一文详解vscode配置C/C++运行环境【保姆级教学】
VScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下VScode配置C/C++运行环境教程(保姆级教学),希望对大家有所帮助!

准备工作
在 Vscode 里配置C/C++运行环境,首先,需要下载 C/C++ 的开发环境,然后将 C/C++ 的开发环境添加至系统变量中。
第一步 下载vscode
VsCode大家应该都会下,这里就不提供VsCode的下载与安装教程了
第二步 下载mingw
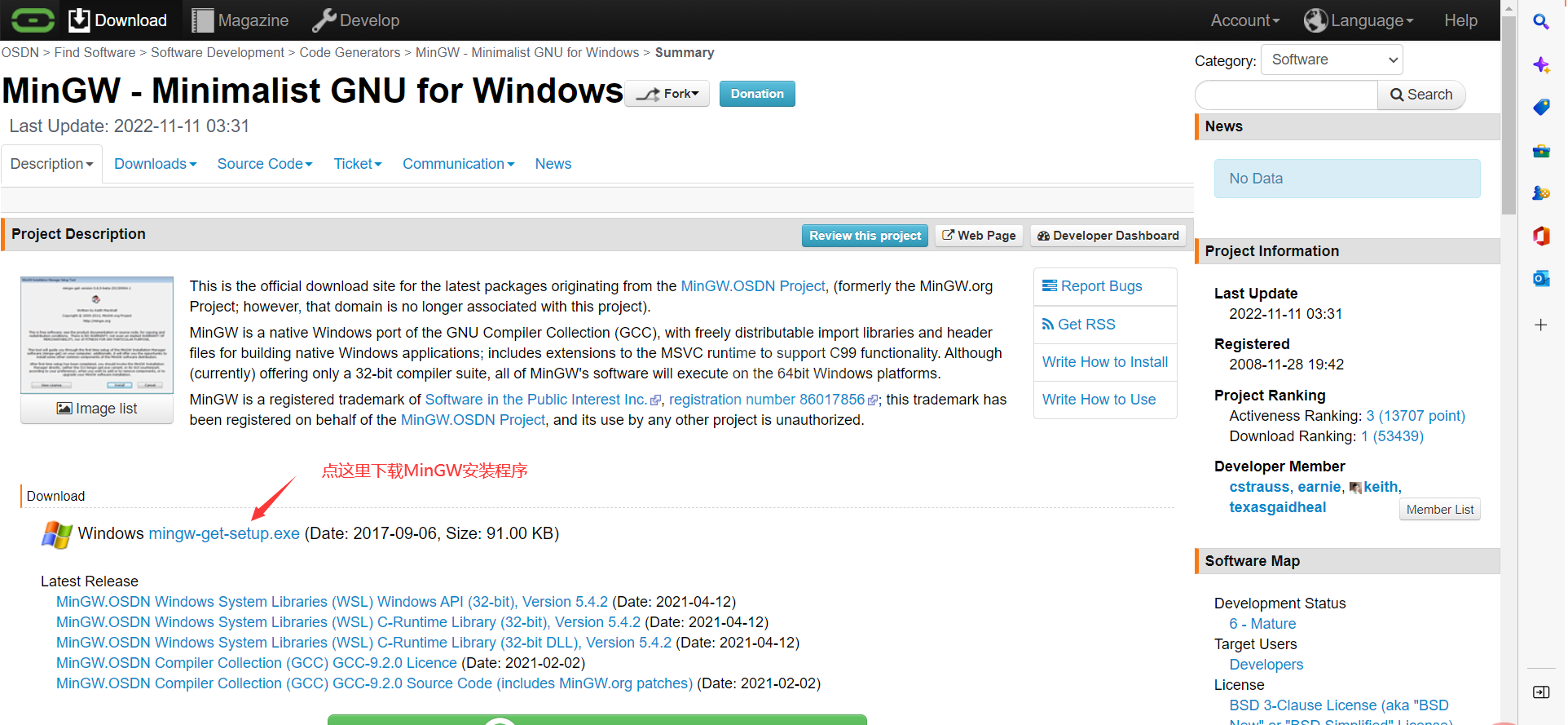
这里采用mingw作为 C/C++ 开发环境,官网链接如下
官网链接:MinGW官网

下载完成后我们会得到这样一个安装程序 【推荐学习:vscode教程、编程教学、vuejs视频教程】

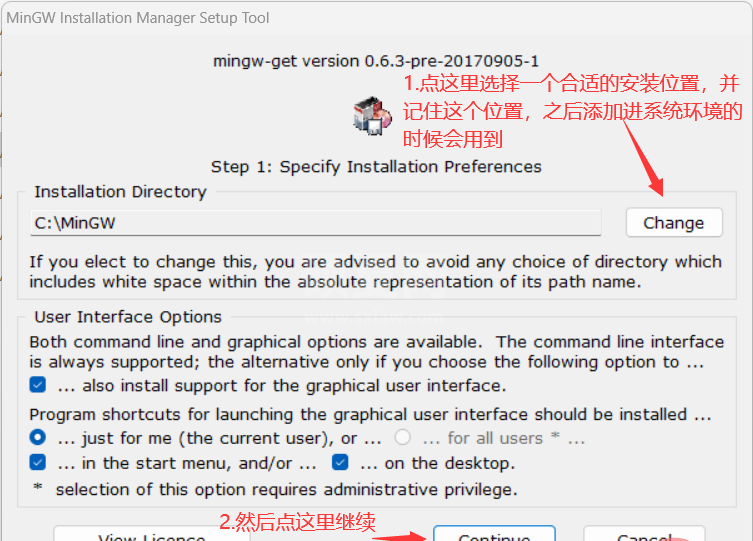
双击打开




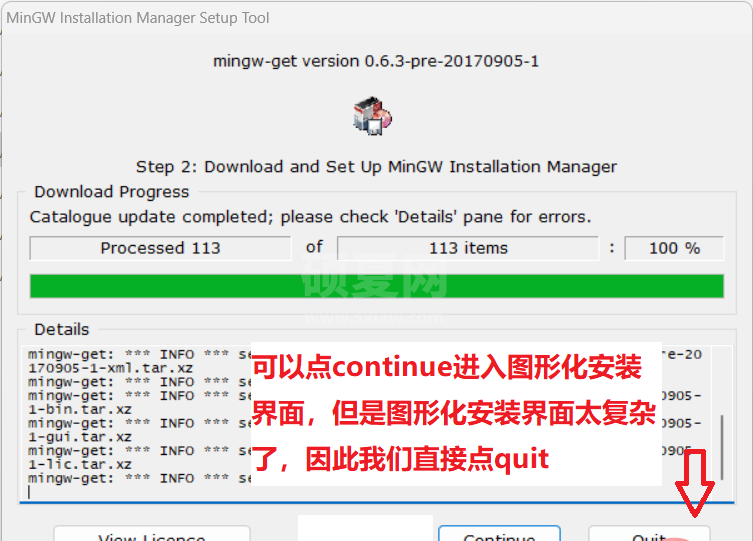
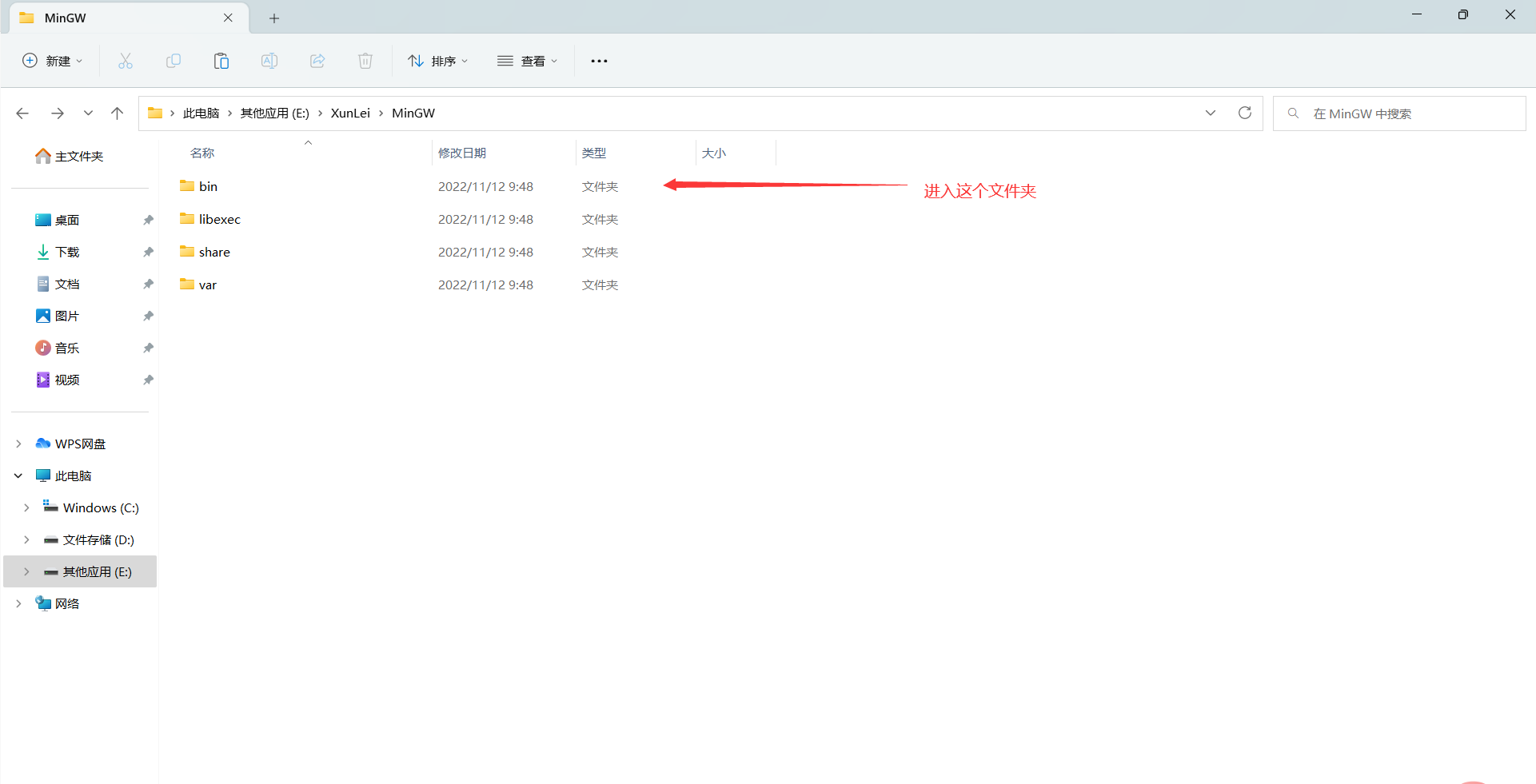
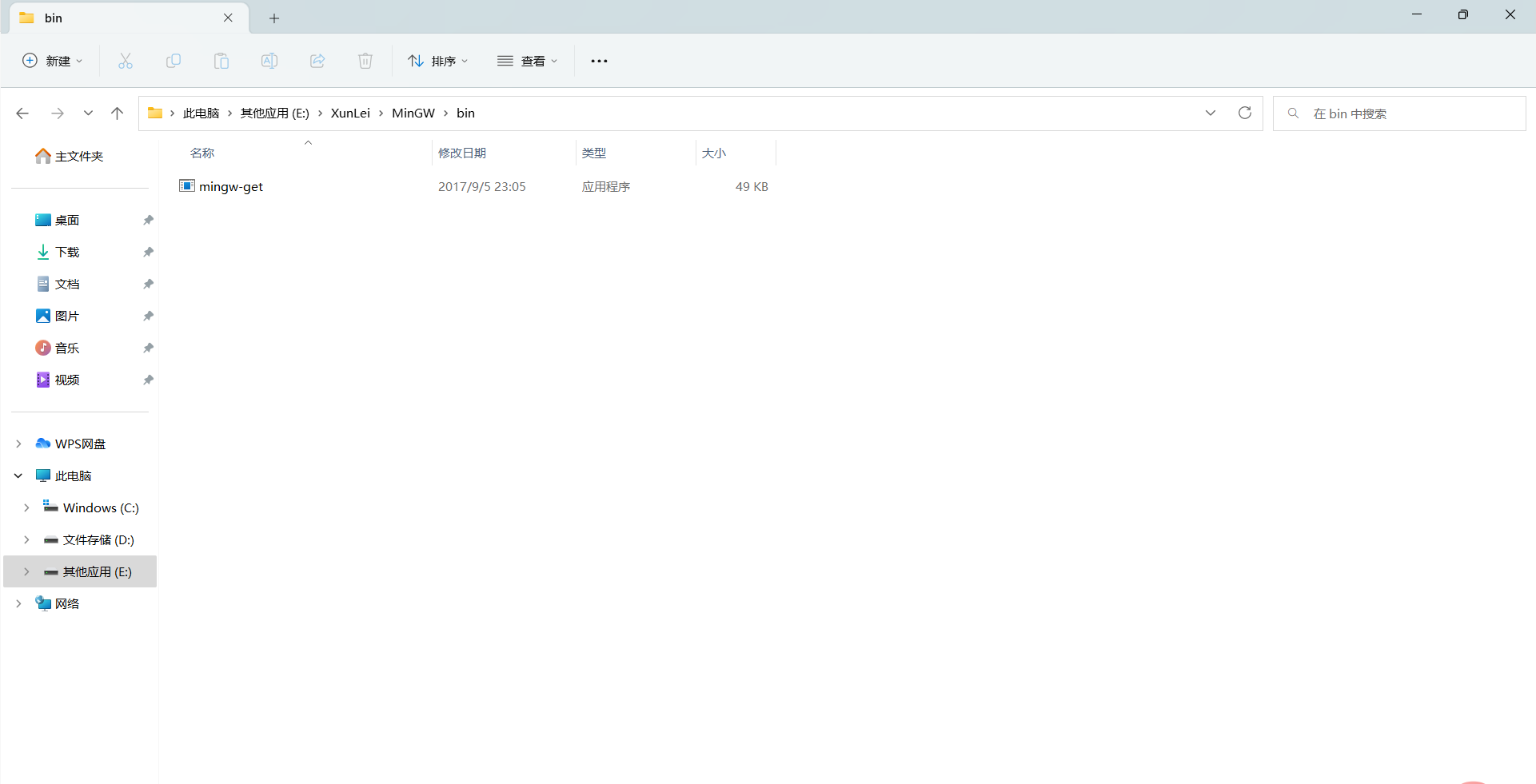
然后我们找到mingw的安装文件夹




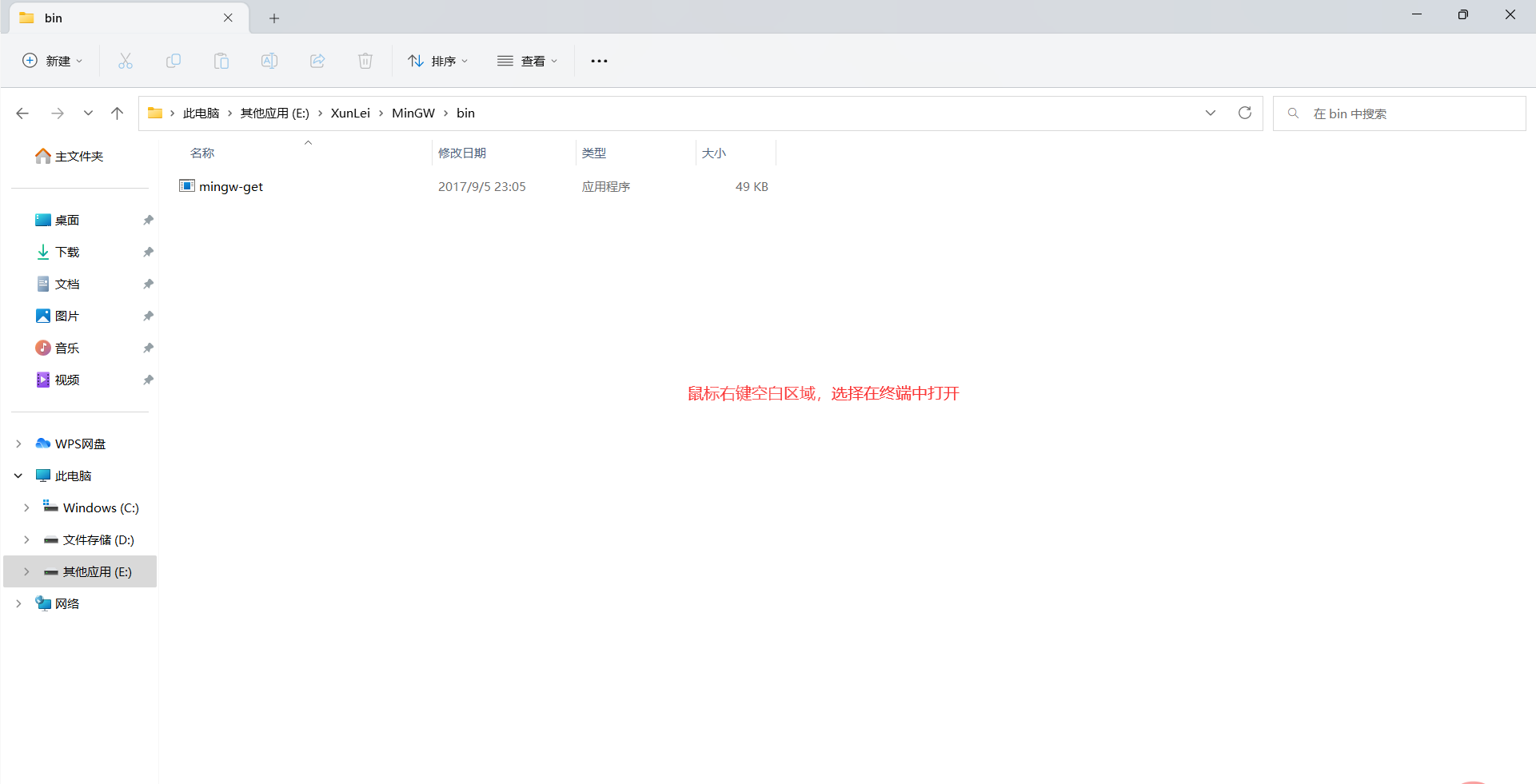
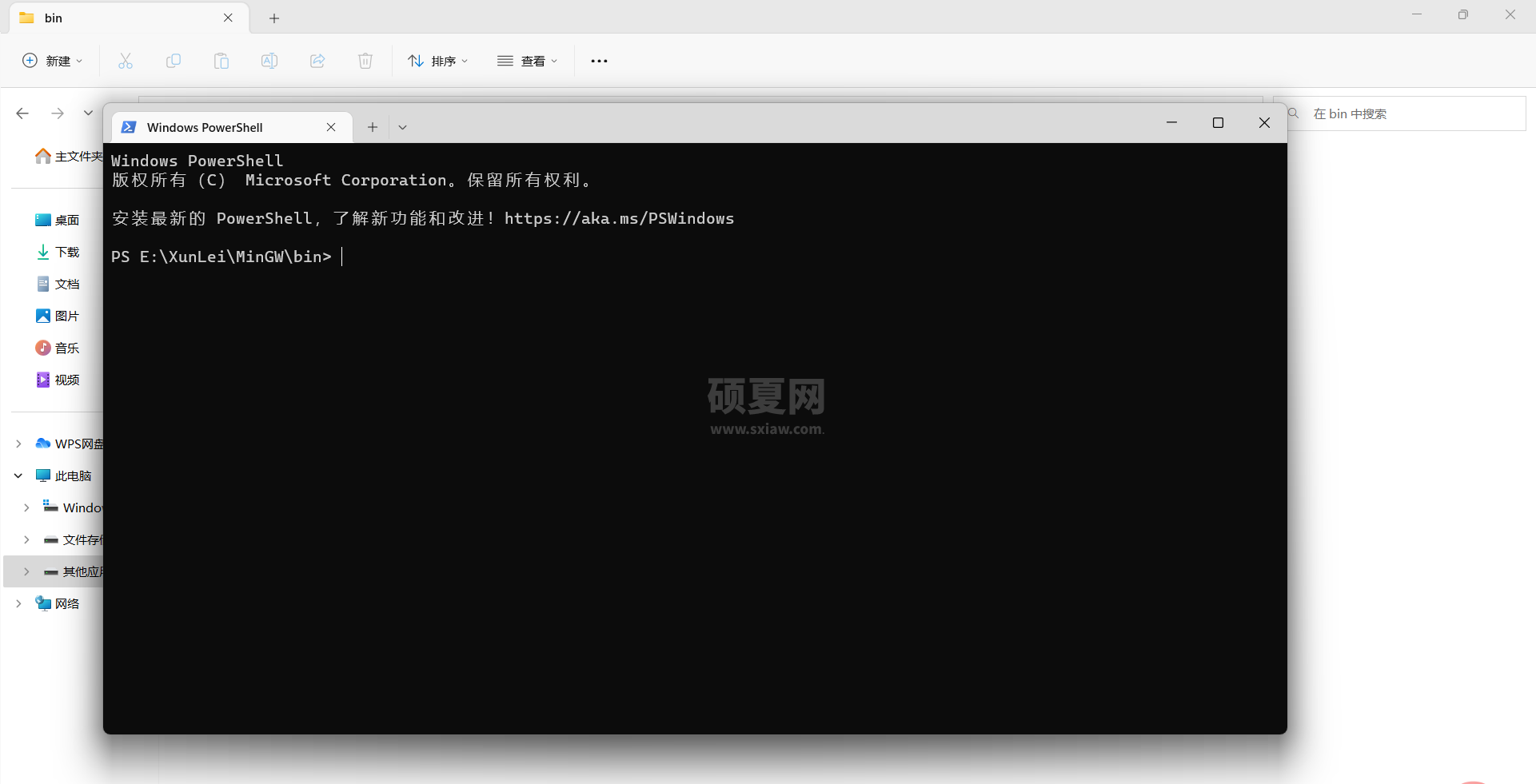
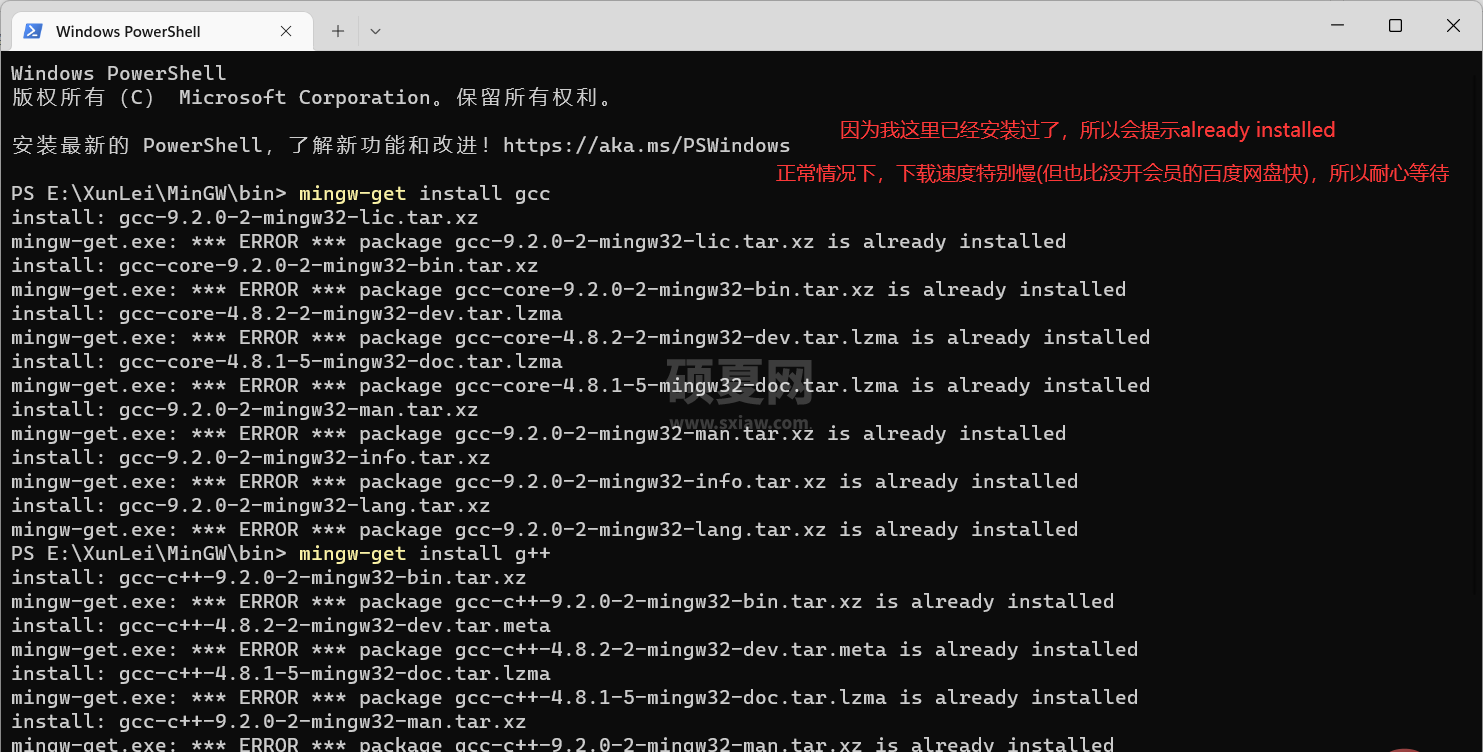
依次输入
- mingw-get install gcc
- mingw-get install g++
- mingw-get install gdb
注意:因为提供下载服务的服务器在国外,因此下载会比较慢,甚至一些内容可能还下载不了(如gdb.exe),如果你不想使用gdb调试的话,gdb.exe不是必须要下载的,(run code是直接编译运行的,不需要gdb调试器)
如果要使用 gdb调试器,那么请参考评论区里的大佬提供的msys2安装方法安装最新版
或者百度网盘进行下载(别问为什么用百度网盘,因为其他网盘都存满了T_T)
这里提供的是8.1.0的版本(最新版11.2,截止2022/11/14号)
链接:MinGW 8.1.0版
提取码:Suif
压缩包大小 129.41MB,用下百度网盘的限时体验30s(如果还有的话),很快就下好了
亲测,8.1.0版本完全支持C++17及以下标准。


