深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等
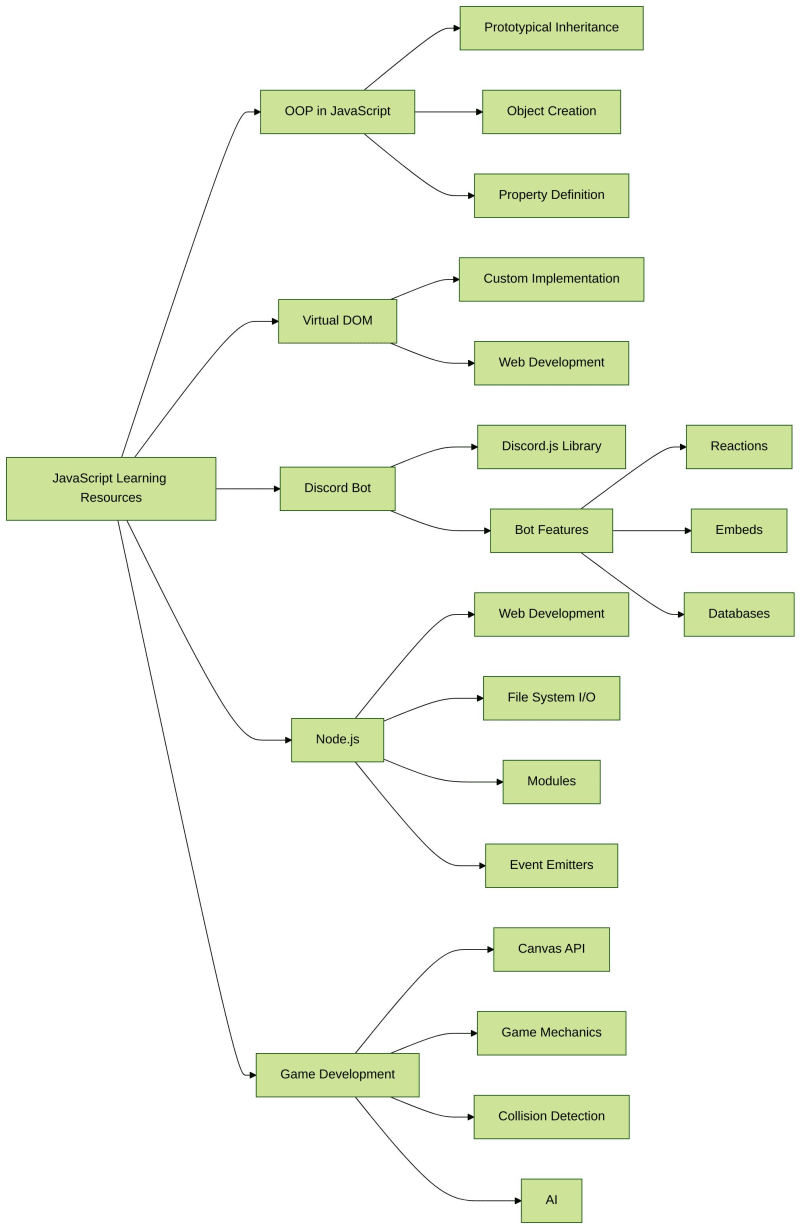
踏上激动人心的旅程,探索广阔而动态的 javascript 世界! getvm 提供的免费编程学习资源集合涵盖了广泛的主题,从复杂的面向对象编程 (oop) 到创建自定义虚拟 dom 实现。无论您是经验丰富的开发人员还是好奇的初学者,这些教程都将为您提供提升 javascript 能力的知识和技能。 ?

理解 JavaScript OOP:释放原型继承的力量
深入研究 JavaScript 强大的原型继承模型。更深入地了解对象创建、属性定义以及动态原型方法的优点。揭开 JavaScript 中面向对象编程的秘密,并将您的代码提升到新的高度。 ? 阅读更多...

