《Insect Particlizer》像素操作与 CSS 结合的实验
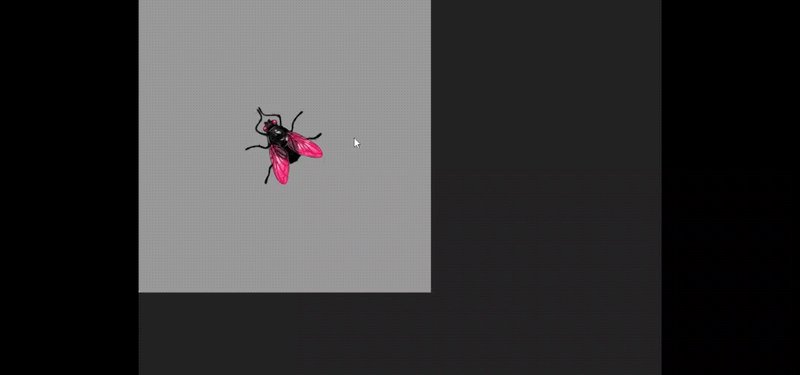
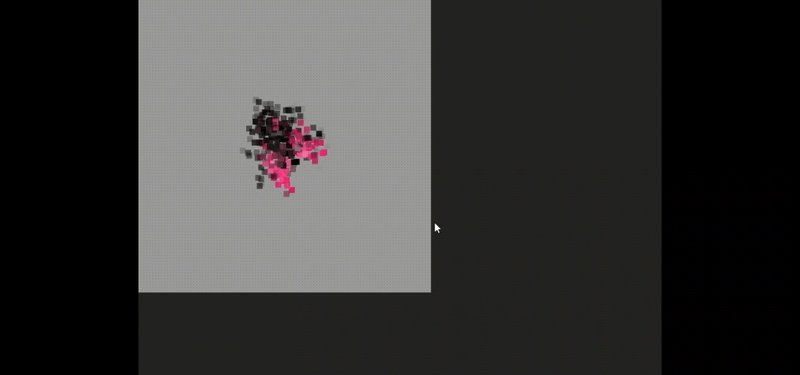
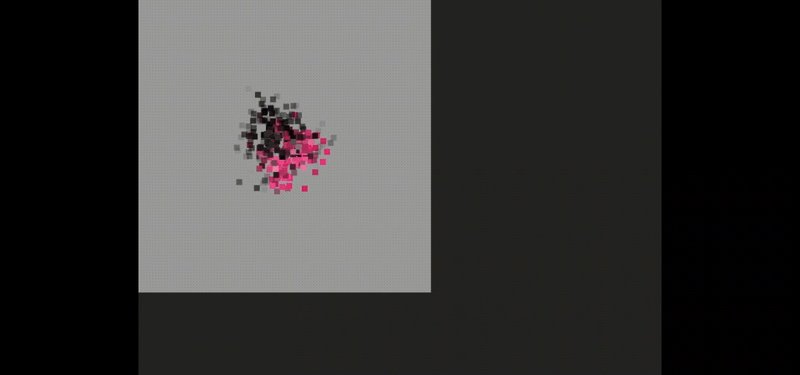
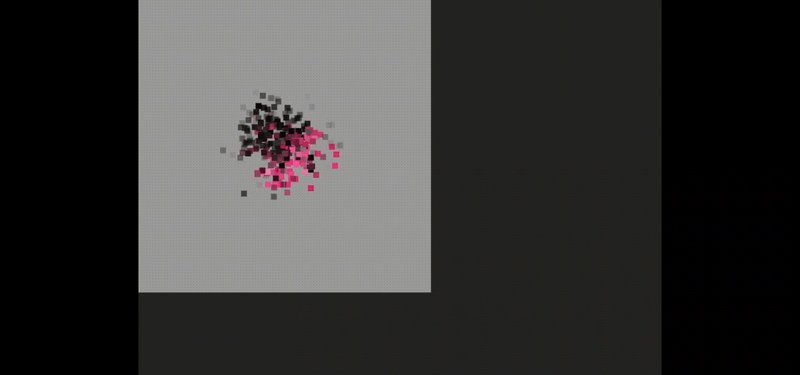
canvas..多么美丽的名字,并不能表达我对这个api的喜爱程度,虽然一开始对我来说很糟糕,但经过一些尝试和错误,我理解了它,甚至尝试用它创建不常见的东西这让我的 ide 崩溃了好几次。这里的这个实验只是我在前端之旅中经常做的无数实验之一,在这里我使用 canvas api 来获取昆虫图像的数据,然后在一个 css 属性中处理这些数据(是的,一个!)产生这种粒子效果。

这里的问题是,这怎么可能……一个 CSS 属性如何处理图像的数据(顺便说一句,一个由 100000 个数组组成的数组)?
- 我真的鼓励你我的读者在评论中与我讨论,甚至尝试集思广益一些想法,也许你可以想出比我更好的答案。
以上就是《Insect Particlizer》像素操作与 CSS 结合的实验的详细内容,更多请关注其它相关文章!
