React 中的 CSS 冲突
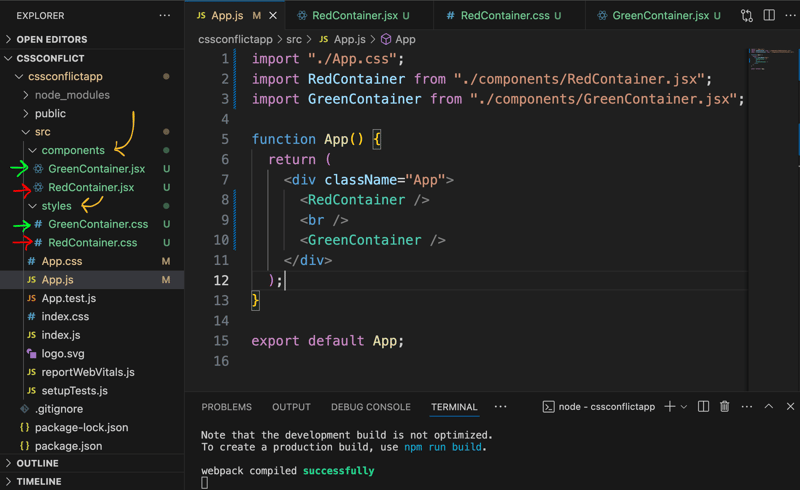
ui 是我们开始输入逻辑以完成前端之前的第一步。因此,我们编写标记,然后编写获得所需用户界面所需的基本样式。在编写标记时,我们必须创建有意义的类名来寻址和访问 html 标记并向其添加样式。通过简单的用户界面和不同的标签,我们可以或多或少轻松地做到这一点。在编写重复且复杂的 ui 时,给出有意义且独特的名称会成为一场灾难,因为只有几个通用名称。因此,我们为各个组件创建组件和样式表。如下图。

我们可以看到两个组件 GreenContainer 和 RedContainer 正在从 src 内的 Components 文件夹导入到 App.js 中。它们各自的样式表是 RedContainer.css 和 GreenContainer.css,它们是从 styles 文件夹导入的。让我们一一看看组件及其样式表。
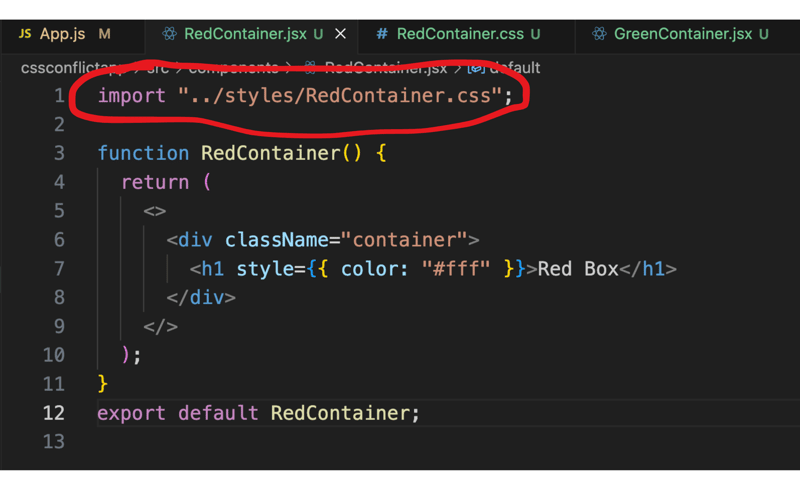
第一个组件,RedContainer.jsx

