元素显示虚线区域的含义
在 F12 开发者工具中,某些元素周围会显示虚线区域,这表示什么?
回答:
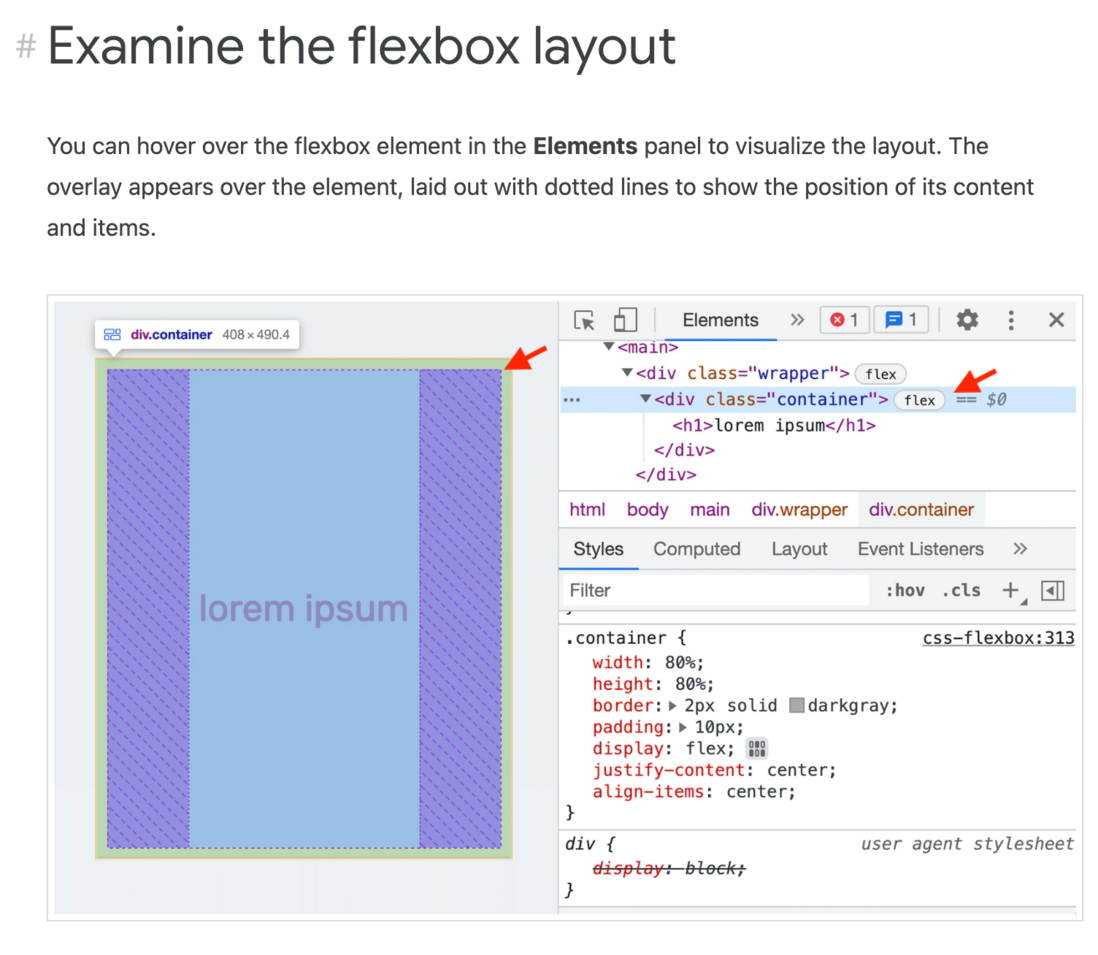
虚线区域表示该元素是一个 flex 布局的元素。Flex 布局是一种 CSS 布局方式,允许元素灵活地排列和调整大小。在开发者工具中,flex 布局的元素周围会显示虚线框,以帮助可视化其布局行为。

有关 flex 布局的更多信息,请访问 Chromium Developers 网站:https://developer.chrome.com/docs/css/flexbox/
以上就是开发者工具中元素周围虚线区域代表什么?的详细内容,更多请关注其它相关文章!