开放协议概述
使用此开放协议,将会为您的网站带去更多流量!
《互联网新闻开放协议》是百度新闻搜索制定的搜索引擎新闻源收录标准,网站可将发布的新闻内容制作成遵循此开放协议的XML格式的网页(独立于原有的新闻发布形式)供搜索引擎索引,将网站发布的新闻信息主动、及
开放协议概述
使用此开放协议,将会为您的网站带去更多流量!
《互联网新闻开放协议》是百度新闻搜索制定的搜索引擎新闻源收录标准,网站可将发布的新闻内容制作成遵循此开放协议的XML格式的网页(独立于原有的新闻发布形式)供搜索引擎索引,将网站发布的新闻信息主动、及时地告知百度搜索引擎。
采用了《互联网新闻开放协议》,就相当于网站的新闻被搜索引擎订阅,通过百度——全球最大的中文搜索引擎这个平台,网民将有可能在更大范围内更高频率地访问到您网站的新闻,进而为您的网站带来潜在的流量。
开放协议非常简单! 您可以在我们的帮助下轻松使用。 开放协议内容
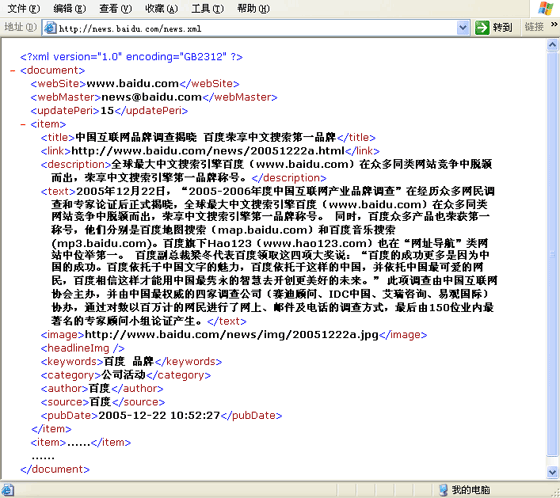
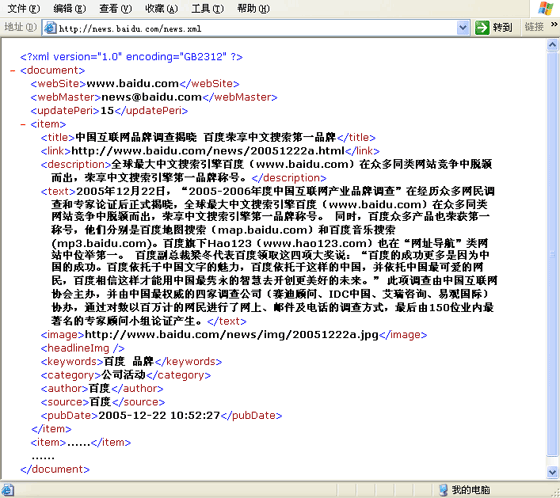
下图为遵照《互联网新闻开放协议》制作的XML格式的网页,网页上按照标准格式列出了网站发布的新闻的相关信息。
XML网页示例:

XML标签说明: 其中带星号标记的为必选项,未带星号标记为可选项。
*——标记整个XML文件内容的开始和结束。
*——站点地址。
*——负责人员的Email。当有必要时,我们通过这个地址与您联系。
*——更新周期,以分钟为单位。搜索引擎将遵照此周期访问该页面,使页面上的新闻更及时地出现在百度新闻中。
*- ——标记每篇新闻信息的开始和结束。标记内为单篇新闻信息,不包括新闻专题。
*——新闻标题。<br>*<link>——新闻url地址,与单篇新闻一一对应;若分页的新闻存在多个URL,相当于多篇新闻。<br><description>——新闻内容简介。<br>*<text>——完整的新闻正文(仅包含正文文字,不包含HTML语言等其它字符)。此项的目的是使该篇新闻更多、更准地出现在搜索结果中。<br>*<image>——新闻正文内相关图片,采用绝对地址。若该篇新闻无相关图片,可以为空;若含有多张图片,请重复使用该标签。此项的目的是使该篇新闻的相关图片展现在搜索结果中。<br><headlineImg>——为有可能成为头条的新闻制作的头条图,采用绝对地址。<br><keywords>——反映新闻主题内容的一个或多个关键词,关键词之间以空格隔开。此项仅作为参考,检索结果不完全依赖于此标签中的内容。<br><category>——新闻分类, 可以遵循网站自身的分类体系,最好采用一级分类。<br><author>——新闻作者,可以为机构或个人 。<br><source>——新闻来源,即原创媒体或其它机构 。<br>*<pubDate>——新闻发布时间,与该篇新闻HTML页面上的发布时间保持一致。请精确到分钟;若您网站的发布时间未记录小时分钟,提供年月日即可。<br>推荐时间格式:年月日小时分钟秒<br>如:2005-11-09 10:37|2005/11/09 10:37:00|2005.11.09 10:37:00|<br>2005年11月09日10时37分00秒|Fri, 09 Nov 2005 10:37:00 GMT<br>开放协议使用<br><strong>使用之前</strong>,<strong>您需要了解以下几点:</strong>
无论您的网站已经成为百度新闻源,还是尚未被百度新闻搜索收录,都可以使用此开放协议。
您使用开放协议提供的内容应全部符合下面《新闻源收录标准》。
《互联网新闻开放协议》只是原始新闻源收录方式的一种协助和有益补充,而不是完全取代。
<br><strong>新闻源收录标准:<br></strong>百度希望新闻源多样化,鼓励原创新闻内容。如果是具有大量有价值的新闻内容并能及时更新的正规、合法媒体网站,且网站服务器稳定、高速,就符合了百度收录新闻源的基本原则。<br>百度新闻搜索收录的内容包括时政、娱乐、体育、财经、科教文化、社会生活等各类新闻报道及媒体评论,数码产品、房产、汽车等行情资讯及评测,各行业的动态及行情,组织机构的工作动态等,是由专业人士撰写或编辑的中文信息,不包括发布的个人信息、论坛、博客、广告、幽默笑话、情感故事、情色、写真、剧照、明星档案、食谱、下载、多媒体等其它类型、其它语言互联网信息。<br>您应对提供的全部内容承担一切法律责任,保证您提供内容的真实性、合法性,并不得侵犯任何第三方的权益。<br><strong>下面就开始吧!<br></strong><strong>第一步:创建XML文件<br></strong>请您在创建XML文件前务必阅读百度新闻搜索的新闻源收录标准,并<strong>特别注意</strong>:<br> 1、百度新闻搜索收录的新闻源网站必须符合及严格遵守国家《互联网新闻信息服务管理规定》,并在新闻发布和转载过程中尊重创作人和源网站的著作权。
<br> 2、百度新闻搜索不适合收录的网站类型包括:论坛、博客、公司网站等。
<br> 3、百度新闻搜索不收录个人信息、广告、招标、教程、幽默笑话、情感故事、情色、写真、剧照、明星档案、食谱、下载、多媒体等其它类型、其它语言互联网信息。
<br> 4、百度新闻搜索希望收录高质量的中文新闻,不收录英文等其它非中文新闻。
<br> 5、请按照上面公布的开放协议内容制作XML文件。 <br><strong>其它说明:<br></strong>
支持的编码格式有GB2312、GB18030、UTF-8、BIG5,推荐使用GB18030或UTF-8格式。
