浅谈vscode中怎么创建并运行vue项目
vscode中怎么创建并运行vue项目?本篇文章给大家介绍一下vscode中创建并运行vue项目的方法,希望对需要的朋友有所帮助!

安装前先配置vue的原型环境node.js
下载安装就可以了 ,默认安装就没问题,会自动配置好环境变量
安装vue的脚手架,vue-cli
1、安装Visual Studio Code 软件。【推荐学习:《vscode入门教程》】
2、可以社会语言为中文。

3、安装完成之后 电脑重新建一个文件夹存放vue项目
4、 

按住啊 ctrl+shift+~ 启动命令行工具
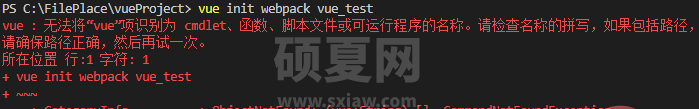
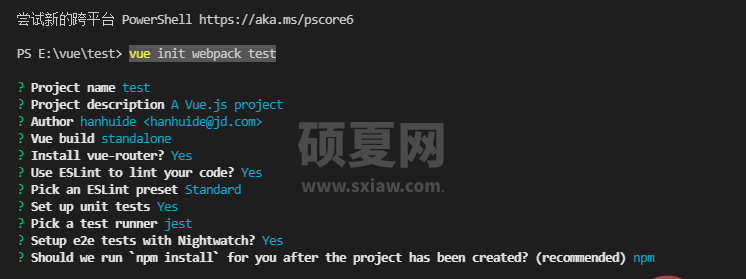
5、在命令行中输入vue init webpack test
输入命令行之后可能会出现一个问题,无法加“vue”项识别为cmdlet、函数、脚本或可运行程序的名称

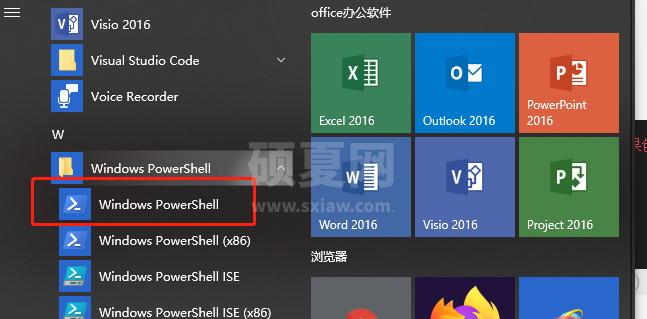
需要打开

输入命令查看get-ExecutionPolicy,显示Restricted(表示状态是禁止的),则执行命令set-ExecutionPolicy RemoteSigned最后输入命令查看get-ExecutionPolicy,显示RemoteSigned表示可以用了
还有一种可能就是环境变量配置有问题
6、重启软件继续执行 vue init webpack test

一路回车就好表示创建成功
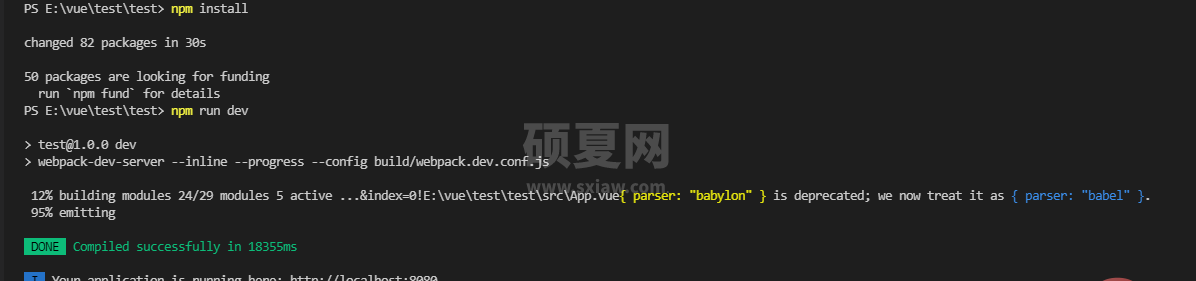
7、创建成功之后 cd到项目路径下执行npm install
8、然后执行npm run dev 启动项目
9、


项目启动成功
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是浅谈vscode中怎么创建并运行vue项目的详细内容,更多请关注www.sxiaw.com其它相关文章!
