【整理分享】VSCode开发vue项目必装的插件
本篇文章给大家整理一些VSCode开发vue项目必装的插件,希望对大家有所帮助!

之前使用webstorm开发项目,webstorm虽然好用,但是有两个很大的缺陷:一是太卡了,三年前买的笔记本在打开一个项目,基本上每天都要重启,打开三个项目直接卡死,二是付费的,虽然网上有破解版,但是每隔一段时间就会失效,太蛋疼。
因此,决定弃用它,改用轻量级同时也免费的vscode,全称Visual Studio Code。经过我多天的摸索,vs code安装了以下插件后,基本上已经达到了和webstorm一样的效果甚至比它更好的体验,从此,再也不用担心卡顿和失效的问题了。【推荐学习:《vscode入门教程》】
插件安装与说明
1. Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
作用:中文版的VS Code
安装步骤:

说明:安装任何一个插件,第123步都一样,绝大多数插件也只有第123步,此插件多了第4步,需尤其注意。
2. Vue Language Features (Volar)
作用:默认的vue文件在vs code里全部是一样的文字,且不能点击。该插件让vue文件的内容有了颜色区分,同时支持点击相对路径文件的跳转,class名的样式定位(前提是这个class名和样式必须在同一个文件里)
3. vue-helper
作用:在template中点击vue组件,vue变量,vue方法时都可定位到对应的文件或位置,在点击vue组件时跳转到对应文件的前提是该组件是安装相对路径引入(即不支持别名引入),且组件名与组件的文件名一样。比如组件文件名是select.vue,而引入组件时却是,这种情况不能点击,需把组件文件名改成common-select.vue
4. vue peek
作用:在template中点击vue组件时可跳转到对应的文件,可以支持别名引入的vue组件。比如支持该引入方式: import commonSelect from '@/components/common-select'; 弥补了插件3的不足。
5. css peek
作用:支持跨文件方式的class名跳转,即class名和它的样式不在同一个文件里,弥补了插件2的不足。
6. 别名路径跳转
作用:支持别名文件引入方式的调整,弥补插件2的不足(未使用别名的项目无需装它)
7. Auto Rename Tag
作用:自动重命名标签,即修改开始标签,结束标签也会自动修改
8. Code Spell Checker
作用:单词拼写检查,拼写不对的单词会有波浪线提醒
9. GitLens — Git supercharged
作用:鼠光标停留在任何一行代码时,都出出现该行代码的git修改信息,可以有效避免代码出问题时背锅
10. Git Graph
作用:安装完成后,左下角会出现一个Git Graph的按钮,点击可看到所有git commit的详细信息及每次commit的代码的改动明显
11. Prettier - Code formatter
作用:文件格式化,可配置保存文件时,格式化该文件
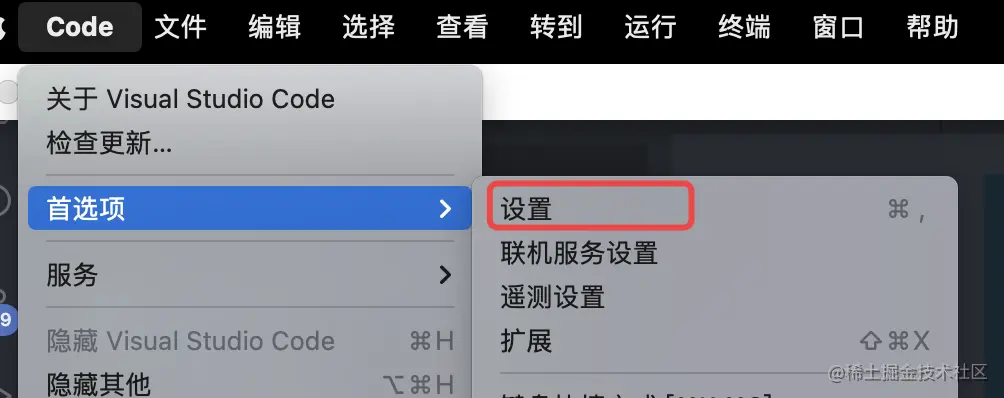
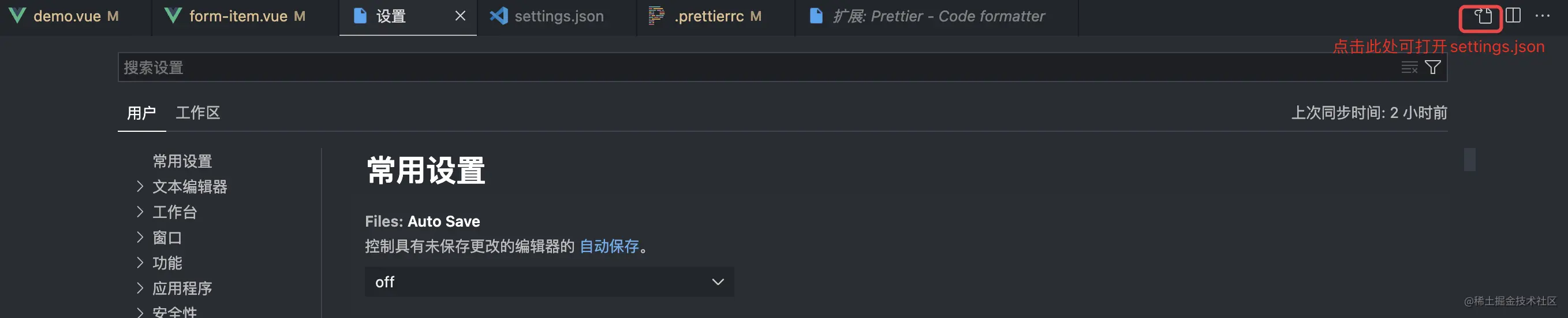
步骤:安装完该插件后,找到setting.json


