浅谈VSCode中怎么调试Electron应用的主进程代码
VSCode中怎么调试Electron应用的主进程代码?下面本篇文章就来给大家介绍一下VSCode 调试方法,希望对大家有所帮助!

在开发 Electron 应用的时候,为了提高工作效率,我们需要借助于调试工具,及时发现并解决问题。
VSCode 作为当下最流行的代码编辑器,我绝大部分的代码都是在它上面开发的,Electron 应用也不例外。今天,我来分享一下怎么在 VSCode 上调试 Electron 应用的主进程代码。【推荐学习:《vscode入门教程》】
本文所述步骤是基于已经熟悉或知晓 VSCode 调试方法的,请按需食用!
搭建环境
本文所使用的项目是 electron-quick-start (https://github.com/electron/electron-quick-start#/)。
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
经过以上步骤就搭建好了基本 Electron 应用开发环境。查看 package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
调试配置
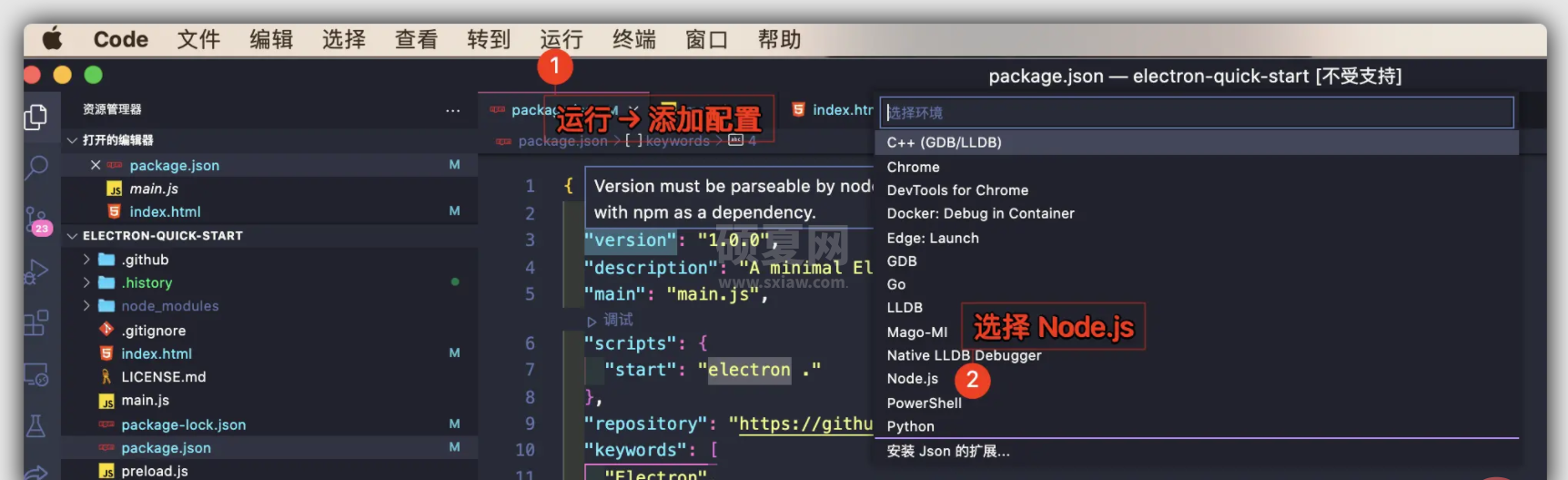
使用 VSCode 打开 ,做如下操作:

生成如下配置的 lauch.json 文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}我们修改其配置如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}开始调试
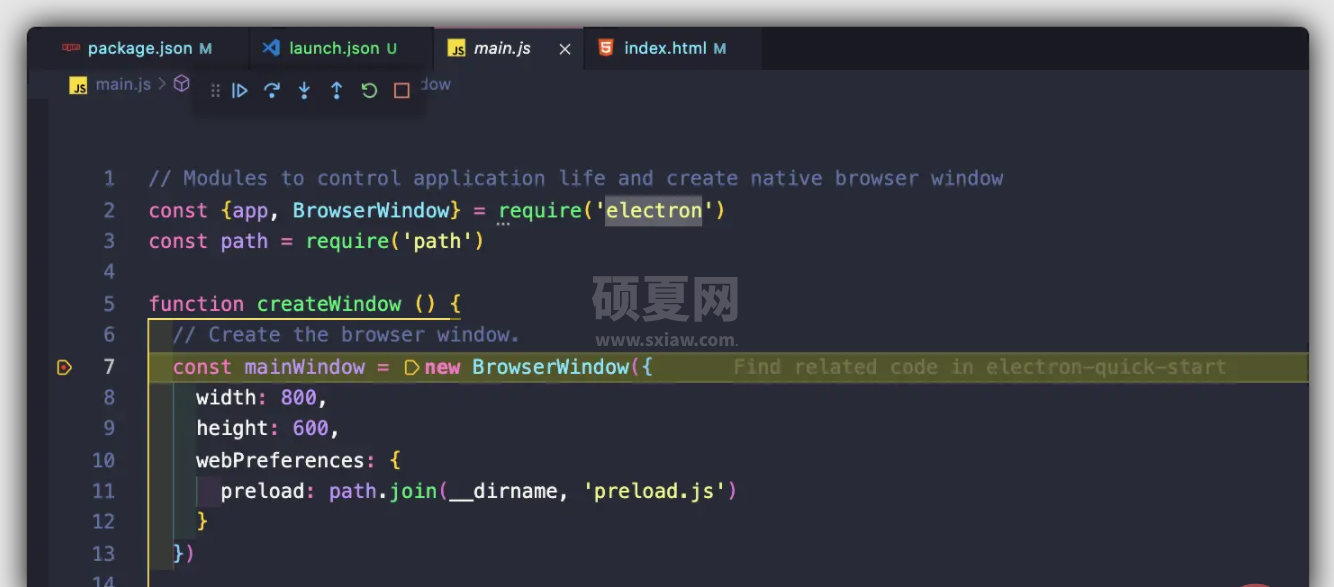
当我们做完了上述的环境搭建和文件配置之后,就可以进行愉快的调试了(根据需要打上断点):

VSCode 的调试方法大家应该都比较熟悉,这里就不做赘述,希望大家调试愉快、快乐摸鱼!
结束语
本文所介绍的方法只是调试 Electron 主进程代码方法中的一种,算是抛砖引玉,如果大家有更好的调试方法,请在评论区留言交流,期待和大家的互动!
~本文完,感谢阅读!
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是浅谈VSCode中怎么调试Electron应用的主进程代码的详细内容,更多请关注www.sxiaw.com其它相关文章!
