修复 JS 项目中的包安全漏洞的步骤
当您安装的软件包或其依赖项中检测到安全漏洞时,github 会定期向您发送警报。我曾经尝试让 dependentabot 为我修复它们。然而,有一半的时间我无法合并为我生成的 pr。结果,违规行为就被赤裸裸地处理了,这可不好。就我而言,我使用 pnpm,我想它与 npm 相同。
我今天看到了 Niraj Chauhan 的这篇文章,它让我了解了如何使用终端来解决这些问题。
步骤:
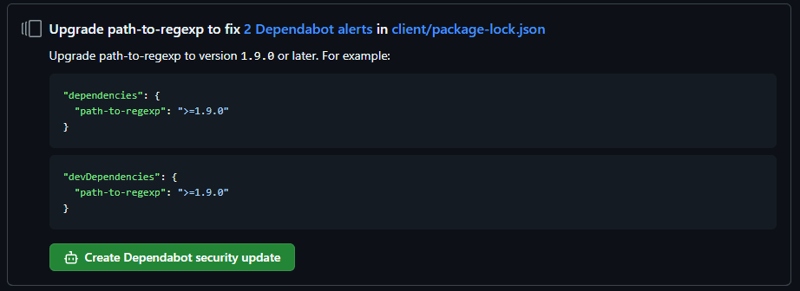
- 您从 Github 收到 dependentabot 警报:

- 我知道,上面屏幕截图中的包名称与文章的其余部分不匹配。但这是关于步骤的,你明白了。
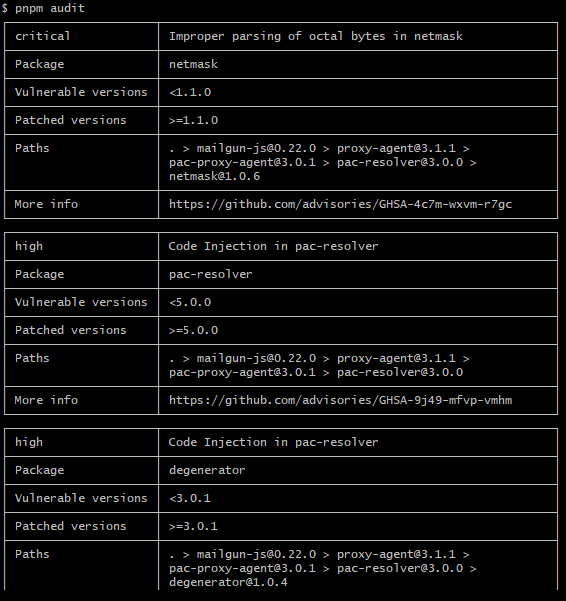
- 导航到计算机中的项目并运行 pnpmaudit。您应该会看到有关漏洞的详细信息:

在路径部分,您应该看到导致此问题的原因。就我而言,它似乎是“嵌套依赖项”(依赖项的依赖项)。
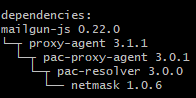
您可以运行 pnpm Why NAME_OF_THE_EXTENSION 来确认上述内容。就我而言,当我在第一个漏洞上运行它时,我得到了这个:pnpm Why netmask

您可以尝试运行 pnpmauditfix,但它对我不起作用。
打开 package.json 并更新导致此问题的包版本 - 在我的例子中为 mailgun-js。您可以运行 pnpm view NAME_OF_THE_PACKAGE versions 查看所有版本,或运行 pnpm info NAME_PACKAGE version 了解最新的稳定版本。
如果不同,请使用您需要的版本编辑 package.json 文件,然后再次运行 pnpm i。之后,再次运行 pnpmaudit 以确认漏洞已消失。如果它仍然存在,请重新开始或继续阅读。
就我而言,我安装的是最新的稳定版本,所以我需要采取另一种方法。
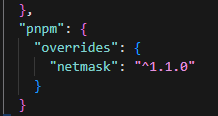
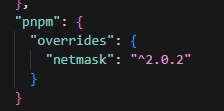
我们可以强制 pnpm 安装特定版本的嵌套依赖项。 pnpm 文档在这里,您可以在 package.json 文件中这样做:

- 我尝试覆盖的版本出现错误,因此我在 package.json 文件中写入了最新版本:


- 运行 pnpm i 和 happy days,该软件包的漏洞不再存在。
编辑 25/10:根据此 Stackoverflow 线程,Github dependentabot 和 pnpm 审核源都来自同一数据库,因此您不会错过漏洞,而是以这种方式修复问题,而不是使用 dependentabot 工作流程。还有这篇博文。
以上就是修复 JS 项目中的包安全漏洞的步骤的详细内容,更多请关注其它相关文章!
