CSS 砌体 Catness
css 就像技术中的其他东西一样 - 它总是在变化和发展。该领域正在进行的开发是 css 网格布局模块级别 3,也称为 css masonry 布局。 theo 制作了一段视频,介绍了它的开发方式以及苹果和谷歌就如何实施它进行的辩论。
所有这些让我很高兴尝试 css 砌体! webkit 照片演示启发我用猫的照片制作类似的视图!谁不爱猫呢?
先决条件
要查看我们要构建的内容,您需要 safari 技术预览版,或者在 firefox 中将功能标志 layout.css.grid-template-masonry-value.enabled 设置为 true。
要访问 firefox 中的功能标志,请在地址栏中输入 about:config。按回车键,您可以搜索网格或上面提到的字符串。将其切换为 true,然后就可以开始了!
基本熟悉 typescript/javascript、react 和 next。
立即学习“前端免费学习笔记(深入)”;
设置一个新项目
在终端中创建一个新的 next 项目。
运行此命令:npx create-next-app@latest
那么您可能需要安装以下软件包:
create-next-app@15.0.1 ok to proceed? (y) y
为您的项目命名。我称我的猫为图片瀑布
继续在终端中设置下一个项目(确保不要使用 tailwind):
would you like to use typescript? yes would you like to use eslint? yes would you like to use tailwind css? no would you like your code inside a 'src/' directory? no would you like to use app router? (recommended) yes would you like to use turbopack for next dev? no would you like to customize the import alias (@/* by default)? no
当您的项目完成设置后:
通过在终端 cd your-project-name 中运行此命令将目录更改为您的项目。
然后运行此命令代码在 vscode 中打开它。 (如果还没有设置此命令)
删除样板
应用程序文件夹内有一个名为 page.tsx 的文件,其中包含样板文件中呈现的所有代码。
删除该代码并暂时保留 div 或片段。这是一个例子:
// app/page.tsx
export default function home() {
return <div></div>;
}
应用程序文件夹中还有一个页面样式表。它名为 page.module.css,您可以打开它,选择其中的所有样式,然后删除它们。
让我们更改我们的元数据,让我们的应用程序的功能更加清晰。像这样更新layout.tsx:
// app/layout.tsx
import type { metadata } from "next";
import "./globals.css";
export const metadata: metadata = {
title: "cat pics",
description: "bringing cats your way with experimental css",
};
export default function rootlayout({
children,
}: readonly) {
return (
{children}
);
}
如果您也愿意的话,可以添加一个猫的图标(如何在下一步中添加图标)!
创建 .env 文件
在项目根目录创建一个 .env 文件。我们将在此处存储来自 cat api 的 api 密钥。
注册 cat api
从 the cat api 注册免费的 api 密钥。初始注册后,您将收到一封包含 api 密钥的电子邮件。复制该 api 密钥并在 .env 中创建一个新变量。我将我的钥匙称为 cat_key。
您的本地 .env 应如下所示:cat_key=your_api_key。如果您部署此功能,请确保将其添加到部署的任何位置。
把猫的照片拿出来!
我从前面提到的 webkit 演示中收集信息来创建猫图片的页面和样式。在这里,我们调用 api,映射结果,并渲染返回的图片:
// app/page.tsx import styles from "./page.module.css"; const url = "https://api.thecatapi.com/v1/images/search?limit=50"; const api_key = process.env.cat_key || ''; interface catimage { id: string; url: string; } async function getcatpics() { try { const res = await fetch(url, { headers: {"x-api-key": api_key}, }); const result = await res.json(); return result; } catch (error) { throw new error(`unable to get the cute cats! ${error}`); } } export default async function home() { const cats = await getcatpics(); return ( <main classname="{styles.page}"> {cats.map((cat: catimage, index: number) => ( <figure classname="{styles.card}" key="{cat.id}"> @@##@@ </figure> ))} </main> ); }
为照片设计风格
现在我们已经引入了图片,让我们看看 css 砌体的实际效果!从 webkit 的书中取出一页,这里是 page.module.css:
.page {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(8rem, 1fr) minmax(14rem, 2fr)) minmax(8rem, 1fr);
grid-template-rows: masonry;
gap: 1rem;
}
.card {
position: relative;
counter-increment: item-counter;
}
.catPic {
width: 100%;
height: auto;
display: block;
border-radius: 1ch;
}
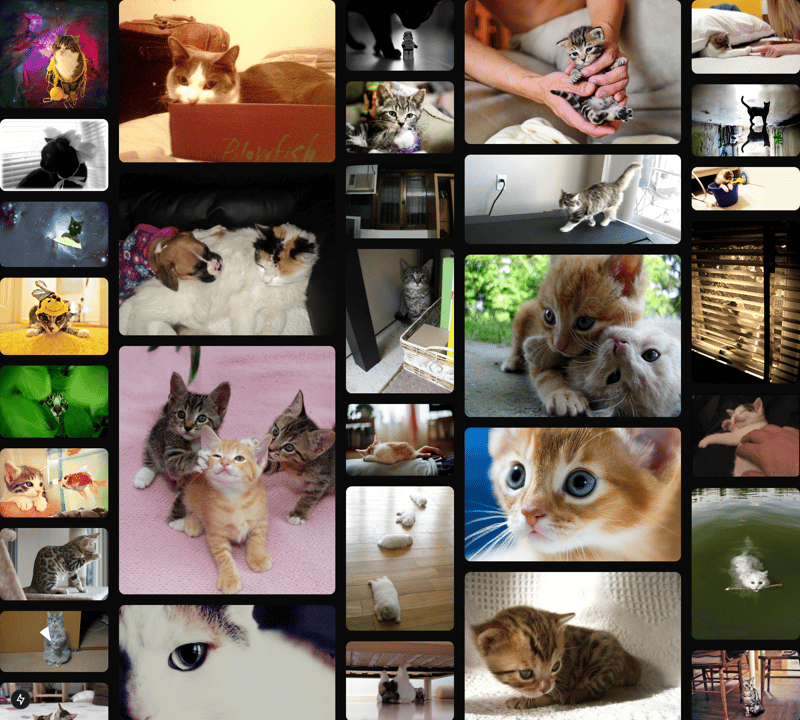
如果您保存文件并在终端中运行 npm run dev,它应该会给您一个像这样的页面(随机选择图像):
在此基础上还有很大的潜力!图像保持其质量,并且没有媒体查询,页面感觉响应迅速。您可以通过其他方式使用 css 中的内容,theo 在他的视频中展示了它们,webkit 和 google 的演示也是如此。
现在成为一名开发者真是太好了。许多令人惊叹的工具、功能、运行时等等正在构建中。时间会告诉我们如何在 css 中实现这一点。不管最终如何决定,结论是 css 变得越来越酷。
看看我为这个项目制作的存储库。我也在 vercel 上部署了它,如果您使用先决条件中提到的两个浏览器设置之一,您可以在这里查看。
您可以构建一个页面来渲染猫的图片,或者在工作中完成工作。您如何看待 css 的这些功能?你打算如何使用它们?

以上就是CSS 砌体 Catness的详细内容,更多请关注其它相关文章!
