sublime text3使用技巧(安装及常用设置)
下面由sublime教程栏目给大家分享sublime text3使用技巧,希望对需要的朋友有所帮助!

简介
Sublime Text:一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,优雅使用Sublime Text,插件则是不可缺少的存在,用她来写代码,绝对是一种享受。
安装激活
- 官方网站下载:sublime text3;
- 打开.exe文件进行安装,记得选择“Add to explorer context menu”,把它加入右键快捷菜单,其他默认下一步;
在网上找最新的Sublime Text3激活码,如下:
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE ——打开Sublime菜单 > help > enter License,输入激活码即可。
- 重新打开sublime text3,如果 enter License变成remove License激活成功
常用设置
- 设置默认编码格式为UTF-8
- 选择菜单Preferences->(Settings)-User;
- 在花括号中添加下面一行代码:”default_encoding”: “UTF-8”;
- sublime text 3设置字体
- 选择菜单Preferences->(Settings)-User;
- 添加”font_face”: “Consolas”,”font_size”: 12;
- 我的Preferences->(Settings)-User设置项
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span>快捷键
- 上下交换:
Ctrl+sh~ift+↑↓ - 光标齐选:
Ctrl+alt+↑↓ - 复制整行至下一行:
ctrl+shift+d - 向右缩进:
Tab - 向左缩进:
Shift+Tab - 删除整行:
Ctrl+Shift+K - 注释单行:
Ctrl+/ - 注释多行:
Ctrl+Shift+/ - 撤销:
Ctrl+Z - 恢复撤销:
Ctrl+Y - 查找关键字:
Ctrl+F - 打开搜索框:
Ctrl+P- 输入当前项目中的文件名,快速搜索文件
- 输入
@和关键字,查找文件中函数名 - 输入
:和数字,跳转到文件中该行代码 - 输入
#和关键字,查找变量名
- 打开命令框:
Ctrl+Shift+P - 退出:
Esc
常用插件
◇安装插件
- CTRL+SHIFT+P打开命令框,搜索Package Control install安装
(Package Control插件本身是一个为了方便管理插件的插件)- 打开install package终端
(直接调用命令框或打开Package Control输入install package点击进入)- 输入想要的插件名点击安装即可
(重新打开sublime此时在Package Setting中就能看到已安装的插件了)
◇更新插件
Ctrl+Shift+P调出命令面板,输入upgrade packages,点击更新
◇删除插件
Ctrl+Shift+P调出命令面板,输入remove,调出Remove Package终端点击要删除的插件
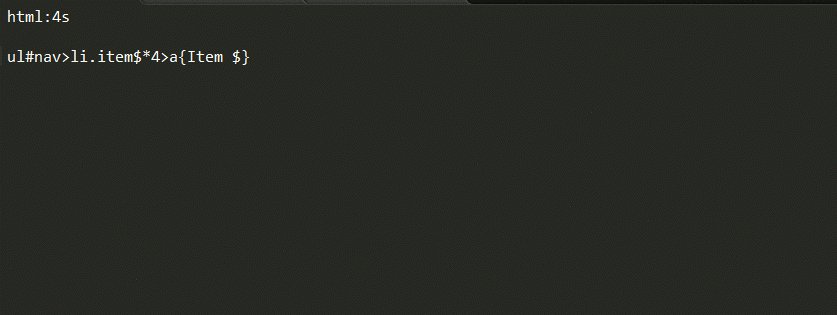
◇Emmet
功能: 编码快捷键,前端必备
简介: Emmet(依赖pyv8插件)作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用: 教程-http://docs.emmet.io/cheat-sheet/
◇AutoFileName
功能: 快捷输入文件名
简介: 自动完成文件名的输入,如图片选取
使用: 输入”/”即可看到相对于本项目文件夹的其他文件
◇IMESupport
功能: sublime中文输入法
简介: 还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用: Ctrl + Shift + P →输入pci →输入IMESupport →回车
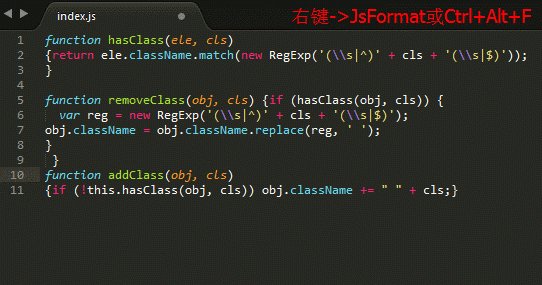
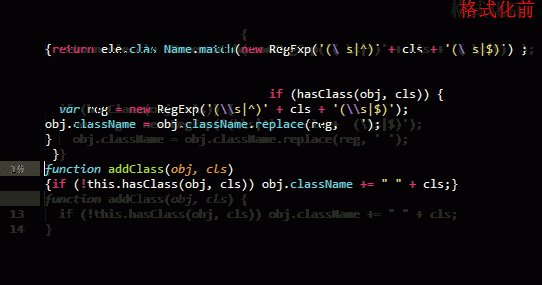
◇JsFormat
简介: 这是一款将JS格式化的插件,可对压缩文件格式化,同样使用Package Control安装JsFormat插件后,即可在JS文件中通过鼠标右键->
