sublime当中创建自定义代码段
在sublime-text当中,如果文件类型为HTML时,当输入!或html:5之后,再键入Tab键即可生成默认的基本骨架的代码段。我们也可以在基本骨架上修改出我们常用的一些自定义代码段,保存之后,下次需要使用时,我们用指定的快捷键也可以快速生成。
下面由sublime入门教程栏目给大家介绍在sublime当中创建自定义代码段的步骤。

1、生成基本骨架
打开sublime之后,新建一个文件,确保把右下角的文件类型由默认的Plain Text改为HTML。然后再用 ! 或 html:5 配合Tab键快速生成默认的基本骨架代码段。

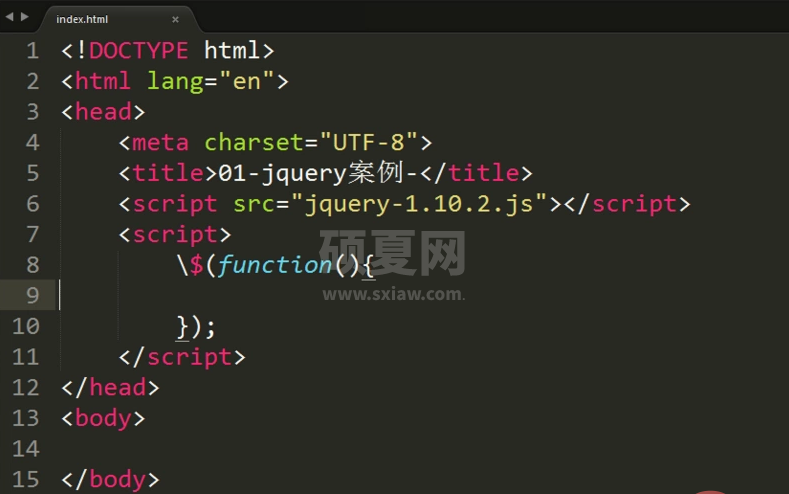
2、编辑出自定义代码段

jquery的入口函数当中用到关键字$,由于$是代码段的一个语法关键字,若在自定义代码段当中直接使用 "$" ,会出现语法错误,导致无法生成该代码段。可以选择用 "$" 来代替代码段当中的 "$" 。之后在使用快捷键生成代码段时,不会出现 "\" 这个转义符号的。
3、设置参数并保存该自定义代码段
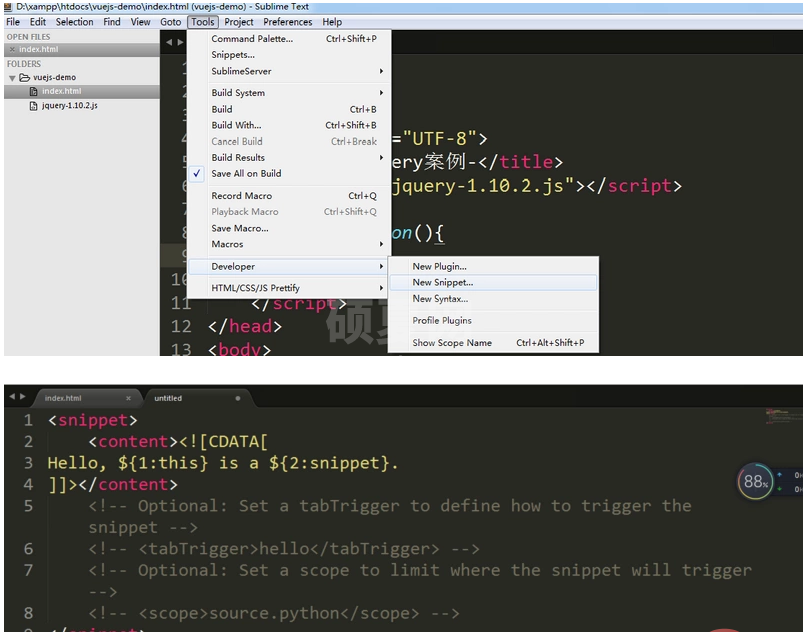
选择点击菜单栏的Tools->Developer->New Snippet。此时会新生成一个XML格式的界面,如下所示。

