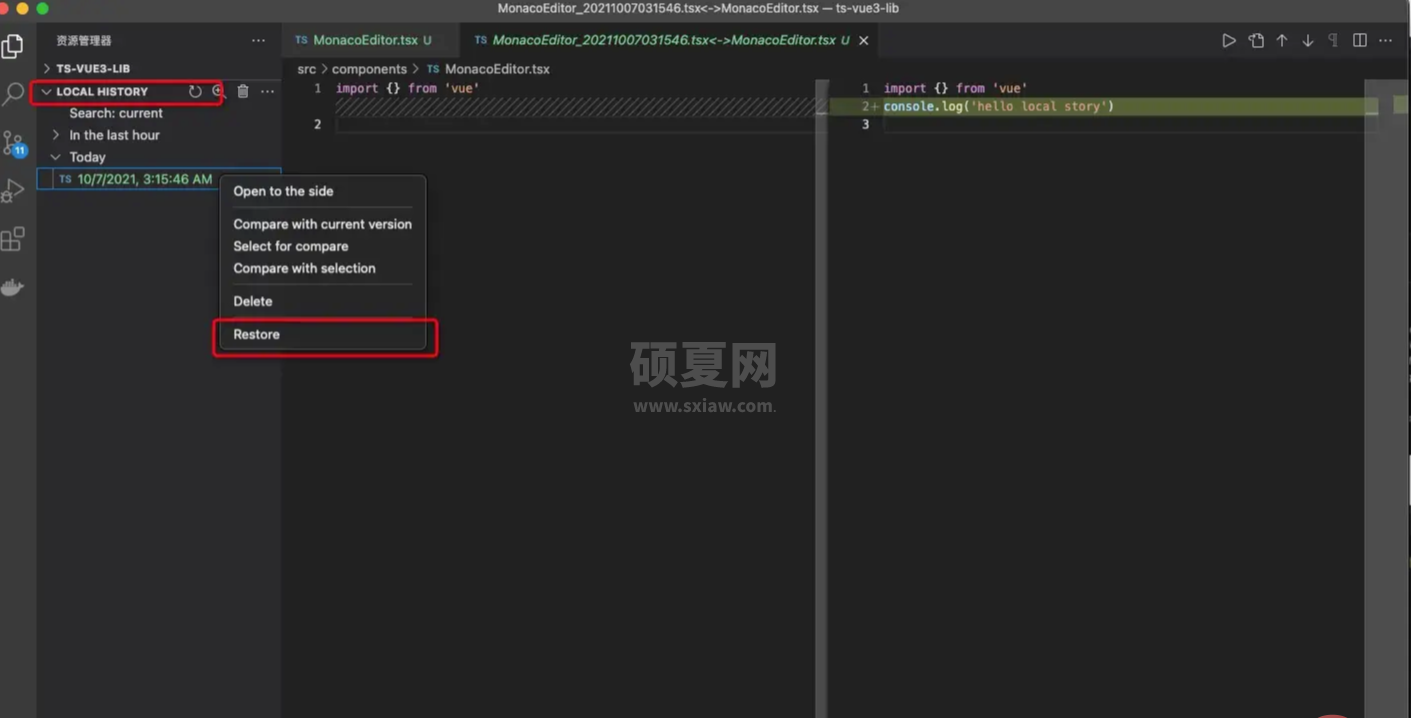
修改文件后就会在这里生成新的记录。需要还原选择版本然后 Restore 就可以了。

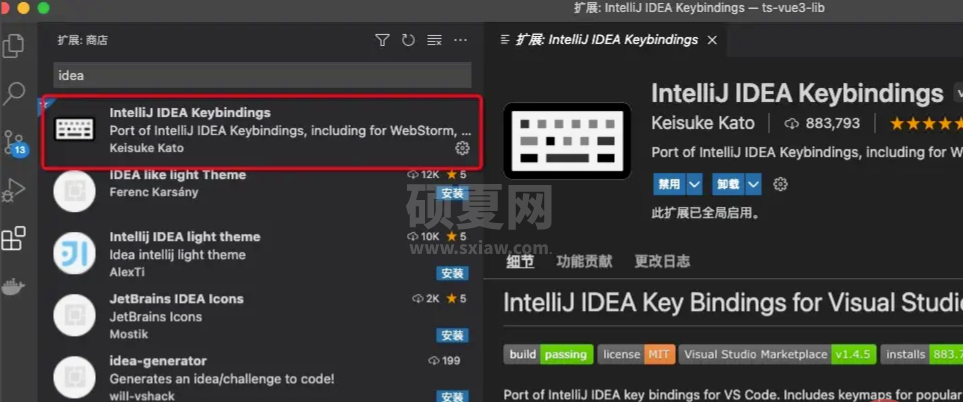
3.VSCode修改快捷键为 Webstorm 的快捷键
插件搜索 idea 安装 IntelliJ IDEA Keybindings