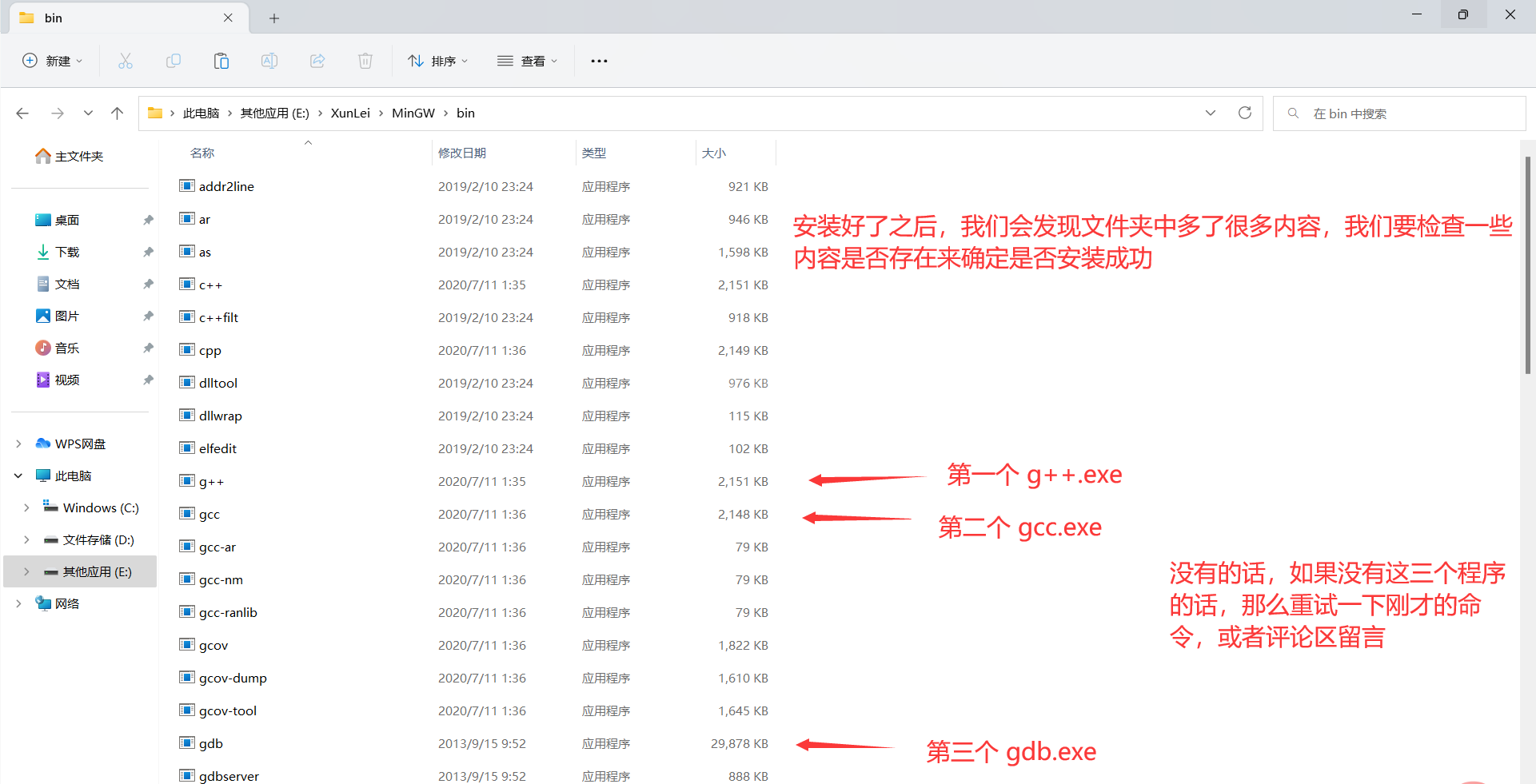
然后mingw就下载完成了
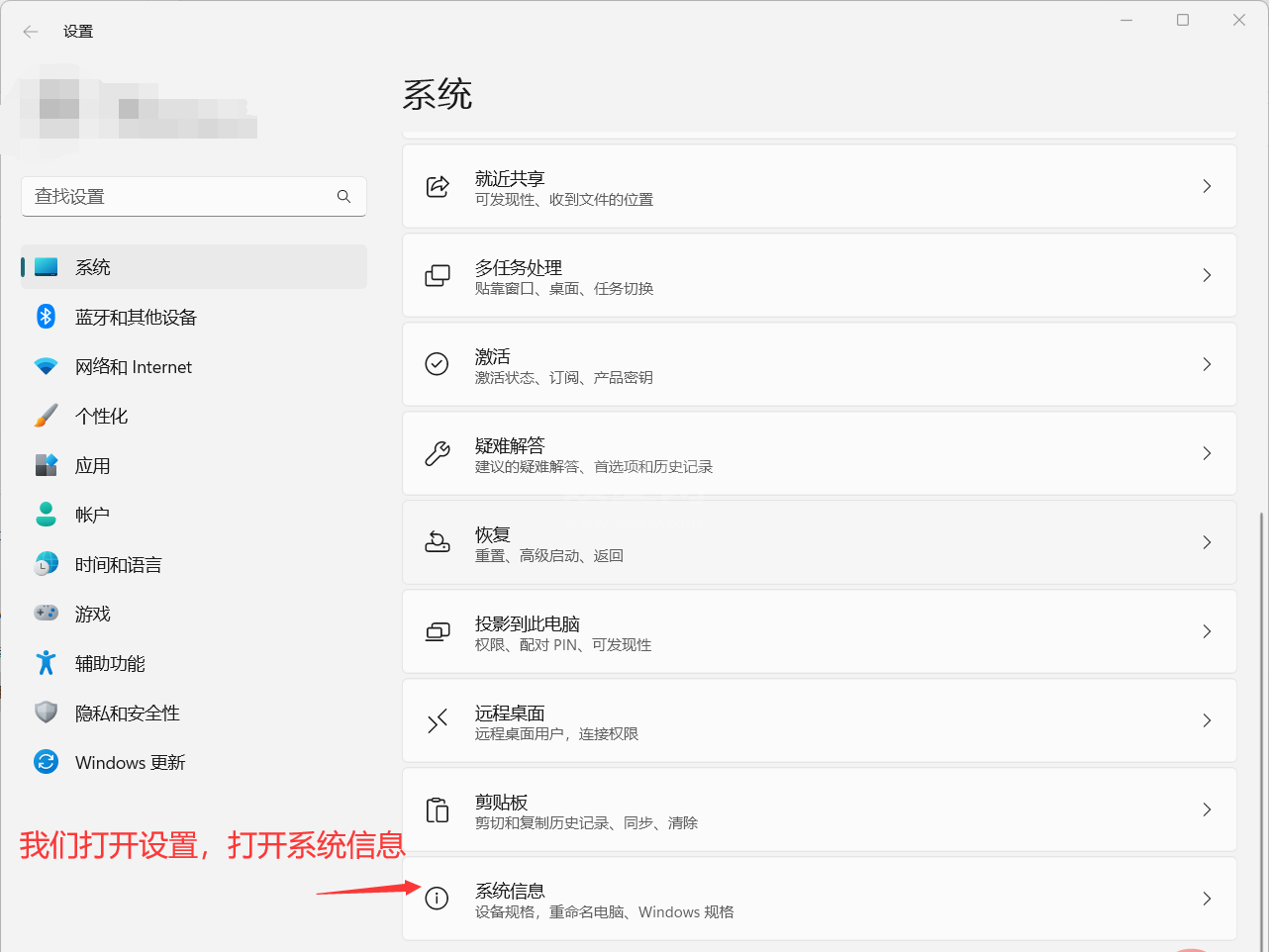
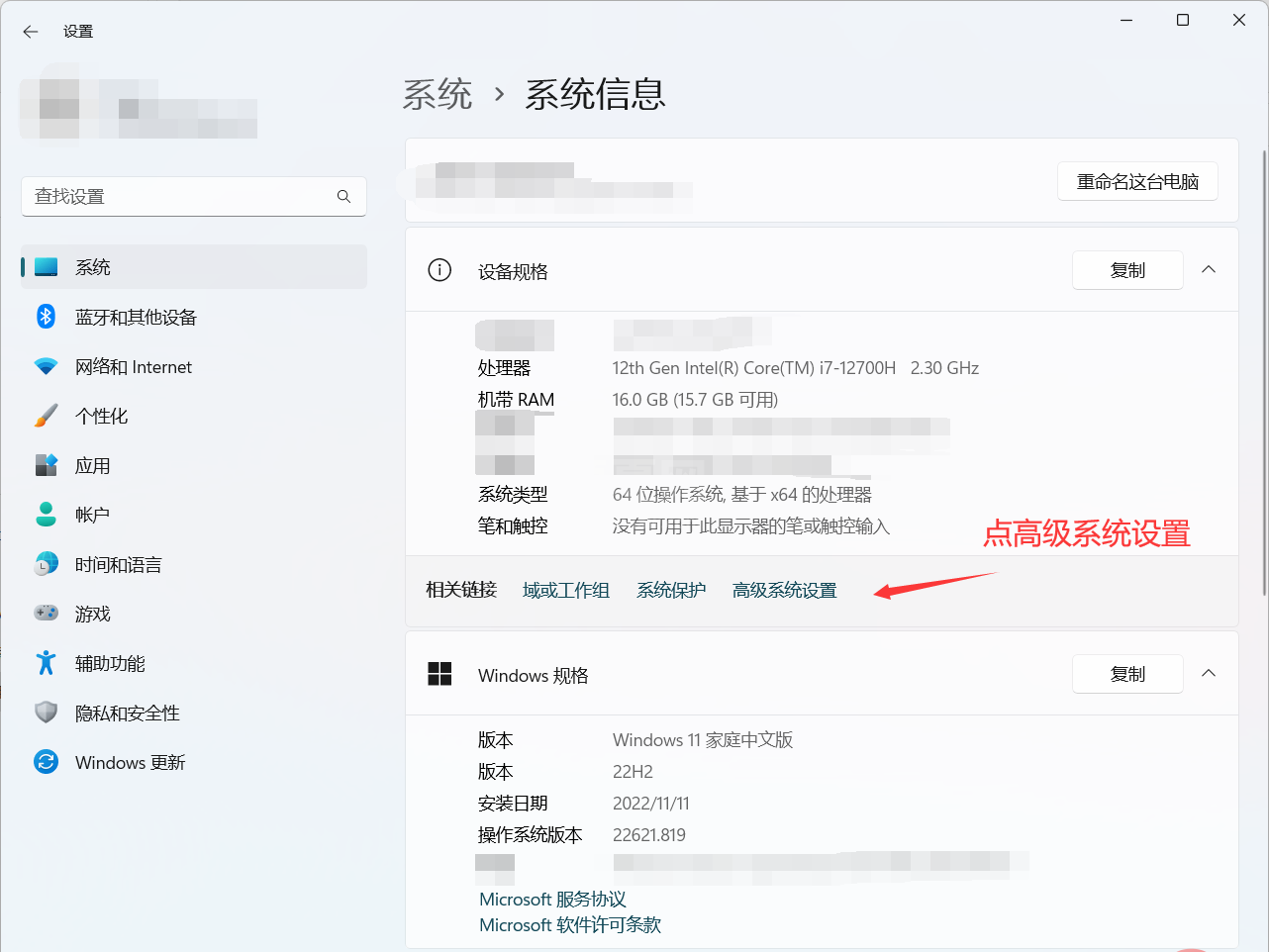
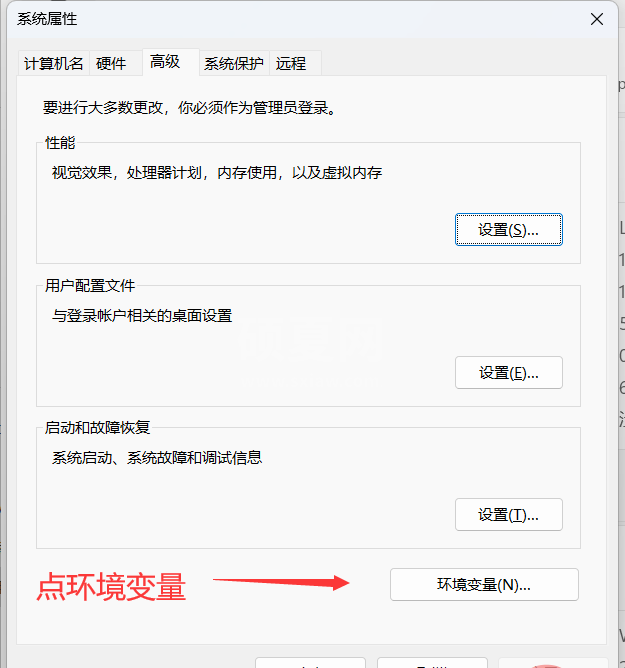
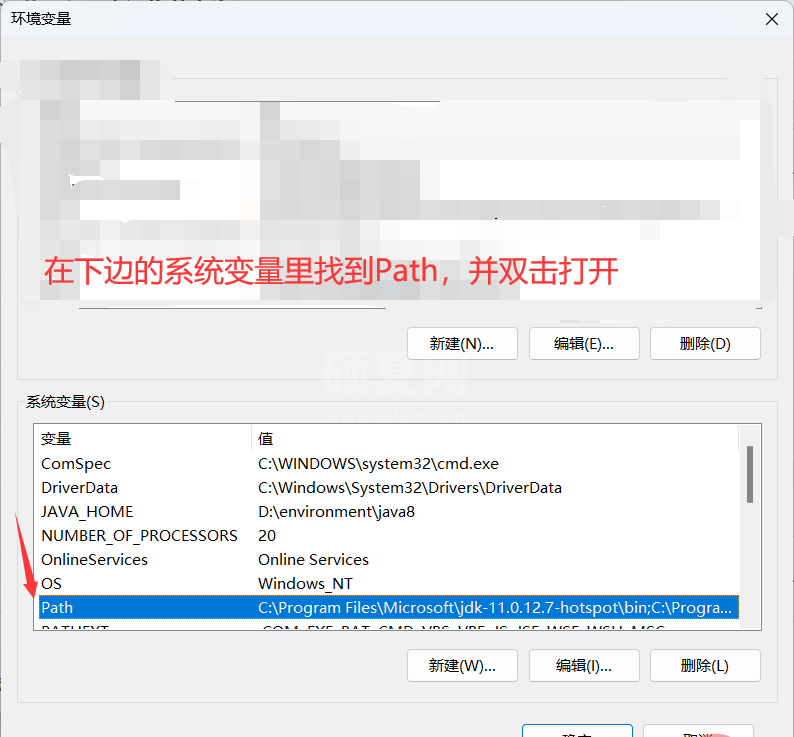
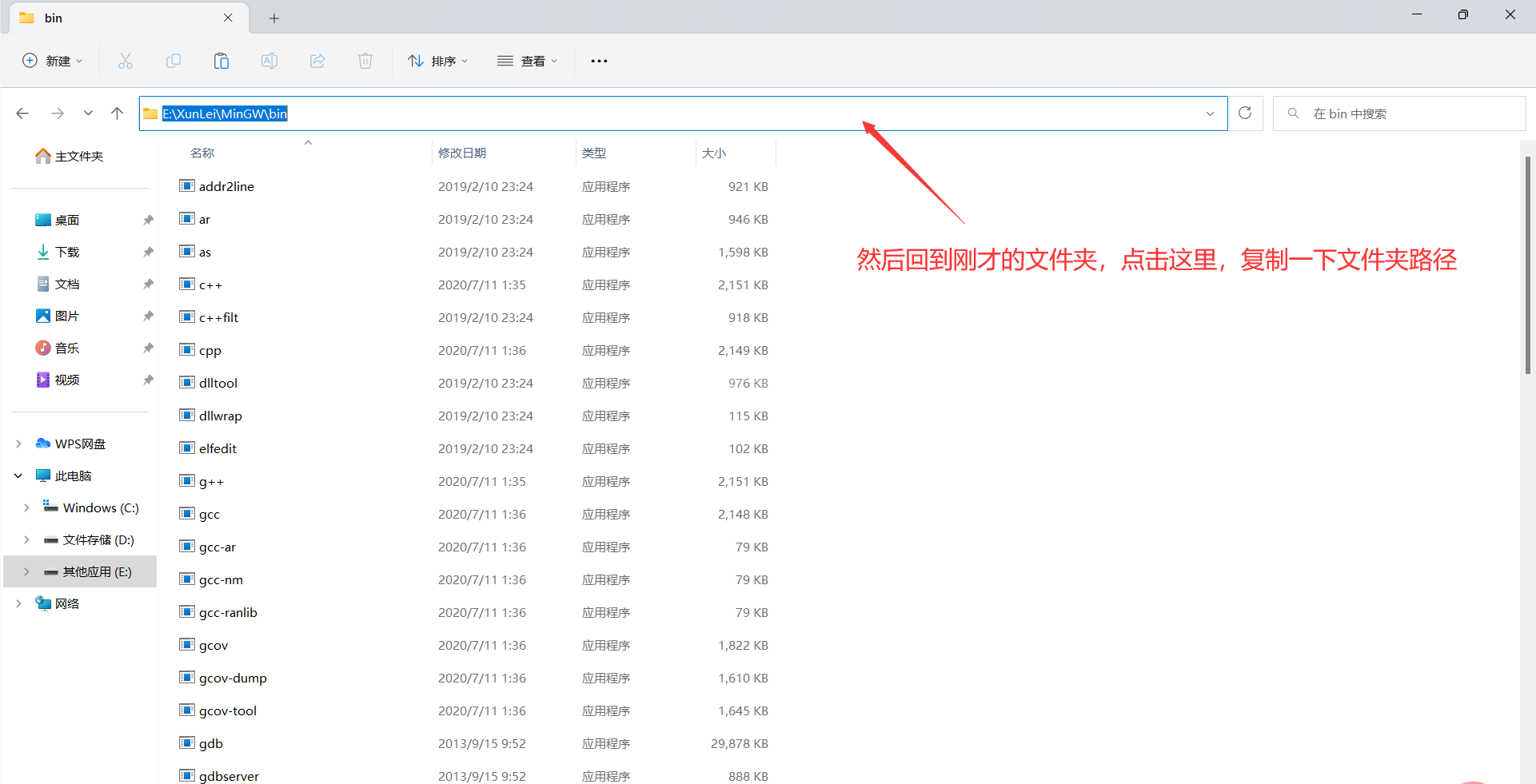
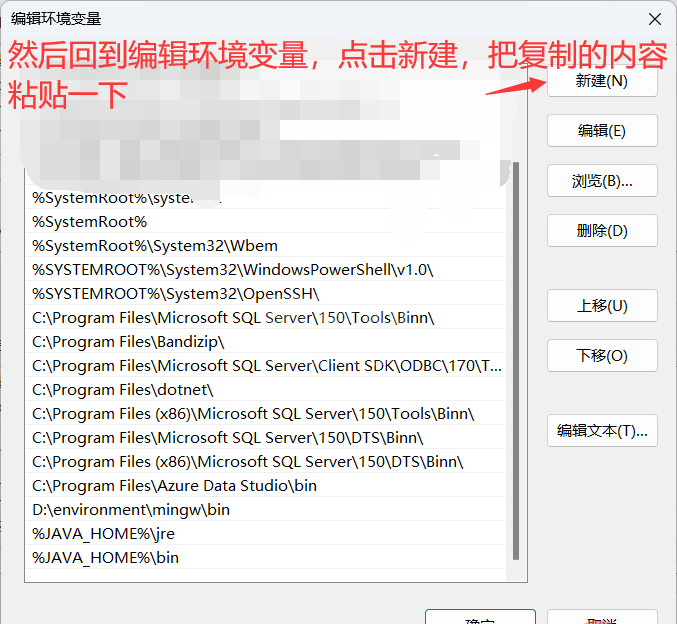
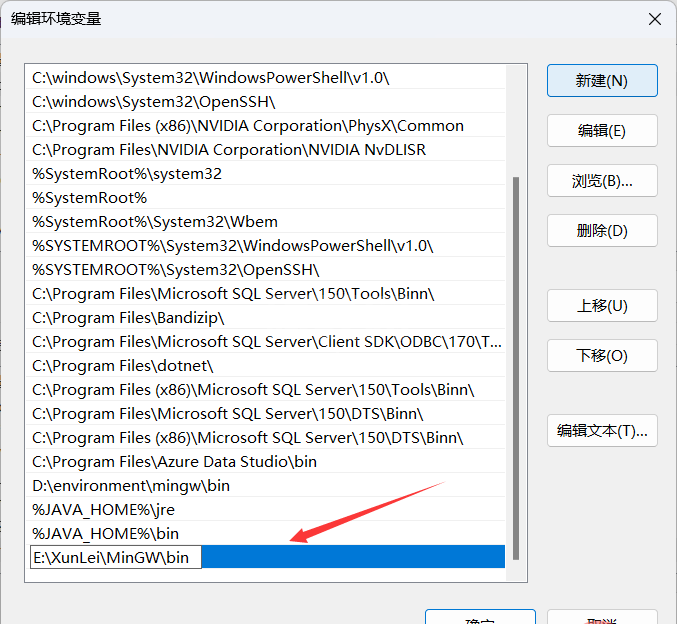
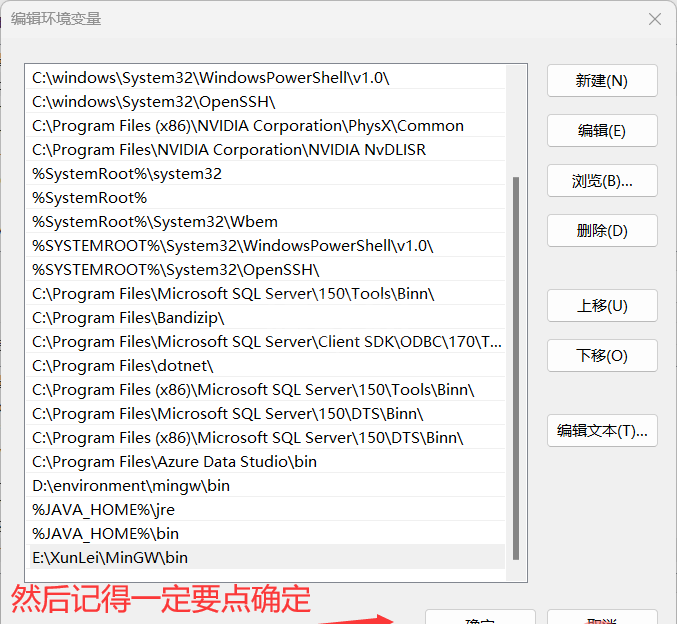
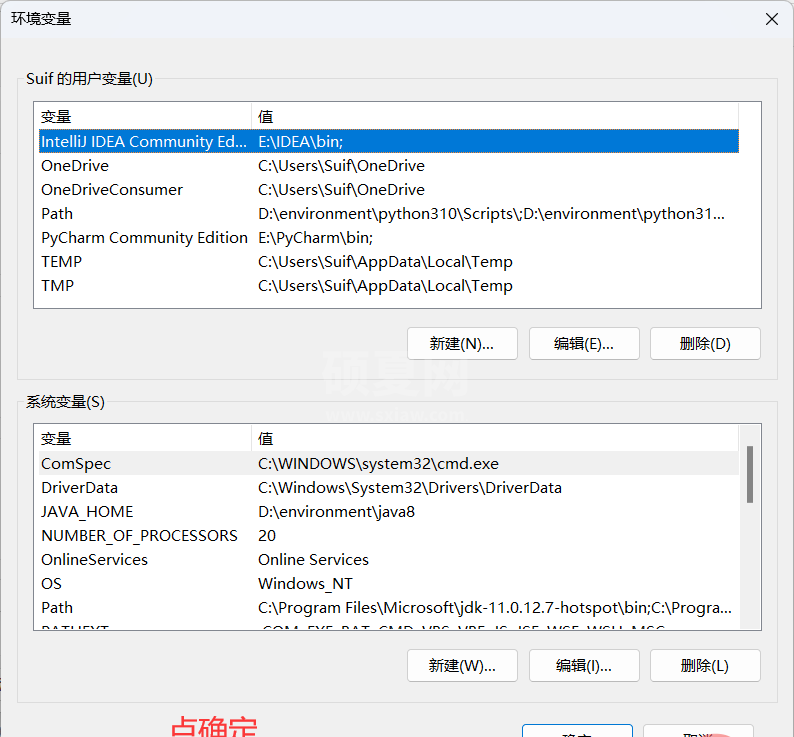
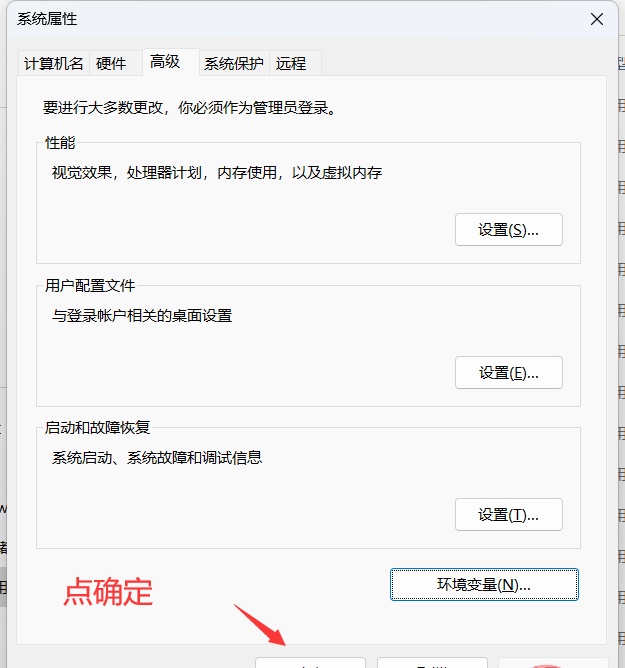
第三步 将mingw添加至系统变量中
这一步就是告诉电脑,可以在哪个文件夹里找到 C/C++ 的运行环境










