phpstorm怎么用js

一、PHPStorm调试Javascript
在PHPStorm中创建test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
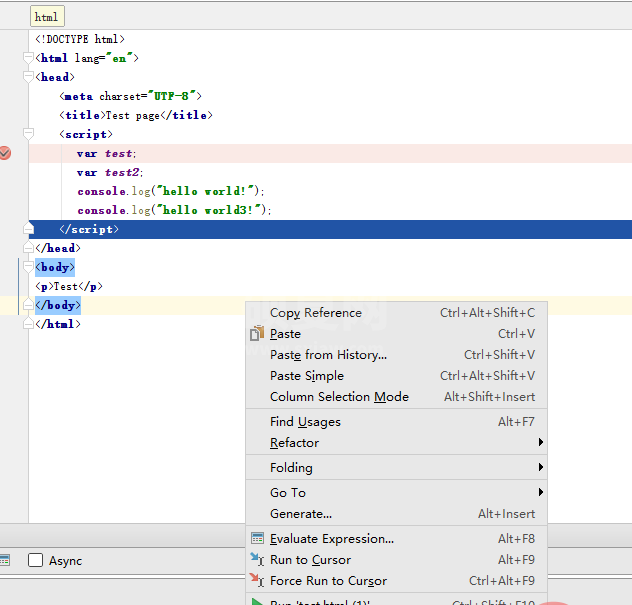
</html>在test.html 文件中右键。
相关推荐:《PhpStorm使用教程》

选择Debug ‘test.html' .
此时Chorme浏览器会提示安装JetBrain IDE Support。选择安装即可。
这样就可以在PHPStorm中调式js了。
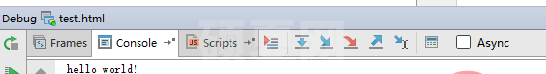
如下图,在PHPstorm中按F8执行下一步。

二、PHPStorm同时调式php和js
创建php文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>其中tt为js文件
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
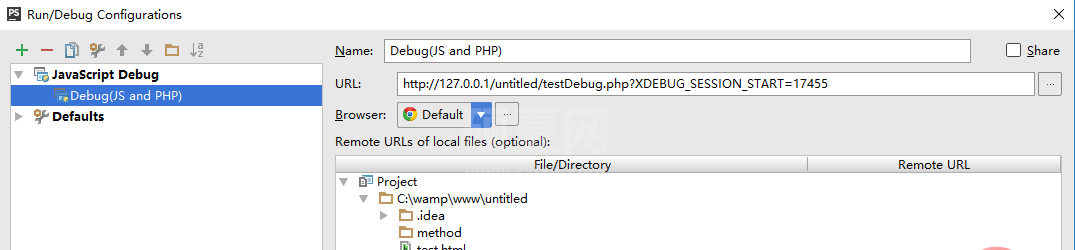
}在PHPStorm配置如下:

设置好断点后启动调式即可。
以上就是phpstorm怎么用js的详细内容,更多请关注其它相关文章!
