Sublime 快速生成结构代码的方法介绍
下面由sublime text教程栏目给大家介绍 Sublime 快速生成结构代码的方法,希望对需要的朋友有所帮助!

今天第一天系统学习前端知识。看了个视频,目前比较流行用的前端开发软件是sublime。于是,我就安装了。但是问题来了,我跟着视频里的操作,快速生成代码,结果发现,根本不听招呼。于是我就查。
晚上有好多种快速生成结构代码的方式,我一一尝试,都失败告终。后来发现一点,所有的方式都需要tab键。后来我突然意识到,可能是我的tab键和人家的不一样。于是,我就开始搜。
最后我确定了问题所在。即我没有安装对应插件。
下面说下安装方式。
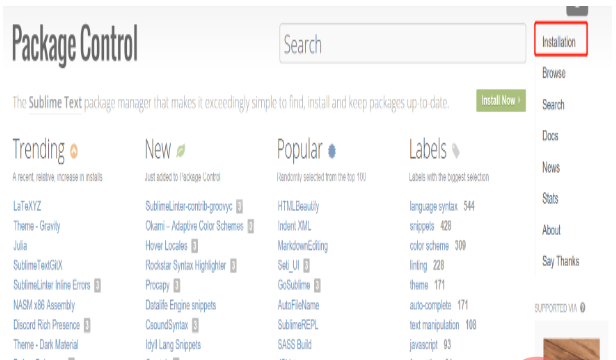
1.插件管理的官网首页 https://packagecontrol.io/ (国外服务器的网页,较慢)。点击右侧的 Installation 菜单

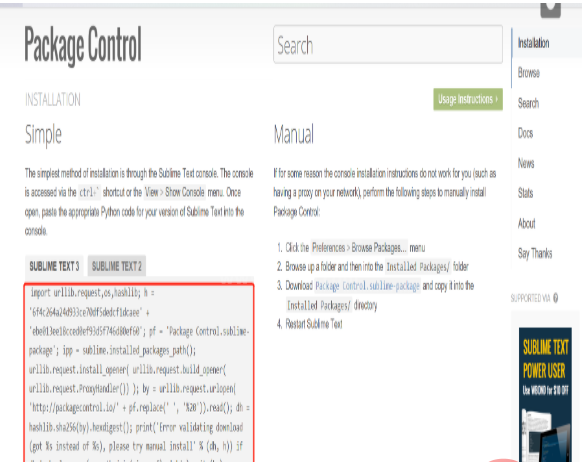
2.根据不同的版本来选择 我这里使用的最新版本sublimeText3 复制红框内的内容

3.打开sublime.然后在 View 菜单中 Show Console 选项 打开底部的控制台.快捷键 ctrl+tab.在最下面白色输入框那栏 粘贴刚所复制的代码 。然后敲回车 进行下载插件管理中心必要包 。 最后控制台输出 275309 (类似的一串数字) 包的大小表示下载完成。然后这里 建议大家 重启一下sublime 重新加载sublime插件。
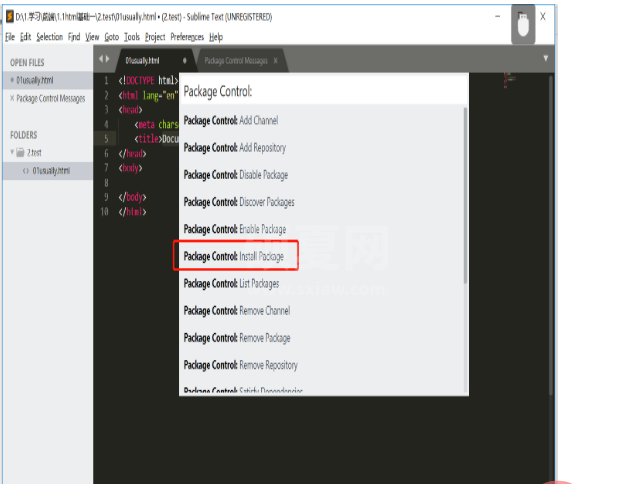
4.Preferences 菜单下面 会多出来这一项 package control 。表示下载安装成功 点击它 Package Control (ctrl+shift+p)
然后选择install

5.然后会出现下面的画面。在搜索框输入你要安装的插件名字。比如tab的,就输入:emmet.然后点击,就开始安装了。安装过程中,下面的灰色条处,会有一个等号=,在一对中括号间左右跑。等不跑了,就是安装成功了。
6.再说下快速生成结构代码的几个方式1)输入html:xt,然后按下tab键。2)输入!然后按下tab键。3)输入!,然后按下ctrl+E
以上就是Sublime 快速生成结构代码的方法介绍的详细内容,更多请关注其它相关文章!
