使用 Javascript 从头开始构建反应式商店
响应式编程是一种巧妙的方法,允许您创建动态反映数据更改的应用程序。它是 react 和 vue 等许多现代 javascript 框架背后的核心技术 - 它会根据用户操作或其他状态变化进行更新。理解反应性背后的内容可能感觉工作量太大,感觉就像框架所针对的“神奇”抽象之一。但是,如果您可以自己构建一个小型反应式系统来看看它是如何工作的呢?
本文将通过使用 javascript 从头开始构建一个简单的反应式存储来介绍反应式编程的基础知识。我们将以最小的实现方式介绍关键概念,包括依赖性跟踪和自动更新。最后,您应该能够了解如何创建反应式数据结构,以便在状态发生变化时自动跟踪依赖关系并触发更新。这种方法将帮助您理解反应性,并为您提供自行实验的工具,并可能将其应用到您的项目中。
让我们开始看看我们将要使用的反应式系统的核心组件:
- 效果:自动运行以响应反应数据变化的函数。它们是使用效果函数注册的,该函数跟踪对任何访问信号的依赖关系。
- 信号:反应性数据属性,每当其值发生变化时通知依赖效应。
- 依赖性:信号和依赖于它们的效果之间的关系。跟踪依赖关系,以便信号的变化触发相关效果的更新。
现在我们已经了解了响应式编程定义,让我们也提一下我们将要使用的 javascript api:
proxy:proxy 对象允许您为另一个对象创建代理,使您能够为基本操作(如属性访问和分配)定义自定义行为。在此代码中,它用于使反应式存储(状态对象)响应更改。
立即学习“Java免费学习笔记(深入)”;
reflect:reflect api 提供可拦截 javascript 操作的方法。它用于在响应式函数中执行诸如 reflect.get 和 reflect.set 之类的操作,从而允许代理处理属性访问和赋值,同时保持对象的原始行为。
map:map 对象是一个保存键值对的集合,其中键可以是任何数据类型。在此实现中使用它来创建 dependencymap,该依赖关系跟踪与每个信号关联的依赖关系。
现在,让我们开始定义我们的初始状态:
// let's define a map object to track our dependencies const dependencytrackermap = new map(); // the activeeffect variable will hold the currently executing // effect function. // it will be set when an effect is run and will be used // to track which effects depend on specific reactive properties. let activeeffect = null // this function will make an object reactive function reactive(target) { return new proxy(target, { get(obj, prop) { trackdependency(prop); // track dependency return reflect.get(obj, prop); }, set(obj, prop, value) { const result = reflect.set(obj, prop, value); triggerdependency(prop); // trigger reactions return result; } }); } // the effect function will register reactive functions function effect(fn) { activeeffect = fn; fn(); // run the function once to register dependencies activeeffect = null; } // this function will track dependencies function trackdependency(key) { if (activeeffect) { if (!dependencytrackermap.has(key)) { dependencytrackermap.set(key, new set()); } dependencytrackermap.get(key).add(activeeffect); } } // this function will trigger dependencies function triggerdependency(key) { const deps = dependencytrackermap.get(key); if (deps) { deps.foreach(effect => effect()); } } // this will create a reactive object with an initial state // count and message here are signals const state = reactive({ count: 0, message: "hello" });
所以,这就是我们所做的:
- 我们创建了一个响应式函数,它接受一个对象并返回一个代理,该代理将跟踪将来对该对象进行的更改
- 我们创建了一个效果函数,它注册依赖于状态的反应函数。定义效果后,它会立即运行以注册任何依赖项并相应地设置 activeeffect。
- 我们创建了一个依赖跟踪器,它由三部分组成:trackdependency 函数检查当访问响应式属性时是否有主动效果。如果是,它会将该效果添加到 dependencytrackermap 中相应属性的一组依赖项中。反过来,triggerdependency 函数从 dependencytrackermap 中检索与属性关联的依赖效果集,并在属性值更改时执行每个效果。
现在,让我们创建一个带有回调的效果并尝试触发它:
//we are using state from the previous snippet:
effect(() => {
console.log(count has changed: ${state.count});
});
effect(() => {
console.log("message has changed");
console.log(the new message is: ${state.message});
});
当我们尝试更新我们创建的状态时,控制台日志将触发:
// Modifying state (or updating a signal) triggers the dependent effects: state.count++; // "Count has changed: 1" state.message = "Hello!!!"; // "Message has changed" // "The new message is: Hello!!!"
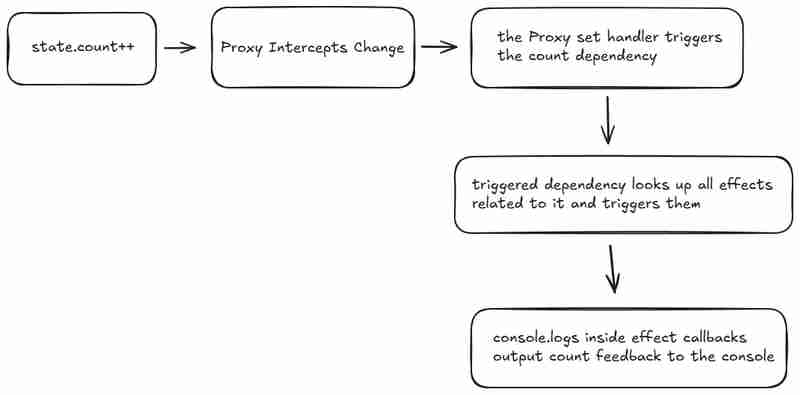
以下是触发依赖项时发生的情况的一些可视化:

在本文中,我们探讨了如何在 javascript 中创建基本的反应式系统,从而实现自动更新(或副作用)以响应数据的变化。此实现作为反应式编程概念的介绍,它是框架“魔法”的一部分。此外,我们还了解了 proxy 和 reflect api 的作用并使用了它们,以及 map 对象。
总之,这个反应式系统管理依赖关系并在状态变化时自动更新效果。通过注册依赖于特定反应属性的函数,系统可以跟踪哪些函数依赖于哪些属性,并在需要时重新运行它们。这种方法允许创建响应式应用程序,其中状态更改会自动反映在 ui 中,无需额外代码,从而改善开发人员体验并使数据处理更轻松、更高效。
以上就是使用 Javascript 从头开始构建反应式商店的详细内容,更多请关注www.sxiaw.com其它相关文章!
