19个实用vscode开发插件分享
工欲善其事必先利其器。本篇文章给大家总结分享19个我在开发中使用到的vscode插件,希望对大家有所帮助!

1:Chinese (Simplified) Language Pack 中文语言插件
适用于 VS Code 的中文(简体)语言包
此中文(简体)语言包为 VS Code 提供本地化界面。【推荐学习:《vscode入门教程》】
对于我这种英文一般的人来说,这个插件很友好。

2:Code Runner 代码运行器
运行多种语言的代码段或代码文件:C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT / CMD,BASH / SH,F#脚本,F#( .NET Core),C#脚本,C#(.NET Core),VBScript,TypeScript,CoffeeScript,Scala,Swift,Julia,Crystal,OCaml脚本,R,AppleScript,Elixir,Visual Basic .NET,Clojure,Haxe,Objective-C ,Rust,球拍,Scheme,AutoHotkey,AutoIt,Kotlin,Dart,Free Pascal,Haskell,Nim,D,Lisp,Kit,V,SCSS,Sass,CUDA和自定义命令

这个玩意,目前来看对我还没啥太大的用处。
3:Debugger for Chrome VScode-Chrome调试器
VS Code扩展程序,用于在Google Chrome浏览器或其他支持Chrome DevTools协议的目标中调试JavaScript代码。
也就是说,这个玩意可以打断点了。在装个PHP debug,就可以调试PHP了。

4:Debugger for Firefox 火狐浏览器调试器
同上,跟谷歌浏览器的插件作用是一样的。

5:ESLint js代码检测插件
ESlint 接管原生 js 提示,可以自定制提示规则;

6:filesize\
左下角显示文件大小的插件

7:IntelliSense for CSS class names in HTML
用于HTML中CSS类名称的智能感知。

8:Material Icon Theme
这是一个图标库,给不通类型的文件及文件夹设置不通的icon

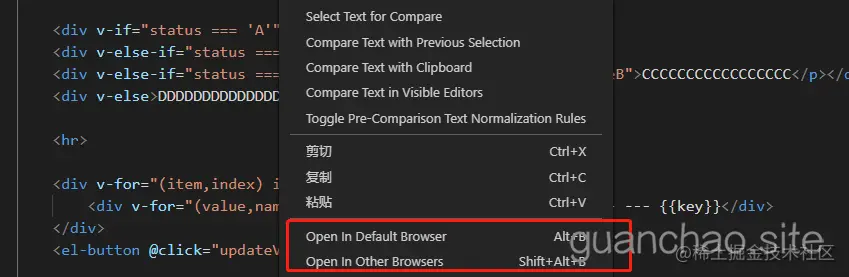
9:open in browser
在浏览器中打开文件,用于调试前端html文件


10:Partial Diff
您可以比较文件中,不同文件之间或剪贴板上的文本选择(差异)。
多光标文本选择。
用户定义的文本规范化规则,以减少差异中的干扰(例如,将制表符替换为空格)。
可以关闭用户定义的文本规范化规则,而无需将其从配置中删除。
一个动作即可比较2个可见编辑器(即选项卡)中的文本。

11:PHP Debug
PHPxdebug插件的支持,你本地的PHP环境必须安装xdebug才能实现这个插件的功能。
用于PHP打断点调试代码。

12:PHP Intelephense
PHP代码提示工具,支付代码提示、查找定义、类搜索等功能,非常强大。
下载PHP Intelephense这个插件,要求php版本大于7,且将PHP添加到系统环境变量。
这个插件是个神器,需要好好利用。主要是,f12转到定义,绝对的神器。

13:PHP IntelliSense
PHP智能感知插件。这也是个神器。对PHP的高级自动完成和重构支持
使用的时候,需要将下边代码添加到setting.json中
"php.validate.executablePath": "D:BtSoftphp72php.exe",

14:Vue VSCode Snippets
输入VUE标签,自动补全代码。这个玩意对于提高开发效率来说,绝对的神器。

15:Vetur
Vscode全功能支持VUE,包括语法高亮、片段、Emmet、整理/错误检查、格式化、自动完成、调试、VTI / CLI

16:vscode-icons
Vscode的图标库

17:Path Intellisense
自动完成文件名的Visual Studio代码插件。
需要在settings.json中添加:
{ "typescript.suggest.paths": false }
18:PHP Extension Pack
包括在Visual Studio代码中开始PHP开发的最重要的扩展。

19:PHP Namespace Resolver
PHP名称空间解析器可以导入和扩展类。也可以按行长度或字母顺序对导入的类进行排序。

以上基本上就是目前我的vscode编辑器安装的所有插件,除了PHP debug没玩明白之外,其余都是很好用的。
以上就是19个实用vscode开发插件分享的详细内容,更多请关注www.sxiaw.com其它相关文章!