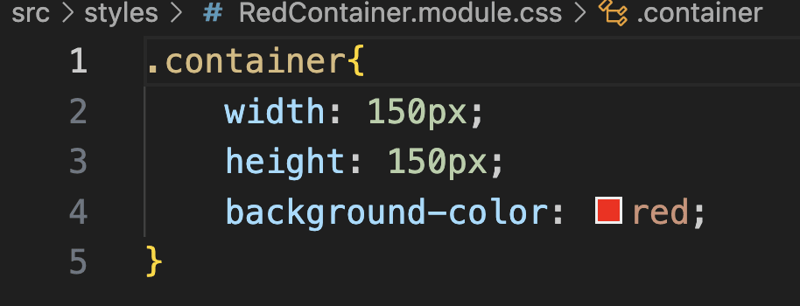
相应的样式表是 - RedContainer.css

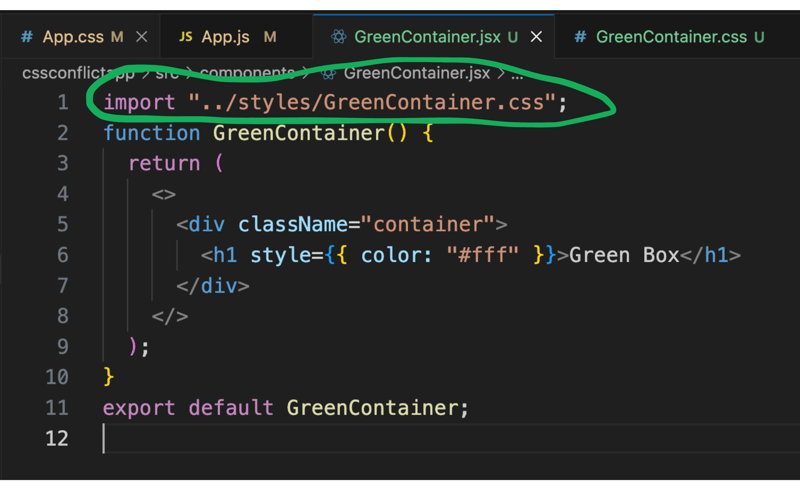
现在看看第二个组件,GreenContainer.js -

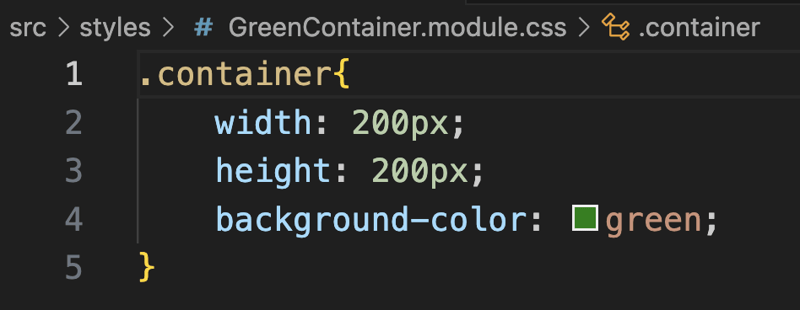
第二个组件的 CSS 文件 GreenContainer.css

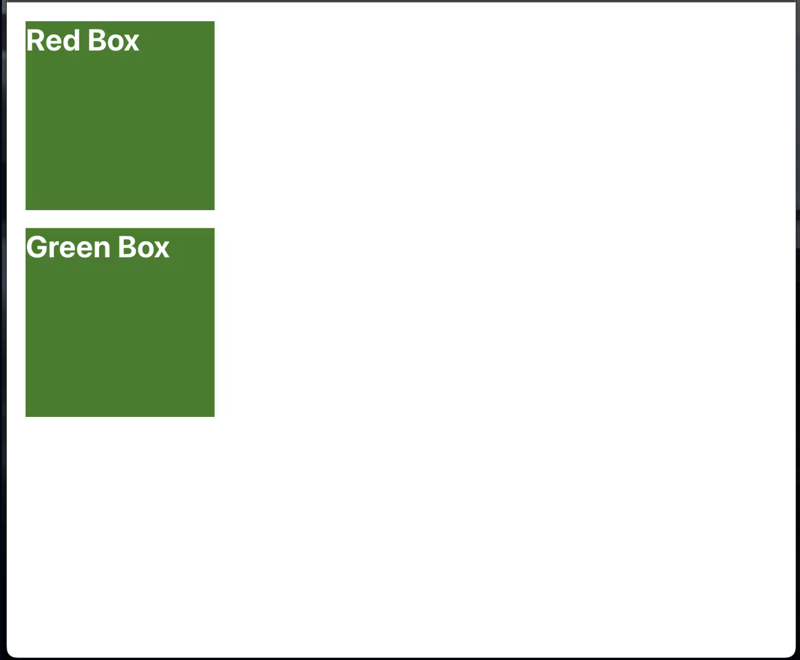
两个样式表都为其各自的组件包含不同的 CSS 属性。因此,预期的 UI 结果可能是一个有两个块的屏幕,一个是带有 150 像素臂的红色方块,另一个是带有 200 像素臂的绿色方块。让我们看看渲染后的 React 应用程序。

