为什么 JavaScript 永不休眠:事件循环简单指南
javascript 作为一种单线程语言: 简要提及 javascript 如何一次只处理一个任务,但事件循环让它看起来并非如此
。 事件循环如何工作:事件循环过程中的关键步骤
堆栈: 调用堆栈管理同步代码。
队列:回调队列保存等待执行的任务。
循环: 事件循环在
之前检查堆栈是否为空 将任务从队列移动到堆栈。

工作流程细分:
初始代码执行:
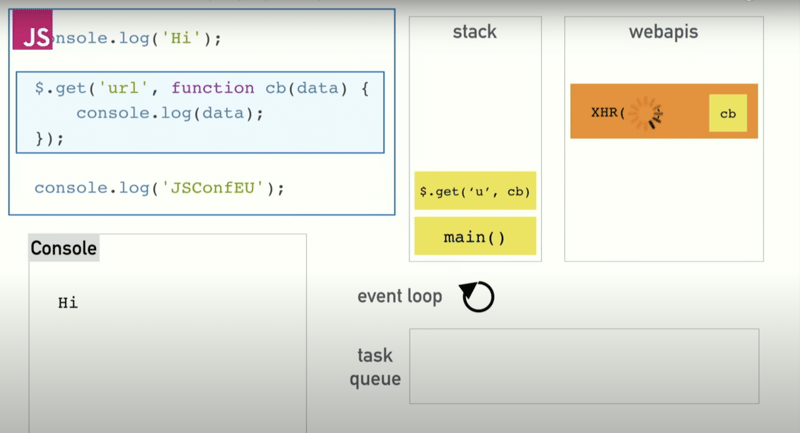
console.log('Hi');
$.get('url', function cb(data) {
console.log(data);
});
console.log('JSConfEU');
- 当此代码开始执行时,console.log('hi') 会添加到调用堆栈中,并在控制台中打印“hi”。
异步函数调用($.get):
接下来,遇到 $.get('url', function cb(data) { ... }) 。此函数发起 http 请求以从“url”检索数据。
请求不会阻塞主线程,而是发送到 web api 环境(通常是浏览器的一部分)。
回调函数 (cb) 被注册为在 http 请求完成后执行,但不会立即执行。 http 请求继续在 web api 部分加载,标记为 xhr (xmlhttprequest),这通常用于处理网络请求。
移动到下一个同步行:
- javascript 移至下一行 console.log('jsconfeu'),该行已添加到调用堆栈中。然后“jsconfeu”被打印到控制台。
事件循环和任务队列:
完成所有同步代码后,调用堆栈变空,javascript 等待任何异步任务完成。
http 请求完成后,回调函数 (cb) 将从 web api 移至任务队列。
事件循环不断检查调用堆栈是否为空,当为空时,事件循环将任务从任务队列移动到调用堆栈
回调执行:
- 当事件循环将回调函数放入调用堆栈时,它会执行console.log(data);在回调函数中,将从 http 请求接收到的数据打印到控制台。
摘要:
此流程演示了事件循环如何处理异步代码
作者:
立即在调用堆栈上处理同步代码。
处理 web api 中的异步任务,完成后将其移至任务队列。
允许事件循环仅在调用堆栈为空时将任务移至调用堆栈,确保非阻塞代码执行。
以上就是为什么 JavaScript 永不休眠:事件循环简单指南的详细内容,更多请关注其它相关文章!