您可以将网站某一时间段发布的全部新闻放在一个XML文件中,也可以分频道或栏目放在多个XML文件中。
请保持每个XML文件处于按更新周期持续自动更新状态。更新周期可根据您的需要随时进行调整。
每个XML文件至多存放最新发布的100条新闻,<span style="FONT-SIZE: 10.5pt; FONT-FAMILY: 宋体">无需保存之前的新闻</span>。
请将发布的新闻按照时间排序,即最新发布的新闻在最上端,否则可能有新闻被遗漏。
XML标签内容中,除文字文本以外不能包含其它任何代码,下表中的特殊字符必须转换为XML定义的转义字符。否则将发生错误导致搜索引擎不能获取页面上的新闻。
</p><pre>
字符
转义后的字符
HTML字符
字符编码
和(and)
&
&
&
单引号
'
'
'
双引号
"
"
"
大于号
>
>
>
小于号
<
<
<
转义字符中的"&"无需再转。</pre><p>
建议您使用CDATA 部件。一个 CDATA 部件以"<![CDATA[" 标记开始,以"]]>"标记结束。将包含代码或特殊字符的文本置于CDATA 部件内 ,就无需再对特殊字符进行转义。
<br><strong>第二步:验证XML文件<br></strong>下面的地址提供了帮助您验证XML文件结构的多种工具:<br>http:///<br>http:///<br>通过验证的XML文件能够使您提供的信息更加标准,确保您发布的新闻信息不被搜索引擎遗漏。<br><strong>第三步:提交XML网址<br></strong>提交前请将XML文件上传到您的网站服务器,将XML文件的URL地址及其它信息输入下面对应的方框内。搜索引擎将定向访问该URL地址,当URL地址发生变化时需要重新提交。<br>若您的网站符合新闻源收录标准,百度新闻搜索将对您提交的数据进行测试和观察一周。如果XML文件基本按照 《互联网新闻开放协议》的要求制作但存在问题,我们会根据XML页面上提供的邮件地址与您联系。
<br><strong>注意: </strong><br><strong> </strong>1、 我们将对您提交的XML文件进行审核,百度新闻搜索不保证一定能收录您提交的全部内容。
<br> 2、站点名、地址为必填项,同一站点一天之内最多提交5个不同的XML文件地址。
<br> 3、提交地址后请您注意查看弹出窗口中的信息,以确认是否提交成功。 <br><strong>第四步:查询XML文件状态<br></strong>您可以在下面的方框中输入您提交的XML文件地址,查询该文件的处理进度和反馈信息。 <br><strong>注意</strong>:输入的地址必须完整,即与您提交时的地址完全一致。
<br></p>
<p>以上就是简单介绍百度新闻开放协议XML文档制作方法的详细内容,更多请关注其它相关文章!</p>
<button type="button" class="ask_text test-iframe-handle">
</button>
</div>
</article>
<script type="text/javascript" src="/index.php?s=hits-show-id-1411-type-insert-sid-news" charset="utf-8"></script><aside class="swnetnews">
<div class="lis">
<span><i>推荐内容</i></span>
<ul>
<li><a href="/doc/8628.html" title="用vscode如何更改文件名" target="_blank">用vscode如何更改文件名</a></li><li><a href="/doc/7381.html" title="vscode怎么恢复默认视图" target="_blank">vscode怎么恢复默认视图</a></li><li><a href="/doc/6676.html" title="vscode如何还原代码历史版本" target="_blank">vscode如何还原代码历史版本</a></li><li><a href="/doc/9977.html" title="强制电脑关机的快捷键是什么?" target="_blank">强制电脑关机的快捷键是什么?</a></li><li><a href="/doc/3936.html" title="如何在Oracle数据库中删除外键" target="_blank">如何在Oracle数据库中删除外键</a></li><li><a href="/doc/3581.html" title="讨论Golang中byte转换的各种情况" target="_blank">讨论Golang中byte转换的各种情况</a></li><li><a href="/doc/6044.html" title="解析PHP中的namespace(命名空间)" target="_blank">解析PHP中的namespace(命名空间)</a></li><li><a href="/doc/10053.html" title="安装Redis及php的redis扩展" target="_blank">安装Redis及php的redis扩展</a></li><li><a href="/doc/5413.html" title="vscode怎么设置全英文" target="_blank">vscode怎么设置全英文</a></li><li><a href="/doc/4799.html" title="vscode扩展放哪了?" target="_blank">vscode扩展放哪了?</a></li> </ul>
