创建您自己的 npm 库
介绍
react.js、three.js 等我们平时使用的优秀库其实都可以自己创建。我发布这篇文章是对加拿大一所大学创建图书馆课程的回顾。
先决条件
node.js 必须可用。
安装 node.js 即可使用 npm。
将您自己的库发布到 npm
项目设置
首先,创建一个 npm 帐户。
npmjs.com在本地环境中创建项目目录。
mkdir original-library
移动到项目目录
cd original-library
初始化package.json文件。
npm init -y
此命令创建 package.json。
登录您的 npm 帐户
从项目目录登录npm,并将本地仓库链接到npm。
npm login

当您将鼠标悬停在密码框上时,角色会蒙住您的眼睛。
这让我想起了在日本餐厅输入信用卡交易密码时服务员转身的样子哈哈。
这个角色有礼貌。

使用浏览器登录后,返回终端并检查联动。
npm whoami
如果这里输出npm注册名,则登录完成。
将必要的设置添加到 package.json
属性描述
姓名:
要发布到 npm 的包的名称。版本:
包的版本号。符合语义版本控制。主要:
用作包入口点的文件。通常在使用 require 或 import 加载包时会引用它。
示例:“main”:“index.js”关键字:
用于搜索包的关键字。
npm 的搜索功能使用了一系列关键字,以便更轻松地搜索包。
示例:“关键字”:[“库”,“示例”]。作者:
作者有关该包的信息。可以包含姓名、电子邮件地址、url 等
示例:“作者”:“您的姓名 your.email@example.com (http://example.com)”许可证:
软件包许可证信息。
包的许可证信息。使用开源许可证的标识符。
示例:“许可证”:“isc”description:软件包的简要描述将显示在 npm 软件包列表和搜索结果中。
示例:“描述”:“我的图书馆的描述”
{
"name": "@yourname/original-library",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "isc",
"description": ""
}
关于名称范围
如何添加范围
看来范围名称必须与 npm 注册名称相同。格式为@my-scope/package-name。
通常使用团队名称、项目名称或个人名称。
范围的好处
命名空间分隔:
范围可用于避免包名称冲突。即使不同的组织或项目有同名的包,也会通过范围来区分。易于管理:
易于管理:包可以按组织或团队分组。这在管理大型项目或多个项目时特别有用。访问控制:
范围允许访问控制。
范围可用于控制包的公共范围。私有范围可用于确保只有特定用户或团队有权访问。
为库编写代码
根据main中设置的index.js创建入口点文件并编写库代码。
function sayhello() {
return "hello, world!";
}
function sum(a, b) {
return a + b;
}
function multiply(a, b) {
return a * b;
}
module.exports = {
sayhello, sum, multiply
}
发布库
通常是 npm 发布,但由于默认情况下作用域包被视为私有,因此必须使用 -access public 选项发布它们。
npm publish — access public

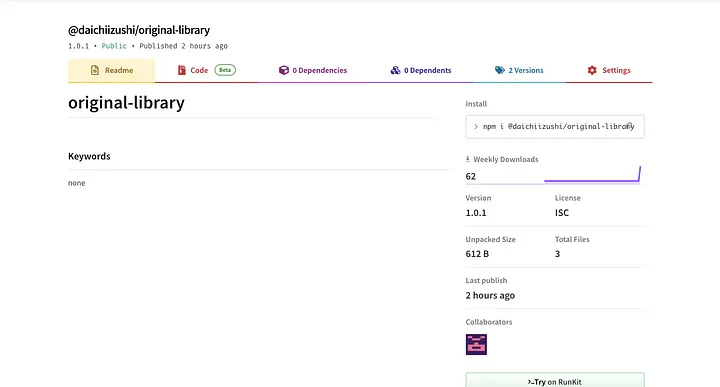
新库已添加到 npm 包中。
安装你自己的库
创建一个新项目
mkdir call-function-from-original-library cd call-function-from-original-library
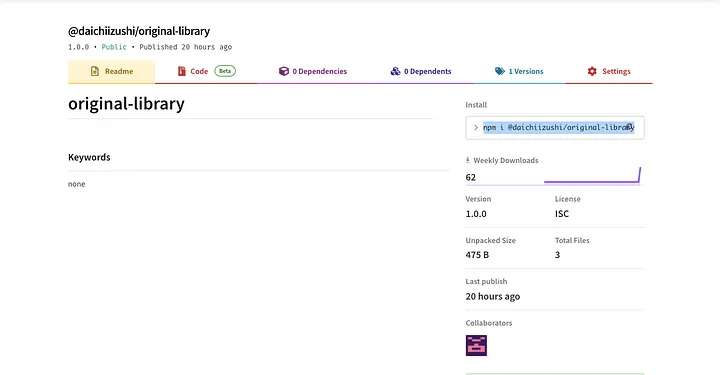
复制库详细信息屏幕上提供的安装命令。

在新项目中安装您自己的库
npm i @yourname/original-library
执行上述操作后,会发生以下情况
更新node_modules目录:
@yourname/original-library 包安装在 node_modules 目录中。
如果已经存在node_modules目录,新的包将被添加到其中。更新 package.json:
@yourname/original-library 已添加到 package.json 文件的依赖项部分。
如果已经存在,则更新版本。更新 package-lock.json:
@yourname/original-library 已添加到 package.json 文件的依赖项部分。
package-lock.json 文件已更新,以记录已安装包及其依赖项的确切版本。
这将允许其他开发人员安装相同的依赖项。
node_modules 目录被排除在 git 跟踪之外
node_modules目录包含很多文件,因此使用git管理它会导致存储库太大。
此外,package-lock.json 文件的存在使得依赖版本得到修复,并将其从 git 跟踪中删除,因为其他开发人员可以重现相同的环境。
touch .gitignore
将node_modules添加到.gitignore文件
/node_modules
导入您自己的库
在创建的package.json中添加“type”: “module”。
{
"dependencies": {
"@yourname/original-library": "^1.0.0"
},
"type": "module"
}
创建index.js文件,检查库是否可以正确使用。
在index.js文件中导入库并调用函数。
import mylibrary from '@yourname/original-library';
const { sayhello, sum, multiply } = mylibrary;
console.log(sayhello());
console.log(sum(3, 4));
console.log(multiply(3, 4));
在终端中运行index.js
node index.js
输出
hello, world! 7 12
更新您自己的库
本节描述对库进行修改时的过程。
首先,对库进行修改
function sayhello() {
return "hello, world!";
}
function sum(a, b) {
return a + b;
}
function multiply(a, b) {
return a * b;
}
// add
function divide(a, b) {
return a / b;
}
module.exports = {
sayhello, sum, multiply, divide
}
如果修改库,则需要更改package.json中的版本。如果不更改版本,发布时会出错。
- 主要:进行向后不兼容的更改时增加。
- 次要:添加向后兼容功能时增加。
- patch:在进行向后兼容的错误修复时增加。
{
"name": "@yourname/original-library",
"version": "1.0.1",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "isc",
"description": ""
}
然后登录npm并发布。
npm login npm publish --access public

验证库内容和版本是否已更新。
结论
在本教程中,我们完成了创建和发布您自己的 npm 库的过程。从项目设置到版本控制再到公共范围,了解如何创建库将使您能够为开源社区做出贡献并与其他开发人员共享您的代码。
以上就是创建您自己的 npm 库的详细内容,更多请关注www.sxiaw.com其它相关文章!
