在 Go/Templ 中制作一个干净、友好的 Spinner
无用的 html
你们可能会认为在 html 中制作一个一致、干净且专业的旋转框是一项简单的任务...但是,令我们失望的是,没有标准的属性来告诉输入它应该只接受整数或小数值,所有的输入过滤都必须是js。哎呀!
我将使用 go、a-h/templ、tailwind 和我心爱的 alpine.js 来实现此功能,让生活变得轻松。
添加骨架
我们首先为整数旋转框编写一个基本模板:
templ intspinbox(name, label, value, tooltip string, saveinput bool, interval *intinterval) {
...
}
我们定义 intinterval 如下:
type intinterval struct {
a, b int
}
通过间隔,我们将设置输入的最小值和最大值。当我们制作整数旋转框时,步长将始终设置为“1”。
templ intspinbox(name, label, value, tooltip string, saveinput bool, interval *intinterval) {
<input type="number" placeholder="enter int…" step="1" if interval nil min="{" strconv.itoa max="{" ...>
}
添加 css
现在让我们开始添加一些 tw 类,以下是一些控制输入渲染的特殊属性和伪元素。
select-none [-moz-user-select:none] [-ms-user-select:none] [-o-user-select:none] [-webkit-user-select:none]
以下额外类用于删除默认的微调按钮:
[&::-webkit-inner-spin-button]:[-webkit-appearance:none] [&::-webkit-outer-spin-button]:[-webkit-appearance:none] [-moz-appearance:文本字段]
最后,让我们添加一些基本的填充、环、颜色等...
块w-full rounded-l-md py-2 px-2.5 text-gray-900ring-1ring-insetring-gray-300占位符:text-gray-400焦点:outline-none焦点:ring-2焦点: ring-primary-400 bg-gray-50 sm:text-sm sm:leading-6
将其添加到我们的模板中,我们得到以下内容:
templ intspinbox(name, label, value, tooltip string, saveinput bool, interval *intinterval) {
<input type="number" placeholder="enter int…" step="1" if interval nil min="{" strconv.itoa max="{" class="block w-full rounded-l-md py-2 px-2.5 text-gray-900 ring-1
ring-inset ring-gray-300 placeholder:text-gray-400 focus:outline-none
focus:ring-2 focus:ring-primary-400 bg-gray-50 sm:text-sm sm:leading-6
select-none [-moz-user-select:none] [-ms-user-select:none] [-o-user-select:none]
[-webkit-user-select:none] [&::-webkit-inner-spin-button]:[-webkit-appearance:none]
[&::-webkit-outer-spin-button]:[-webkit-appearance:none] [-moz-appearance:textfield]">
}
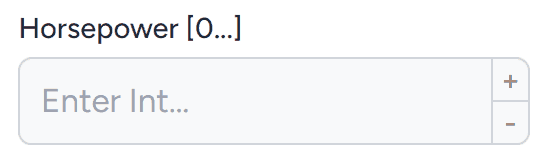
现在你应该得到一个非常类似文本的输入,如果你将鼠标悬停在它上面,就会进行一些基本的验证。我们将在下一节中添加检查有效整数输入的功能。
实施过滤器
整数旋转框的基本思想是仅接受整数的输入。我最初尝试使用html的pattern属性来实现这个功能,如下所示:
<input type="number" pattern="[0-9]+" ...>
pattern 属性采用正则表达式字符串并使用它来验证用户输入,但是,它并不能阻止输入无效输入。实际上,它是为了一些简单的客户端验证而设计的。
'oninput' 事件
每次用户按下输入框中的任意键时,都会生成 oninput 事件。使用 alpine 的语法 x-on:input 捕获此事件,并相应地纠正输入元素的值。让我们创建一个带有 x-data 属性集的父 div,并添加一个函数,该函数将允许我们检查输入是否完全是数字...之后我们可以相应地舍入该值。
<div x-data="{isnumber(n) { return !isnan(parsefloat(n)) && !isnan(n - 0) }}">
<input ... x-on:input="$el.value = isnumber($el.value) ? math.round($el.value) : null">
</div>
对于那些不了解 alpine 的人来说,这里的 $el 用来引用当前的 dom 元素。
定制旋转器
在之前创建的父 div 中,我们添加以下 class="flex" 并向输入添加 x-ref="spinbox" 属性,以便我们的按钮可以通过神奇属性 $refs.spinbox 修改其状态:
<div ... class="flex"> <input ... x-ref="spinbox"> </div>
然后我们在输入后添加一个新的子项,其中将包含我们的按钮:
<div ...> <input ... x-ref="spinbox"><div class="flex flex-col-reverse"> <!-- decrement input's value --> <button type="button" class="flex-1 ...">-</button> <!-- increment input's value --> <button type="button" class="flex-1 ...">+</button> </div> </div>
