值的了解的一些vscode光标操作,让开发如丝般顺滑!
本篇文章带大家聊聊vscode中的光标操作,本文只会涉及到与我们最息息相关的光标操作,那我们就开始吧!

我们的目标只有一个,让我们喊出我们的口号:让开发如丝般顺滑!文章中的示例大多 mac 版为主,因为本人是 mac,但 win 版无需担心,破阵心法,牢记于心:command 就是 ctrl 键。
vscode 小技巧 -- 光标操作
光标操作我们日常使用方向键,我们在日常中其实肌肉记忆下意识也会用到很多它的技巧,比如按住 cmd 键左右就可以到行首行尾,但却很难总结,一叶遮目的感觉。我抛砖引玉给个突破点:颗粒度。我们日常使用时左右方向键只会一个字符,即颗粒度是字符,如果我们想到词尾或者句尾,这就很麻烦了;这句话其实就标明了我们的重点:颗粒度;那么,如何操作光标的颗粒度呢?【推荐学习:《vscode教程》】
水平方向上
结合方向键
| 颗粒度 | mac | win |
|---|---|---|
| 单词 | option | ctrl |
| 行 | cmd | 只用 home/end 即可 |
| 代码块 | cmd + shift + \ | Ctrl + shift + \ |
垂直方向上
| 颗粒度 | mac | win |
|---|---|---|
| 文首/文尾 | Cmd+上下方向键 | Ctrl + Home/End 键 |
| 当前行代码上/下移 | Option + 上下方向键 |
注:【当前行上/下移】不是光标而是代码块操作(因为光标操作直接方向键就可以了),但很适合放在这里,这样就可以和水平方向上匹配了;水平上:行-cmd 单词-option;垂直上文档-cmd 行-option;
其他光标操作
| 含义 | mac | win |
|---|---|---|
| 撤销光标处理 | Cmd + U | Ctrl + U |
扩展:【选中】操作只需要再加个【shift】即可;【删除】操作颗粒度同光标操作,反方向则加fn即可(如删除所在行光标前所有内容为【cmd+delete】而光标后内容则为【cmd+fn+delete】)
光标操作实例
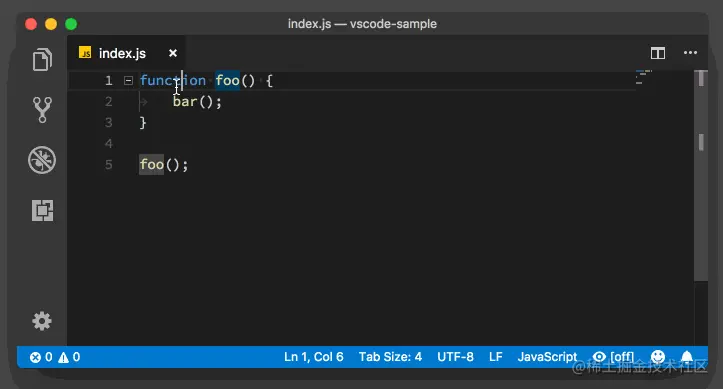
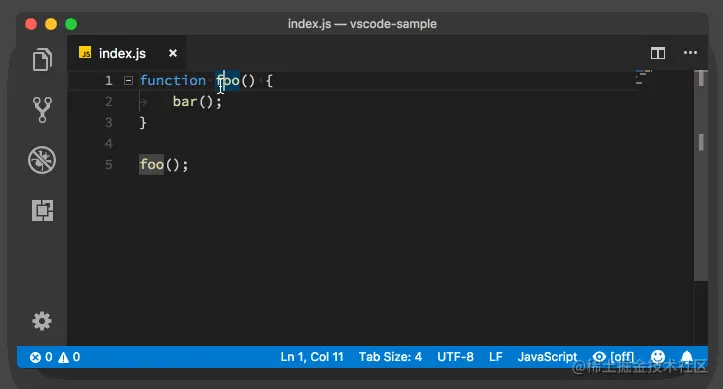
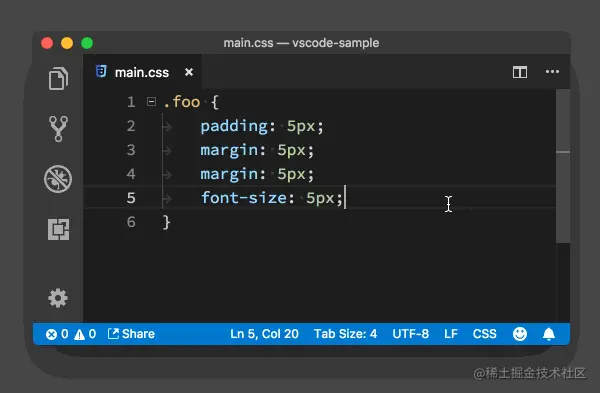
针对单词的光标移动
想把光标直接移动到整个单词,也就是 function 的前面或后面,你只需按下 Option(Windows 上是 Ctrl 键)和左方向键。