这样我们的系统环境就配置完成了
我们可以来检验一下是否配置正确
按住 win + r 打开以下界面

输入 cmd, 然后点确定
依次输入
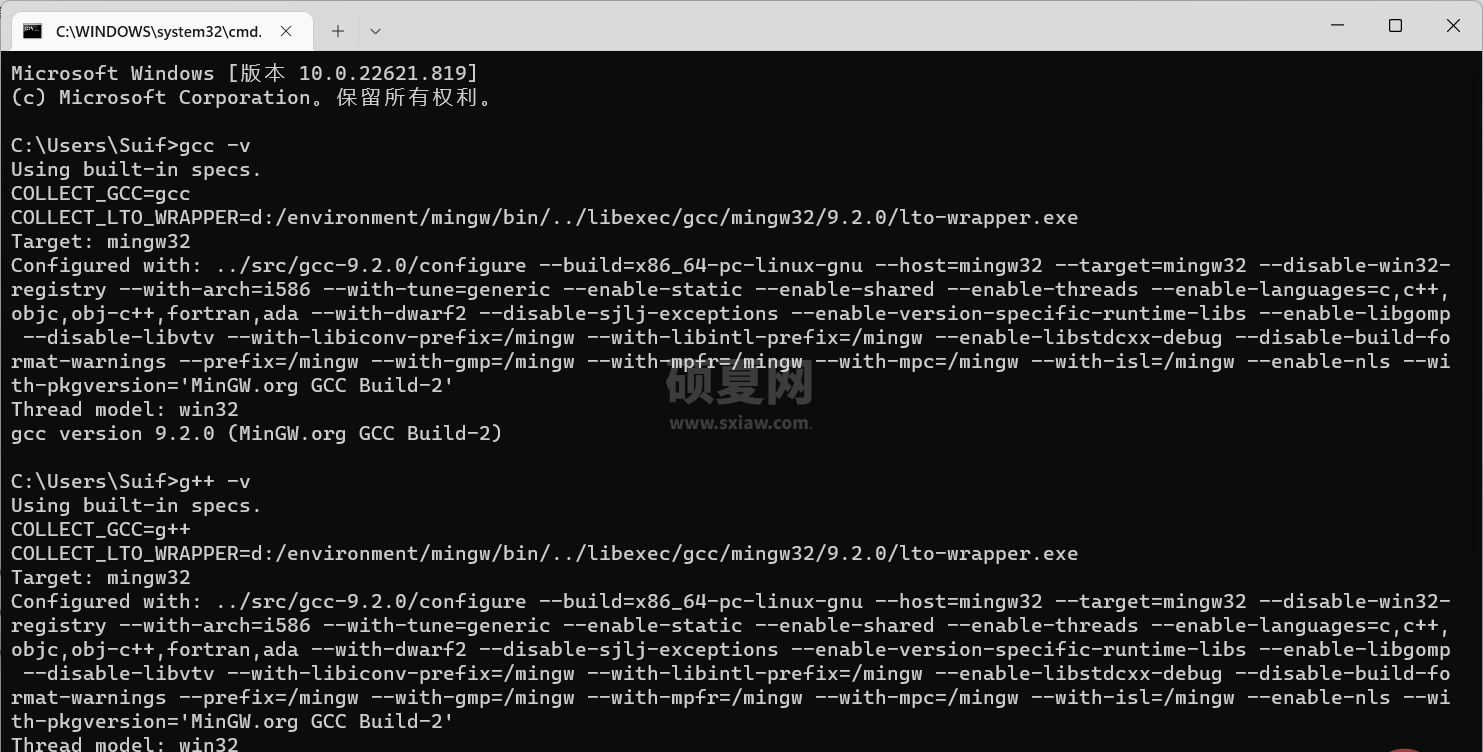
gcc -v
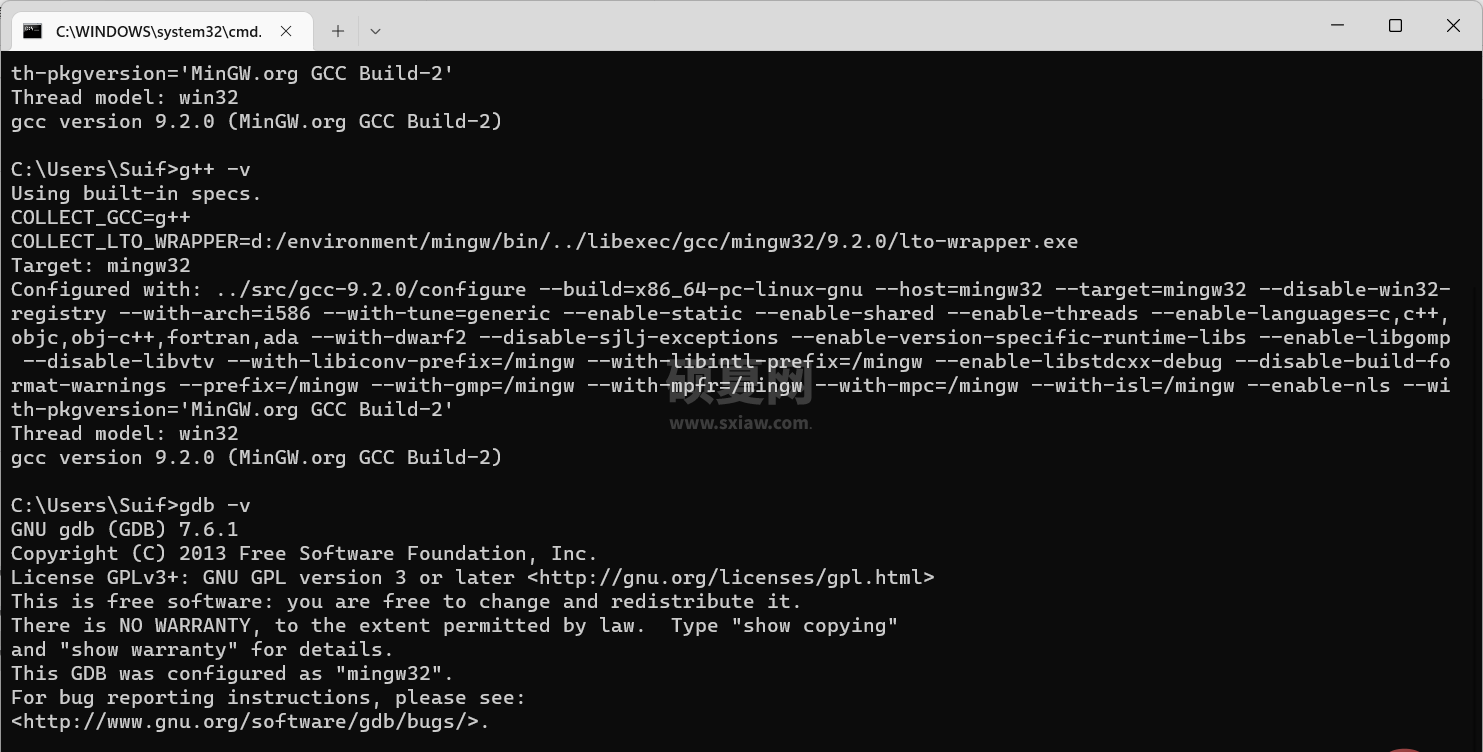
g++ -v
gdb -v
看看是否显示正常结果
结果正常显示就表示系统环境配置正确,这时候建议重启一下电脑(当然也可以不重启)
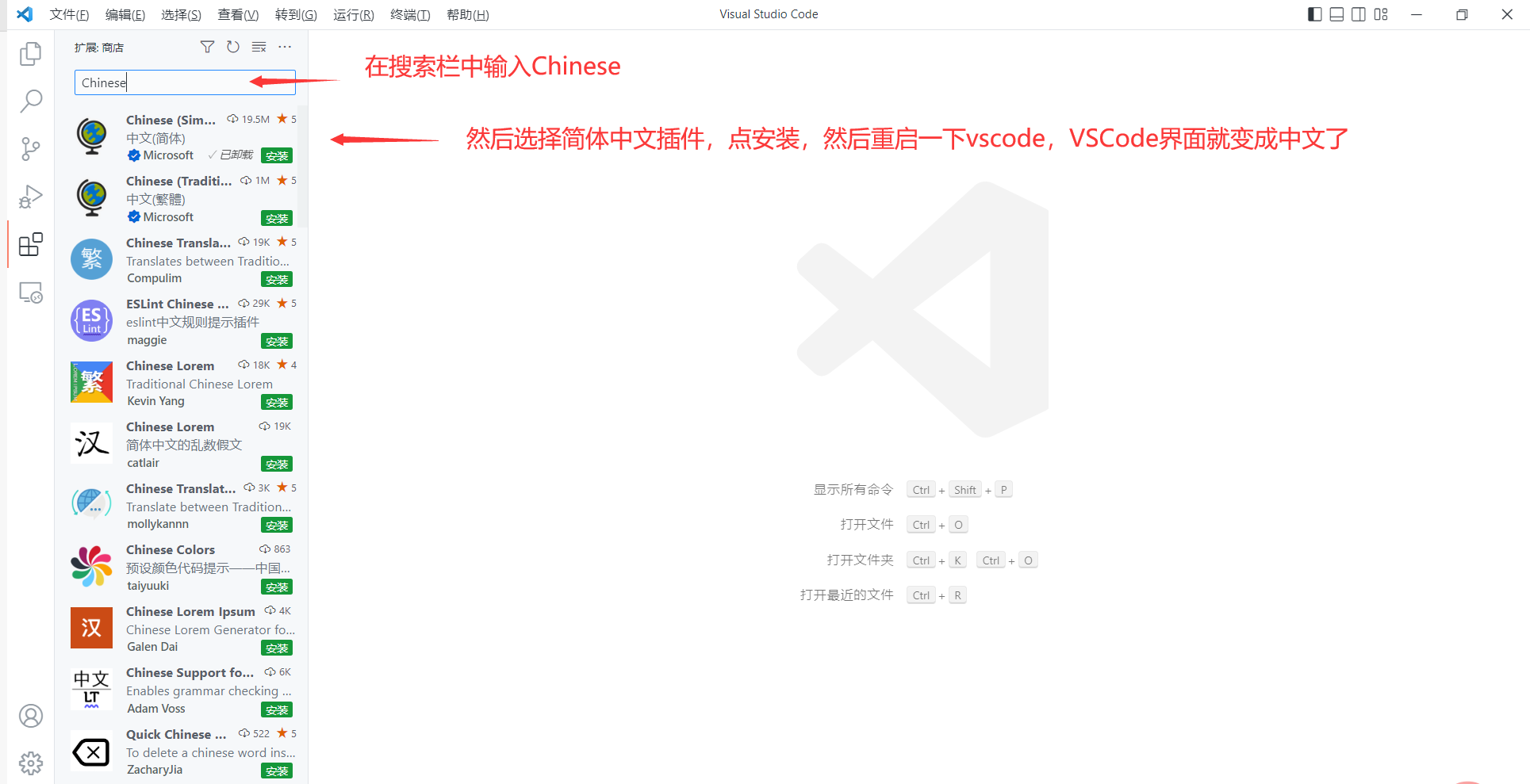
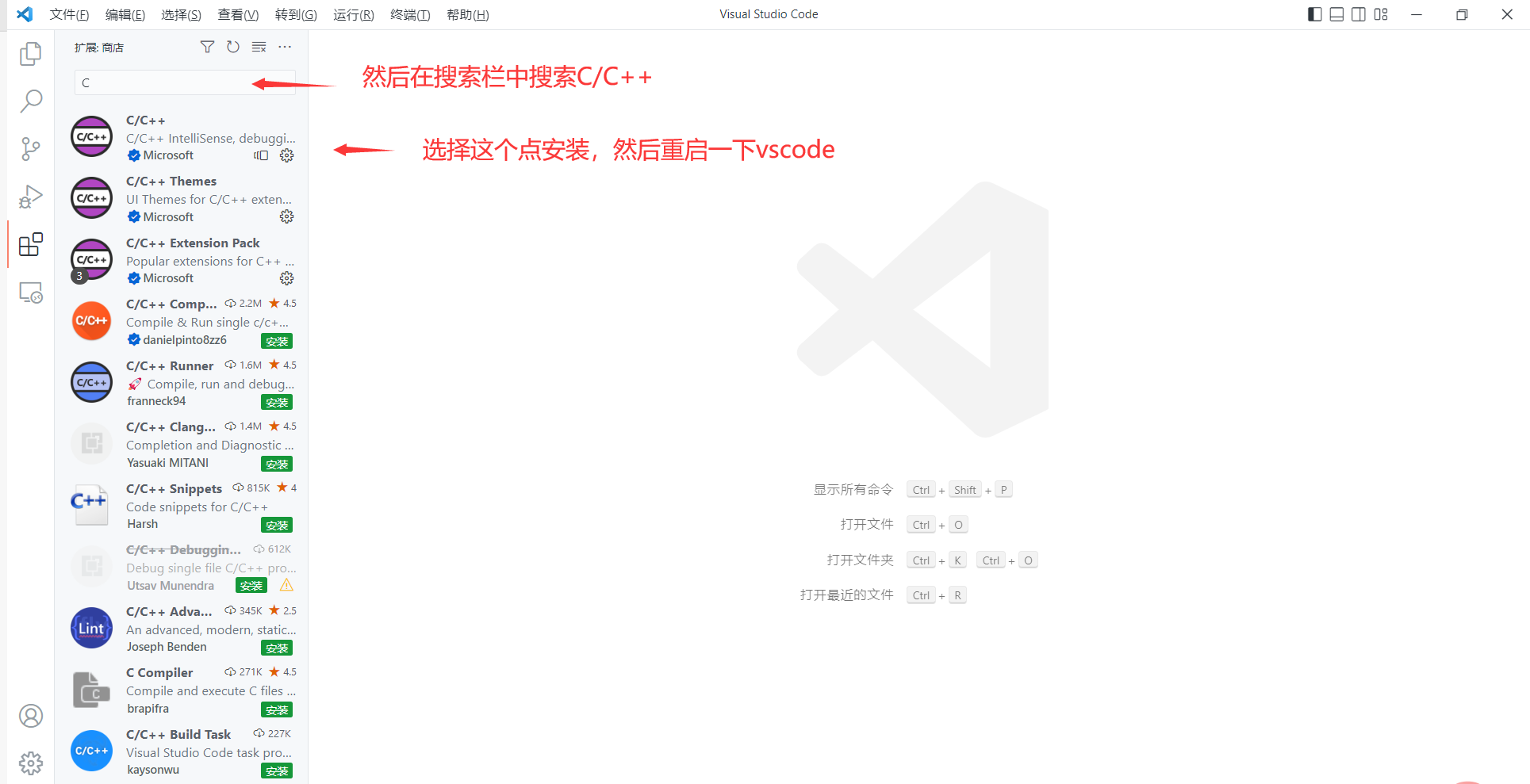
第四步 打开VsCode安装一下必要的插件



我们的vscode配置 C/C++ 的准备工作就完成了
正式开始配置
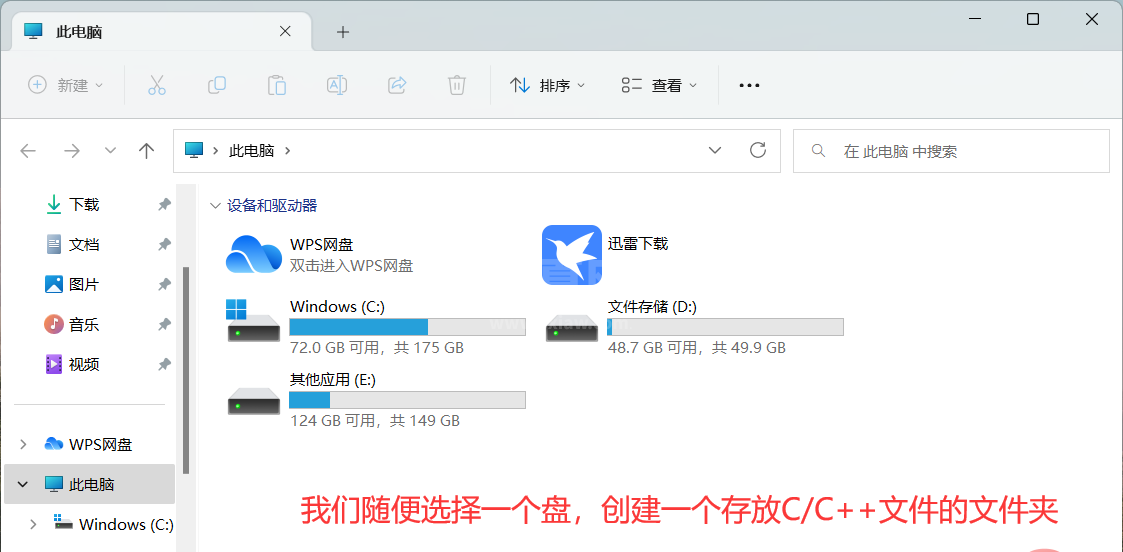
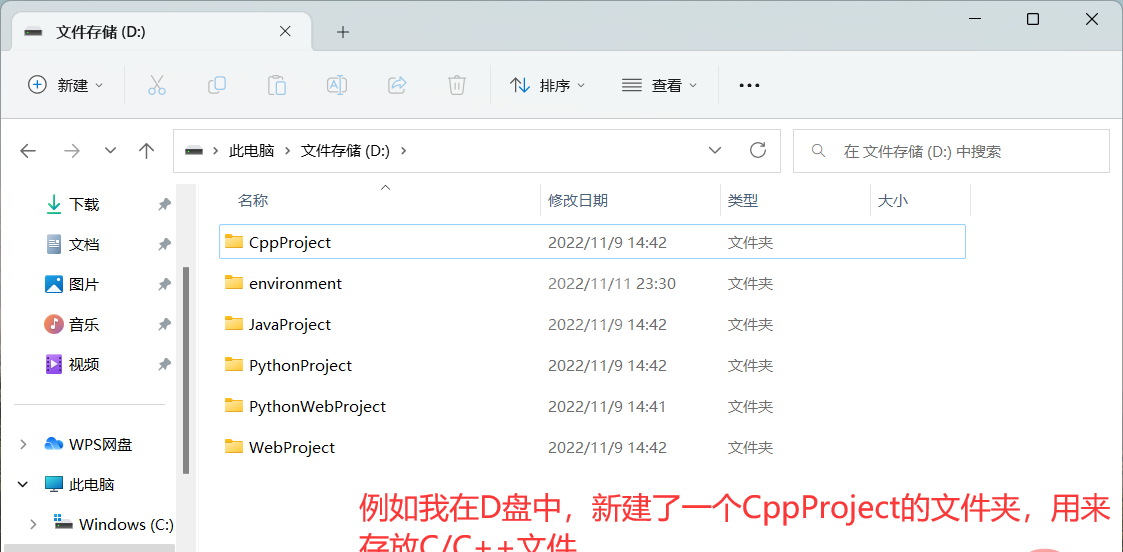
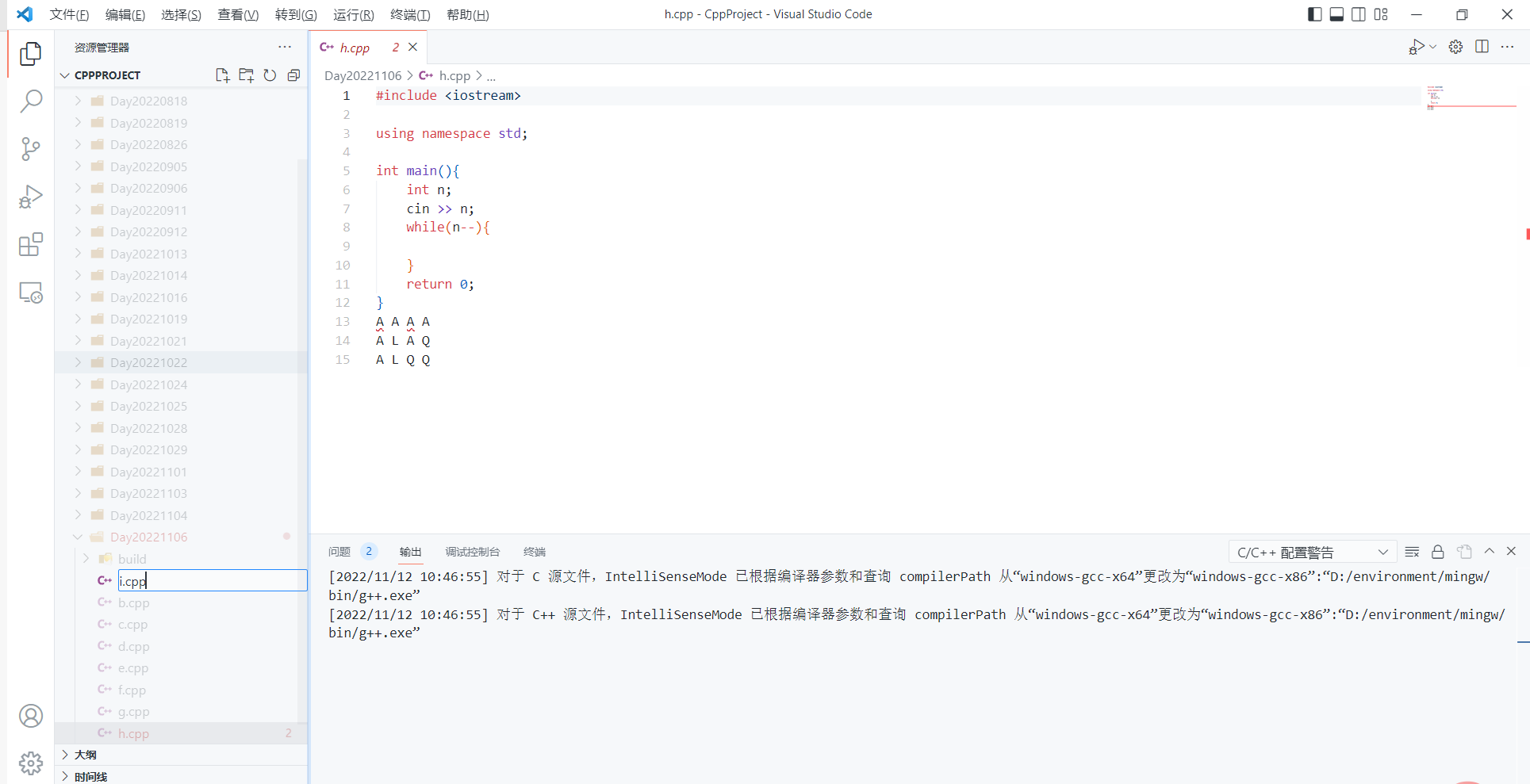
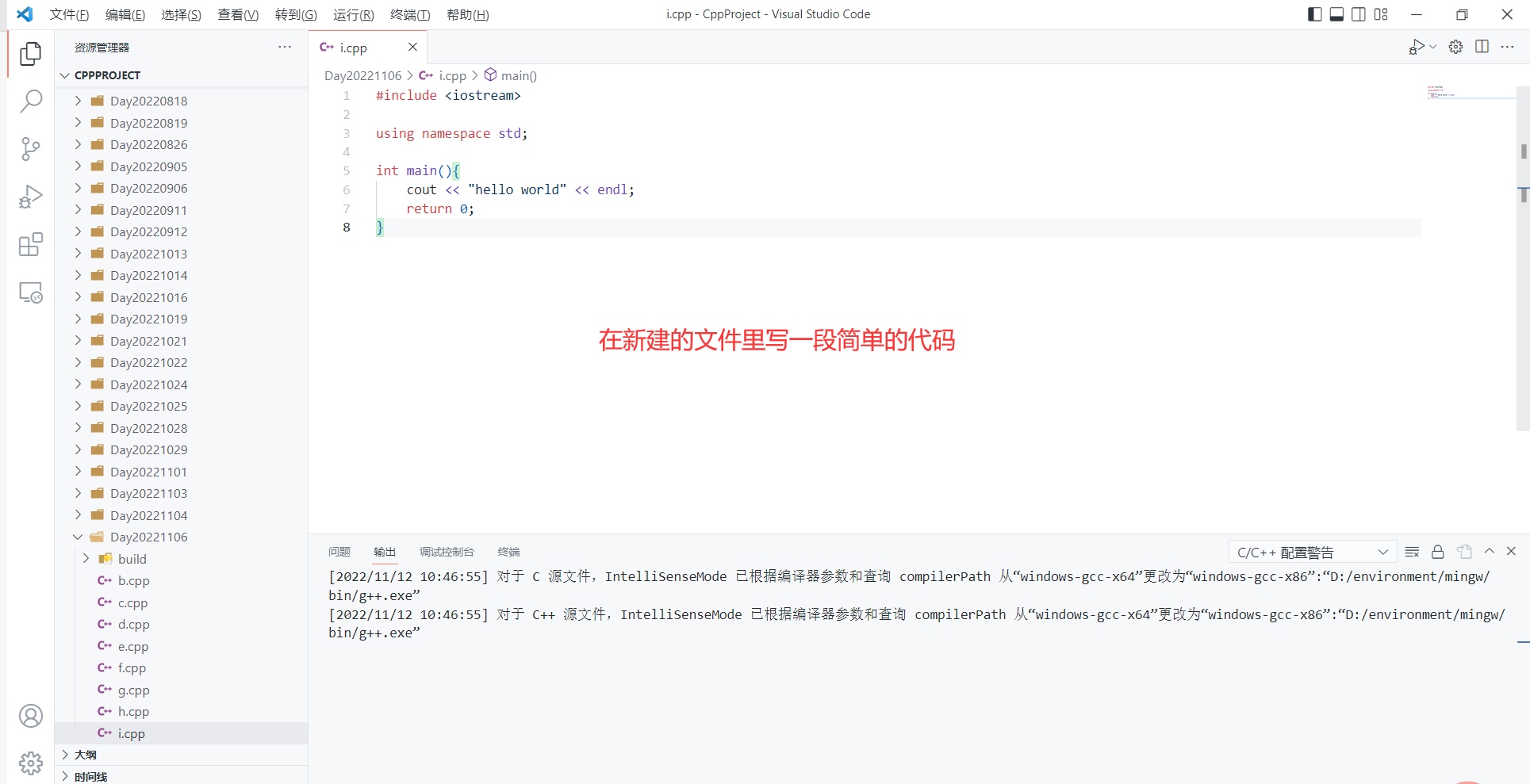
第一步 新建个存放C/C++文件的文件夹,并新建个cpp文件


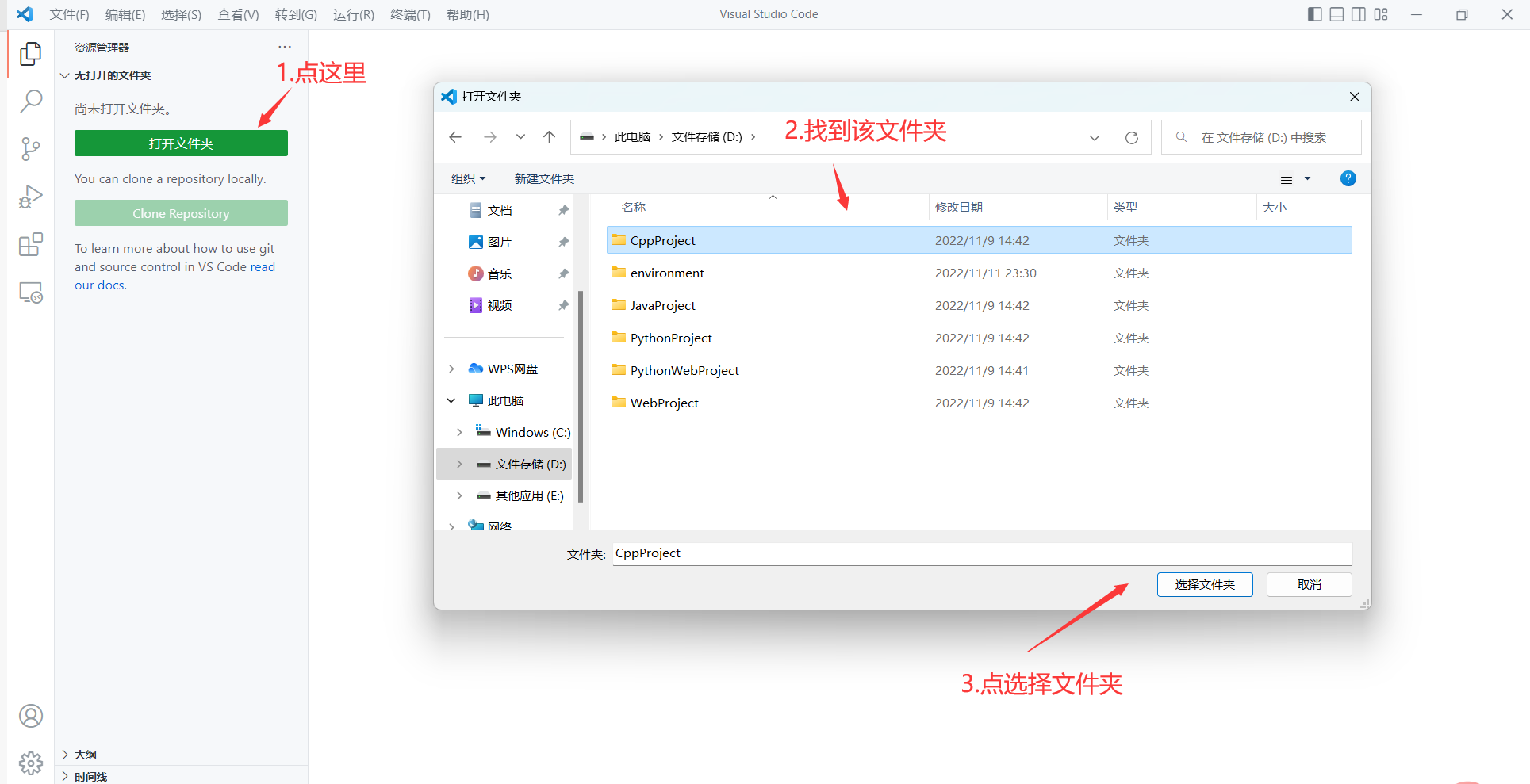
我们在vscode中打开那个文件夹




然后我们就可以开始配置环境了
注意:配置的环境只适用于这个大文件夹内
配置方法一 借助run code 插件的配置方法 - 简单
这是最简单的一种配置方法,对于初学者或者很少接触计算机的人来说也是最为友好的一种方法
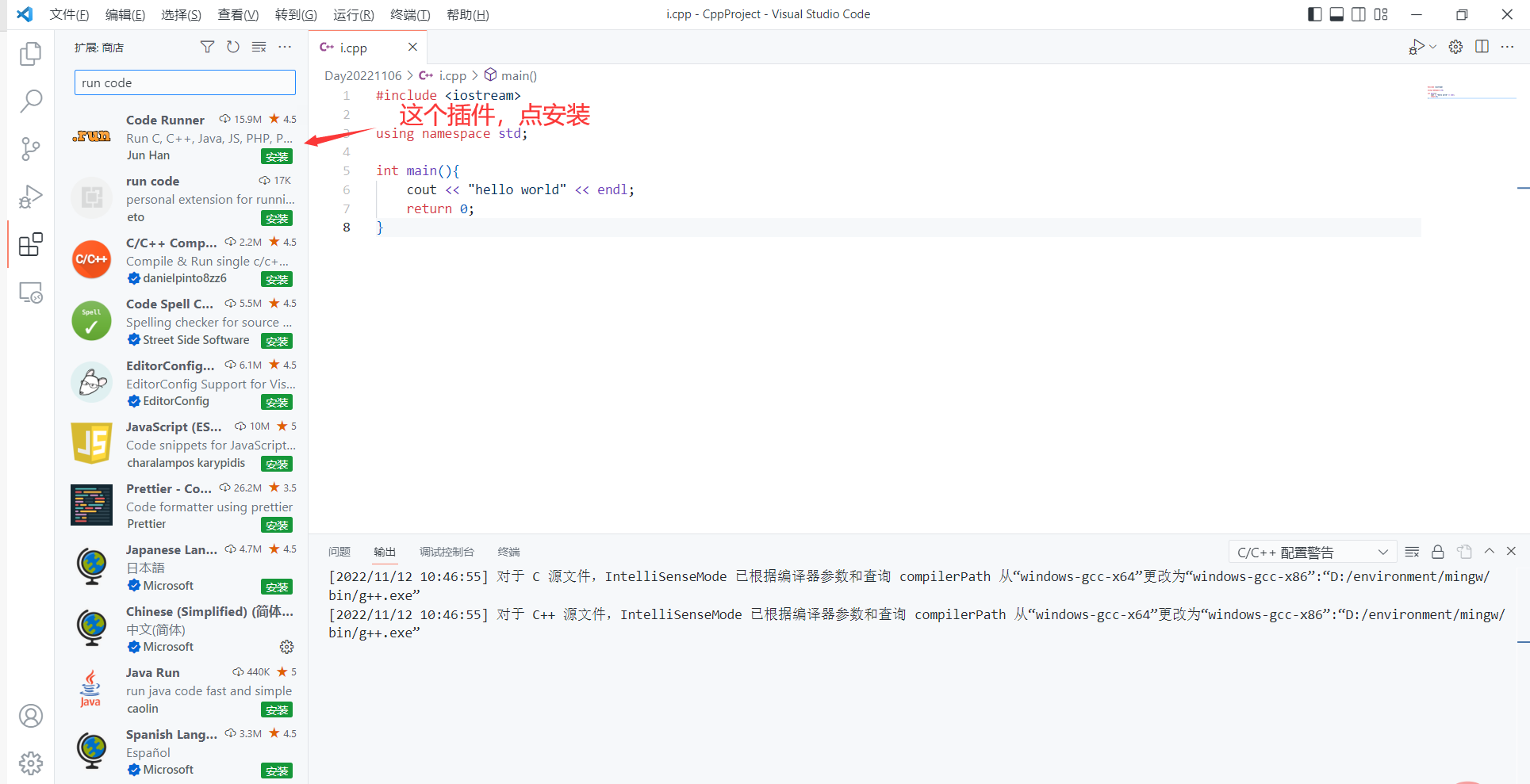
这种方法需要用到一个插件, run code,我们先打开扩展商店安装一下run code插件
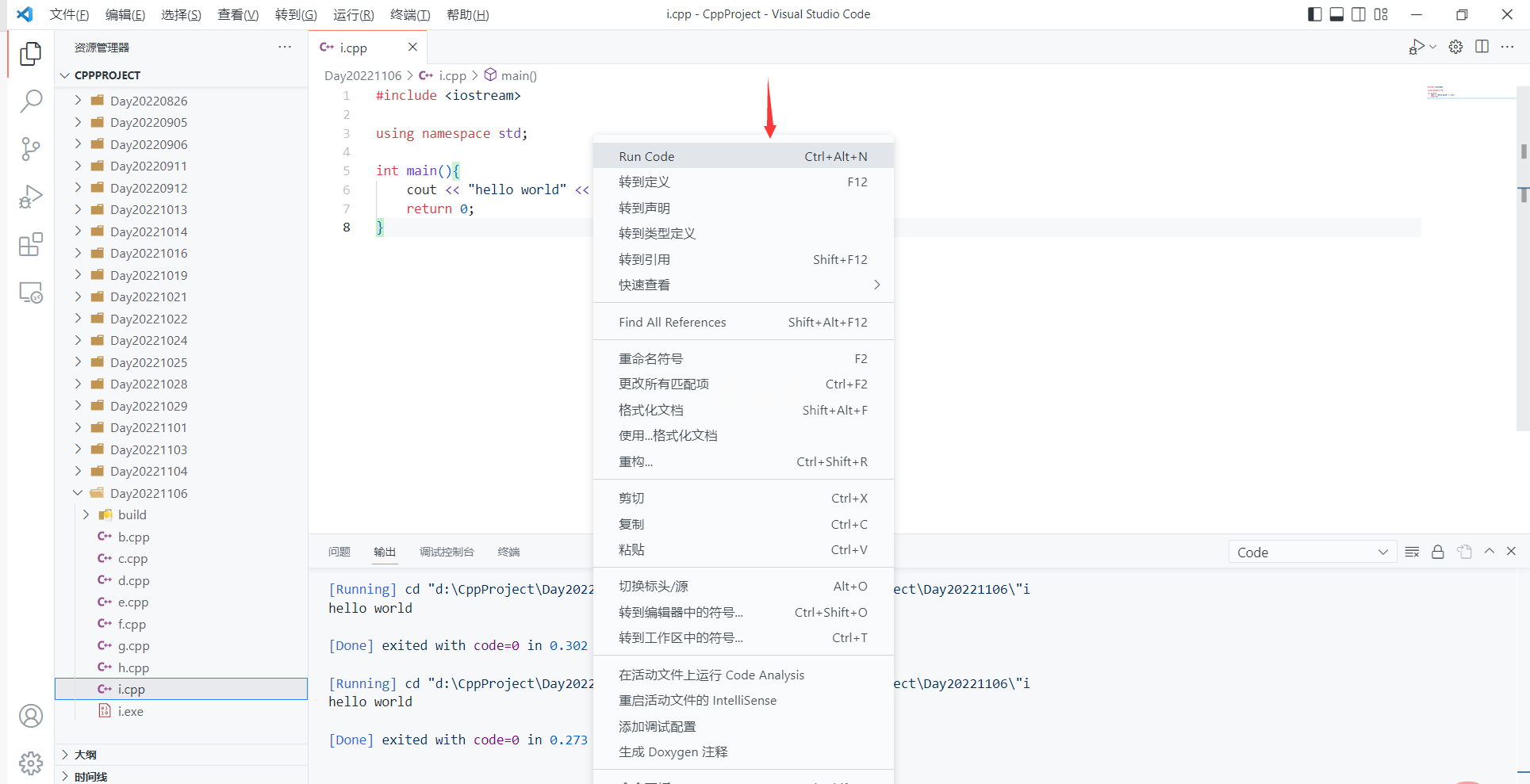
安装完成了后,我们会发现右键多了个run code

