useMemo 与 useCallback
简介
react 提供了广泛的钩子来帮助我们高效地构建动态应用程序。在这些钩子中,usememo和usecallback是提高组件性能的重要工具。尽管两者都有相似的目的——防止不必要的重新计算或函数重新创建——但它们适用于不同的场景。
在本文中,我们将探讨 usememo 和 usecallback 之间的区别、它们为何有用,以及如何在项目中有效地使用它们。
1. usememo 是什么?
usememo 钩子用于记忆昂贵计算的结果并且仅在其依赖项发生变化时才重新计算它。它可以帮助您避免不必要的重新计算值,这对于计算成本较高的操作特别有用。
- 语法
const memoizedvalue = usememo(() => computeexpensivevalue(a, b), [a, b]);
- 用法示例
import react, { usememo } from 'react';
function example({ items }) {
const total = usememo(() => {
return items.reduce((acc, item) => acc + item.price, 0);
}, [items]);
return <div>total price: {total}</div>;
}
这里,usememo只会在项目发生变化时重新计算总计,如果项目是静态的或很少更新,则可以节省资源。
1.什么是 usecallback?
usecallback 钩子用于记忆函数。与 usememo 一样,它仅在依赖项发生变化时重新计算函数。 usecallback 对于防止在每次渲染时重新创建函数特别有用,这在将回调传递给依赖于引用相等性的优化子组件时可以提高性能。
- 语法
const memoizedcallback = usecallback(() => {
dosomething(a, b);
}, [a, b]);
- 用法示例
import React, { useCallback } from 'react';
function ParentComponent() {
const handleClick = useCallback(() => {
console.log('Button clicked!');
}, []);
return <ChildComponent onClick={handleClick} />;
}
这里,usecallback 确保handleclick 保持相同的函数实例,除非依赖项发生变化,从而有助于防止 childcomponent 中不必要的重新渲染。
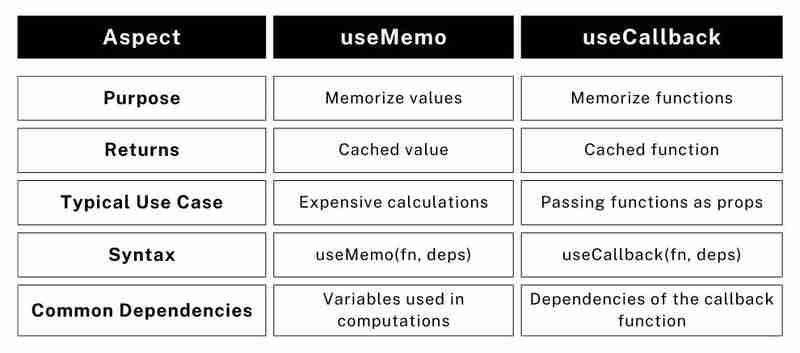
3.比较 usememo 和 usecallback

要点
- 当您想要缓存计算的结果时,usememo很有用。
- 当您想要缓存一个函数以避免重新创建它时,usecallback非常有用。
4.何时使用每个钩子?
知道何时使用 usememo 和 usecallback 归根结底是了解组件的性能要求以及记忆是否会产生明显的差异。
使用 usememo:
- 当您进行计算量大且不需要在每次渲染时重新运行时。
- 记忆派生数据有助于减少计算,例如聚合大型列表中的数据或执行数学运算。
使用 usecallback:
- 当您将函数作为 prop 传递给依赖于引用相等性的子组件时。
- 防止不必要地重新创建函数,特别是在高频组件中。
5.常见错误和最佳实践
- 过早使用 usememo 或 usecallback
不要过度使用这些钩子。记忆化会增加复杂性,如果不需要,它会增加内存开销,从而降低性能。
- 忽略依赖关系
确保正确列出所有依赖项。如果依赖项发生更改但未包含在数组中,则缓存的结果可能会过时,从而导致错误。
- 滥用 usememo 和 usecallback
记住:usememo 缓存值,usecallback 缓存函数。使用错误的钩子可能会导致意外的行为和错误。
- 避免重新记忆陷阱
记忆的函数和值仅在依赖项发生变化时才会更新。为了防止不必要的重新渲染,请确保依赖项数组仅包含真正影响函数结果或逻辑的变量。
结论
usememo 和 usecallback 都是优化 react 应用程序的强大工具。通过缓存计算与usememo和函数与usecallback,您可以提高性能 ,尤其是在计算量大或组件渲染频繁的应用中。
虽然这些钩子很有用,但明智地使用它们也很重要。通过策略性地应用 usememo 和 usecallback,您可以确保您的 react 应用程序保持快速和响应能力。
以上就是useMemo 与 useCallback的详细内容,更多请关注其它相关文章!