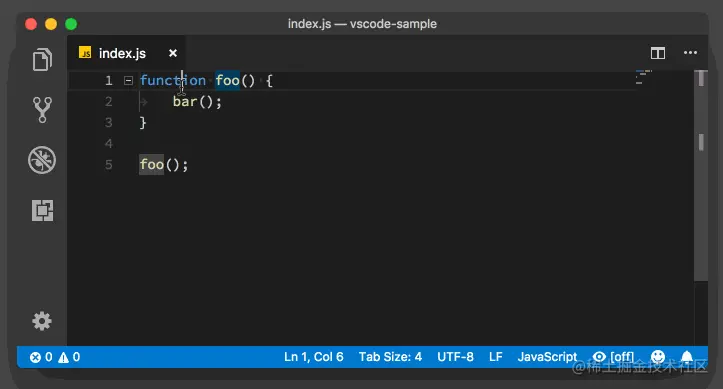
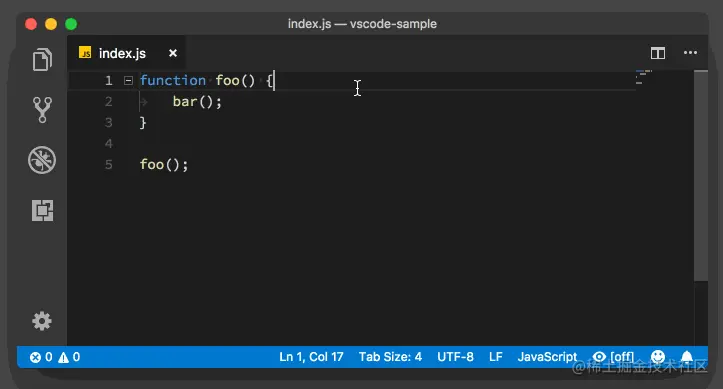
光标移动到行首或者行末
按住 Cmd + 左方向键(Windows 上是 Home 键),就可以把光标移动到了这行的第一列

移动到文档的第一行或者最后一行
按下 Cmd 和上下方向键即可(Windows 上是 Ctrl + Home/End 键)

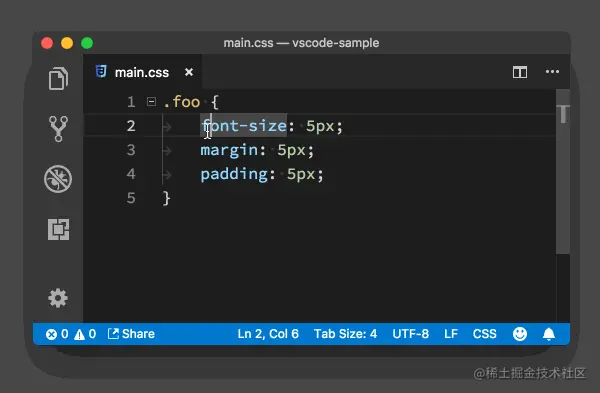
代码块的移动
Cmd + Shift + \(Windows 上是 Ctrl + Shift + \),就可以在这对花括号之间跳转。

当前行上/下移

其他光标操作
撤销光标处理

多光标操作
至此,我们已经了解了单光标的移动,选中(其实就是移动加上shift键),删除(选中加delete)等操作,那么,如果我们需要一次操作多个地方呢?这时我们就需要来到光标操作的高阶使用了,多光标操作。
关于这个话题,其实重点就是如何在需要的位置创建多光标,因为创建后就和单光标的操作一致了。
基础操作-鼠标创建多光标
在键盘上按住 “Option”(Windows 上是 Alt),然后点击要新建光标的地方即可。