安装成功后就可以使用 webstorm 的快捷键了
比如:
- 复制行 command + d
- 查找 command + f
- 替换 command + r
- 全局查找 Ctrl+Shift+F
- 全局替换 Ctrl+Shift+R
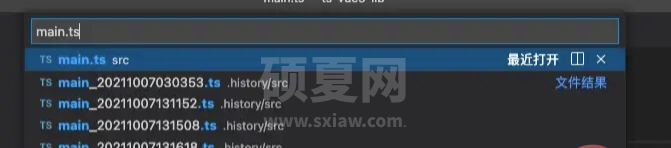
4.设置 idea 快捷键后如何快速定位文件
默认快捷键 Ctrl + P
idea 快捷键下 连按两下 shitf 键

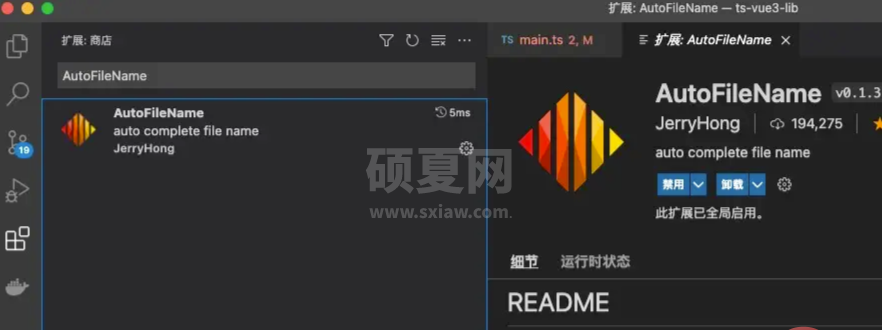
5. 自动补全引用时全文件的名称
安装插件 AutoFileName

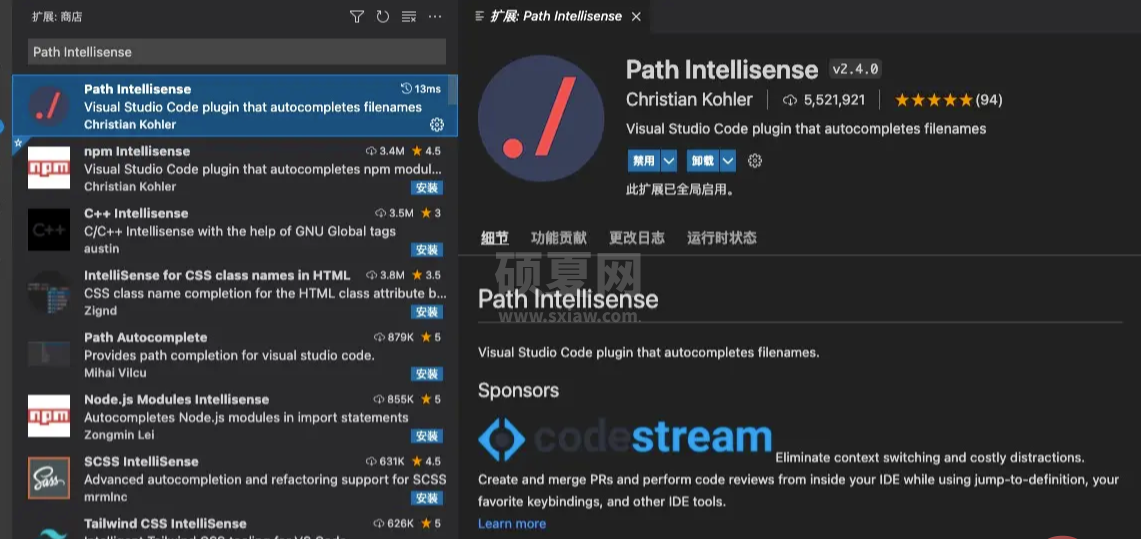
6. 自动感应引入文件的路径
安装插件 Path Intellisense


7.VSCode 设置语言为中文
搜索插件 Chinese

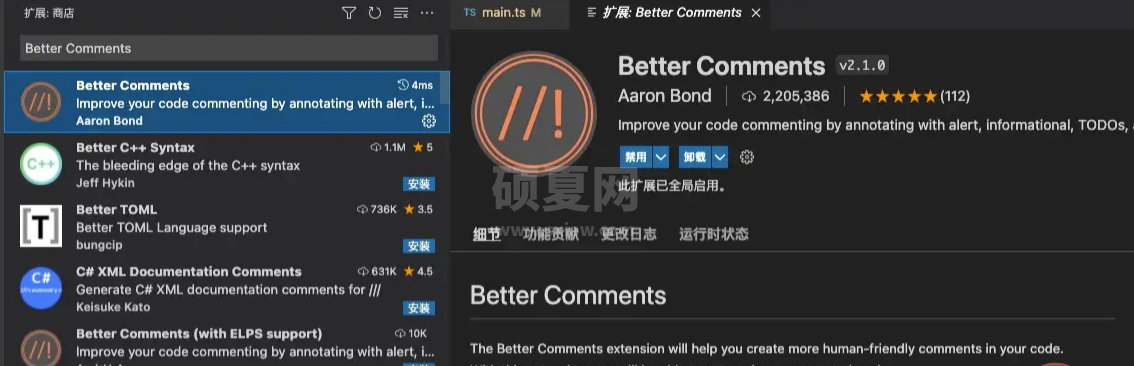
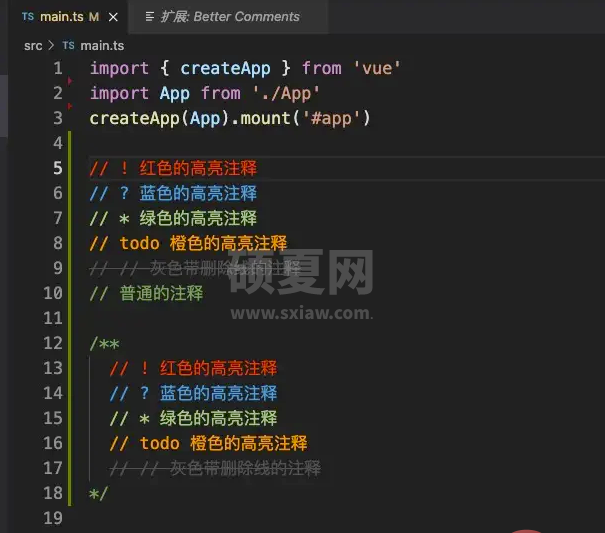
8.高亮注释
安装插件 Better Comments


扩展注释高亮配置
Settings.json 增加配置
"better-comments.tags": [