</div>
</aside>
</main>
<script>
// first, find all the div.code blocks
document.querySelectorAll('pre').forEach(el => {
// then highlight each
hljs.highlightElement(el);
hljs.lineNumbersBlock(el);
});
</script>
<link rel="stylesheet" type="text/css" href="/kan/css/basezb.css">
<script type="text/javascript" src="/kan/js/read.js"></script>
<div style="display:none">
<div class="login-box" id="login-dialog">
<div class="login-top"><a rel="nofollow" id="login1" onclick="setTab('login',1,2);" >登录</a></div>
<div class="login-form" id="nav-signin">
<!-- <div class="login-ico"><a rel="nofollow" class="qq" id="qqlogin" target="_blank" href="/user-center-qqlogin.html"> QQ </a></div> -->
<div class="login-box-form" id="con_login_1">
<form id="loginform" action="/user-center-login.html" method="post" onsubmit="return false;">
<p class="int-text">
<input class="email" id="username" name="username" type="text" value="用户名或Email" onfocus="if(this.value=='用户名或Email'){this.value='';}" onblur="if(this.value==''){this.value='用户名或Email';};" ></p>
<p class="int-text">
<input class="password1" type="password" id="password" name="password" value="******" onBlur="if(this.value=='') this.value='******';" onFocus="if(this.value=='******') this.value='';" >
</p>
<p class="int-info">
<label class="ui-label"> </label>
<label for="agreement" class="ui-label-checkbox">
<input type="checkbox" value="" name="cookietime" id="cookietime" checked="checked" value="2592000">
<input type="hidden" name="notforward" id="notforward" value="1">
<input type="hidden" name="dosubmit" id="dosubmit" value="1">记住我的登录 </label>
<a rel="nofollow" class="aright" href="/user-center-resetpasswdstep.html" target="_blank"> 忘记密码? </a></p>
<p class="int-btn"><a rel="nofollow" id="loginbt" class="loginbtn"><span>登录</span></a></p>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="/kan/js/foot_js.js"></script>
<div id="footer">
<div class="w1200">
<p class="tips_text">本网站为非赢利性站点,本网站所有内容均来源于互联网相关站点自动搜索采集信息,相关链接已经注明来源。</p>
<p class="tips_text">Copyright © 2004-2018 https://www.sxiaw.com. All Rights Reserved.<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?fa236be8ec7680639fbd4ee307fd0c69";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<a href="http://beian.miit.gov.cn/" target="_blank">津ICP备2023001793号-1</a><a href="http://sxiaw.com/gb-p-1.html" target="_blank">问题反馈</a></p>
</div>
</div>
</body>
</html>