直接点run code就能够编译运行程序了。
问题1:run code运行程序时,无法向终端中输入数据
由于run code的设置问题,有些同学使用run code运行程序可能得到输出结果,而不能直接在vscode中向程序中输入内容,所以我们还需要一些设置来调整一下run code。
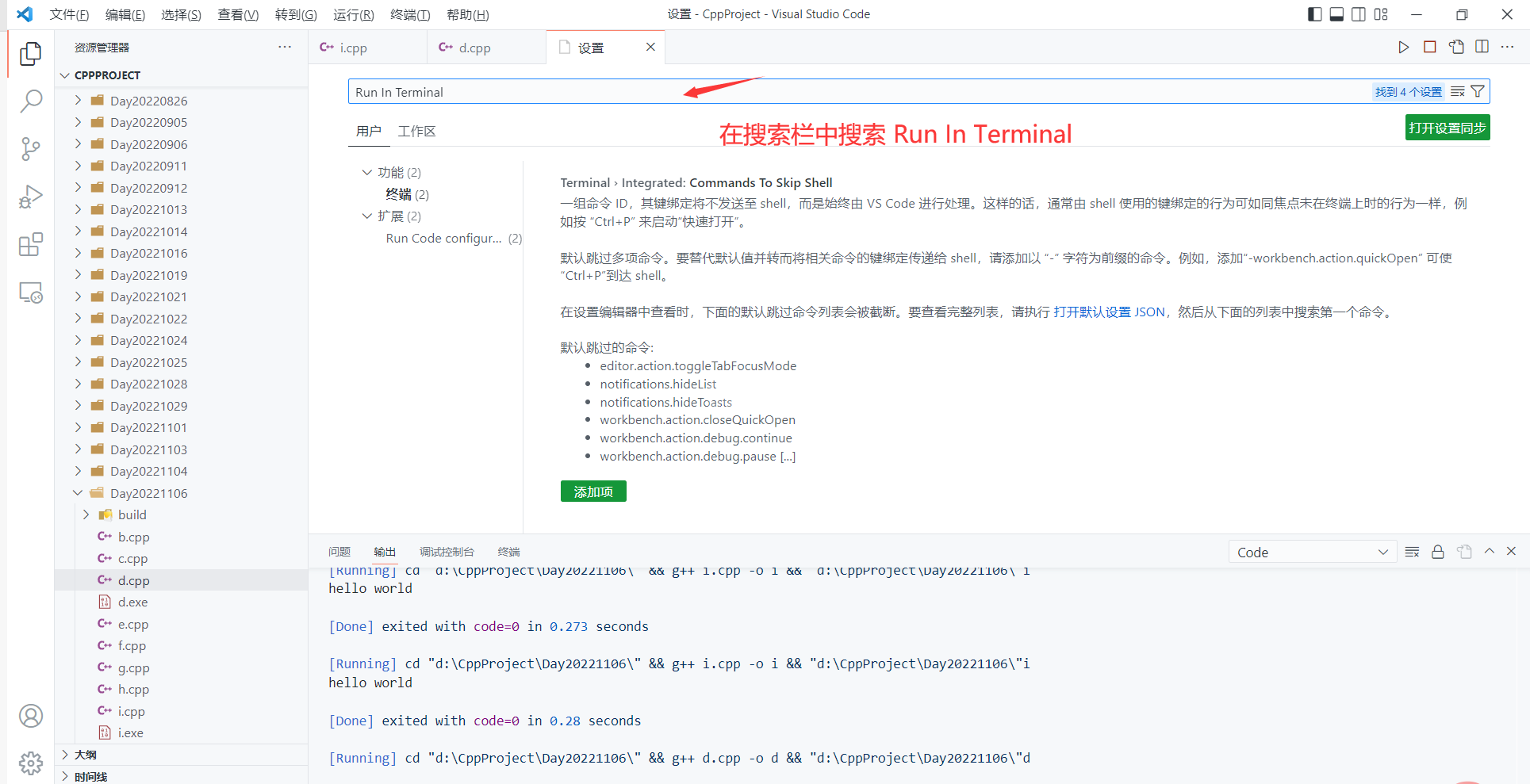
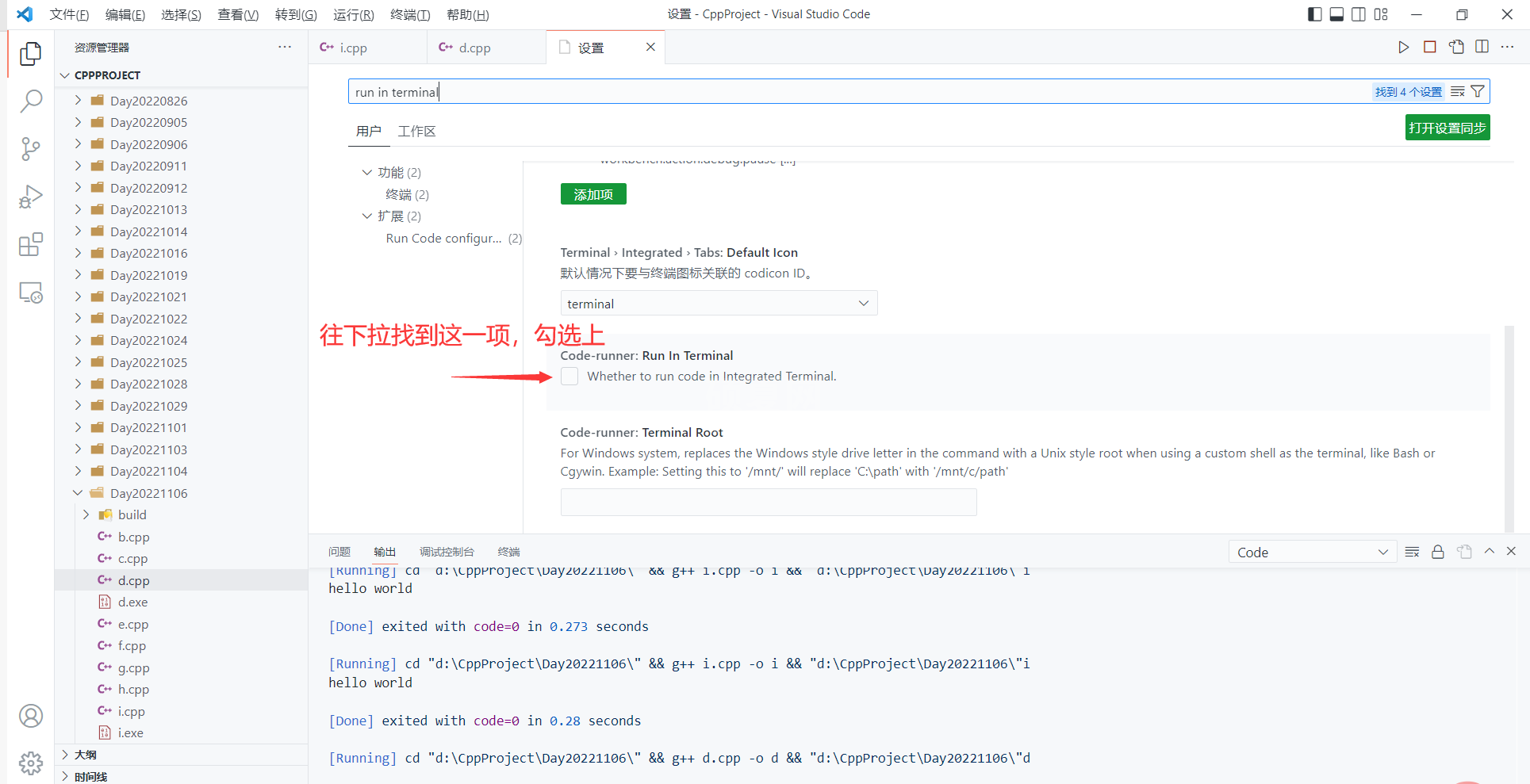
我们按 ctrl + ,进入设置(ctrl + 逗号)或者点击文件 -> 首选项 -> 设置


重启一下vscode,这样我们就可以在vscode中向程序输入内容了
问题2:run code执行代码出现gcc(或g++) :error; no such file or directory的错误
原因分析
这个错误可能是编译命令执行前没有进入指定的文件夹前导致的,所以我们加一个cd 目标文件夹路径即可
解决办法
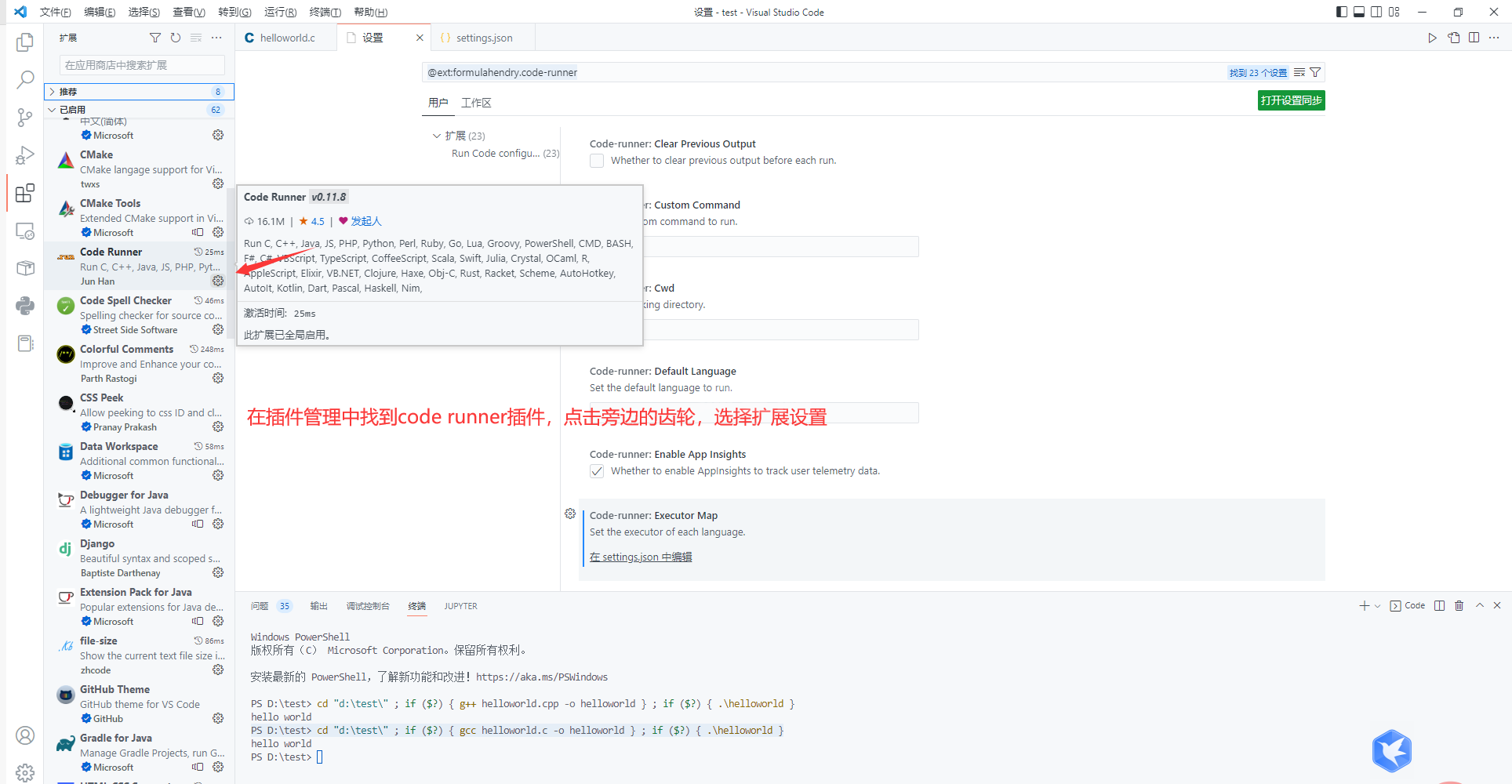
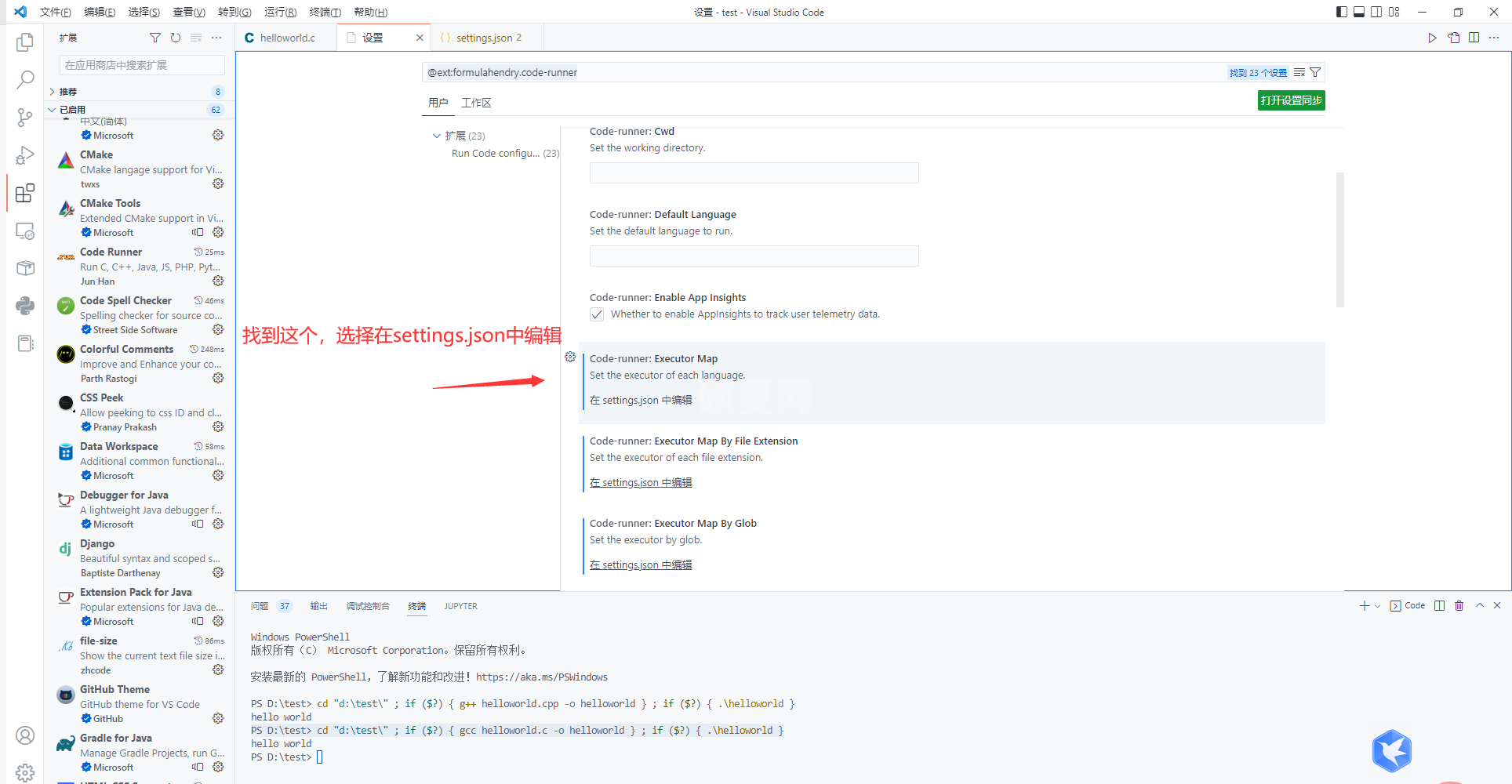
第一步 打开code runner扩展设置

第二步 进入指令设置界面

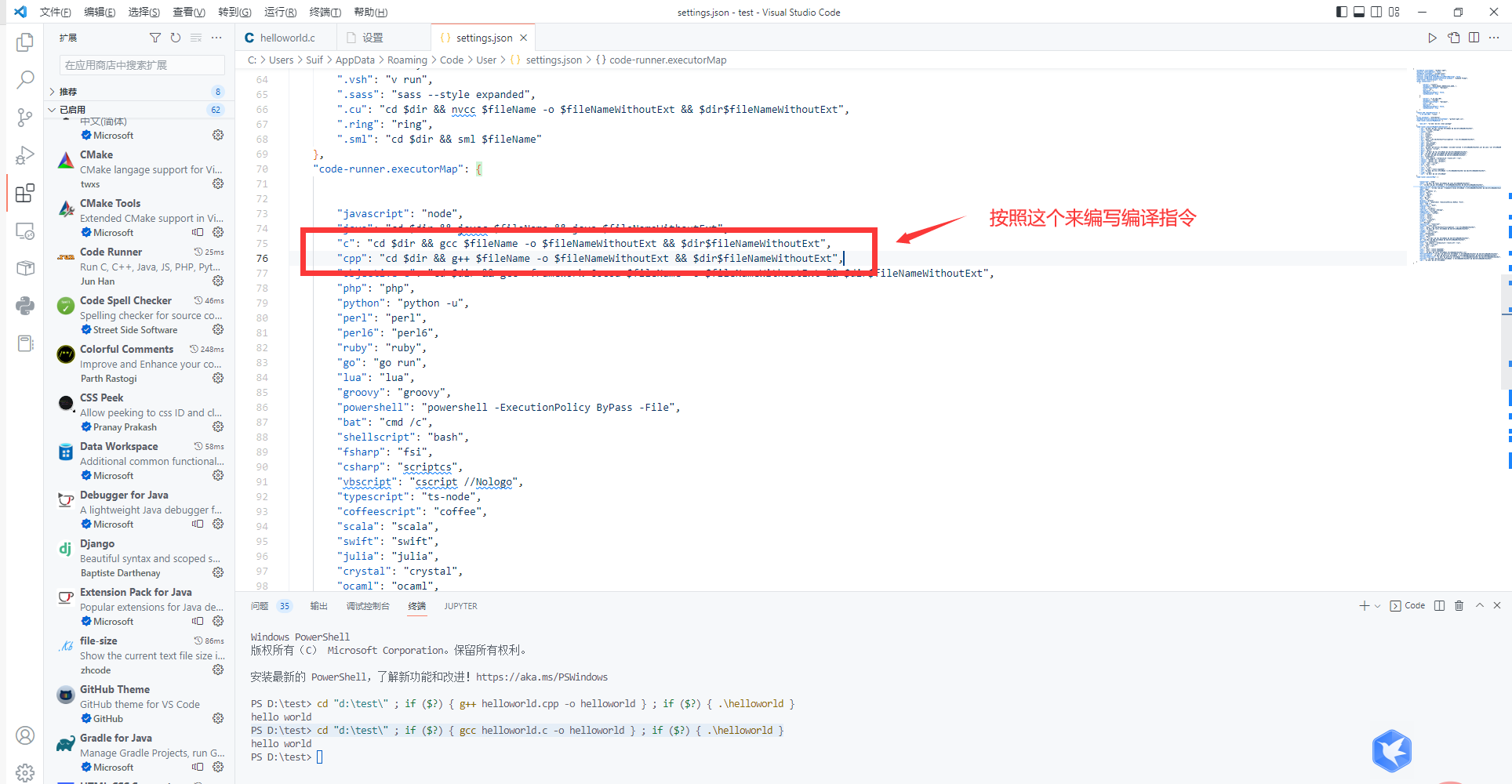
第三步 修改编译指令

"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",配置方法二 使用gdb调试的配置方法 - 复杂
如果想使用gdb调试器调试程序的话,则需使用该种方法
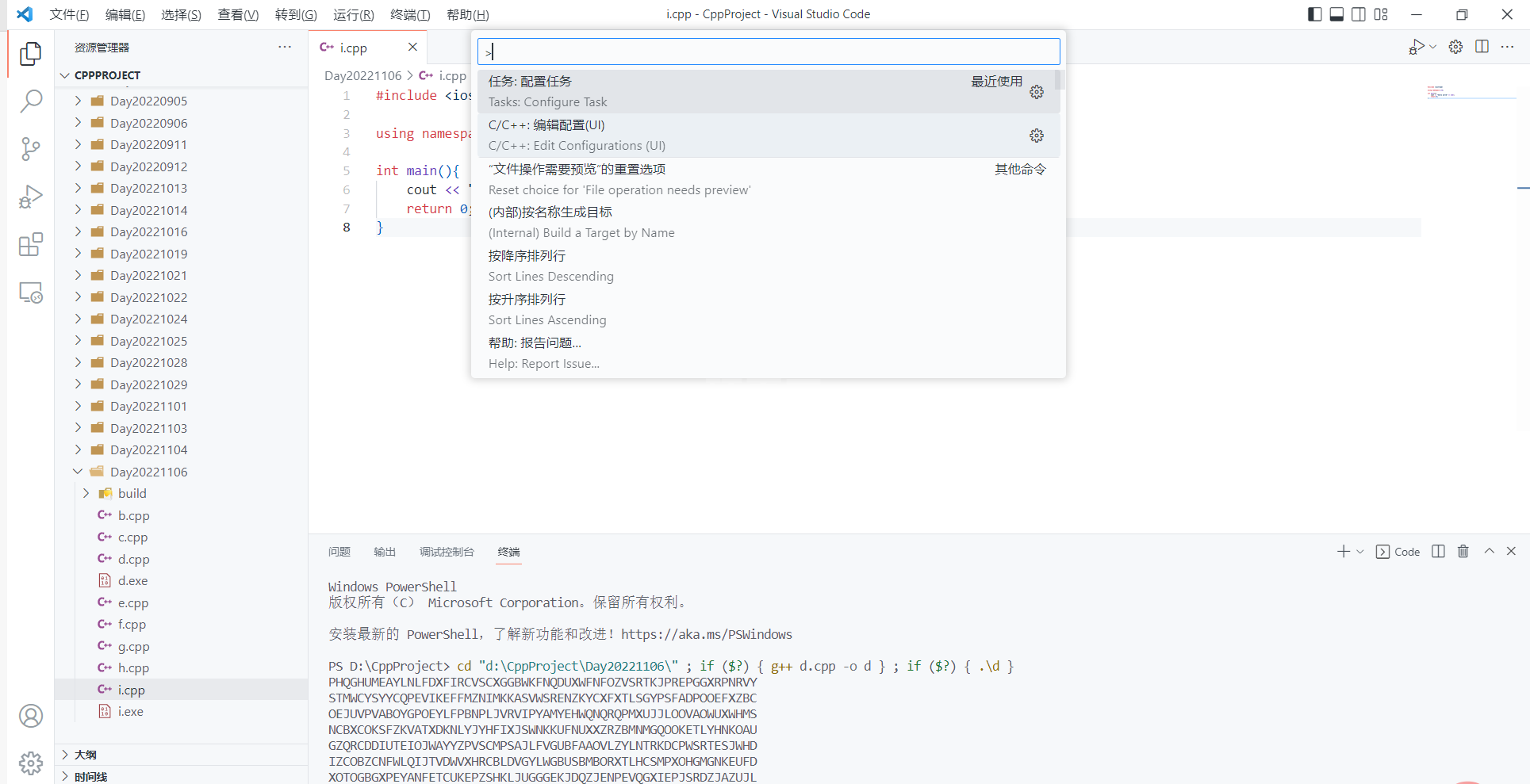
第一步 配置编辑器环境
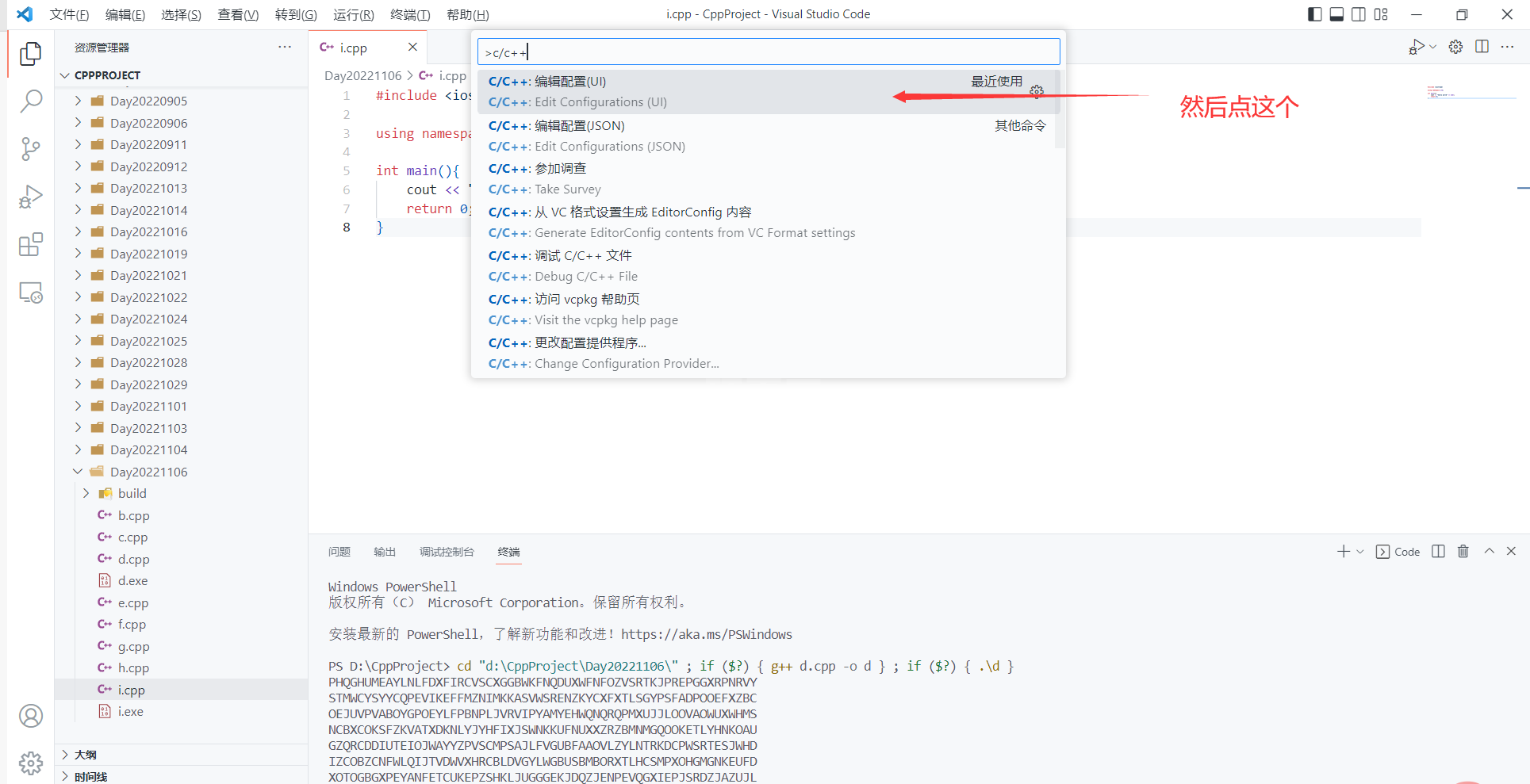
我们按住 ctrl + shift + p 打开命令面板 或者 点击查看 -> 命令面板