{
"tag": "!", // 触发高亮显示的前缀
"color": "#FF2D00", // 高亮注释文字的颜色
"strikethrough": false, // 是否有删除线
"backgroundColor": "transparent"//背景颜色
}
]9.检查代代码是否拼写错误
安装插件 Code Spell Checker

Enabled File Types
- AsciiDoc
- C, C++
- C#
- css, less, scss
- Elixir
- Go
- Html
- Java
- JavaScript
- JSON / JSONC
- LaTex
- Markdown
- PHP
- PowerShell
- Pug / Jade
- Python
- reStructuredText
- Rust
- Scala
- Text
- TypeScript
- YAML
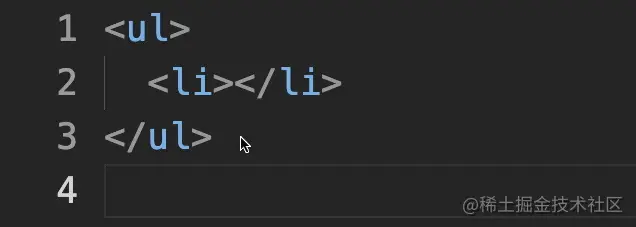
10.自动重命名标签将确保您只需要重命名开始标签。
安装插件 Auto Rename Tag


更多编程相关知识,请访问:编程视频!!
以上就是10 种VSCode中提升开发效率的小技巧的详细内容,更多请关注www.sxiaw.com其它相关文章!