但很明显,这种方法普遍适用但不方便,我们每创建一个光标都需要找到位置并点一下,八二原则,我们可以用快捷键实现常见的那 20%的操作,下文主要介绍三种常见场景。
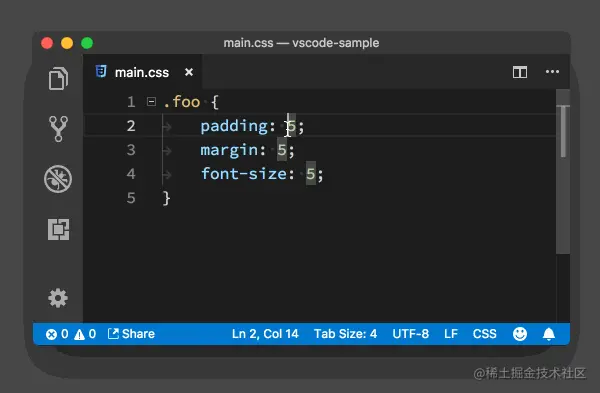
提效操作
| 处理场景 | 快捷键 | 详解 |
|---|---|---|
| 相同元素 | Cmd + D | 选中元素,然后按下快捷键,vscode 就会选中下一个相同的元素并创建光标;再按再创建,依次类推。 |
| 上下行处理 | Cmd + Option + 下方向键 | 在当前光标的下面创建一个光标。 |
| 选中多行处理 | Option + Shift + i | 选中多行内容,然后按下快捷键,vscode 在每一行行尾创建一个光标 |
关于光标操作的扩展
其他光标操作
| 含义 | mac | win |
|---|---|---|
| 撤销光标处理 | Cmd + U | Ctrl + U |
选中删除联想