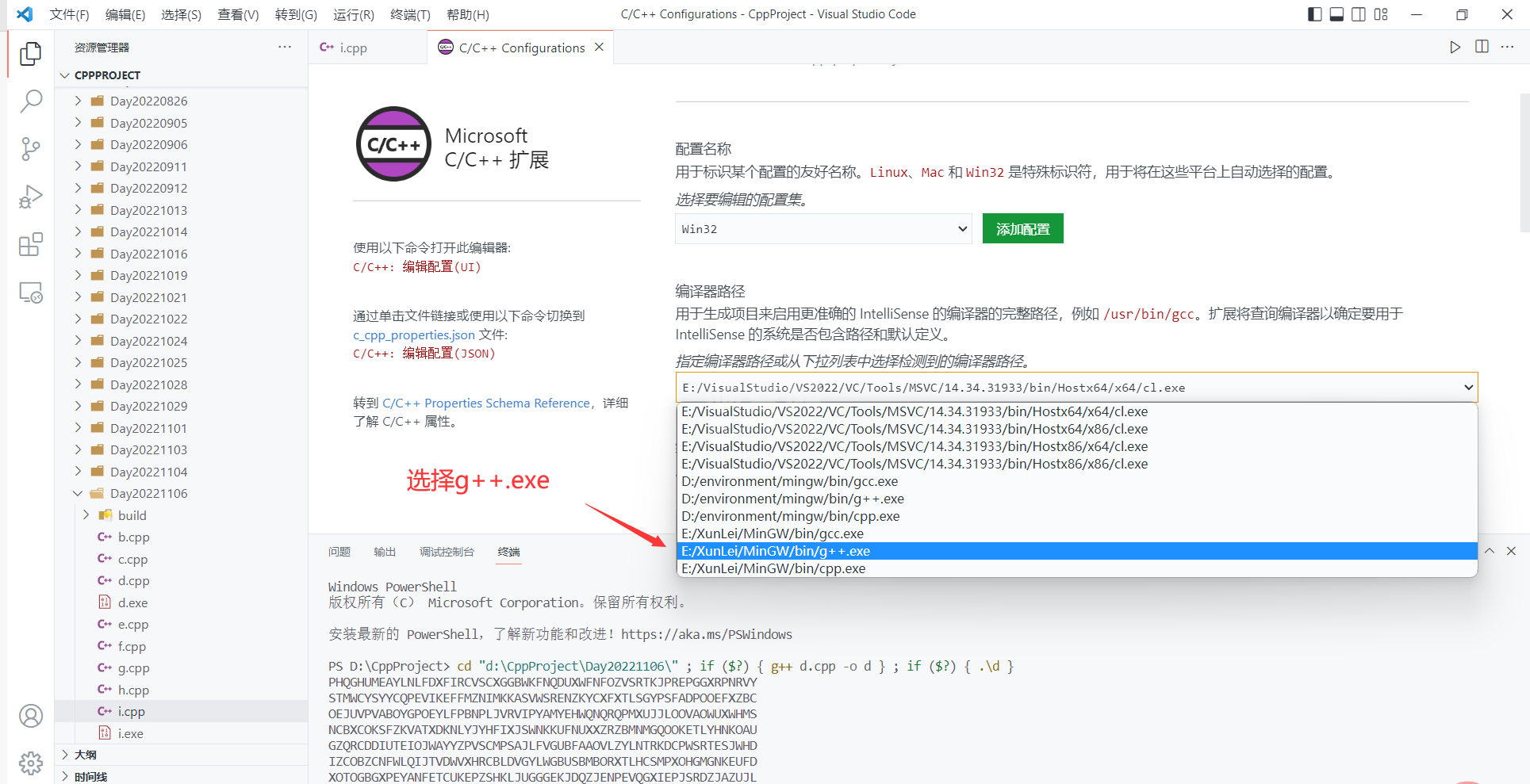
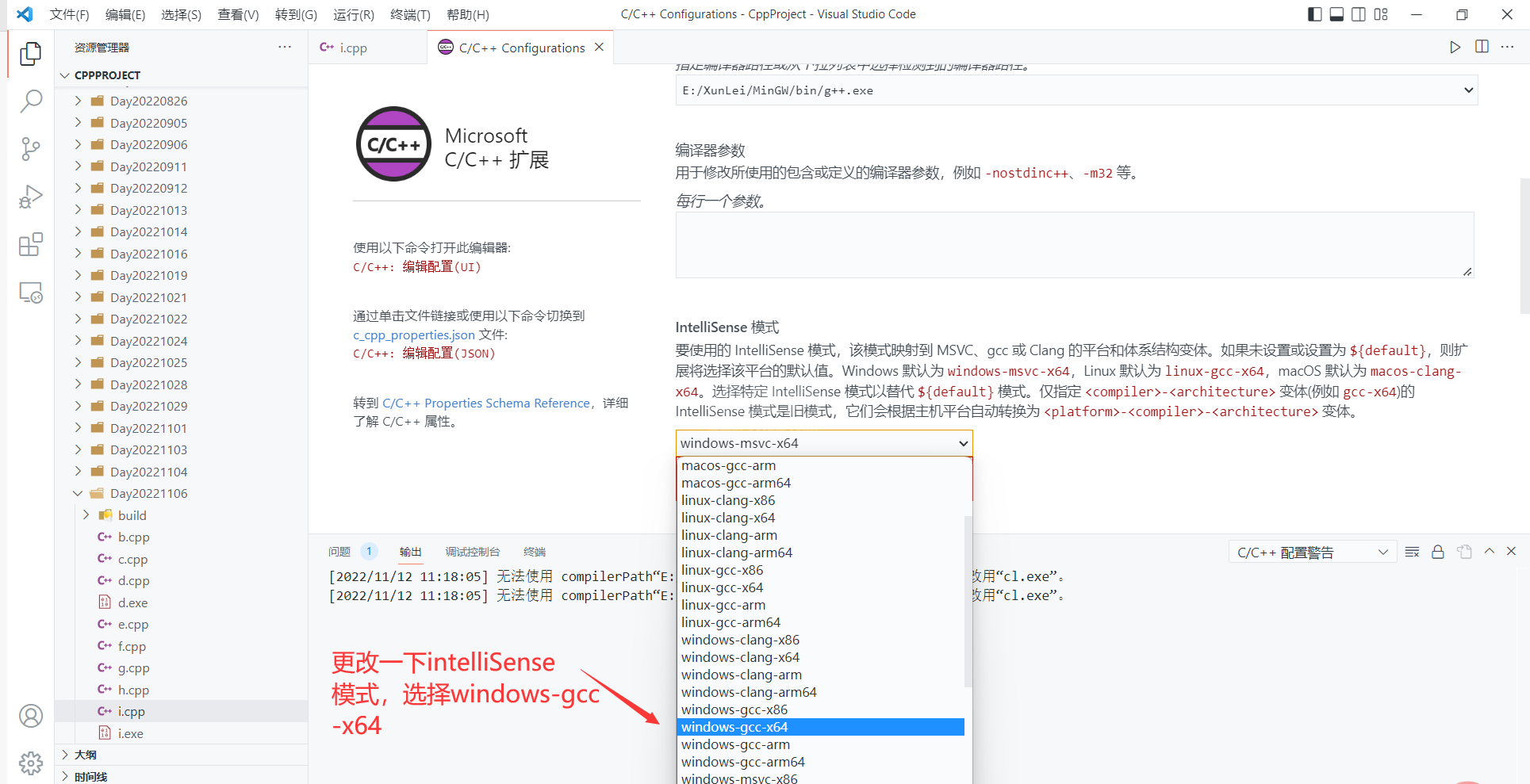
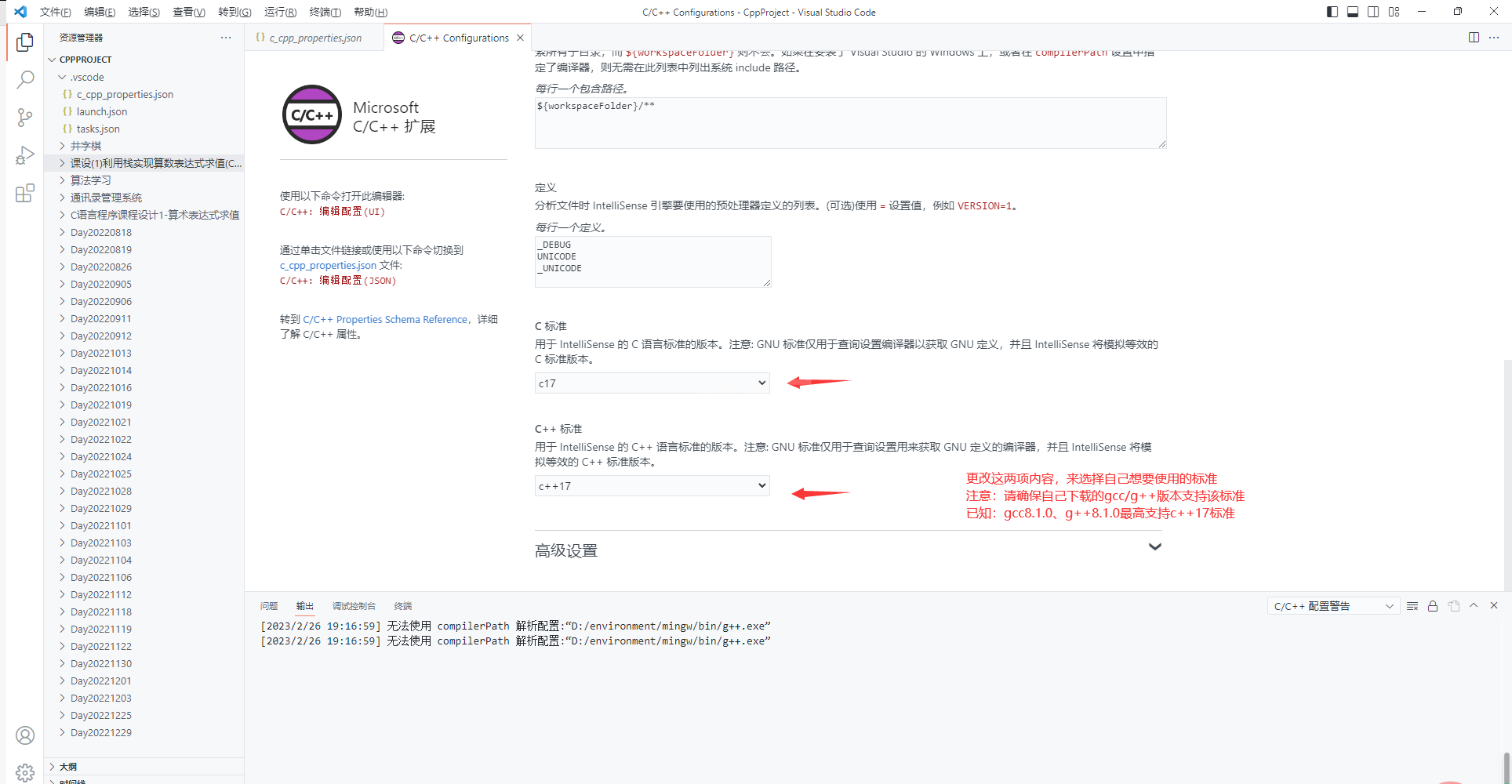
我们配置一下编译器路径,以及c/c++标准



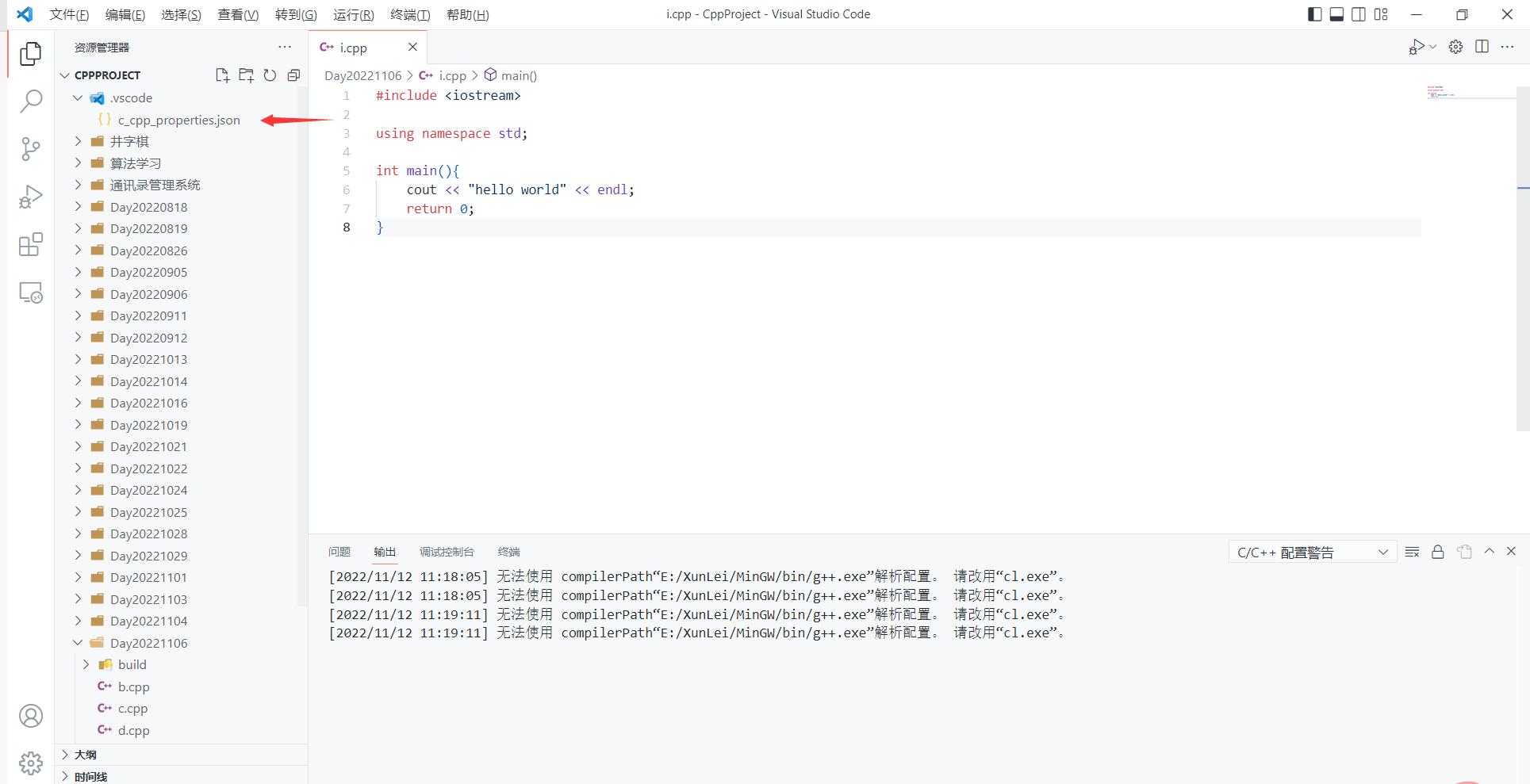
然后关闭这个界面,我们会发现CppProject文件夹中多了一个.vscode文件夹

第二步 配置task.json 编译任务
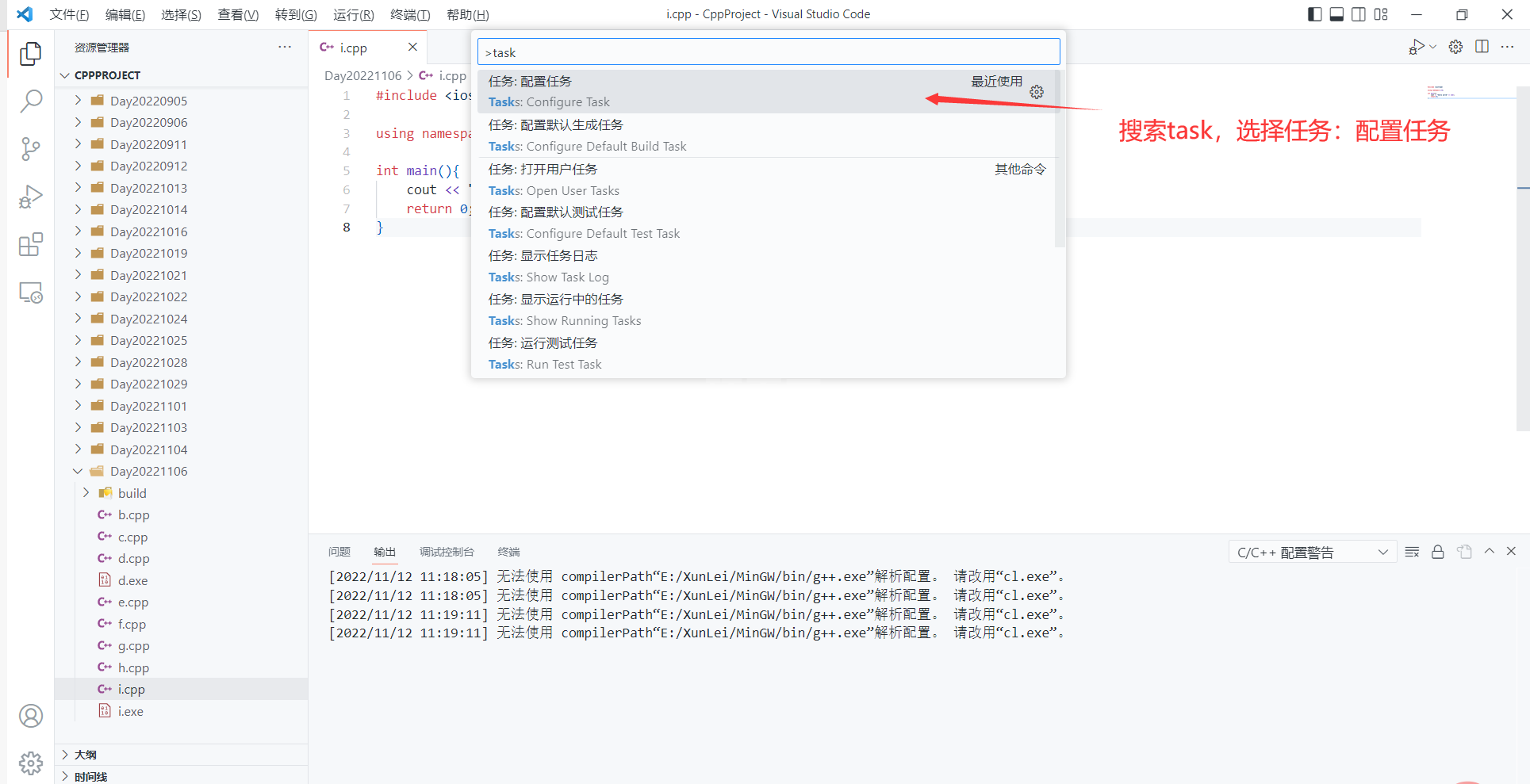
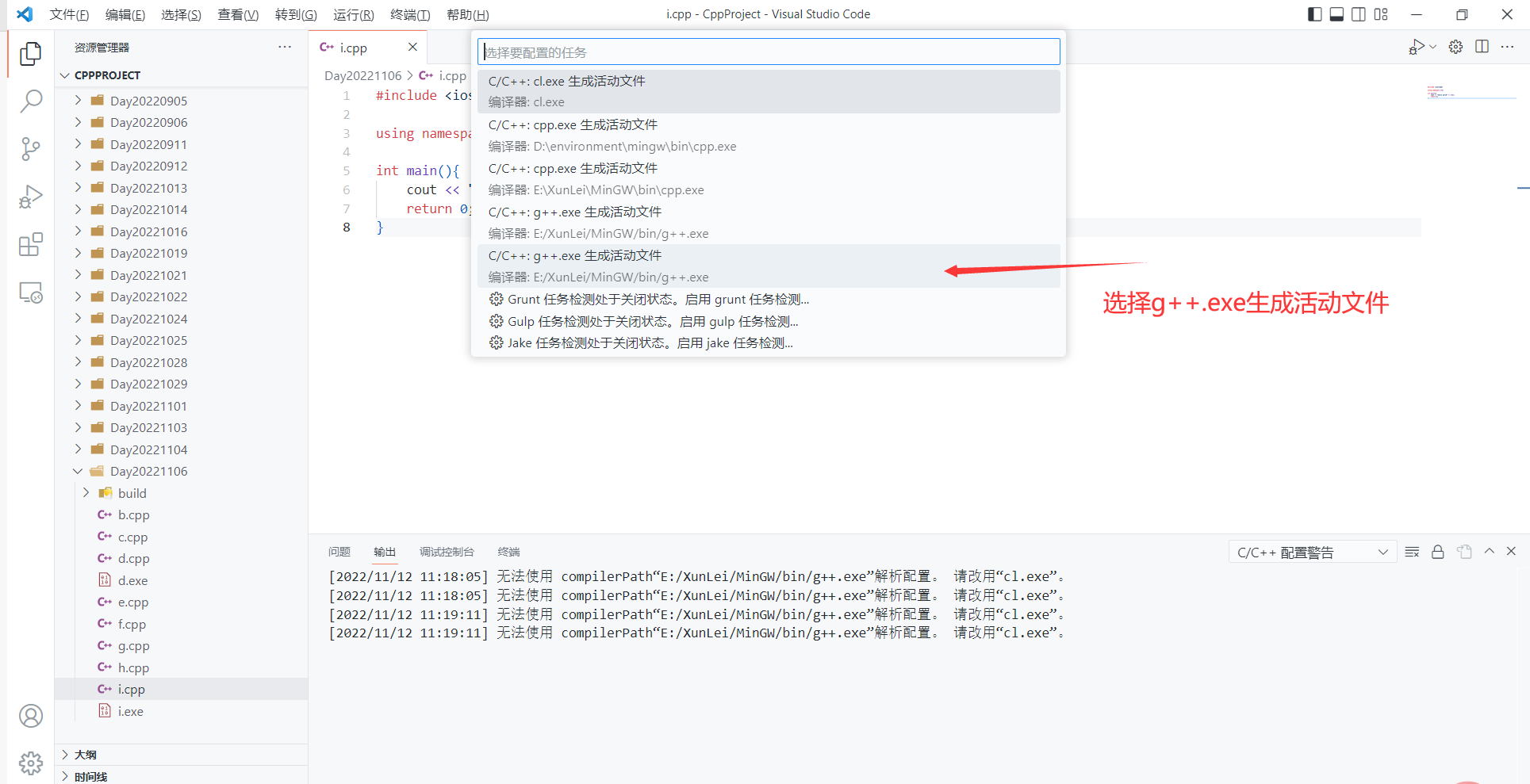
同样,我们按住 ctrl + shift + p 进入命令面板 或 点击 查看 -> 命令面板


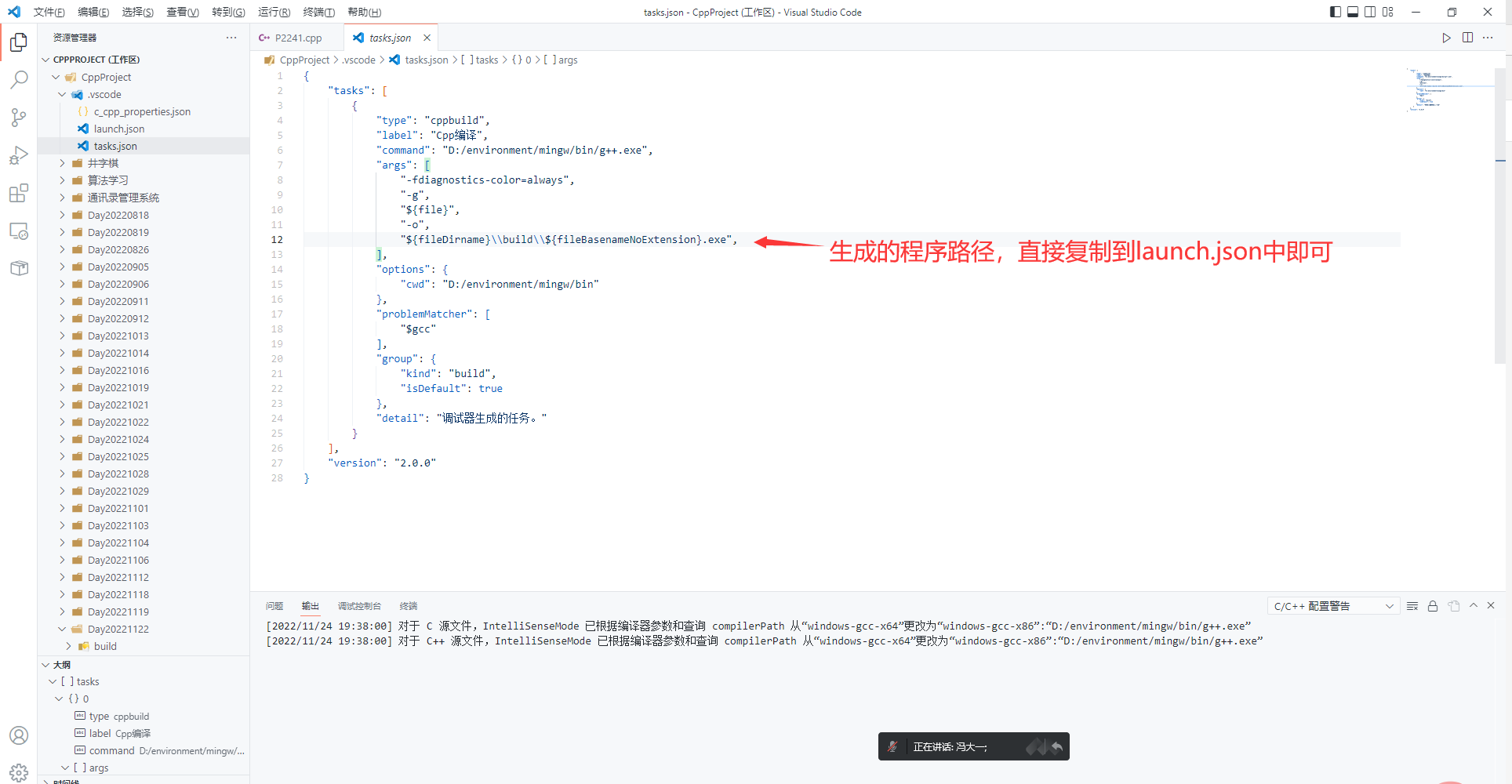
此时我们会发现.vscode文件夹中多了tasks.json
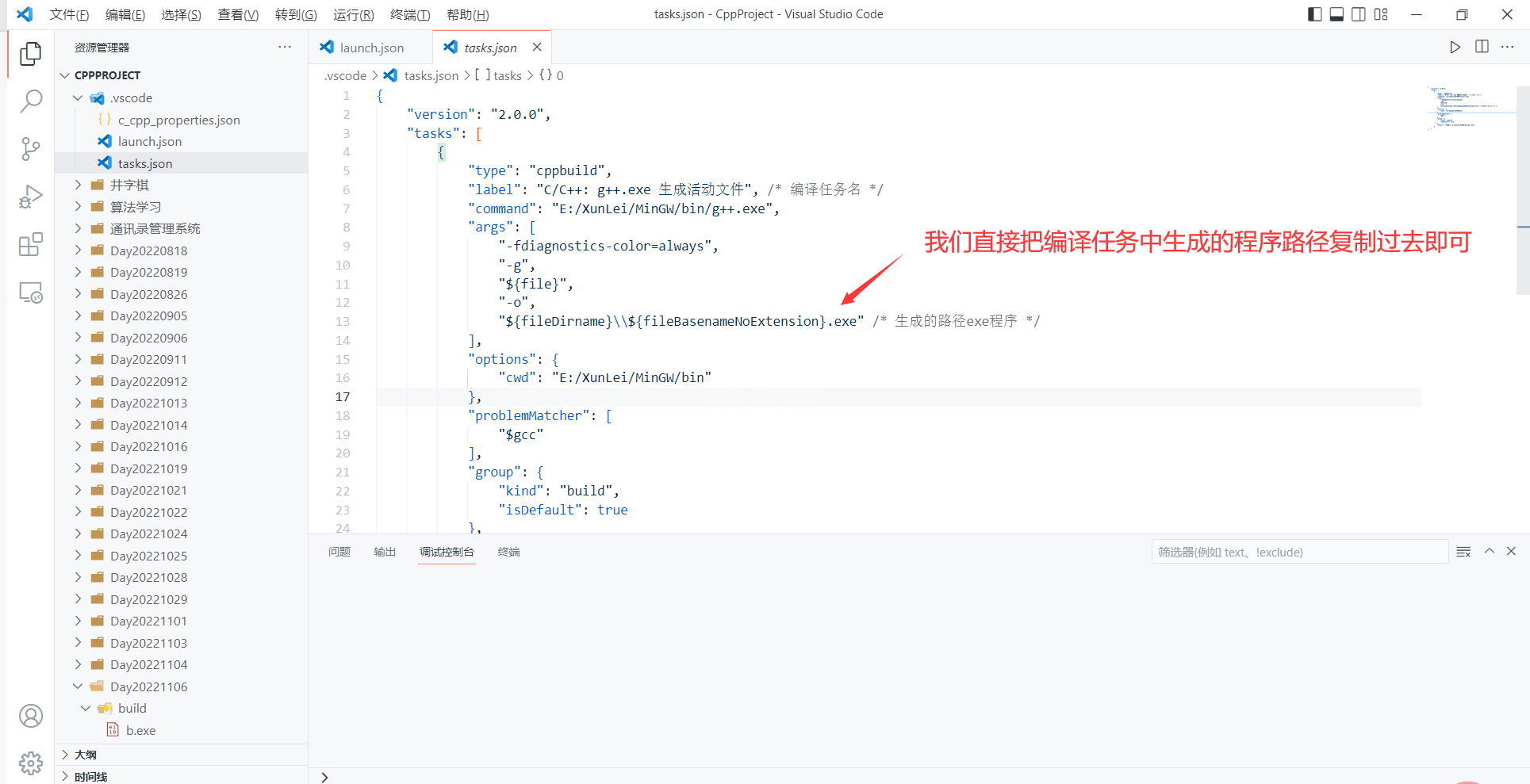
简单地介绍一下tasks.json中需要注意的内容:
- label : 编译任务名称,在之后配置launch.json时我们可以通过编译任务名称来调用编译任务。
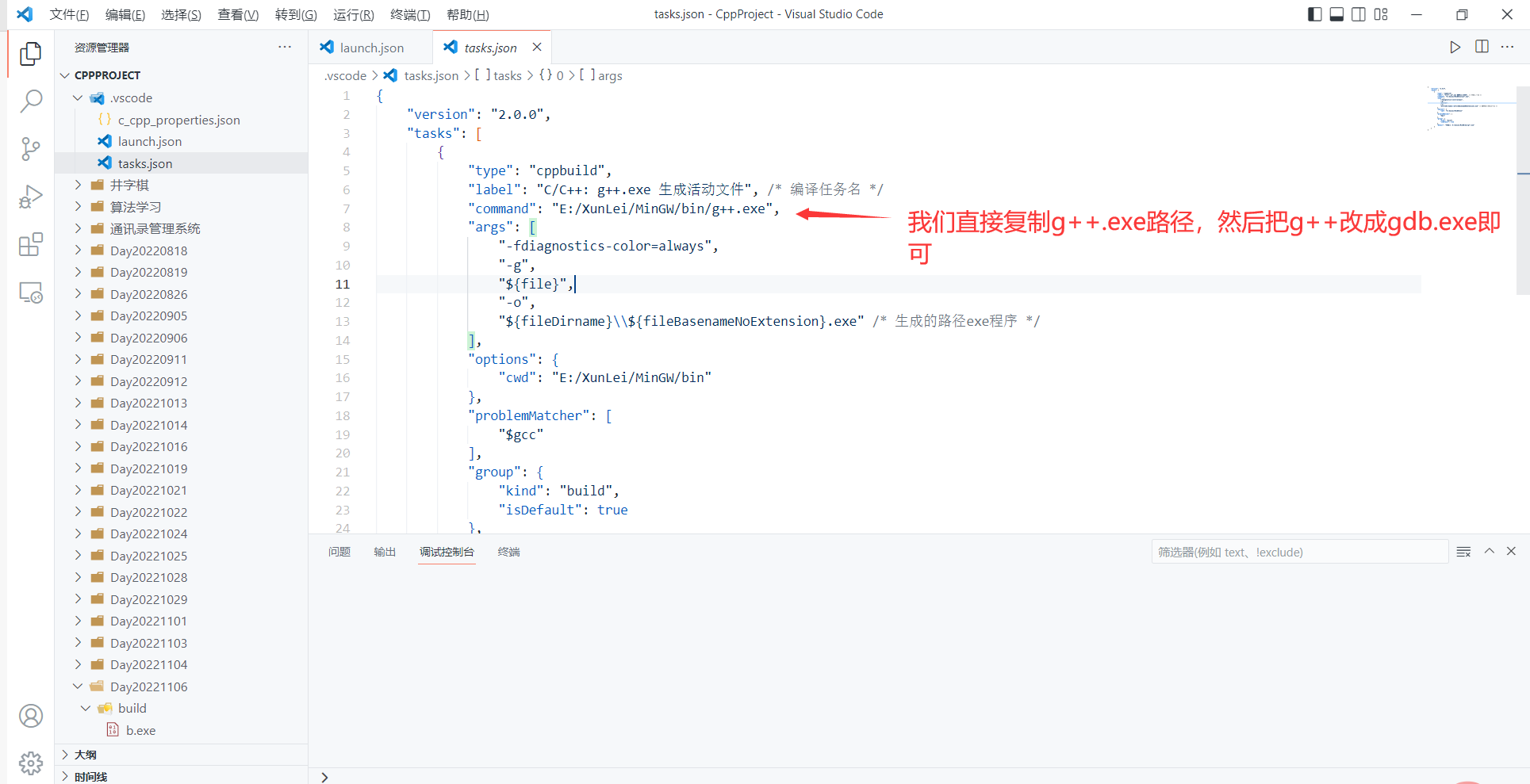
- command :编译器路径,编译任务会调用编译器,请确保路径正确。
args :传输给编译器的命令,通过设置该项内容,可以设置生成exe程序的路径

