浅析VSCode中怎么配置背景图片(插件分享)
VSCode中怎么配置背景图片?下面本篇文章给大家介绍一下VScode中通过插件设置背景图片的方法,希望对大家有所帮助!

VScode设置背景图片的方法
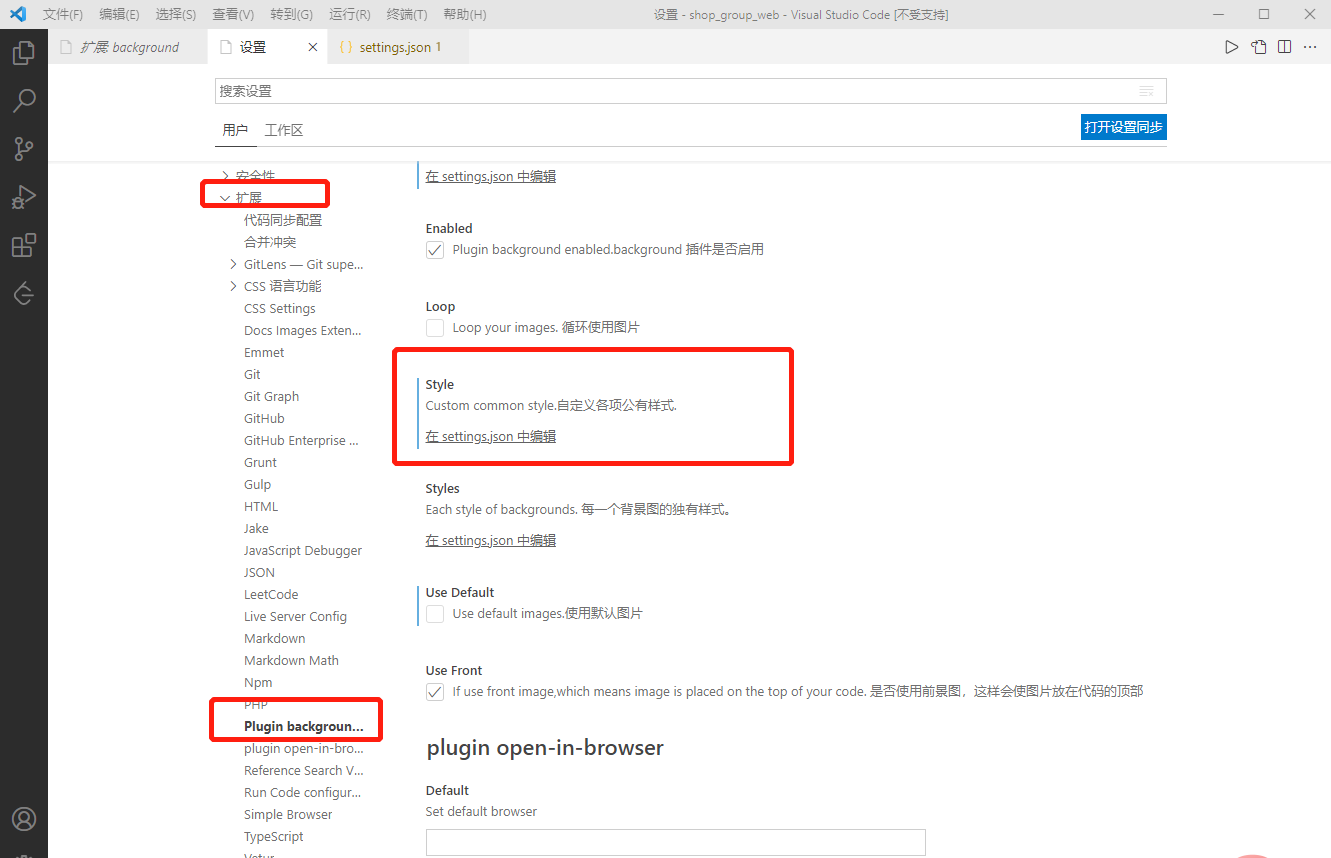
1、在vscode扩展中,找到background这个插件并安装。【推荐学习:《vscode入门教程》】