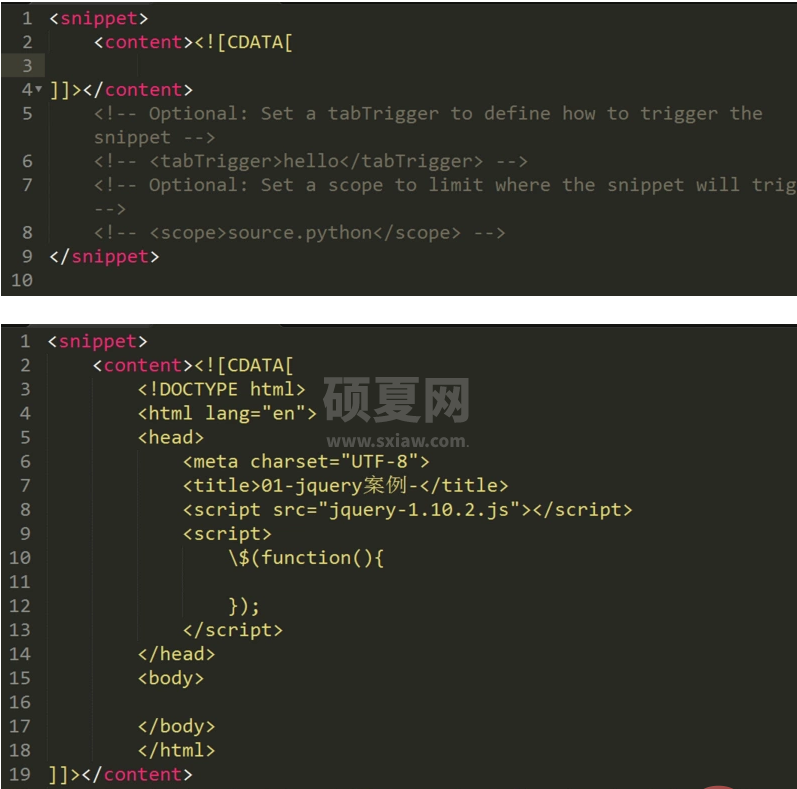
Hello, ${1:this} is a ${2:snippet}.这个部分只是为了提示我们设置并控制代码段当中光标停留位置的语法。记下之后可删除这一行代码,然后把我们刚刚编辑好的自定义代码段复制粘贴进去。(如下图所示,在第3行的位置当中进行插入)。

我们可以根据之前提示的语法来控制生成的代码段当中光标提留位置,更方便之后的编辑。
如我们在原代码段上修改为。
<title>${1:01}-jquery案例-${2:}</title>
<body> ${3:} </body>表示当完成代码段创建之后,用快捷键快速生成之后,关标首先出现在01的前面,并选中01这个字段,方便修改编辑。之后再按下Tab键,光标就出现在jquery-之后,在这里并没有选中内容,方便插入内容。再按下Tab键,光标就会出现在body的标签对当中,在这里也是方便插入内容。
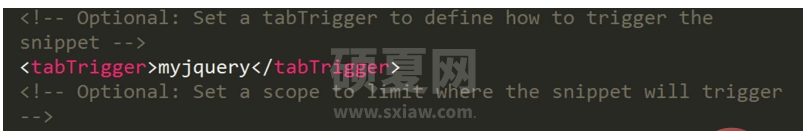
之后再对,去掉注释,并再标签对当中输入自定义快捷命令的名字。如下所示。

表示之后我们在新建的HTML文件当中,输入myjquery,再键入Tab即可快速生成我们自定义的代码段。
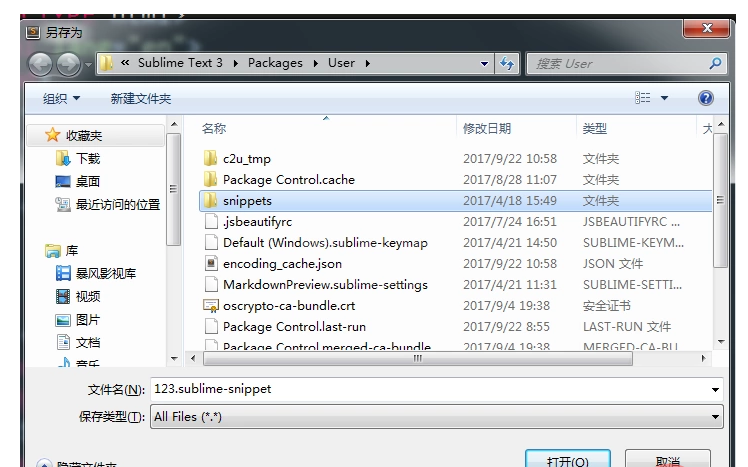
完成编辑之后,进行保存。直接用ctri+s默认保存至sublime的安装目录的Packages->User当中。为了便于我们自定义代码段的管理,在其中新建一个snippets文件夹,把自定义代码段文件都保存至这个文件夹当中。

文件名可以自定义命名,但后缀名必须为 .sublime-snippet,否则会出错。
这样就完成了自定义代码段的创建了,接下去,再在sublime当中新建一个HTML文件,再输入myjquery,配合Tab键即可快速生成指定的自定义代码段啦!
以上就是sublime当中创建自定义代码段的详细内容,更多请关注其它相关文章!