【选中】操作只需要再加个【shift】即可;【删除】操作颗粒度同光标操作,反方向则加fn即可(如删除所在行光标前所有内容为【cmd+delete】而光标后内容则为【cmd+fn+delete】)
到此,我们就了解了 vscode 本身对光标操作的基本设计理念啦。
自定义快捷键
但如果我们用不惯呢?vscode 自然也不会这么死板,它是支持为行为、也就是我们所说的命令自定义快捷键的,这里说之前困惑过我的一点,就是我们说的创建光标、移动等等对应 vscode 而言其实就是一条内嵌的命令,理解了这个,才好进行自定义,我当初没理解所以一直在想的问题是:我该怎么去翻译我要做的事情。
三步走:找到定义keyboard Shorycut的地方,找到对应的操作,为操作绑定快捷键。
Eg:为【选择括号内所有内容】的操作绑定Cmd + Shift + ]快捷键为例
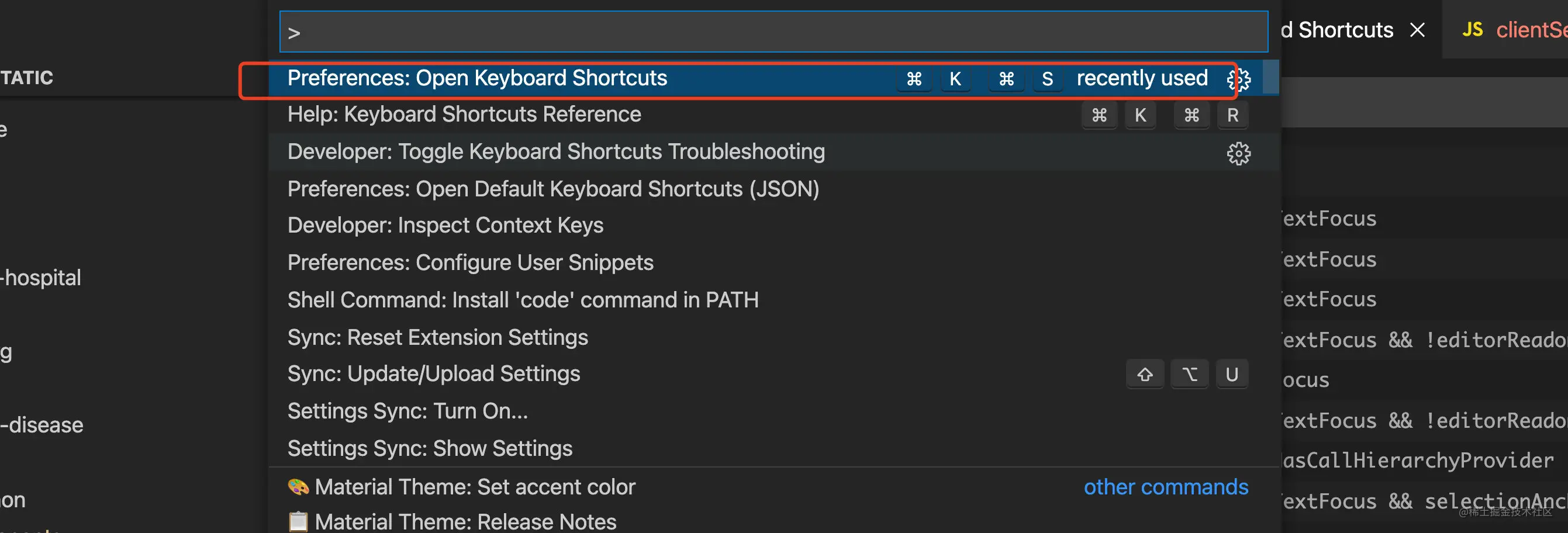
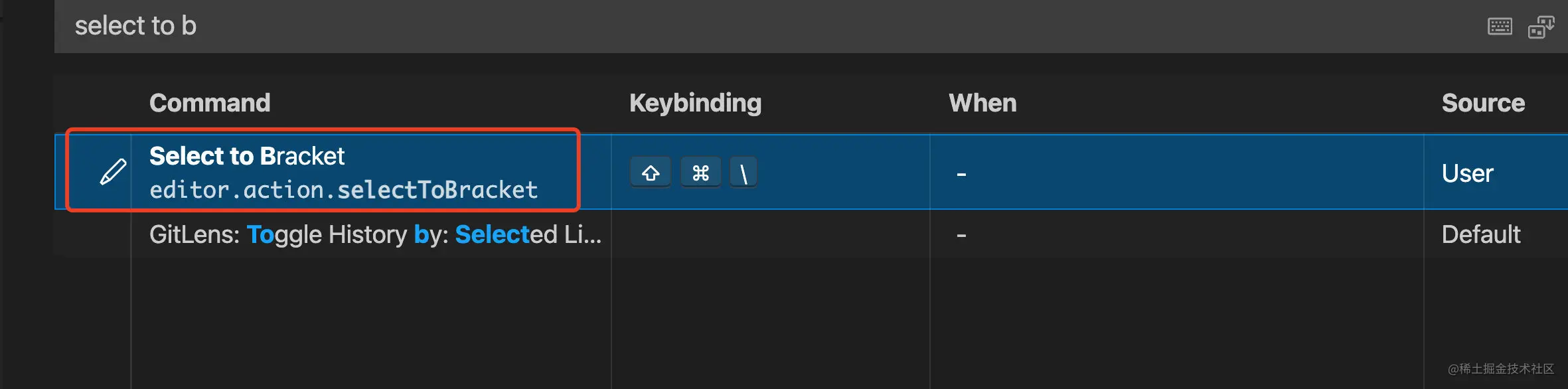
找到定义keyboard Shorycut的地方

