一文详解Laravel怎么快速创建简单事件流
本篇文章给大家带来了关于Laravel 事件流的相关知识,其中主要介绍了什么是事件流,又如何在 Laravel 中创建一个简单的事件流,感兴趣的朋友一起来看一下吧,希望对大家有帮助。
简介
事件流为你提供了一种将事件发送到客户端而无需重新加载页面的方法。当对数据库进行实时更改时,这对于更新用户界面非常有用。
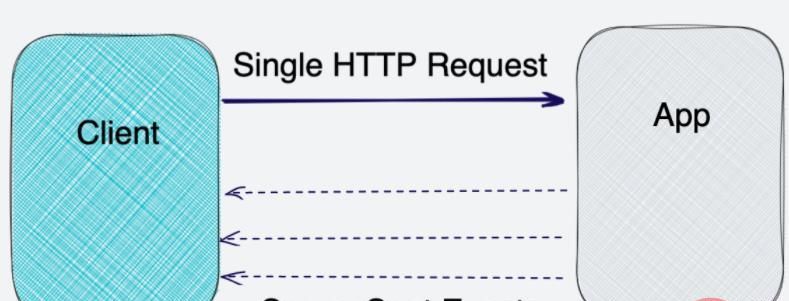
与使用 AJAX 请求的传统长轮询不同,在传统轮询中,多个请求被发送到服务器,每次都建立新的连接,事件流在单个请求中实时发送到客户端。

在本文中,我将向你展示如何在 Laravel 中创建一个简单的事件流。
先决条件
在开始之前,你需要在机器上安装 Laravel。
我将在这个演示中使用 DigitalOcean Ubuntu Droplet 。如果你愿意,你可以使用我的会员代码获得免费 $100 DigitalOcean 积分来启动你自己的服务器!
如果你还没有,可以按照本教程中的步骤进行操作:
- How to Install Laravel on DigitalOcean with 1-Click
或者可以使用这个很棒的脚本进行安装:
- LaraSail
创建一个 Controller
让我们从创建一个处理事件流的控制器开始。
使用以下命令:
php artisan make:controller EventStreamController
这将在 App\Http\Controllers 目录中创建一个新控制器。
添加事件流方法
一旦我们创建了我们的控制器,我们需要向它添加 stream 方法。 该方法将用于发送事件流。
打开 EventStreamController.php 文件并添加以下代码:
<?php
namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}这里要注意的主要事项是:
- 我们使用
response()->stream()方法来创建事件流。 - 然后我们有一个无限循环,每隔50ms发送一次事件流。
- 如果客户端中止连接,我们使用
ob_flush()和flush()来发送事件流。 - 我们使用
sleep()发送下一个事件之前等待50ms。 - 我们使用
connection_aborted()来中断循环,如果客户端中止了连接。 - 我们使用
Carbon\Carbon类获取当前日期。 - 我们使用
App\Models\Trade模型获取最新交易。这仅用于演示,你可以使用任何你想要的模型。 - 将
Content-Type标头设置为text/event-stream以告知浏览器响应是事件流。
启用输出缓冲
为了使上述代码正常工作,我们需要在你的 PHP.ini 文件中启用输出缓冲。 这是通过将以下行添加到 php.ini 文件中完成的:
output_buffering = On
进行此更改后,可能需要重新加载 PHP-FPM 服务。 或者如果你使用的是 Apache,则可以重新启动 Apache。
添加路由
当请求 /stream 路由时,我们想调用 ``stream` 方法。
路由将被添加到routes/web.php 文件中,如下所示:
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);
使用前端的事件流
你可以使用 Vue.js 之类的前端框架来处理事件流。 但是对于这个演示,我将使用纯 Javascript。
添加到 blade 模板中的 JavaScript 片段如下所示:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
eventList.appendChild(newElement);}要查看此操作,你可以尝试以下演示!【相关推荐:laravel视频教程】
演示项目
如果你想了解事件流是如何工作的,可以查看我创建的演示项目:
Laravel EventStream:使用 Laravel 和 Materialize 进行实时股票交易仪表板
演示项目不仅显示事件流,还具有简单的前端仪表板,并使用 Materialize 作为流数据库。

SSE vs WebSockets
事件流很棒且易于使用,但与 WebSockets 等其他流协议相比,它也有一些优点和缺点。
例如,SSE 是单向的,这意味着一旦建立连接,服务器只会向客户端发送数据,而客户端不能将数据发送回服务器。
与长轮询不同,使用 WebSockets,你只有一个与服务器的连接,类似于 SSE(服务器发送事件)。 连接是双工的,这意味着你可以从服务器发送和接收数据。
如果想了解有关 SSE 和 WebSockets 之间差异的更多信息,请观看 Martin Chaov 的精彩视频:链接
结论
有关事件流的更多信息,请在此处查看 Mozilla 的此文档:
- Web平台中的事件流
在那里,你会找到对事件流及其工作方式的更深入的解释。
有关 Materialise 的更多信息,请在此处观看此视频:链接
希望你喜欢这个教程!
原文地址:https://devdojo.com/bobbyiliev/how-to-cr...
译文地址:link/09d45b92ec72b3c16ac64bbe4b97f539
以上就是一文详解Laravel怎么快速创建简单事件流的详细内容,更多请关注其它相关文章!
