React 基础知识~单元测试/异步测试
・mock/db.json
{
"users": [
{
"id": 1,
"name": "foo"
}
]
}
・package.json
"scripts": {
"dev": "vite",
"start": "vite",
"build": "vite build",
"test": "vitest",
"preview": "vite preview",
// ↓ setting a script for json server
"json-server": "npx json-server -w ./mock/db.json -p 4030"
},
然后我必须运行命令。
npm run json-server
・src/example.js
import getuserdata from "./components/getuserdata";
//the path of test data
export const endpoint_url = 'http://localhost:4030/users/1';
const example = () => {
return (
<getuserdata url="{endpoint_url}/">>
);
};
export default example;
</getuserdata>
・src/components/getuserdata.jsx
import { useeffect, usestate } from "react";
import axios from "axios";
const getuserdata = ({ url }) => {
const [userdata, setuserdata] = usestate(null);
useeffect(() => {
axios.get(url).then((response) => setuserdata(response.data));
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
return (
<div>
{userdata ? (
<h2>profile</h2>
<ul>
<li>id: {userdata.id}</li>
<li>name: {userdata.name}</li>
</ul>>
) : (
<h1>...loading</h1>
)}
</div>
);
};
export default getuserdata;
・src/components/getuserdata.test.jsx
import { render, screen } from "@testing-library/react";
import getuserdata from "./getuserdata";
import { endpoint_url } from "../example";
describe("check an action of the getuserdata component", () => {
test("external data fetching in progress", () => {
render(<getuserdata url="{endpoint_url}"></getuserdata>);
const h1el = screen.getbyrole("heading", { name: "...loading" });
expect(h1el).tobeinthedocument();
});
★ not using async/await
test("after external data fetching", () => {
render(<getuserdata url="{endpoint_url}"></getuserdata>);
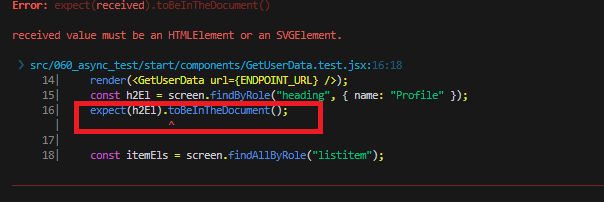
const h2el = screen.findbyrole("heading", { name: "profile" });
expect(h2el).tobeinthedocument();
const itemels = screen.findallbyrole("listitem");
expect(itemels[0].textcontent).tobe("id: 1");
expect(itemels[1].textcontent).tobe("name: foo");
});
});
- 如果我不使用 async/await,测试会在 expect(h2el).tobeinthedocument(); 处失败。

因为测试在没有用户数据的情况下继续进行。
・src/components/getuserdata.test.jsx
import { render, screen } from "@testing-library/react";
import GetUserData from "./GetUserData";
import { ENDPOINT_URL } from "../Example";
describe("Check an action of The GetUserData component", () => {
test("External data fetching in progress", () => {
render(<getuserdata url="{ENDPOINT_URL}"></getuserdata>);
const h1El = screen.getByRole("heading", { name: "...loading" });
expect(h1El).toBeInTheDocument();
});
★ Using async/await
test("After external data fetching", async () => {
render(<getuserdata url="{ENDPOINT_URL}"></getuserdata>);
const h2El = await screen.findByRole("heading", { name: "Profile" });
expect(h2El).toBeInTheDocument();
const itemEls = await screen.findAllByRole("listitem");
expect(itemEls[0].textContent).toBe("ID: 1");
expect(itemEls[1].textContent).toBe("Name: Foo");
});
});
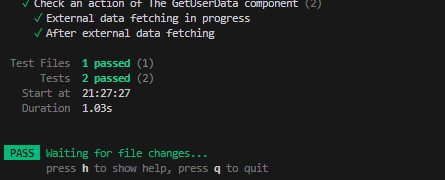
- 如果我使用async/await,测试就会成功。

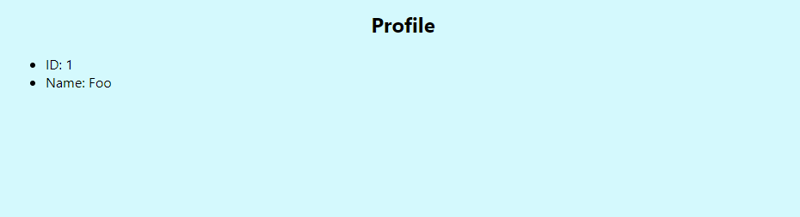
- 显示

以上就是React 基础知识~单元测试/异步测试的详细内容,更多请关注www.sxiaw.com其它相关文章!
