让我们只用一根安装线就可以使网络响应起来吗?我正在寻找贡献者!
最近我发布了一个 npm 包,其使命如标题所示:让项目只需一行代码即可响应!
我与您分享响应式应用程序 [beta] 包
我花了几年时间尝试和开发这项技术,目前包括:
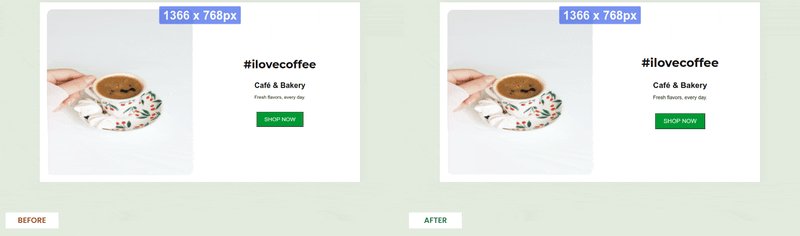
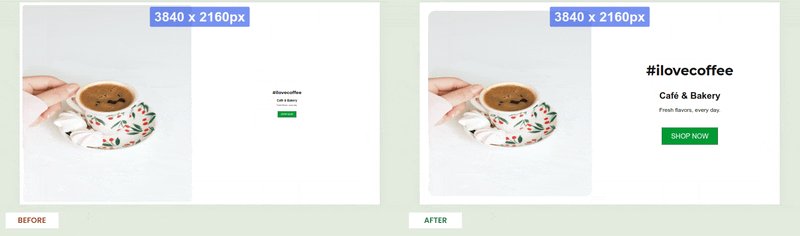
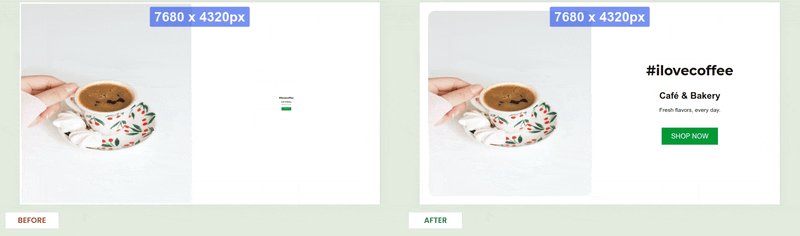
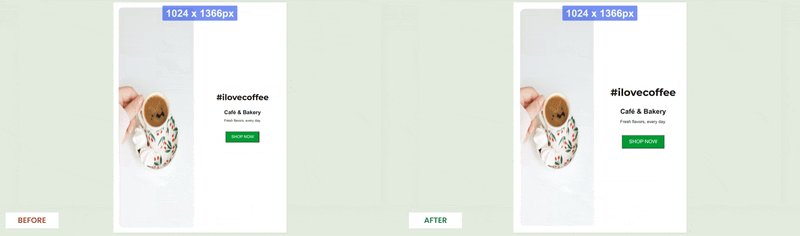
结果是所有元素比例和相对大小在所有屏幕分辨率上都相同:

只需一行安装,例如使用 rollup:
import responsive from 'rollup-plugin-responsive-app'
export default {
…
plugins: [
…,
// last plugin on the list
responsive()
],
};
或者将浏览器捆绑版本放入页面:
<head>
<script src="https://cdn.jsdelivr.net/npm/responsive-app@1.0.7-beta.0/dist/browser-bundle.min.js"></script>
</head>
这里的主要目标是在创建新项目时节省时间,根本不需要处理响应能力,只需相信界面在所有屏幕分辨率上都会看起来不错。听起来不错吧?
所以,在推出这个测试版本后,我正在寻找支持和贡献者。最初,我们的想法是在不同的上下文、项目和框架(react、angular、vue…)中测试这个包,以使该过程尽可能全面。
谁准备好迎接这个挑战?测试步骤为:
- 将脚本标签安装或添加到您的新应用程序或现有应用程序中 1.1 如果您有现有的响应式规则,请绕过它们
- 跨多种分辨率检查您的界面
- 让我知道它对你有什么作用:)
以上就是让我们只用一根安装线就可以使网络响应起来吗?我正在寻找贡献者!的详细内容,更多请关注www.sxiaw.com其它相关文章!