在这里,我们使用 flex-col-reverse 作为保持 tab 键顺序正确的简单方法,它应该首先 tab 键到“-”,然后是“+”。
然后我们使用 x-on:click 将事件处理程序添加到按钮,完整代码(不包括 css)如下:
<div ... x-data="{
inc() { var e = $refs.spinbox; e.value = math.min(number(e.value) + number(e.step), e.max); },
dec() { var e = $refs.spinbox; e.value = math.max(number(e.value) - number(e.step), e.min); },
isnumber(n) { return !isnan(parsefloat(n)) && !isnan(n - 0) }
}">
<input ... x-ref="spinbox" x-on:input="$el.value = isnumber($el.value) ? math.round($el.value) : null"><div ...>
<!-- decrement input's value -->
<button type="button" ... x-on:click="dec">-</button>
<!-- increment input's value -->
<button type="button" ... x-on:click="inc">+</button>
</div>
</div>
在进行任何算术之前,我们必须转换 e.value 和 e.step,因为它们是字符串。
当谈到旋转按钮的 css 时,它们的样式与输入非常相似,完整的代码如下。

最终模板
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
<!-- Disable inner & outer spinner buttons, use buttons to render increment and decrement input value... -->
<div class="flex-1">
@InputLabel(name, label + " " + interval.toString(), tooltip)
<input type="number" placeholder="Enter Int…" step="1" if interval nil min="{" strconv.itoa max="{" name="{" value="{" class="block w-full rounded-l-md py-2 px-2.5 text-gray-900 ring-1
ring-inset ring-gray-300 placeholder:text-gray-400 focus:outline-none
focus:ring-2 focus:ring-primary-400 bg-gray-50 sm:text-sm sm:leading-6
select-none [-moz-user-select:none] [-ms-user-select:none] [-o-user-select:none]
[-webkit-user-select:none] [&::-webkit-inner-spin-button]:[-webkit-appearance:none]
[&::-webkit-outer-spin-button]:[-webkit-appearance:none] [-moz-appearance:textfield]" x-on:input="$el.value = !isNumber($el.value) ? null : Math.round($el.value)" x-ref="spinbox" autocomplete="off"><div class="flex flex-col-reverse font-medium">
<!-- Decrement input's value -->
<button type="button" class="flex-1 px-1 leading-none
transition-colors ease-linear duration-100 rounded-br-md text-center
text-sm bg-gray-100 hover:bg-gray-200 text-gray-500 hover:text-gray-900
ring-1 ring-inset ring-gray-300 focus:outline-none focus:ring-inset
focus:ring-2 focus:ring-primary-400 select-none [-moz-user-select:none]
[-ms-user-select:none] [-o-user-select:none] [-webkit-user-select:none]" x-on:click="dec">-</button>
<!-- Increment input's value -->
<button type="button" class="flex-1 px-1 leading-none
transition-colors ease-linear duration-100 rounded-tr-md text-center
text-sm bg-gray-100 hover:bg-gray-200 text-gray-500 hover:text-gray-900
ring-1 ring-inset ring-gray-300 focus:outline-none focus:ring-inset
focus:ring-2 focus:ring-primary-400 select-none [-moz-user-select:none]
[-ms-user-select:none] [-o-user-select:none] [-webkit-user-select:none]" x-on:click="inc">+</button>
</div>
</div>
}
享受吧:)
适用于
- mozilla firefox 130.0(64 位)
- 版本 128.0.6613.120(官方版本)(64 位)
以上就是在 Go/Templ 中制作一个干净、友好的 Spinner的详细内容,更多请关注其它相关文章!