第三步 配置launch.json 调试任务
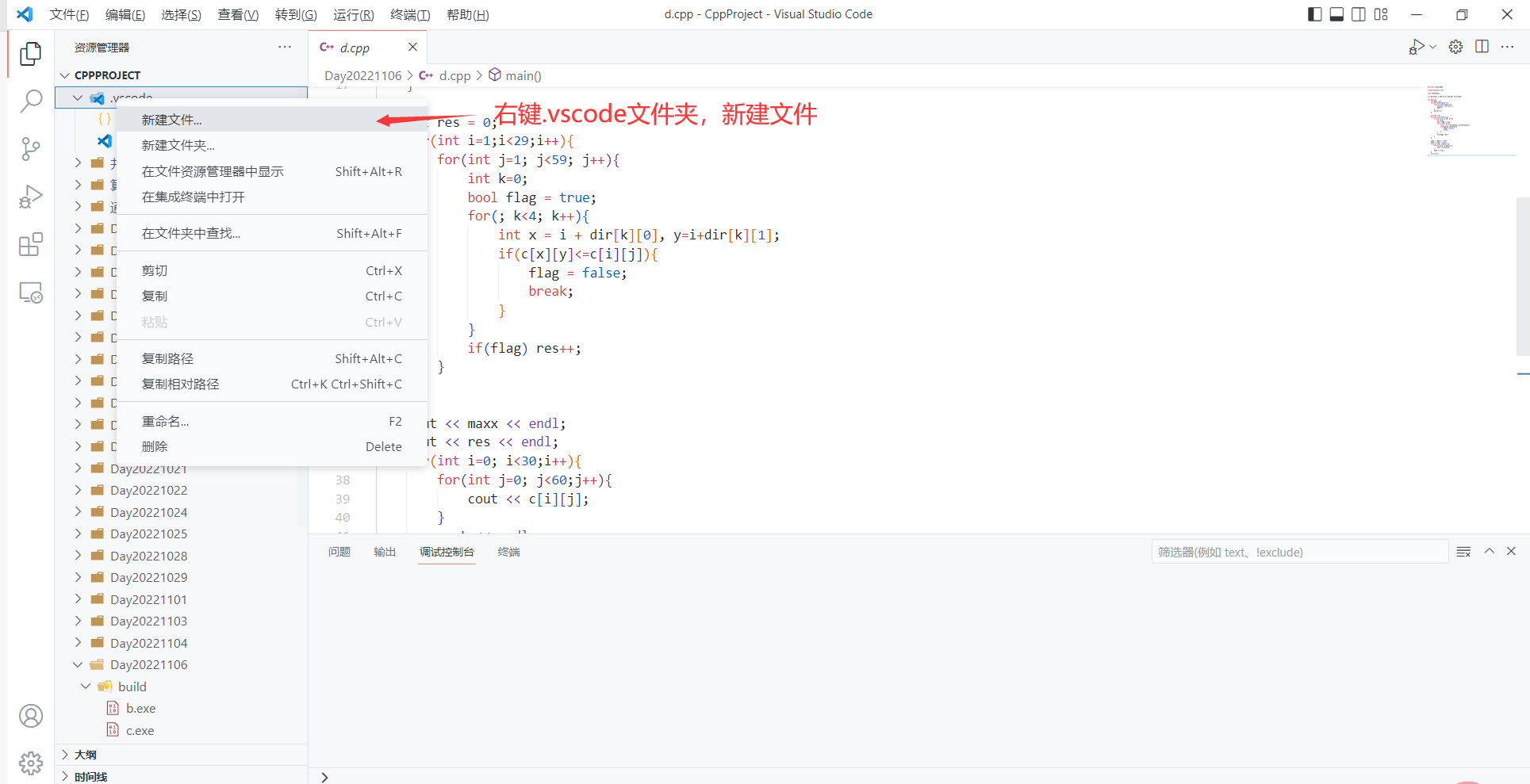
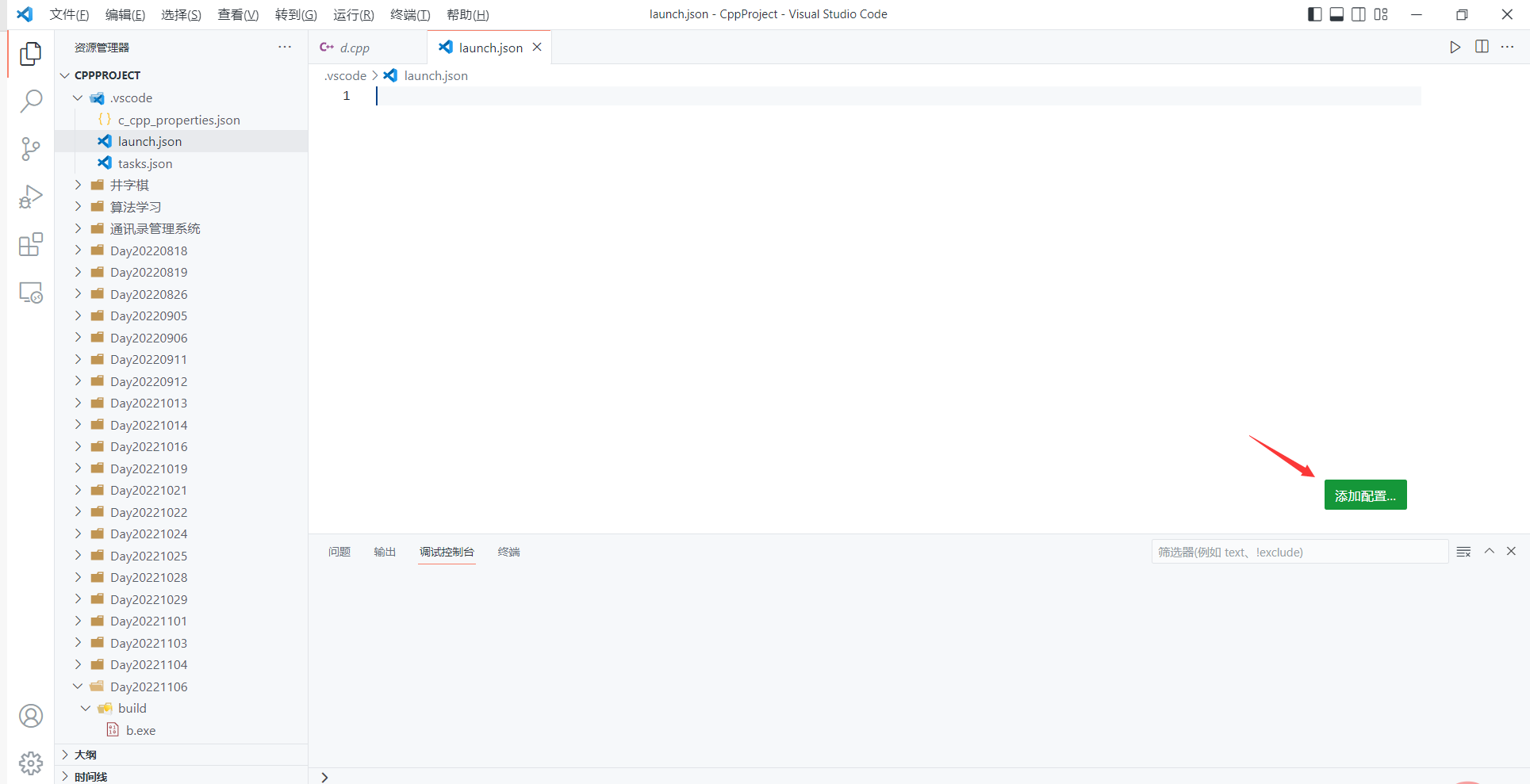
因为现在的C/C++插件不会自动生成launch.json,因此launch.json需要我们自己编写,在.vscode文件夹内新建一个launch.json文件

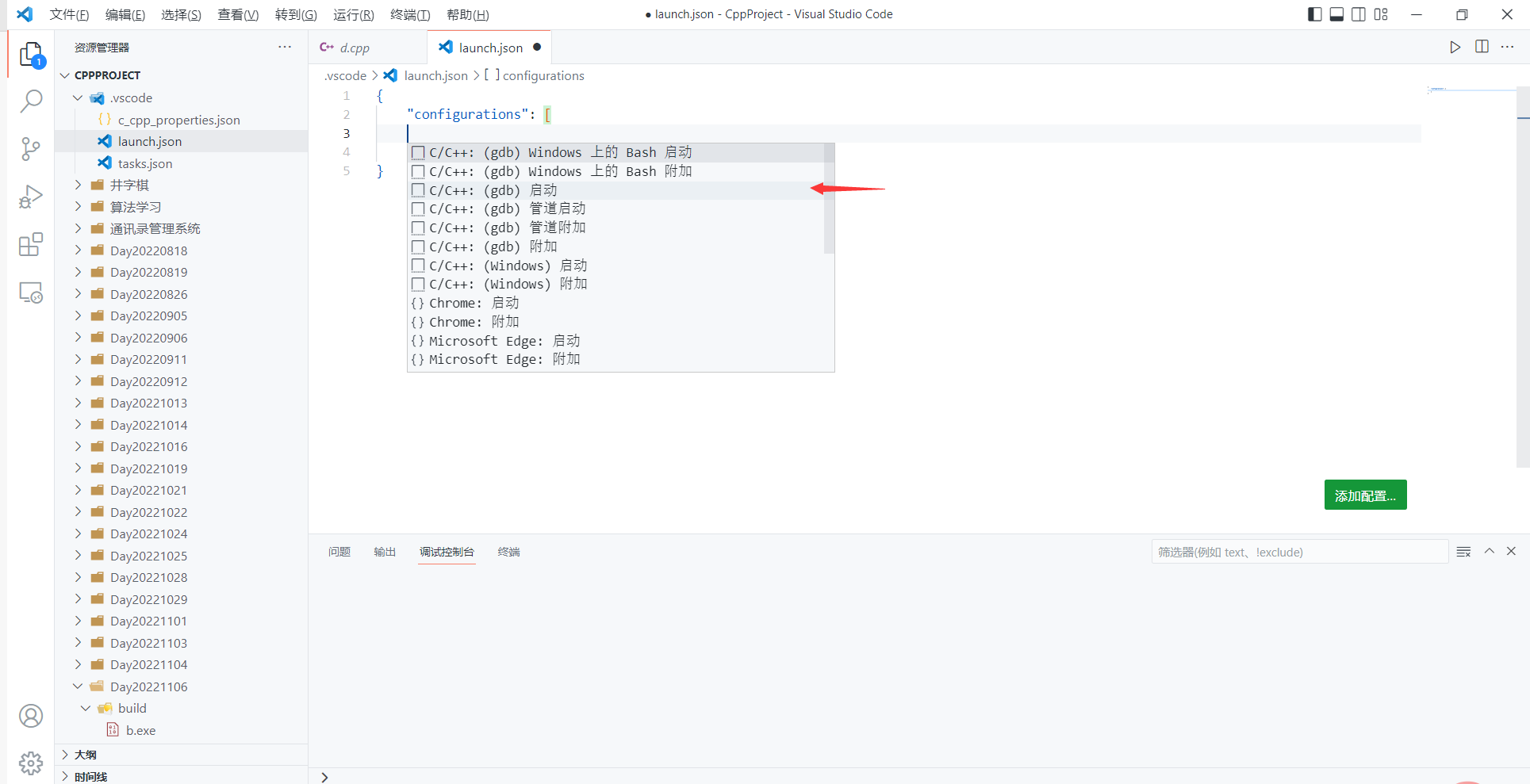
我们会发现,这里有个添加配置

我们点添加配置,选择gdb启动

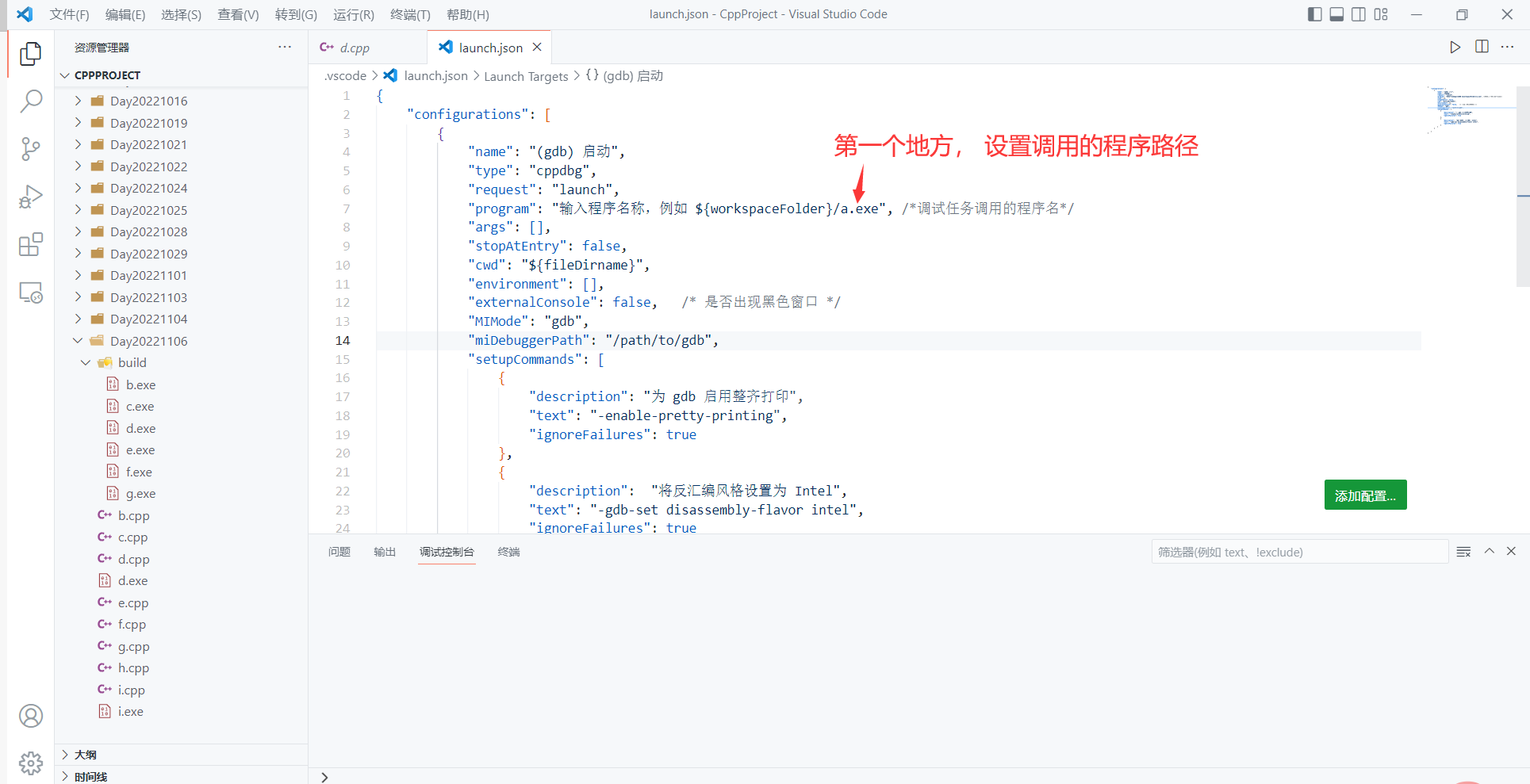
我们需要修改3个地方
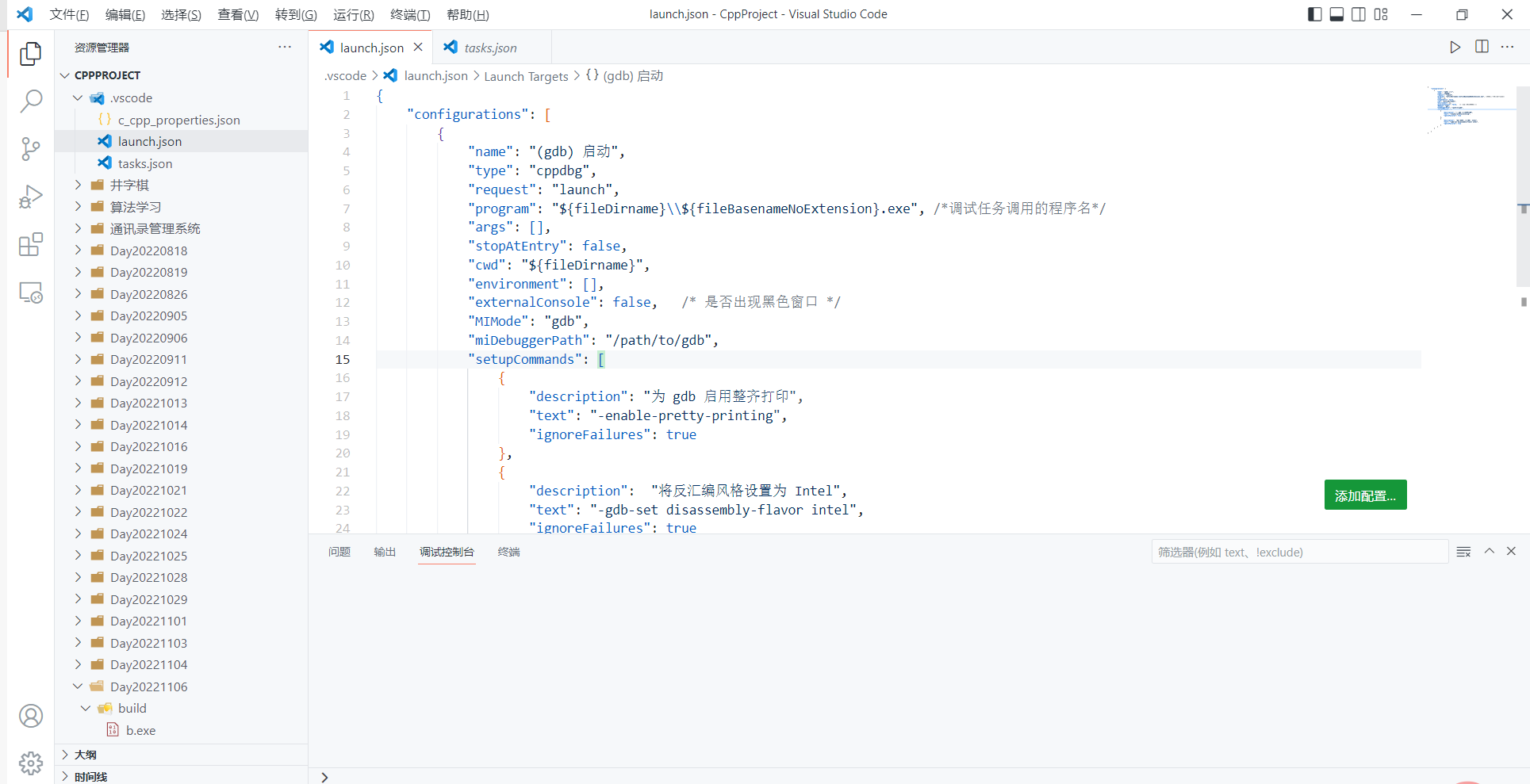
第一处:program - 可执行程序路径
- 该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错



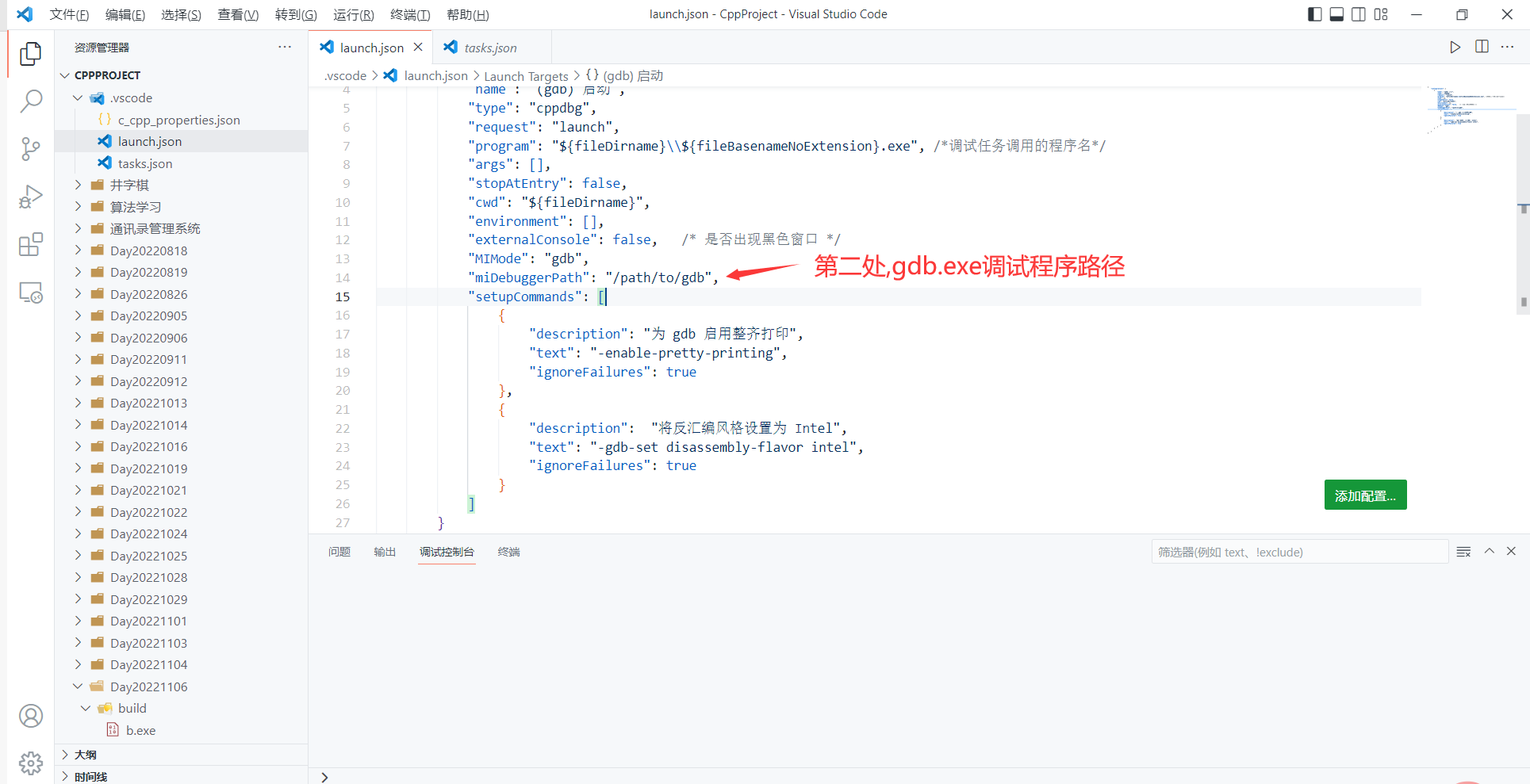
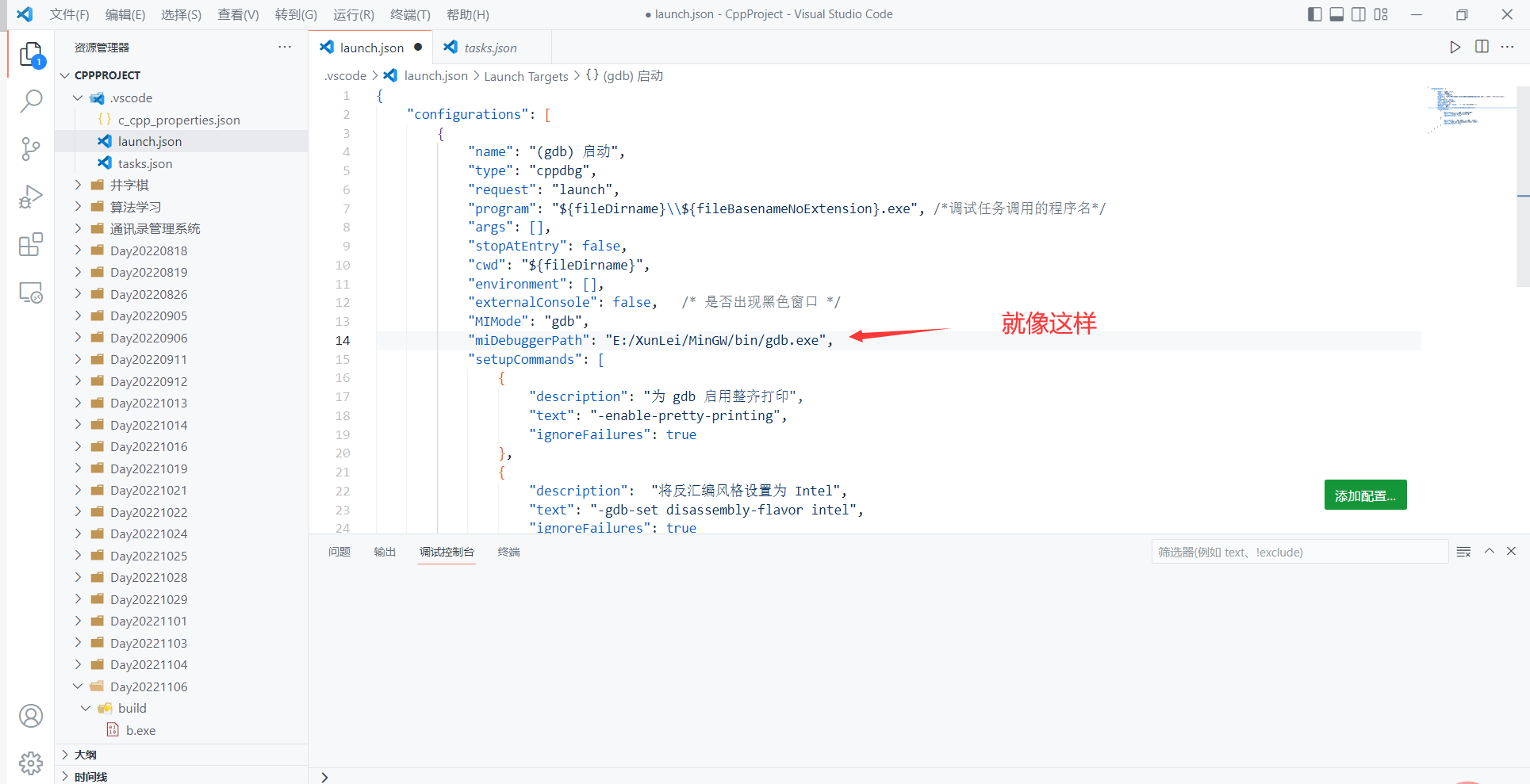
第二处:miDebuggerPath - 自定义调试器路径
- 该项值表示gdb调试器的路径,其值应该与自己想用的gdb调试器路径一致,否则提示找不到gdb调试器