找到对应的操作

为操作绑定快捷键
双击-》按下需要绑定的快捷键-》回车确定(按错的话别回车就可以了)
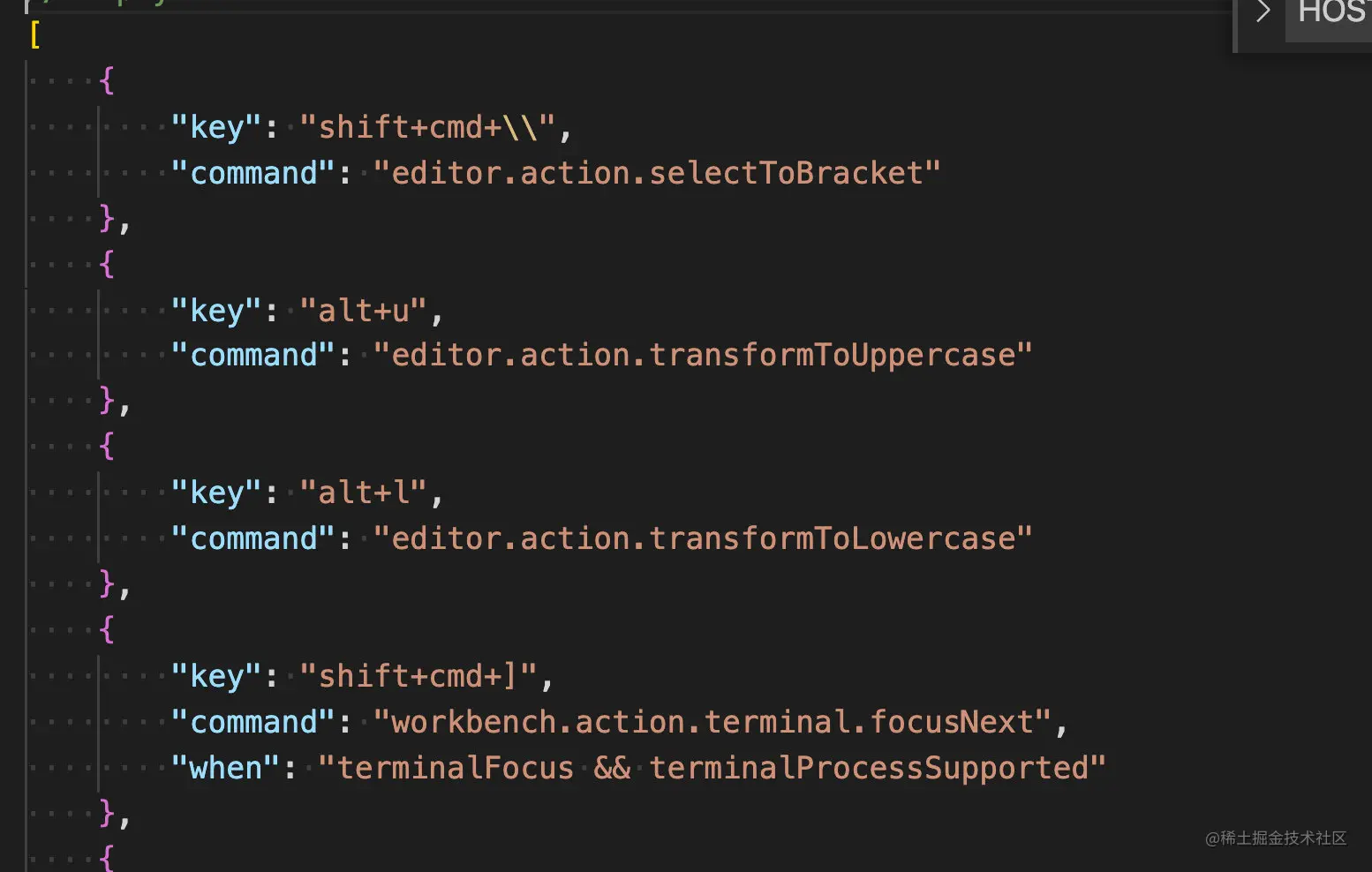
这里多说一句,快捷键其本质就是行为和特定按键【在特定场景下】的绑定,在 vscode 中通过 JSON 进行描述,我们可以通过执行>Open Keyboard Shortcuts(JSON)进行查看,如果我们需要实现一个高级的快捷键,就会需要这些知识了。

| 属性 | 含义 | 备注 |
|---|---|---|
| Command | 命令值 | |
| When | 在什么情况下这个快捷键绑定能够生效 | |
| Key | 快捷键 |
其中的when的定义注意点比较多,所有取值可以查看文档
而对于高级写法,VS Code 还支持几个基础的操作符。这样我们就能够书写相对复杂的条件语句了。
!取反。比如我们希望当光标不在编辑器里时,绑定一个快捷键,那么我们可以使用 !editorFocus,使用 !进行取反。==等于。when 条件值除了是 boolean 以外,也可以是字符串。比如resourceExtname对应的是打开的文件的后缀名,如果我们想给 js 文件绑定一个快捷键,我们可以用resourceExtname == .js。&&And 操作符。我们可以将多个条件值组合使用,比如我希望当光标在编辑器里且编辑器里正在编辑的是 js 文件,那么我可以用editorFocus && resourceExtname == .js。=~正则表达式。还是使用上面的例子,如果我要检测文件后缀是不是 js,我也可以写成resourceExtname =~ /js/,通过正则表达式来进行判断。
总结
到此,光标操作相关的分享就结束啦,关于 vscode 的了解,它并非银弹,没它也能用,但总觉得编程本身枯燥的事情,还是需要这种探寻的快乐的,生而有崖而学无涯,用我那时候学完写的随笔感想为我们这部分分享结个尾好了:人生性懒惰,不只是表面,更是思想,懒于思考只是习惯于遇坑填坑,跳进坑里几乎是一件必然事件,勤于思考,享受思考。
最后,顺口溜总结一下下,希望对诸君有所帮助:移动考虑颗粒度,多个就上快捷键,定制还需自绑定,操作牢记 shift 键。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上就是值的了解的一些vscode光标操作,让开发如丝般顺滑!的详细内容,更多请关注其它相关文章!