制作您自己的虚拟 DOM:综合指南
探索虚拟 DOM 的内部工作原理,并了解如何使用 JavaScript 创建您自己的 Web 开发自定义实现。探索这种强大技术的优势并在您的 Web 应用程序中释放新的可能性。 ?️阅读更多...

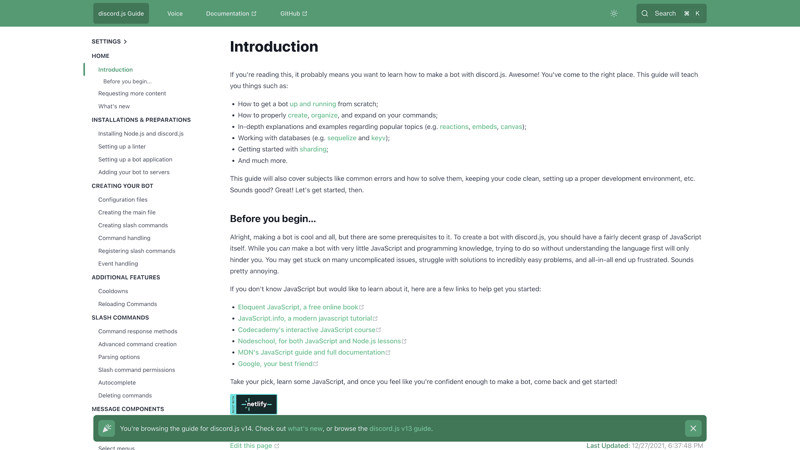
使用 JavaScript 和 Discord.js 构建 Discord 机器人
深入了解聊天机器人的世界,了解如何使用 JavaScript 和 Discord.js 库从头开始创建 Discord 机器人。探索反应、嵌入和数据库等功能,让您的机器人栩栩如生。 ? 阅读更多...

掌握 Node.js:专业人士须知
通过这个综合资源让自己沉浸在 Node.js 的世界中。了解 Web 开发、文件系统 I/O、模块、事件发射器等的细节。获得实用见解和代码示例以增强您的 Node.js 技能。 ? 阅读更多...

编写您的第一个街机游戏:画布上的 JavaScript
释放您的创造力,学习在 Canvas 上使用 JavaScript 创建您的第一个街机风格游戏。探索游戏机制、碰撞检测和人工智能,让您的复古风格杰作栩栩如生。 ?️阅读更多...
潜入、探索并让您的 JavaScript 技能飙升! ? 学习愉快!
使用 GetVM Playground 释放您的编码潜力
使用 GetVM 提升您的学习体验,GetVM 是一款功能强大的 Google Chrome 浏览器扩展,它提供了一个在线编码游乐场,以补充本系列中的 JavaScript 教程。借助 GetVM 的交互式 Playground,您可以无缝应用您学到的概念,并将您的编码项目变为现实。 ?
GetVM Playground 提供了一个无缝、无干扰的环境,让您可以专注于编写和测试代码,而无需设置本地开发环境的麻烦。只需单击教程链接,您就会被传送到专用的 Playground 实例,您可以在其中实时实验、调试和完善您的 JavaScript 技能。 ?
按照教程进行编码,体验即时反馈和即时结果的乐趣。 GetVM 的 Playground 具有实时预览功能,因此您可以在编写代码时看到代码的输出,从而更容易理解底层概念并有效应用它们。 ?
不要只阅读有关 JavaScript 的内容 – 深入实践并亲自动手!通过将从教程中获得的知识与 GetVM Playground 的实践经验相结合,释放您的全部潜力。提升您的学习之旅并成为 JavaScript 大师。 ? 立即开始使用 GetVM,解锁编码可能性的世界!
想了解更多吗?
- ? 在 GetVM 上探索更多免费资源
- ? 加入我们的 Discord 或发推文@GetVM ?
以上就是深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等的详细内容,更多请关注www.sxiaw.com其它相关文章!