为什么会发生这种情况?最后一个容器的 CSS 属性已应用于两个容器。但如何呢?答案是在 React 应用程序渲染之前,所有样式表都被编译到一个 CSS 文件中,其中有两个同名的类选择器 - “.container”,这就是为什么 CSS 属性来自最后一个“.container{” }”已应用于全球所有容器。这个问题可以通过使用 CSS 模块来解决。 CSS 模块是 CSS 文件,默认情况下所有类名称的范围都是本地的。这可以通过以下方式帮助我们
1) 将样式本地化到特定组件可以防止这种全局范围冲突。
2) 允许在不同模块中使用相同的类名并促进模块化样式。
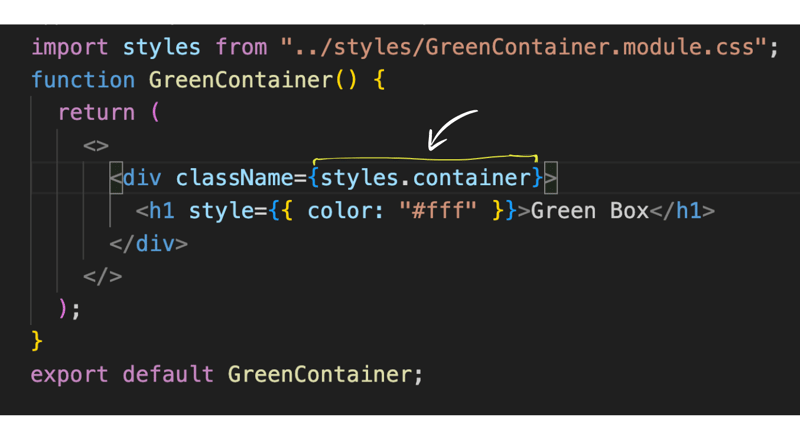
要使用模块化样式,我们必须将“.css”替换为“.module.css”,并从这些文件中导入“样式”。

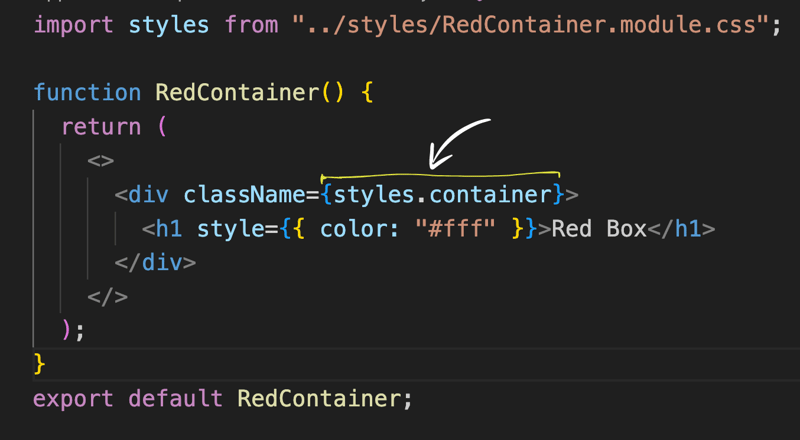
将样式导入到各自的组件中。对于 RedContainer -

对于 GreenContainer

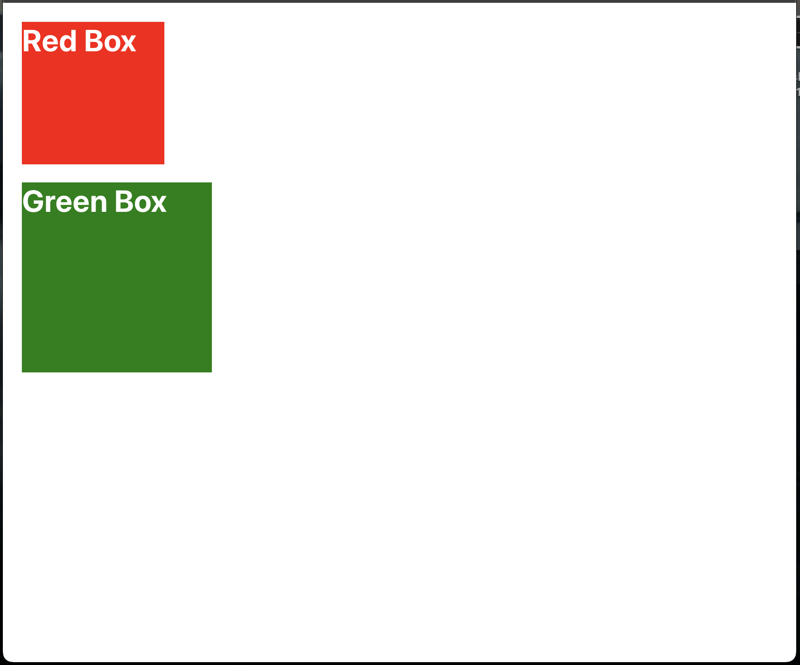
一般情况下,我们将className写成这样的字符串,如果className是“container”我们会写className = "container"。对于 CSS 模块,我们将在 jsx 文件中编写这样的类名 className = {styles.container}。现在让我们看看渲染的 React 应用程序 -

现在不存在 CSS 冲突问题,并且样式已正确应用到各个组件。
以上就是React 中的 CSS 冲突的详细内容,更多请关注其它相关文章!