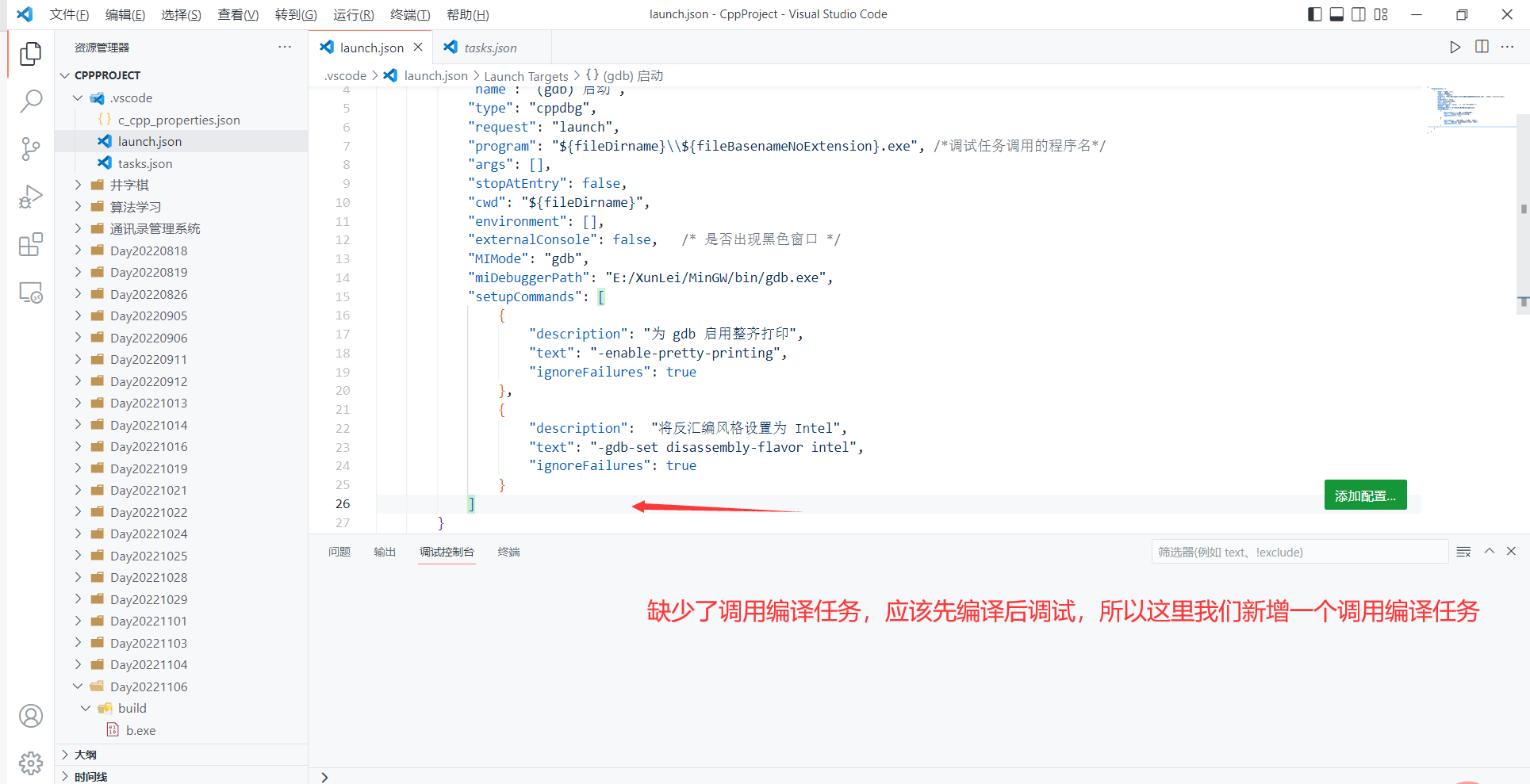
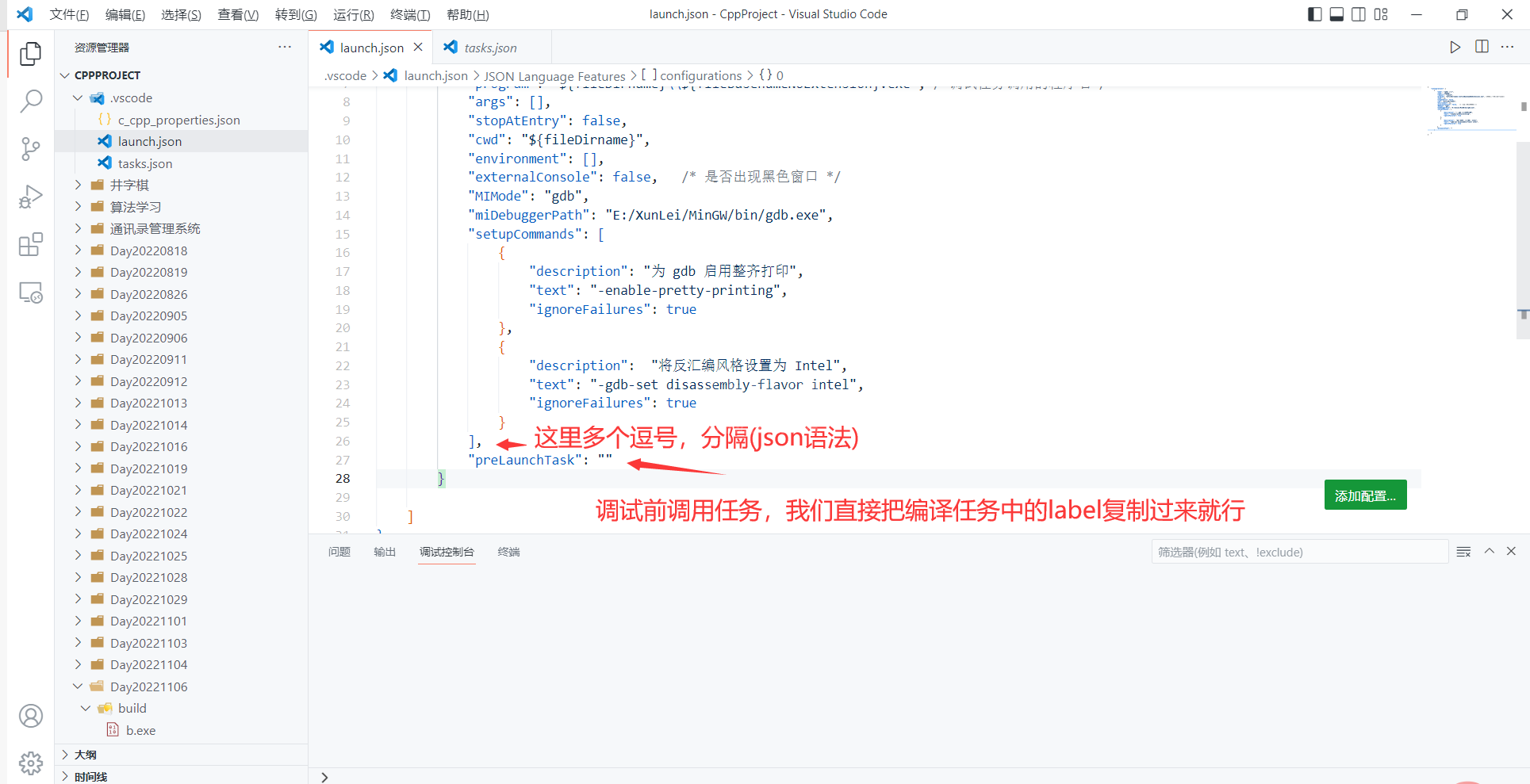
第三处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。



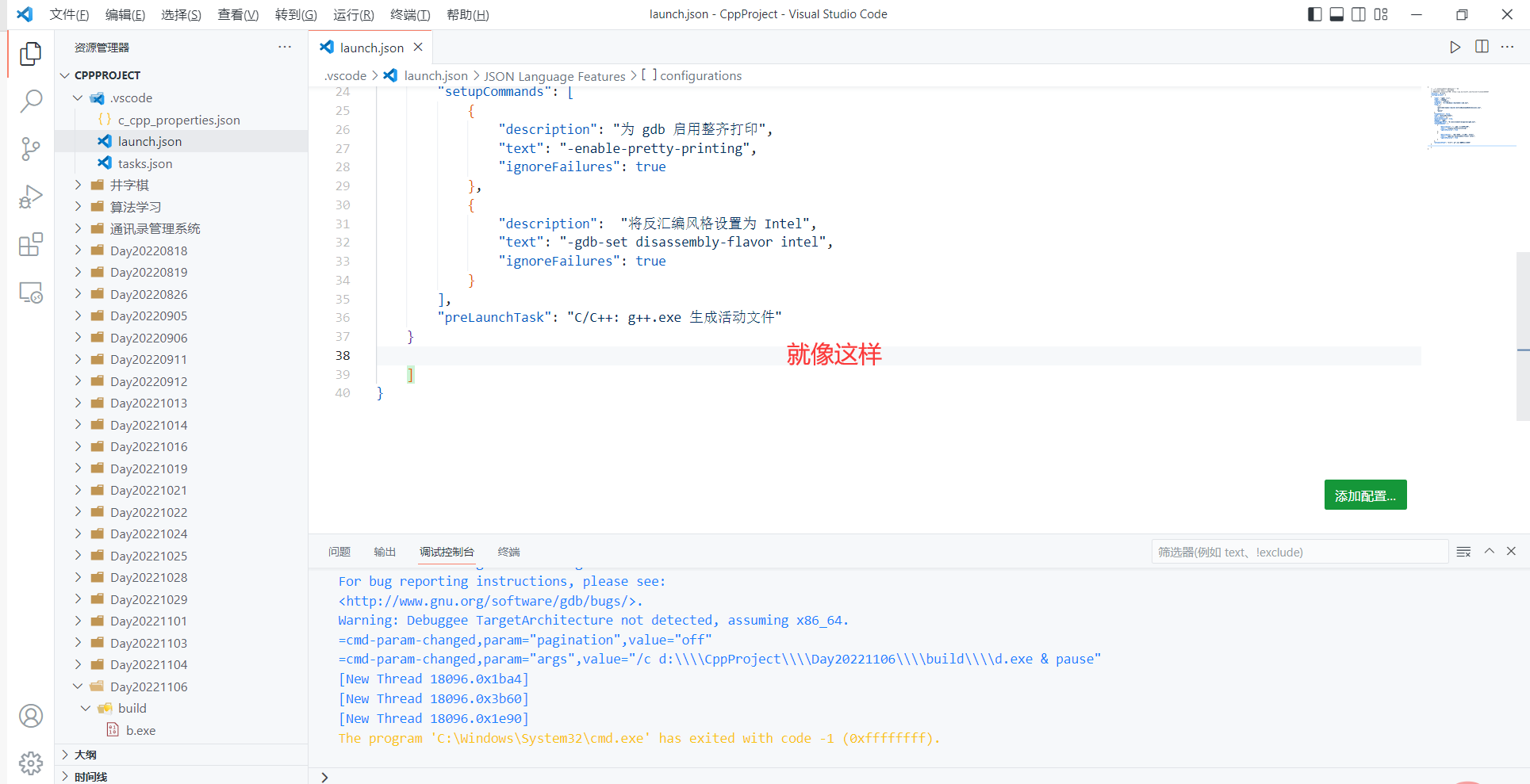
保存,重启一下编辑器,我们就可以按F5调试程序了
注意:任何文件做出更改后都需要保存,新内容才会生效,我们可以按 ctrl + s 快速保存文件
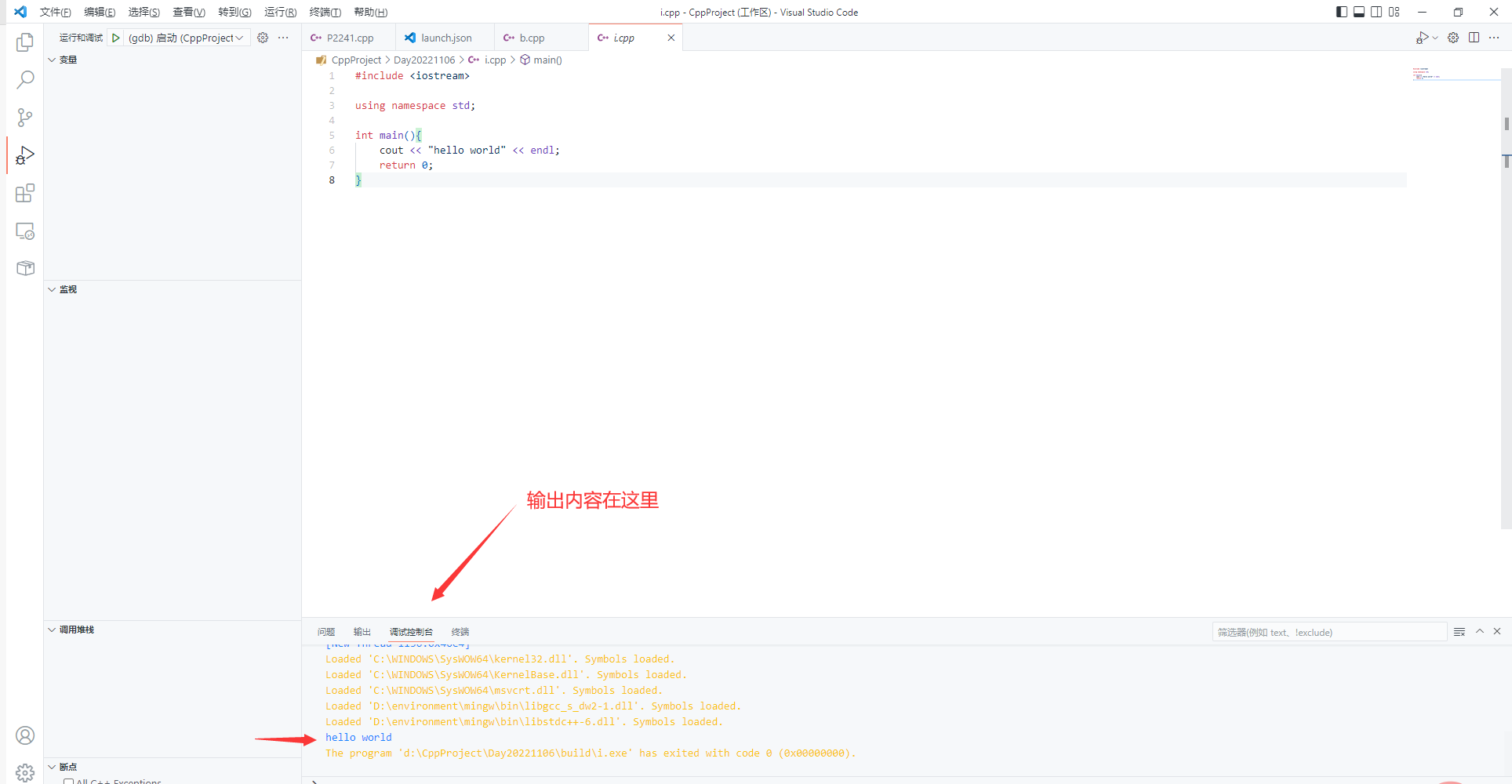
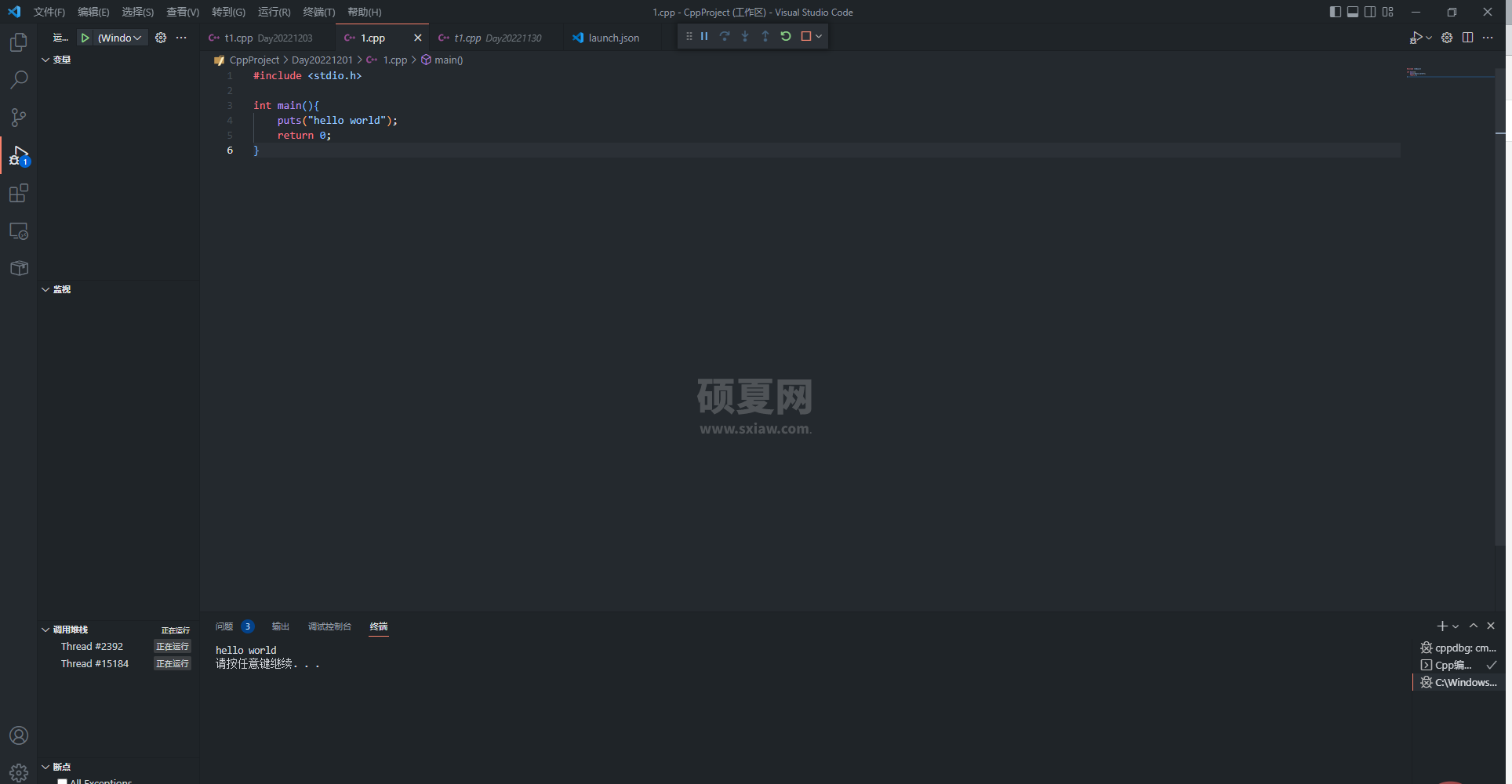
问题1 为什么运行程序后没有输出结果
问:为什么按F5后出现这个报错信息,没有输出结果

答:这并不是报错信息,而是编译调试命令,输出的结果在调试控制台中显示。
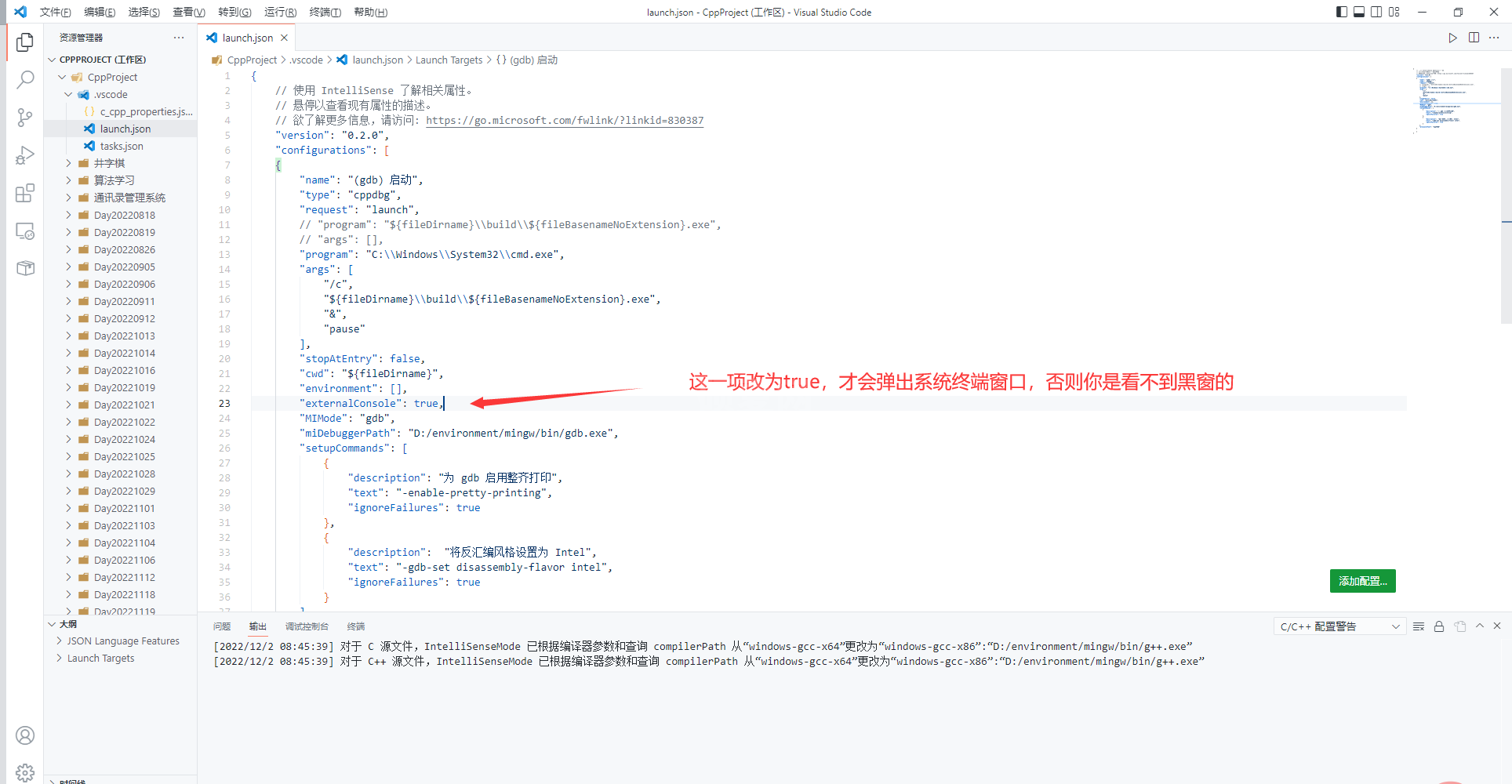
进阶 设置成经典的弹出黑窗运行程序的形式(在系统终端中运行程序)
有的小伙伴可能觉得调试控制台不太好用,想要vscode编译运行c/c++程序时弹出终端,在终端中运行程序,这点其实也很简单,我们只需要改变launch.json中的 program 和 args 中的内容,然后设置一下黑窗弹出即可。
问:为什么不设置成在vscode内置终端中运行程序?
答:vscode使用gdb调试不提供在vscode内置终端中运行程序的配置项。
- 如果想要设置成在vscode内置终端中运行程序,请参考配置方法一或配置方法三
注意:使用系统终端(cmd)运行程序无法使用断点调试,所以请酌情配置
像我这种用vscode写写算法题目的,就不太需要断点,所以配置成弹出黑窗的形式更好些。



