聊聊VScode怎么配置Markdown(附基础语法)
VScode中怎么使用markdown?下面本篇文章给大家介绍一下VScode配置Markdown的方法,并聊聊Markdown基础语法,希望对大家有所帮助!

一、VSCODE配置Markdown
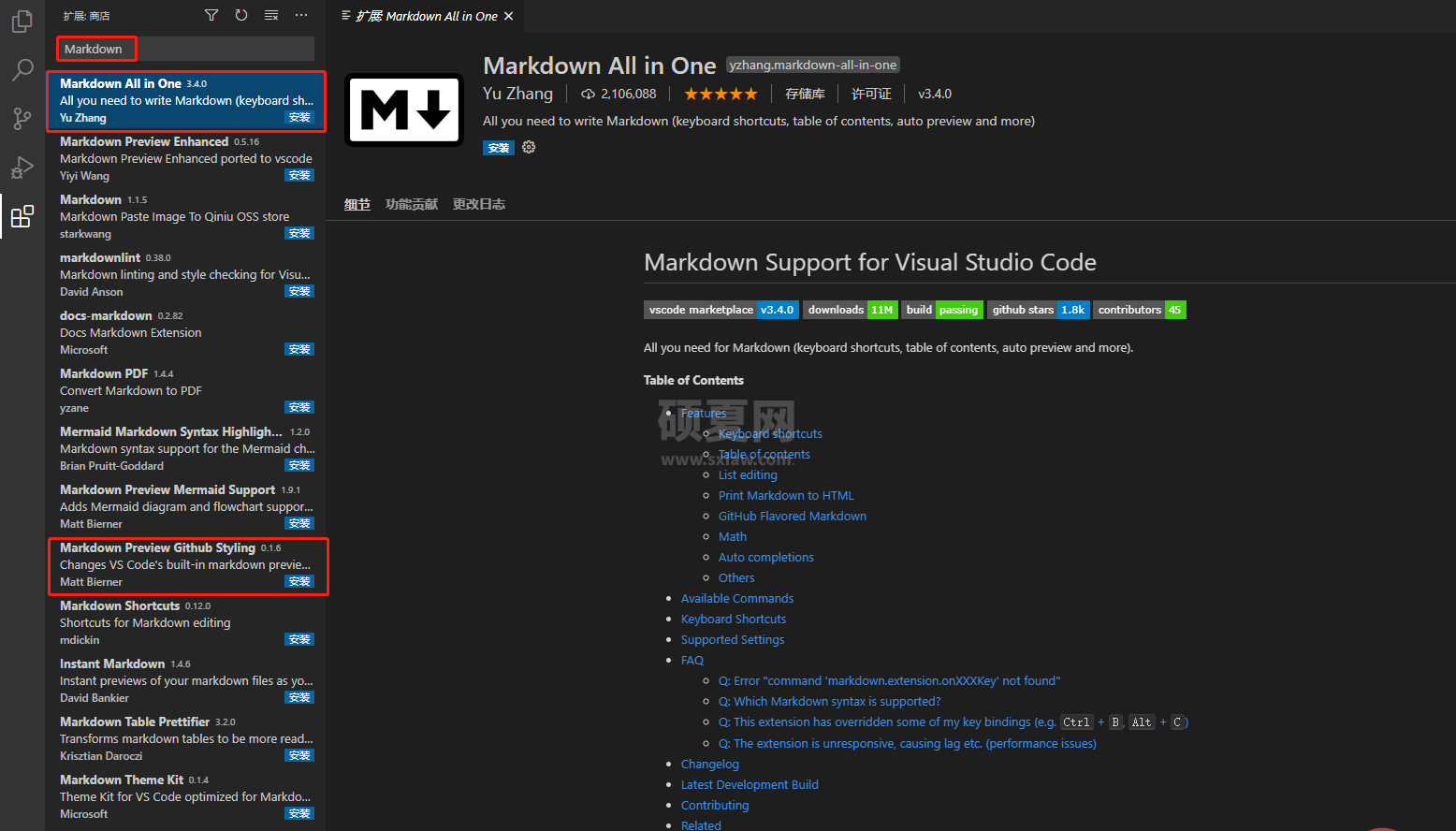
打开左侧的extensions,或者使用 Ctrl+Shift+X,输入Markdown。【推荐学习:vscode教程、编程视频】

(1)Markdown all in one :是一个组合包,把最常用的Markdown优化都可以安装好。
(2)Markdown preview GitHub styling :Github使用的Markdown渲染样式,使用这个样式,在本地就能预览Markdown文件最终在Github Pages中显示的效果。
二,Markdown基础语法
1、VSCODE中新建一个Markdown文件
在空白的地方右击–新建文件

输入文件名称,并yi .md 结尾,Markdown的文档是以 .md结尾的。

打开文件编辑

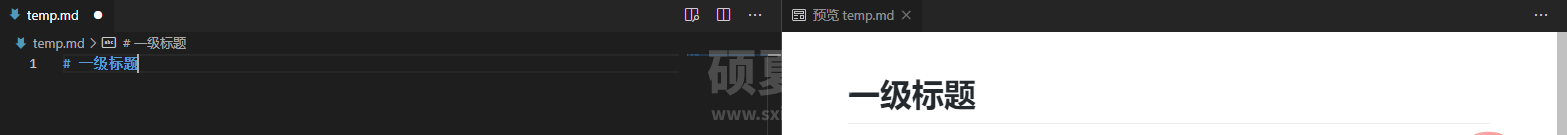
点击预览键可显示预览区域,可以边编辑,边查看文件内容效果


2、Markdown文件的标题
标题的层级是用# 表示,一个# 是一级,两个#是二级 ,最多可以显示到六级,注意# 与标题内容之间必须是有空格分开

3、Markdown的代码插入
代码块通过两行 “ "” 符号框出;如果是指定代码块,并且想有对应的高亮显示,可以在第一行末尾加上这个语言的名字,代码块内的代码就会执行对应的高亮语法,例如python

4、Markdown的有序列表
输入数字,加一个句点,然后空格即可;可以缩进空置多级列表

5、Markdown的无序列表
输入 - ,然后空格;可以缩进空置多级列表

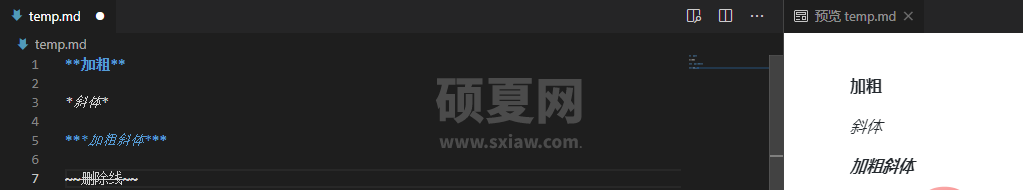
6、Markdown的字体显示
加粗:文字左右分别用两个号包起来
斜体:文字左右分别用一个号包起来
斜体加粗:文字左右分别用三个*号包起来
删除线:文字左右分别用两个~~号包起来
注意 :字体显示不需要符号与内容之间,加空格

7、Markdown的超链接
语法: [超链接名] (超链接地址)

8、Markdown的表格
语法:

第二行分割表头和内容。
文字默认居左
两边加“:”:表示文字居中
右边加“:”:表示文字居右

更多关于VSCode的相关知识,请访问:vscode基础教程!
以上就是聊聊VScode怎么配置Markdown(附基础语法)的详细内容,更多请关注其它相关文章!