把以下代码复制进去,前两行是该插件必须要用到的,最后两个分别是插件12和插件13所需要的,如果你不装插件12和13,可以删除最后两行
{
"editor.formatOnSave": true, // 保存时是否格式化
"editor.defaultFormatter": "esbenp.prettier-vscode", // 格式化插件
"editor.tabSize": 2, // tab健空格
"editor.fontSize": 14, // 字体大小
"workbench.iconTheme": "vscode-great-icons",
"workbench.colorTheme": "One Dark Pro"
}如果还要配置其他的规则,可以在项目的根目录下新建一个.prettierrc文件,把以下代码复制进去,每行的含义分别为:1.单引号,2.对象最后一个元素不要逗号,3.箭头函数只有一个参数时不要括号,4.超过100个字符换行。
{
"singleQuote": true,
"trailingComma": "none",
"arrowParens": "avoid",
"printWidth": 100
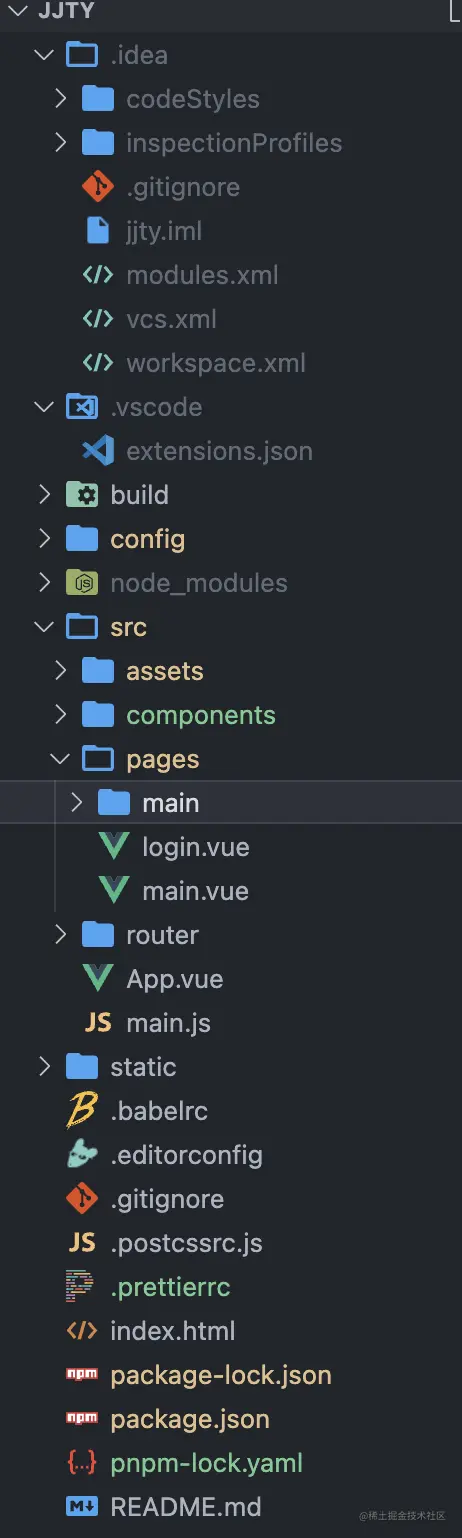
}12. VSCode Great Icons
作用:使得项目结构前面有对应图标,看起来更美观(非必需)