2、打开 settings.json设置,设置自己喜欢的背景图
打开 文件>首选项>设置

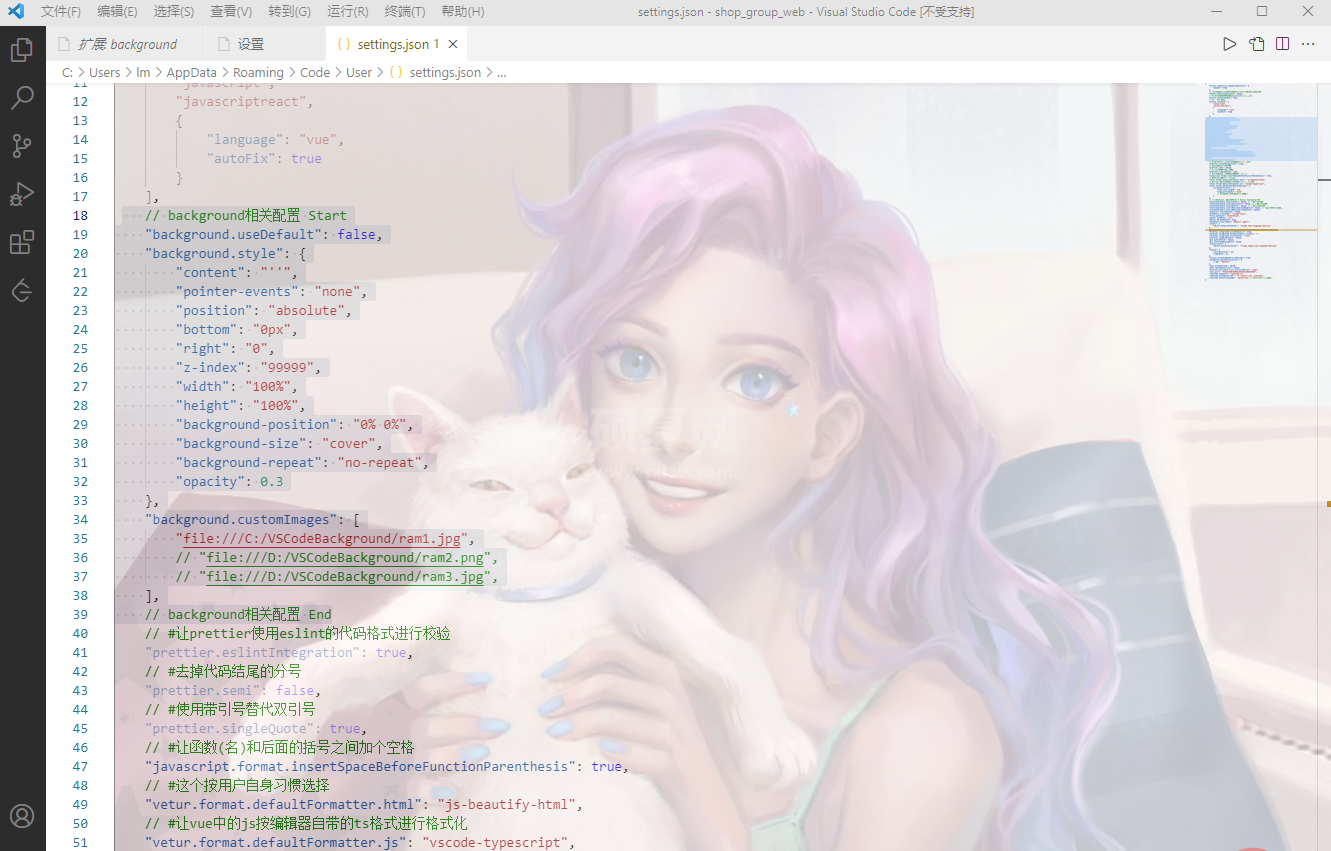
// background相关配置 Start
"background.useDefault": false, // 是否使用默认图片,改成false不默认,设置自己想要的
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"bottom": "0px",
"right": "0",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"background.customImages": [
"file:///C:/VSCodeBackground/ram1.jpg", //图片的路径地址 ,最多 3张
// "file:///D:/VSCodeBackground/ram2.png",
// "file:///D:/VSCodeBackground/ram3.jpg",
],
// background相关配置 End3、效果

