安装Sublime Emmet插件及Tab补全代码问题
下面由sublime教程栏目给大家介绍安装Sublime Emmet插件及Tab补全代码问题,希望对需要的朋友有所帮助!

在安装Emmet插件之前我们首先需要在Sublime Text3上安装Package Control插件管理器
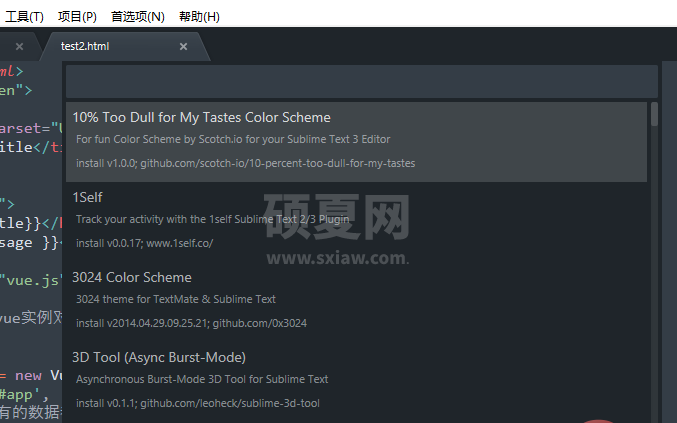
然后按住快捷键Ctrl+Shift+P或者在菜单栏选择Perferences-->Package Control即可打开命令面板,如若没有反应稍等一下便会弹出,界面如下图所示。

输入Emmet即可安装,安装完成之后, 可通过Perferences-->Package Settings-->Emmet查看是否成功,如果Emmet在说明安装成功了。
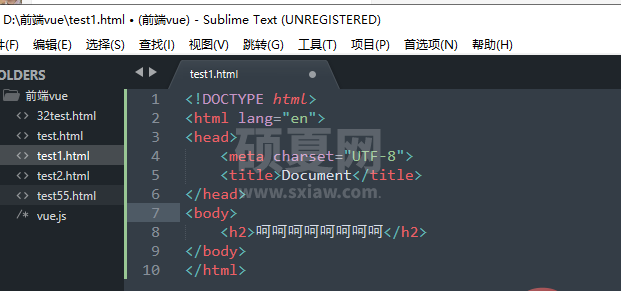
安装完成后我们利用Emmet插件去快速生成HTML代码,例如输入html:5按住Tab键即可生成HTML文件完整的结构,但是很多人在安装完成后输入html:5然后按住Tab键并没有反应,这是什么原因导致的呢?原来Emmet默认的快捷键是Ctrl+E,我们需要将其设置成常用的Tab键。
在菜单栏选择Preferences-->PackageSettings-->Emmet-->KeyBindings-->User,将以下信息粘贴进去即可。
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]

以上就是安装Sublime Emmet插件及Tab补全代码问题的详细内容,更多请关注其它相关文章!