13. One Dark Pro
作用:vs code的皮肤,让界面更美观(非必需)
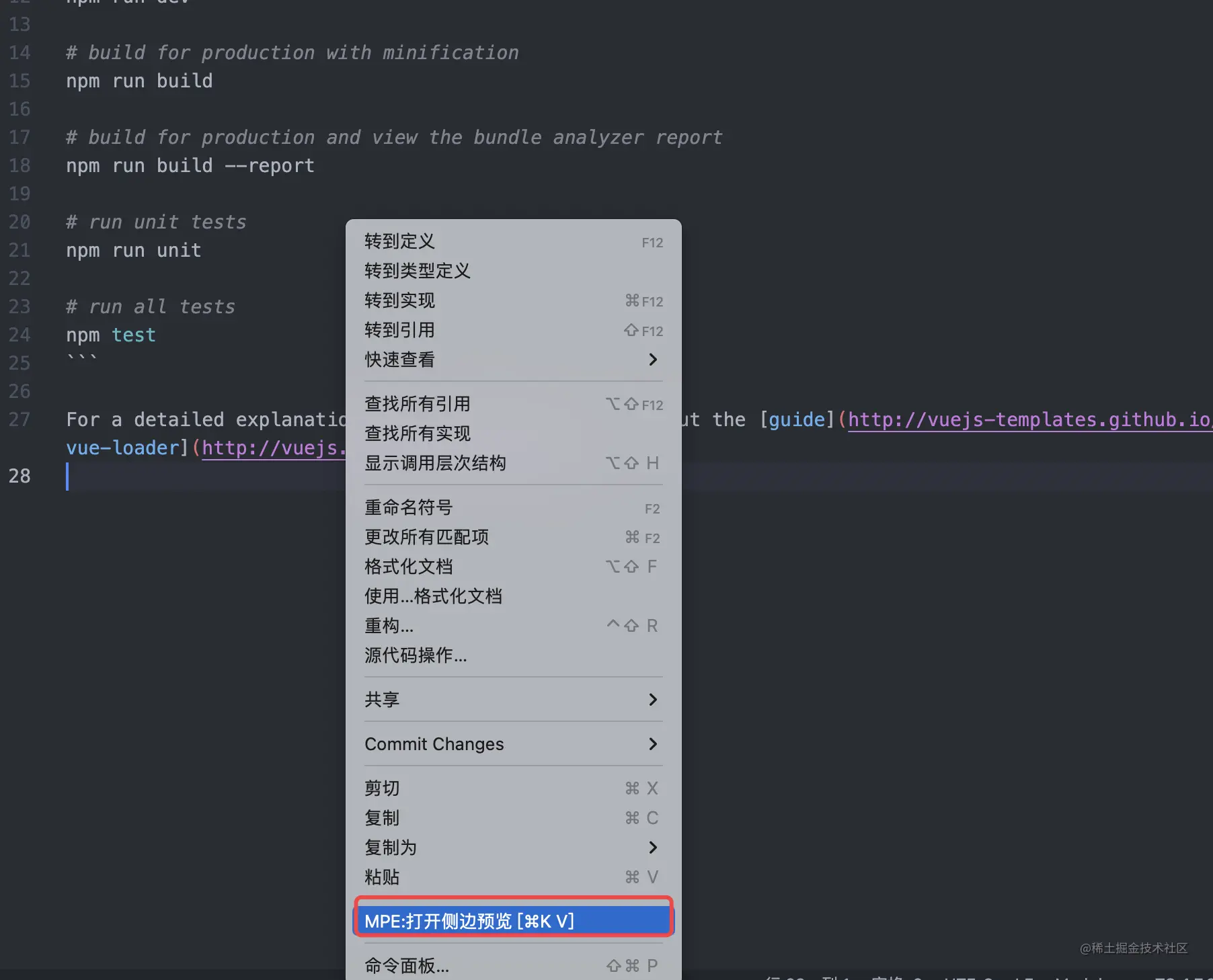
14. Markdown Preview Enhanced
作用:通常每个项目里面都有README.md文件,安装它后,每个md文件都可以点击右键预览效果

15. koroFileHeader
作用:主要用于文件头部注释和函数注释,即按下快捷键自动生成你所配置的注释,如果无配置,则生成插件默认的注释。
文件头部注释快捷键 window:ctrl+win+i,mac:ctrl+cmd+i
函数注释快捷键 window:ctrl+win+t,mac:ctrl+cmd+t,需先将光标放在函数行再按快捷键。
配置文档:https://github.com/OBKoro1/koro1FileHeader/wiki/安装和快速上手
以上就是【整理分享】VSCode开发vue项目必装的插件的详细内容,更多请关注其它相关文章!
