元素显示虚线区域的意义
在 F12 开发者工具中,元素的虚线区域通常表示元素是由 flex 布局定义的。
Flex 布局的虚线框:
Flex 布局的元素会显示虚线框,以指示元素的尺寸和位置。虚线框的颜色表示元素在其父元素中的对齐方式:
-
蓝色:垂直居中
-
绿色:水平居中
-
紫色:沿水平或垂直轴拉伸
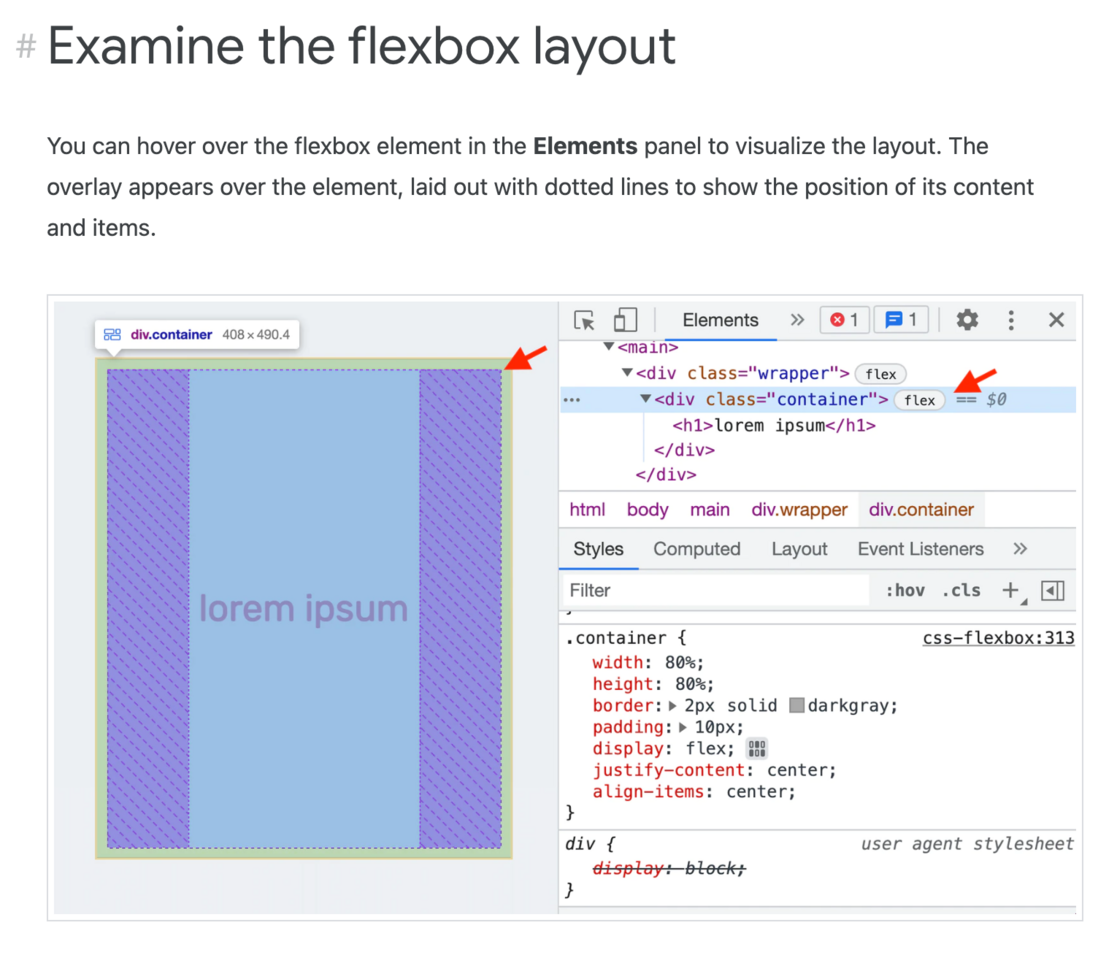
虚线区域的示例:

更多信息:
有关 flex 布局虚线框的更多详细信息,请参阅 Chrome 开发者文档:https://developer.chrome.com/
以上就是F12 开发者工具中,虚线区域代表什么?的详细内容,更多请关注其它相关文章!