将 React Native 项目升级到新架构的指南

随着 React Native 中新架构的引入,许多开发人员正在寻求升级他们的项目,以利用改进的性能、更低的桥接开销和更好的开发人员体验的好处。然而,升级 React Native 项目似乎令人畏惧,尤其是在处理遗留代码、第三方库和自定义本机模块时。在本博客中,我们将逐步介绍将 React Native 项目升级到新架构的关键步骤。
1.使用React Native升级助手
升级项目的第一步是确保您使用支持新架构的最新 React Native 版本。 React Native Upgrade Helper 是一个出色的工具,可指导您完成将项目升级到最新 React Native 版本的过程。
升级项目的步骤:
- 访问 React Native 升级助手。
- 在左侧选择您当前的 React Native 版本,在右侧选择目标版本。
- 该工具将向您显示当前版本与最新版本之间的差异,突出显示 package.json、配置文件和本机代码中的必要更改。
请确保仔细遵循所有升级说明,尤其是对于本机文件,因为存在启用新架构的关键更改。
2. 更新或替换依赖项以支持新架构
一旦您的项目采用最新的 React Native 版本,下一步就是更新或替换第三方库和依赖项,以确保它们支持新架构。
如何查找兼容的库:
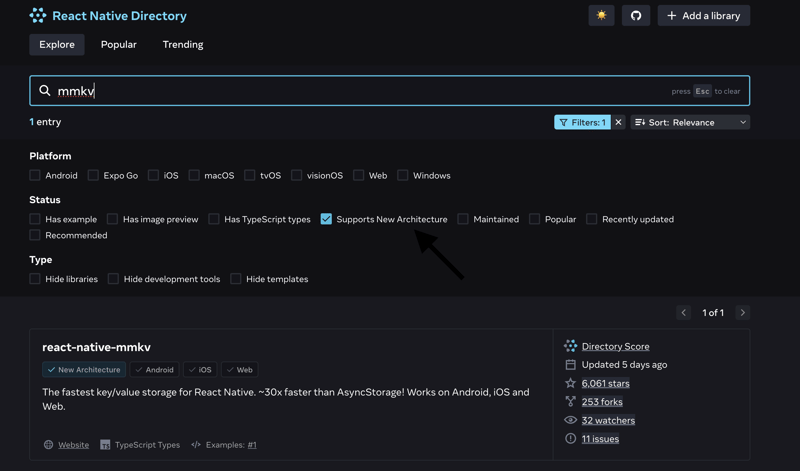
- 转到 React Native 目录。
- 使用标记为“支持新架构”的过滤器来查找与新架构兼容的库。

不支持新架构的库可能会导致您的应用程序出现问题或依赖于旧的基于桥接的架构。您可能需要:
- 更新它们到最新版本(如果它们现在支持新架构)。
- 将替换为与新系统兼容的替代品。
如果您依赖的库不支持新架构并且没有替代方案,您可以考虑为该库做出贡献或分叉它以进行必要的更改。
3. 升级无桥模式的自定义本机模块
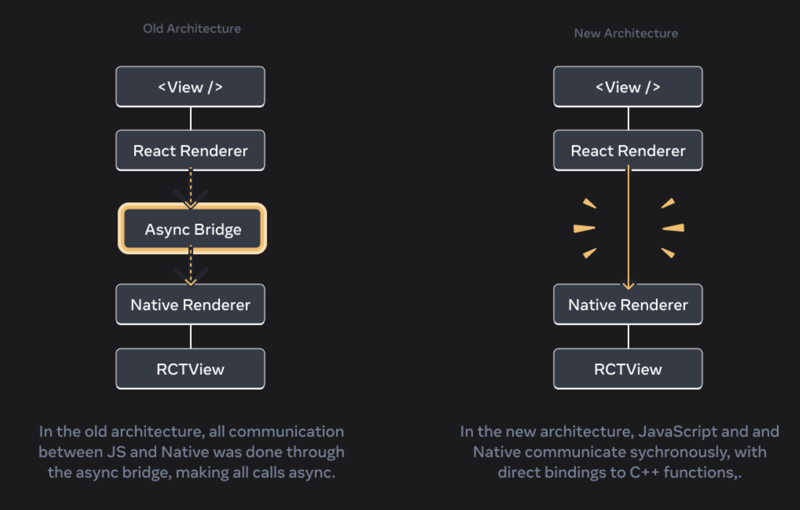
如果您的项目包含自定义本机模块,则需要升级它们才能使用 React Native 的 无桥模式,这是新架构的一部分。这种模式消除了对传统 JavaScript 到 Native 桥接的需要,从而实现了两者之间更快、更高效的通信。
如何升级自定义本机模块:
- 遵循 React Native 新架构文档中的指导。
- 转换您的本机模块以使用新的 TurboModules 系统,该系统是新架构的一部分。 TurboModule 提供 JavaScript 和本机代码之间更快的通信,并针对新的运行时进行了优化。
- 您可能还需要更新自定义本机模块的 JSI(JavaScript 接口) 绑定,以消除对桥的依赖。
无桥模式的主要变化:
- 为本机模块实现新的 JSI 绑定。
- 用 TurboModules 替换传统的基于桥接的 API。
- 遵循建议的做法来创建与无桥模式的性能和可扩展性改进相一致的本机代码。
例子:
如果您有一个使用旧的 NativeModules API 的自定义本机模块,则需要将其迁移到新的 TurboModules API,确保您的代码不再依赖于桥接器,而是使用直接 JSI呼吁沟通。
提供帮助的资源:
- React Native 新架构工作组提供了详细的文档和示例,帮助您了解迁移过程。
4. 在每个步骤之后彻底测试你的应用程序
升级到新架构后,彻底测试您的应用程序至关重要,特别是如果您有自定义本机模块或依赖各种第三方库。
结论
将 React Native 项目升级到新架构是迈向更好性能、改进开发人员体验和现代移动应用标准的关键一步。通过遵循本博客中概述的步骤,您可以确保顺利过渡:
- 使用升级助手将您的项目移动到最新版本的React Native。
- 更新或替换与新架构兼容的第三方库。
- 升级您的自定义本机模块以支持无桥模式和TurboModules。
采用新架构将使您的 React Native 项目面向未来,并使您能够充分利用不断发展的生态系统。快乐编码!
以上就是将 React Native 项目升级到新架构的指南的详细内容,更多请关注其它相关文章!
