NodeList 和 HTMLCollection :实时集合和静态集合
我们将详细研究nodelist和htmlcollection以及nodelist和htmlcollection。
首先,两者都有一个 length 属性,返回列表(集合)中的元素数量。
1.html集合
html dom 中的htmlcollection 已上线; getelementsbyclassname() 或 getelementsbytagname() 返回一个实时 htmlcollection ,表示具有所有给定 类名称的所有子元素的类似数组的对象.
示例 :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>nodelist and htmlcollection</title> </head> <body> <ul class="items"> <li>item-1</li> <li>item-2</li> <li>item-3</li> <li>item-4</li> </ul> <ul class="items"> <li>item-5</li> <li>item-6</li> <li>item-7</li> <li>item-8</li> </ul> <ul class="items"> <li>item-9</li> <li>item-10</li> <li>item-11</li> <li>item-12</li> </ul> <script src="/script.js"></script> </body> </html>
const selected = document.getelementsbyclassname("items")
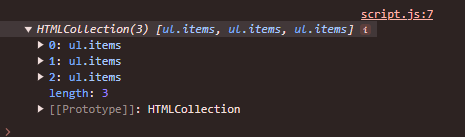
console.log(selected)
输出 :

当底层文档更改时,htmlcollection 会自动更新。
让我们写一个示例 :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>nodelist and htmlcollection</title> </head> <body> <div class="card" > <div class="card-body" id="main"> <h5 class="card-title">dev community</h5> <p class="card-text">dev community sonay kara</p> <a href="#" class="btn btn-primary">dev community sonay kara</a> </div> </div> <script src="/script.js"></script> </body> </html>
const selected = document.getelementsbyclassname("card")
console.log(selected)
selected[0].innerhtml += `<li class="card">dev.to</li>`;
console.log(selected)
输出 :

从输出中可以看出,当新的 html 标签添加到具有卡片类的元素时,htmlcollection 会更新因为它是实时的
2. 节点列表
queryselectorall() 返回一个 static (非实时) nodelist 表示与指定组匹配的文档元素列表选择器。但是 childnodes 返回一个 live nodelist。
示例 :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>nodelist and htmlcollection</title> </head> <body> <ul class="items"> <li>item-1</li> <li>item-2</li> <li>item-3</li> <li>item-4</li> </ul> <ul class="items"> <li>item-5</li> <li>item-6</li> <li>item-7</li> <li>item-8</li> </ul> <ul class="items"> <li>item-9</li> <li>item-10</li> <li>item-11</li> <li>item-12</li> </ul> <script src="/script.js"></script> </body> </html>
const selected = document.queryselectorall(".items")
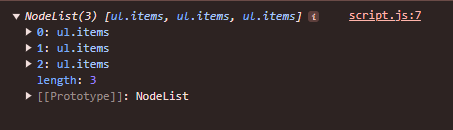
console.log(selected)
输出 :

当对底层文档进行更改时,queryselectorall() 返回的 nodelist 不会自动更新,因为 它是非活动的。
让我们写一个示例 :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>nodelist and htmlcollection</title> </head> <body> <div class="card" > <div class="card-body" id="main"> <h5 class="card-title">dev community</h5> <p class="card-text">dev community sonay kara</p> <a href="#" class="btn btn-primary">dev community sonay kara</a> </div> </div> <script src="/script.js"></script> </body> </html>
const selected = document.queryselectorall(".card")
selected[0].innerhtml += `<li class="card">dev.to</li>`;
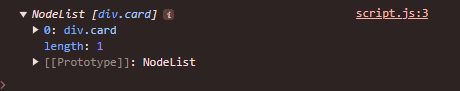
console.log(selected)
输出 :
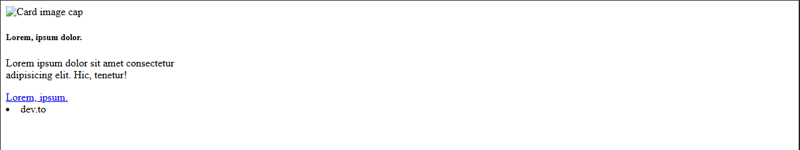
- 浏览器

- 控制台

从输出中可以看出,当将新的 html 标签添加到具有卡片类的元素时,浏览器会更新,但 nodelist 不会更新,因为 nodelist 不活动.
当底层文档发生更改时,childnodes 返回的 nodelist 会自动更新,因为它是活动的。
示例 :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>nodelist and htmlcollection</title> </head> <body> <div class="card" > <div class="card-body" id="main"> <h5 class="card-title">dev community</h5> <p class="card-text">dev community sonay kara</p> <a href="#" class="btn btn-primary">dev community sonay kara</a> </div> </div> <script src="/script.js"></script> </body> </html>
const selected = document.querySelector(".card")
selected.innerHTML += `<li class="card">dev.to</li>`;
console.log(selected.childNodes)
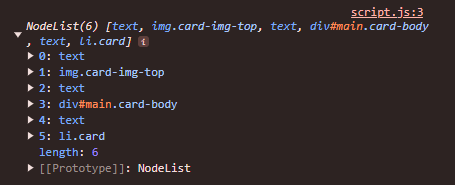
输出 :

从输出中可以看出,当一个新的 html 标签添加到具有卡片类的元素时,nodelist 会更新因为它是活动的。
结论
总之,htmlcollection 始终是一个实时集合。 nodelist 通常是静态集合。
我们检查了 nodelist 和 htmlcollection 是什么。现在您知道什么是 nodelist 和 htmlcollection 了。
以上就是NodeList 和 HTMLCollection :实时集合和静态集合的详细内容,更多请关注www.sxiaw.com其它相关文章!