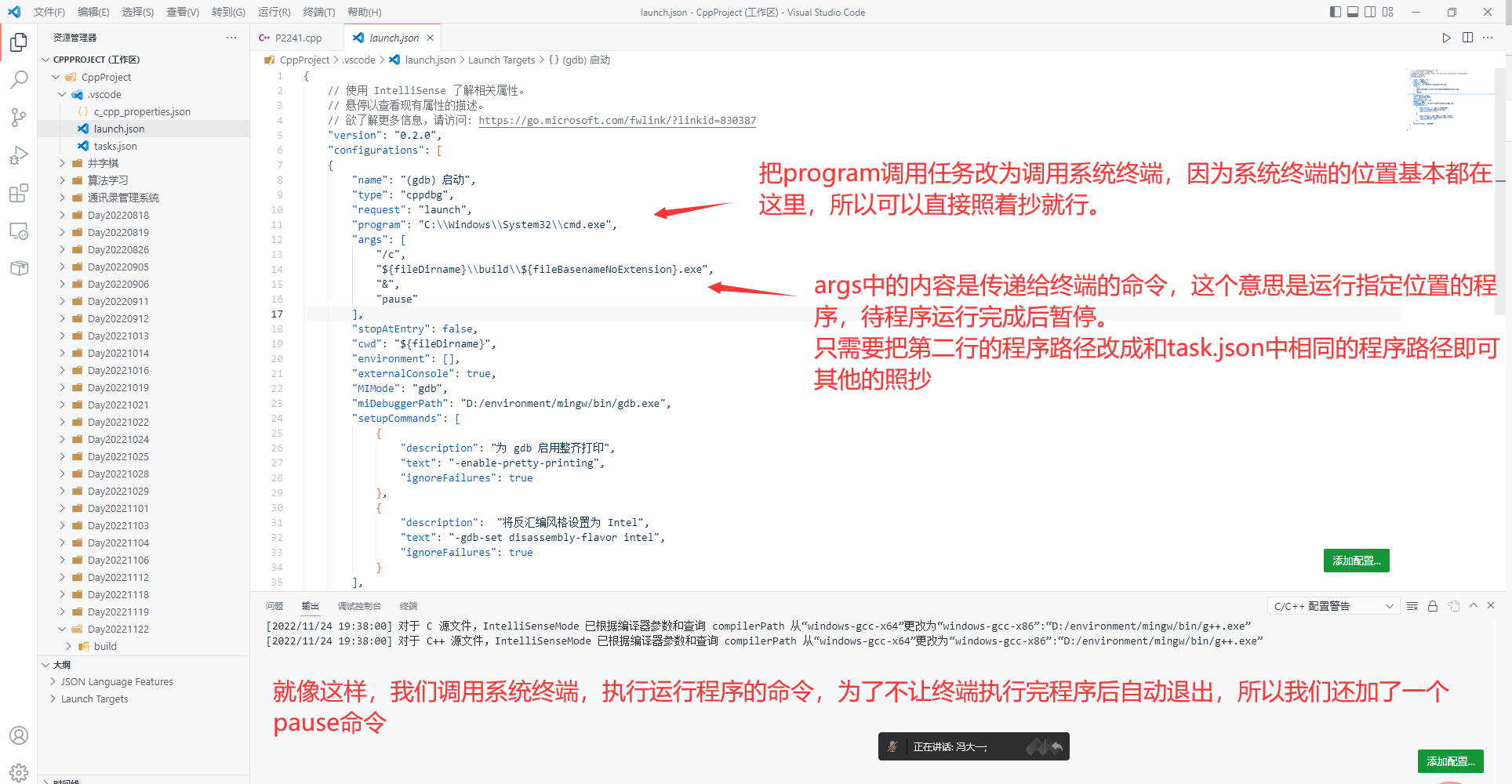
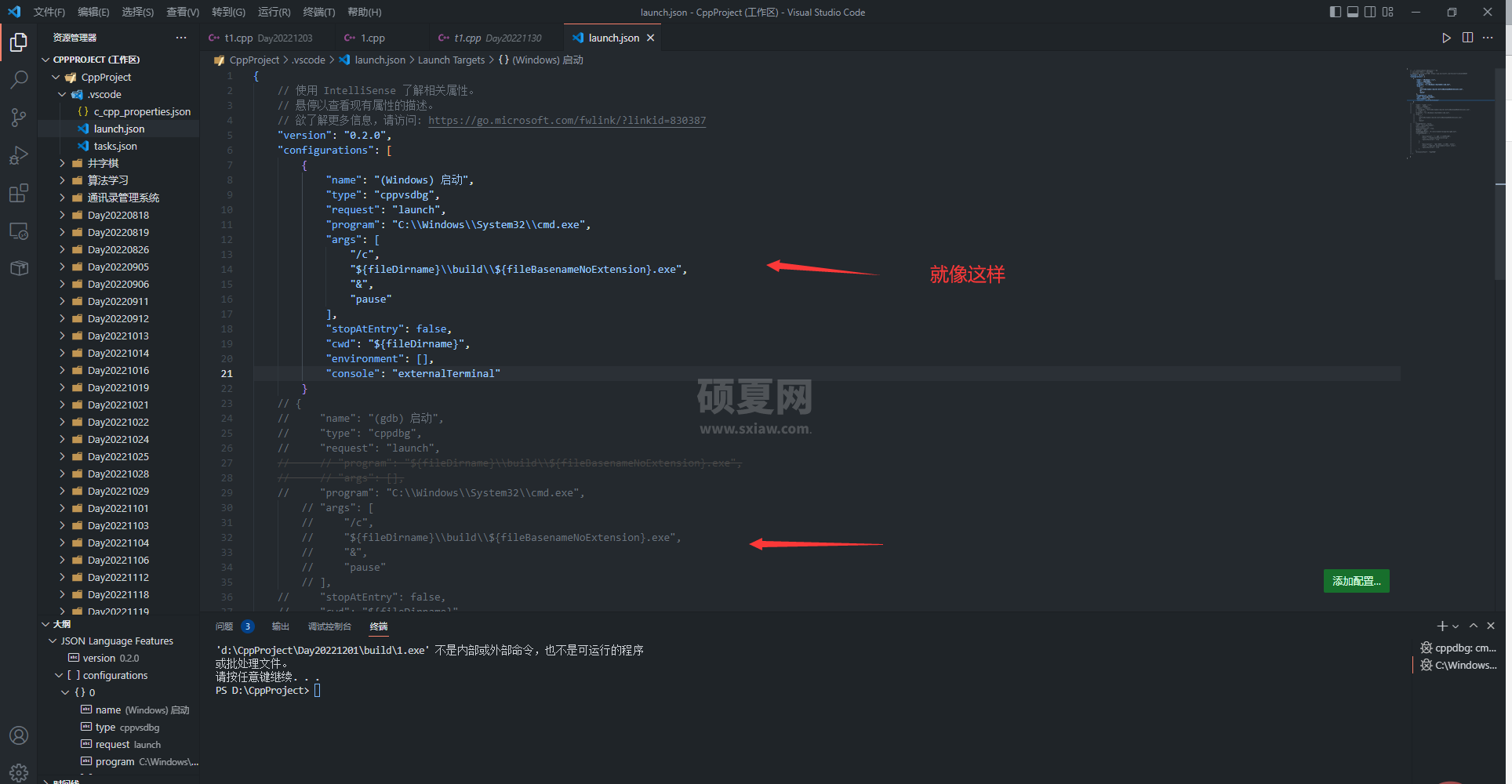
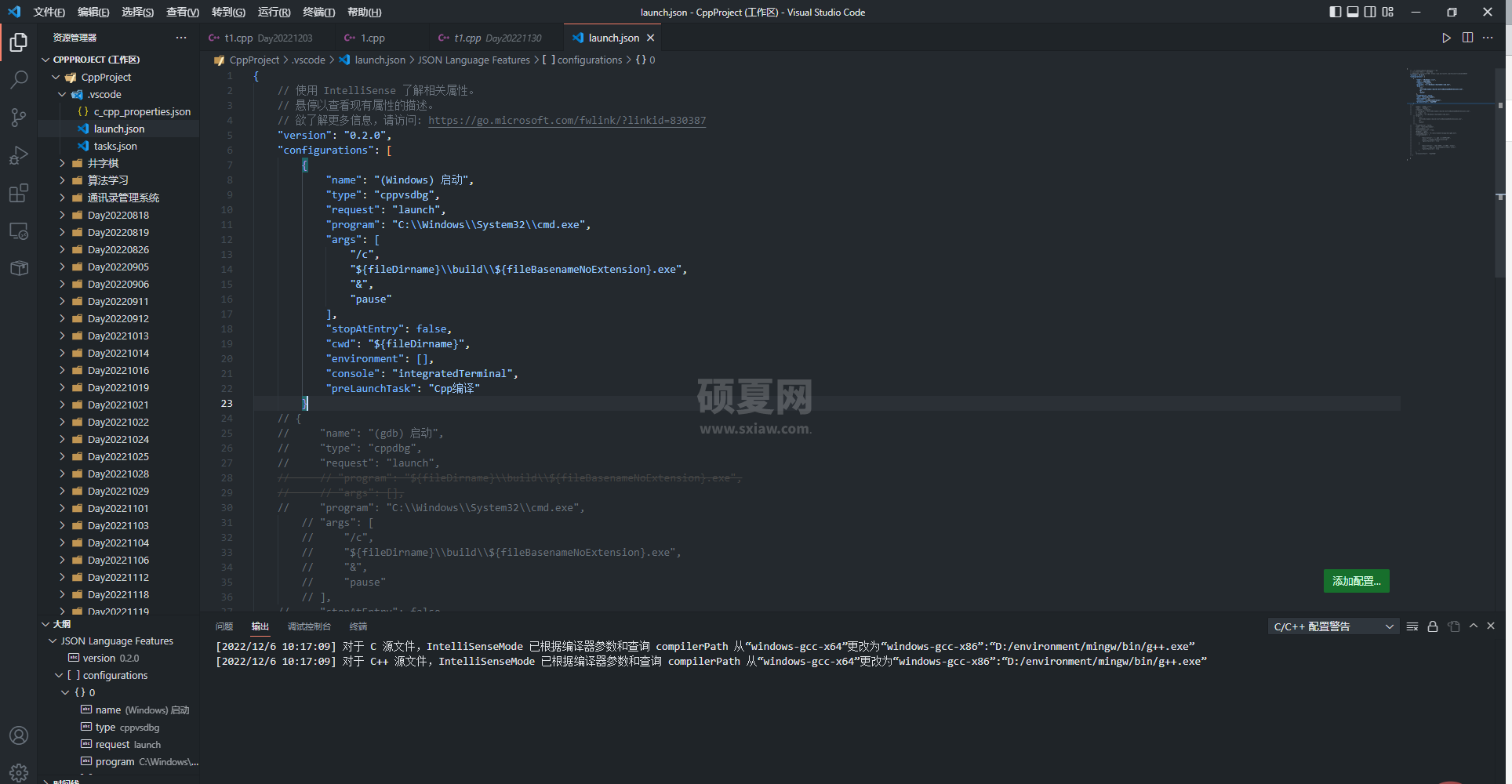
我的program 和 args 中的内容:
"program": "C:\\Windows\\System32\\cmd.exe",
"args": [
"/c",
"${fileDirname}\\build\\${fileBasenameNoExtension}.exe", // 更改这项内容为task.json中生成的exe程序路径就好
"&",
"pause"
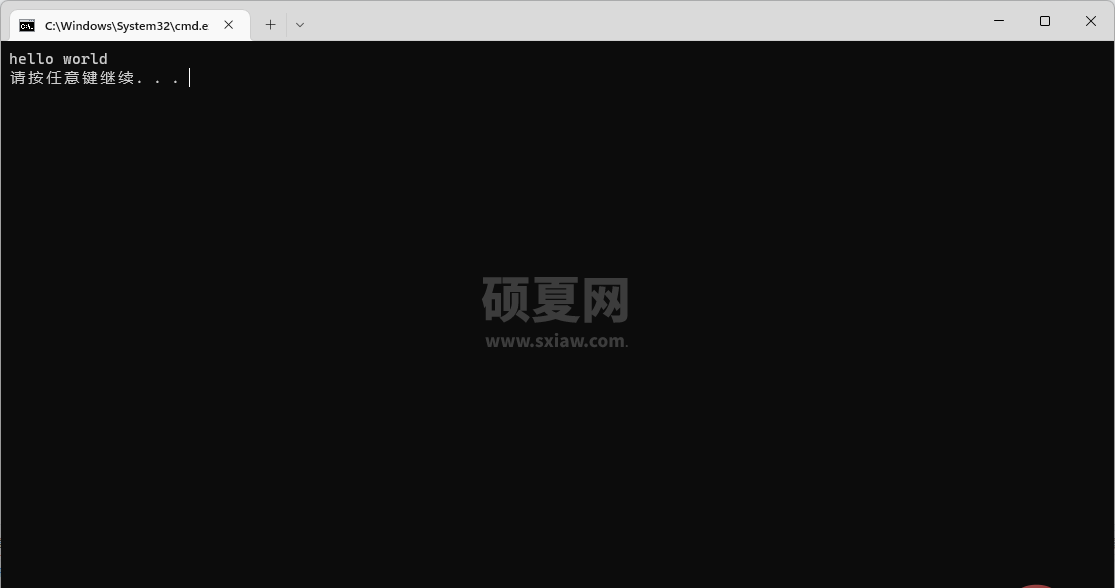
],完成后的效果
配置方法三 使用windows调试 - 比较复杂
有的小伙伴不想用run code,但是又想达到run code那样能在vscode内置终端中执行程序的效果,可以尝试下使用windows调试。(实际上就是只编译运行程序,没有任何辅助调试程序的功能)
注意:该配置方法无法使用断点调试。
第一步 配置编辑器环境
同配置方法二中的第一步
第二步 配置task.json 编译任务
同配置方法二中的第二步
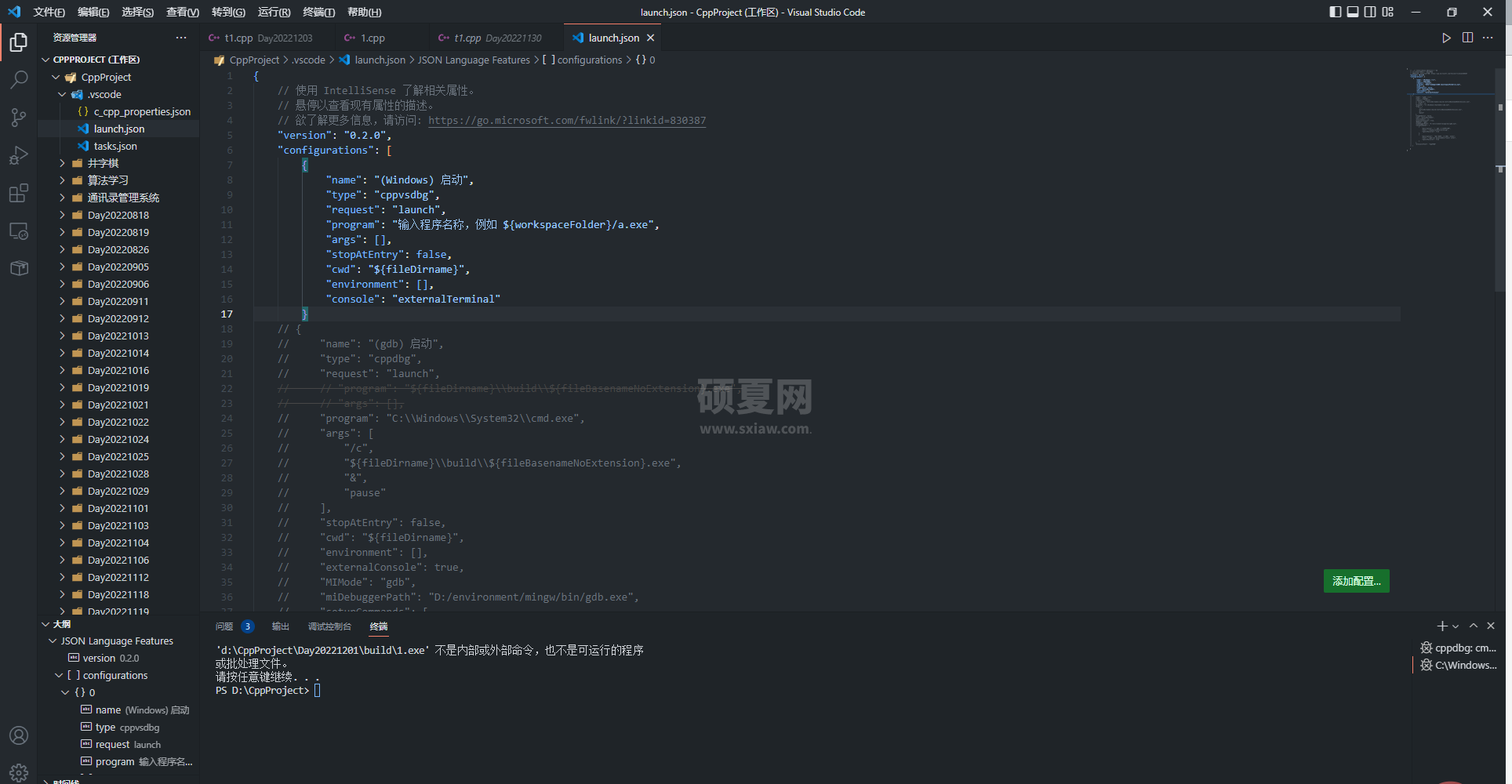
第三步 配置launch.json 调试任务
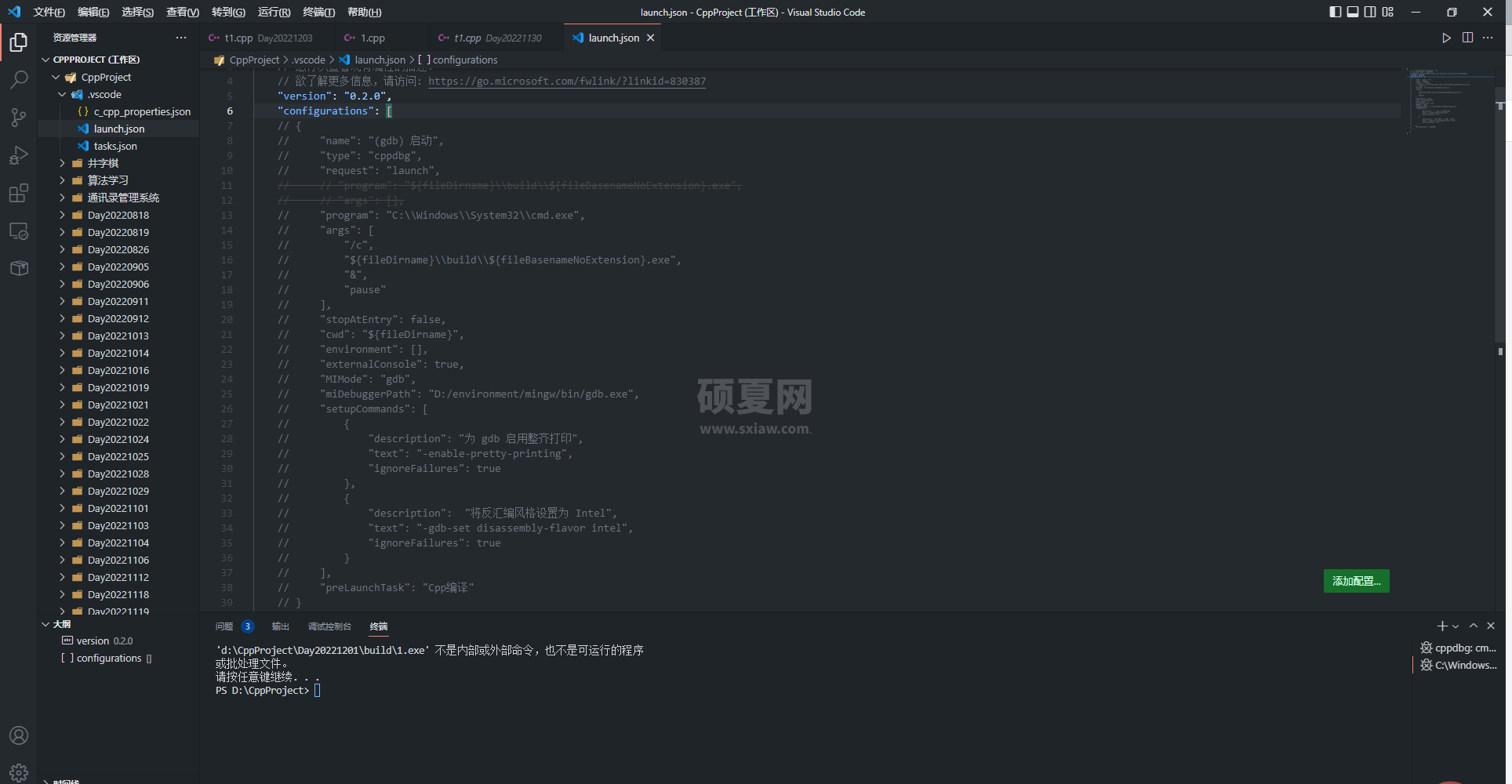
先自建一个lanuch.json文件(参考配置方法二中的第三步)
- 如果lanuch.json中有内容的话,先把configurations中的内容注释掉或者删除掉
- 全选configurations中的内容,按下快捷键ctrl + / 即可快速注释选中内容。

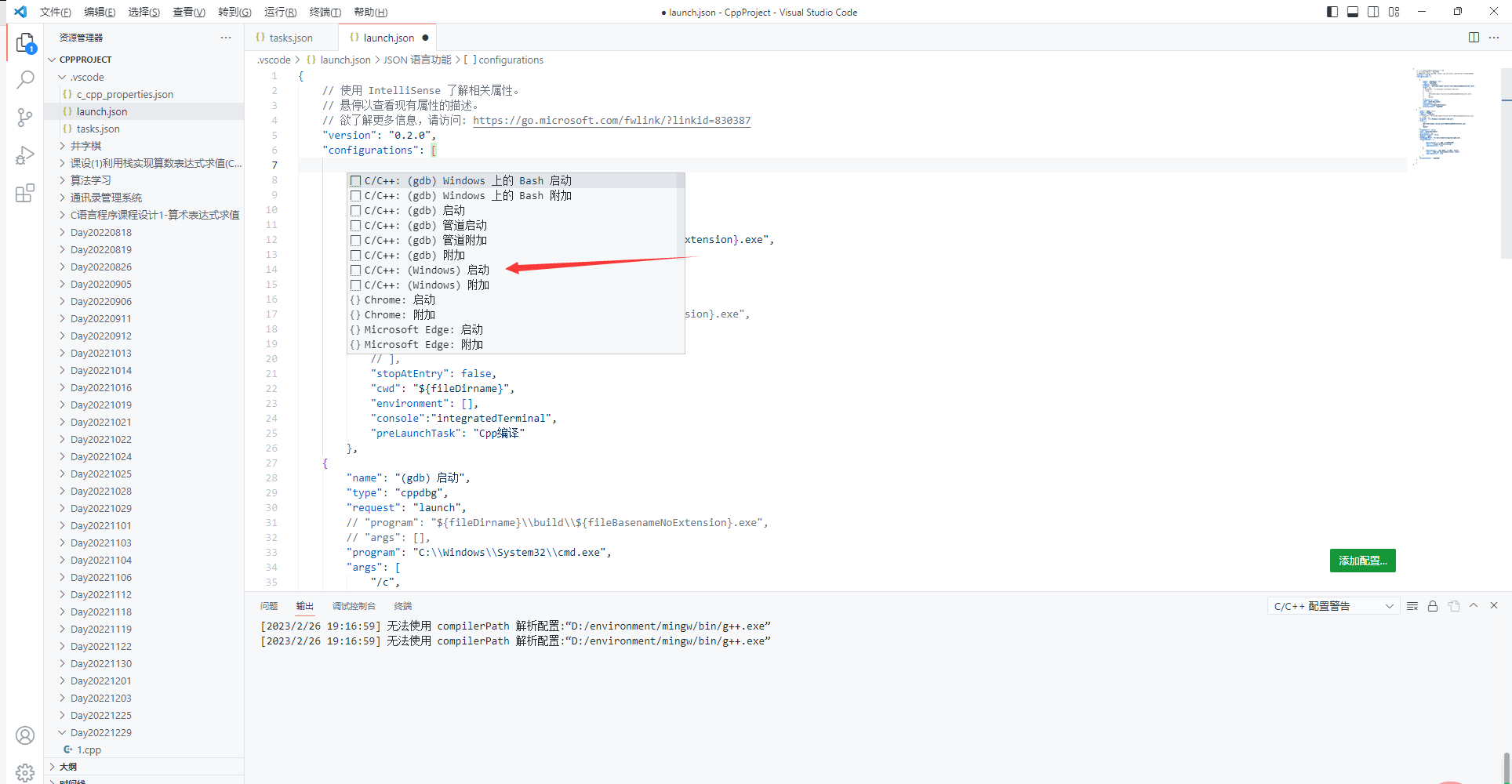
然后我们点击添加配置,选择windows启动


我们只需要修改两项内容即可
第一处:program - 可执行程序路径
- 该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错
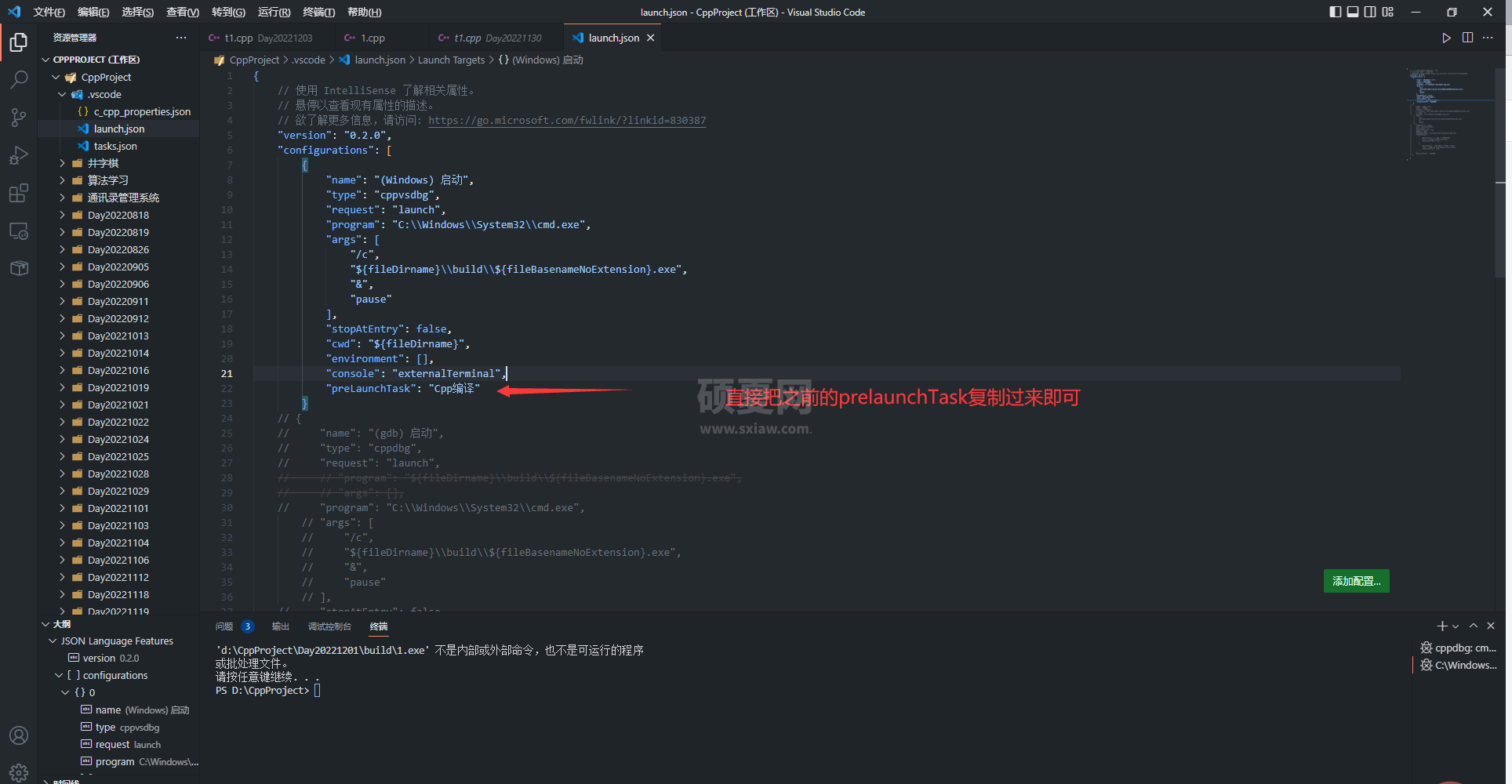
第二处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。


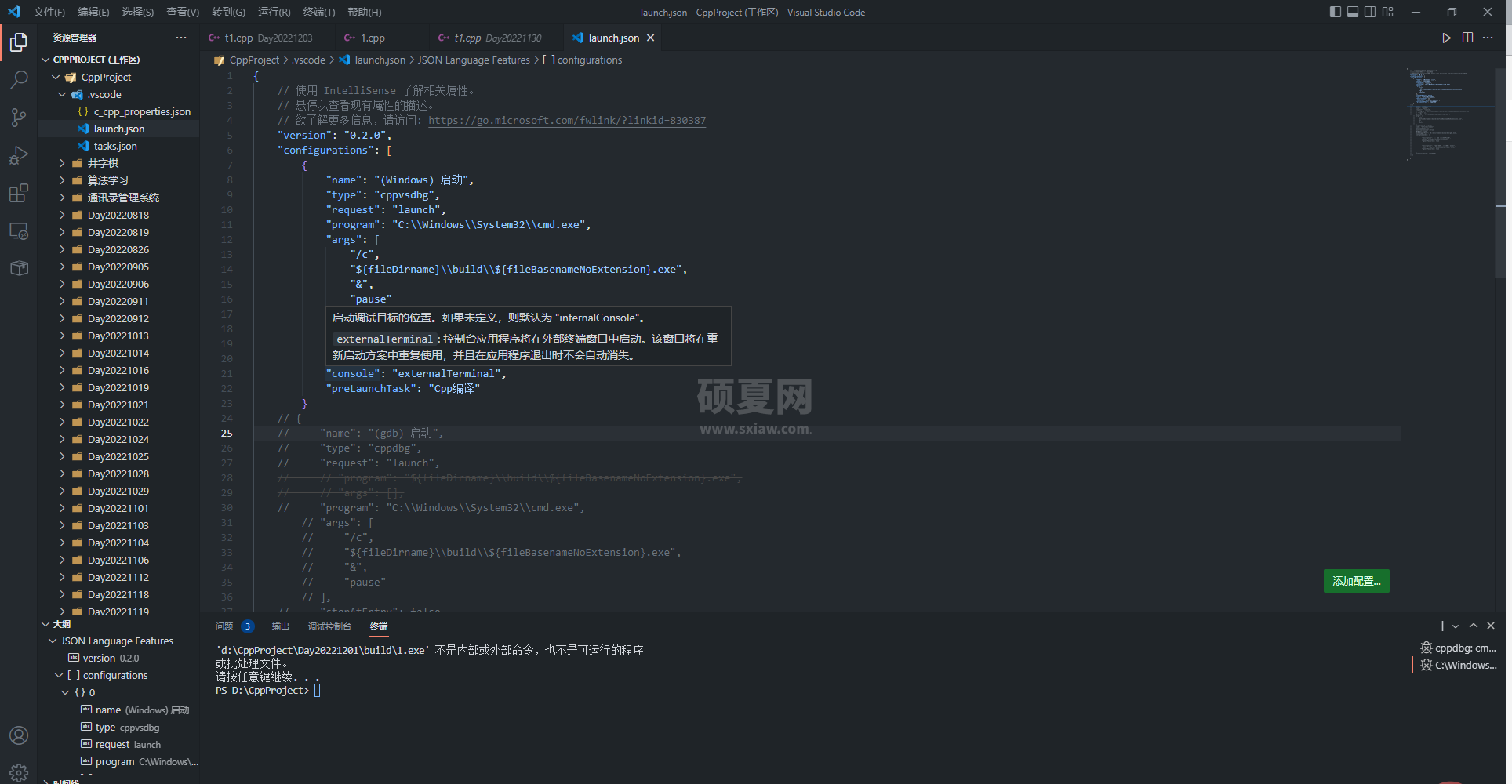
注意配置项: console - 启动调试目标的位置
- 通过更改该项的值,我们可以自由地切换在系统终端中运行程序还是在vscode终端中运行程序
- 该项值为 externalTerminal 则是在系统终端中运行程序
- 该项值为 integratedTerminal 则是在vscode终端中运行程序

我们把该项值改为 integratedTerminal 即可在vscode终端中运行程序

最终效果:

全篇结束,感谢阅读!如果有任何疑问可以评论区留言(因为水平有限,有些问题不一定能解答哈)!
编辑器插件推荐:
- GitHub Theme:主题插件,本文中所展示的编辑器主题,Github Light纯白看起来非常的舒适。
- vscode-icons:图标插件,本文中所展示的图标,有了图标,侧边栏看起来鲜活些。
- codeSnap:工具插件,一件生成代码截图,用来分析代码,非常的nice。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上就是一文详解vscode配置C/C++运行环境【保姆级教学】的详细内容,更多请关注其它相关文章!