JsFormat或键盘快捷键Ctrl+Alt+F对JS进行格式化
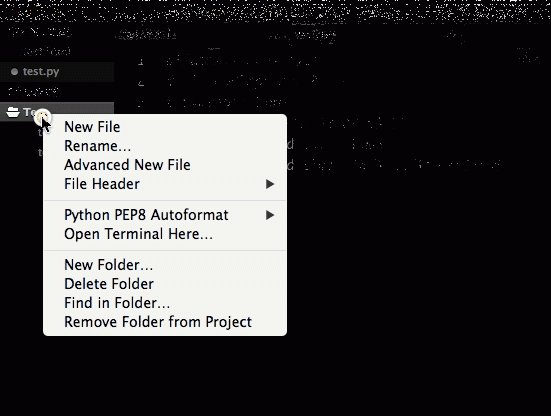
◇SideBarEnhancements
简介: SideBarEnhancements是一款很实用的右键菜单增强插件,在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键,只有寥寥几个简单的功能
◇TrailingSpaces
简介: 有时候,在代码结尾打多了几个空格或Tab,并没有任何显示效果,TrailingSpaces这款插件能高亮显示多余的空格和Tab
◇CssComb
简介: CssComb是为CSS属性进行排序和格式化插件,使用Package Control安装CssComb插件后,你可能发现它并不能运行,它依赖于Node.js ,若您的计算机已安装过NodeJS环境,可跳过此步骤,若您的计算机中尚未安装过Node.js环境,应该到Node.js官网中 [下载] 并安装相应版本的Node.js
使用: 使用方法:菜单Tools->Run CSScomb或在CSS文件中按快捷键Ctrl+Shift+C(快捷键和ColorPicker插件冲突将其改为Ctrl+Shift+alt+C)
◇ConvertToUTF8
简介: sublime text本身是不支持中文编码的,所以需要通过安装插件来解决,ConvertToUTF8插件可以实现
使用: 使用方法:按快捷键Ctrl+Shift+C(快捷键和ColorPicker插件冲突将其改为Ctrl+Shift+alt+z)
**快捷键修改:**preferences→browse packages点击打开找到相应的插件修改快捷键
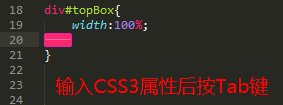
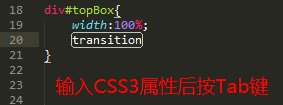
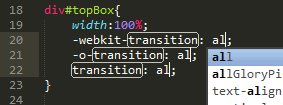
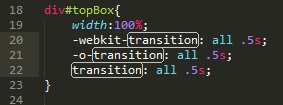
◇Autoprefixer
简介: 这是一款CSS3私有前缀自动补全插件,该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀,与CssComb插件一样,该插件也需要系统已安装Node.js环境
使用: 在输入CSS3属性后(冒号前)按Tab键,如下图示 
◇ColorPicker
简介: 在编辑CSS样式的时候,ColorPicker可以让sublime text 内置一个调色盘,调好颜色,点击OK就会在光标处生成十六进制颜色代码。
使用:Ctrl/Cmd + Shift + C调出
◇ColorHighlighter
简介: ColorHighlighter是一个显示选中颜色代码的视觉颜色的插件。如果您选择“# fff“,它将向您展示白色
◇Terminal
打开文件的终端,终端默认是CMD(支持linux)。ctrl+shift+t 打开文件所在文件夹,ctrl+shift+alt+t 打开文件所在项目的根目录文件夹,可以自己重新配置快捷键。也可以右键open terminal here打开。
◇File Header
简介: File Header是一个为文件自动添加前缀字段的插件
配置: preferences→browse packages点击打开找到相应的插件,打开template修改模板

◇代码提示插件汇总
- SublimeCodeIntel
功能: SublimeCodeIntel 实现代码智能提示及自动完成功能
缺点: 提示较少,不想用
支持语言: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
- bettercompletion
功能: better completion实现代码智能提示及自动完成功能
优点: 可以自定义,推荐使用
支持语言: javascript , jQuery , Bootstrap,php,react,css等
配置:将相应文件的false改为true
- JavaScriptCompletions
功能: JavaScriptCompletions实现代码智能提示及自动完成功能
特点: 提示全,高版本sublime支持好
支持语言: javascript
以上就是sublime text3使用技巧(安装及常用设置)的详细内容,更多请关注其它相关文章!