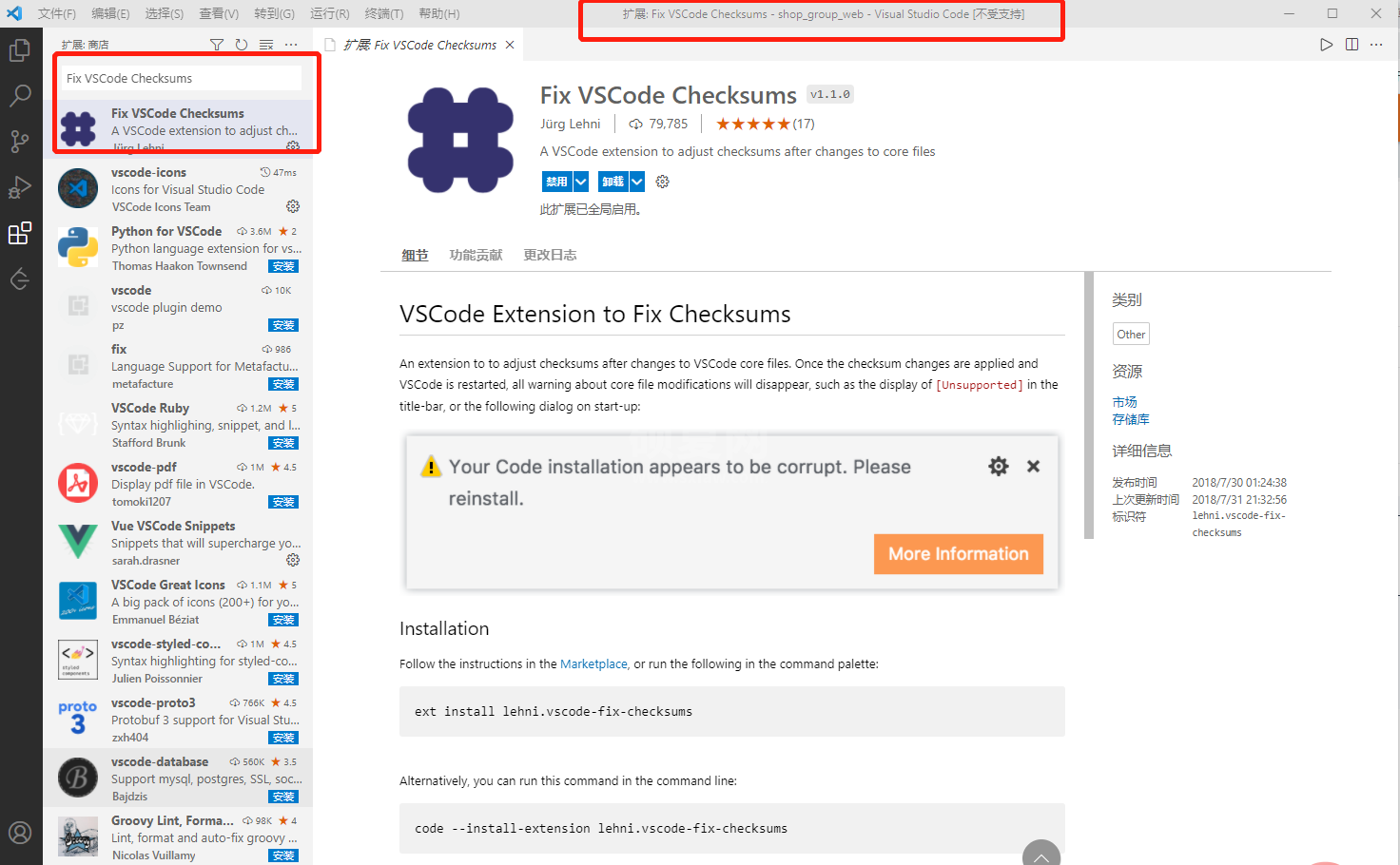
4、设置背景图后,Vscode标题栏出现【不受支持】提示的解决
扩展商品:Fix VSCode Checksums

安装好插件后 ctrl + shift +p 命令面板:输入命令,重启后就好了
Fix Checksums: Apply
注意:
以上就是浅析VSCode中怎么配置背景图片(插件分享)的详细内容,更多请关注其它相关文章!
