方法链:filter()map()效率低下?
方法链接
您可能见过使用 array.prototype.filter() 和 array.prototype.map() 在 javascript 中编辑和删除 array 数据中的值的代码
例如:
[1,2,3] .map((mapped) => mapped + 1) .filter((filtered) => filtered > 1)
问题
我一直想知道这样的方法链接是否会在每次迭代时迭代数组中的值,或者v8引擎是否可能通过在后台执行数据聚合来优化操作。
所以我进行了一项小研究。
如何?
使用 console.time 和 console.timeend 测量 10 次有和没有方法链的平均执行时间。
我使用 chrome 浏览器进行调查。
console.time('filter execution time')
// your code
console.timeend('filter execution time')
结果:方法链接不会聚合操作。
| - | method chain(a) | no method chain(b) | aggregate logic(c) |
|---|---|---|---|
| iterate 10000000 values | 4656 ms | 4733 ms | 169 ms |
| iterate 100000 values | 27 ms | 24 ms | 4 ms |
正如您所看到的,有/没有方法链的结果并没有显示出太大的差异,而聚合逻辑则获得了更快的结果。
代码-a。将方法链与map()和filter()一起使用
console.time('filter execution time')
const result = new array()
.fill(1).map((e) => e + 1)
.filter((e) => e !== 1)
console.timeend('filter execution time')
代码-b。分离map()和filter()(无方法链接)
console.time('filter execution time')
const mapresult = new array().fill(1).map((e) => e + 1)
const result = mapresult.filter((e) => e !== 1)
console.timeend('filter execution time')
代码-c。聚合逻辑
console.time('Filter Execution Time')
const result = []
new Array().fill(1).forEach((e) => {
if (e !== 1) result.push(e)
})
console.timeEnd('Filter Execution Time')
但是方法链很方便不是吗?
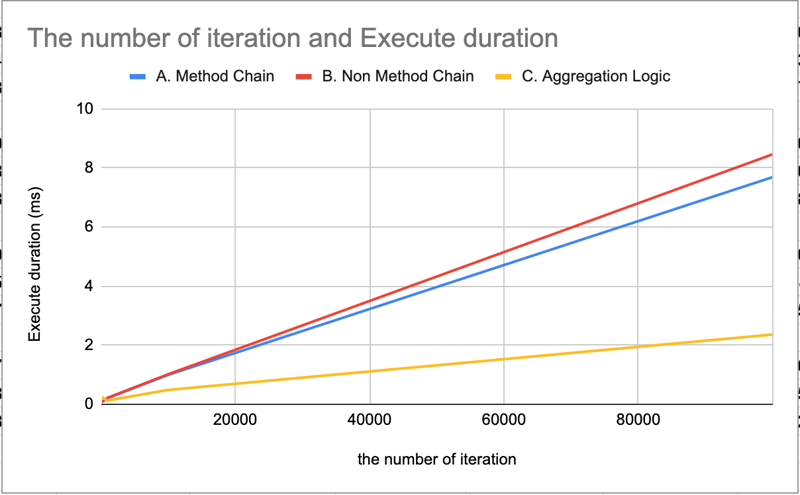
对于那些这么认为的人,我在 code pattern a、b 和 c 下从 100 到 100,000 次迭代时制作了图表,通过以毫秒为单位计算 10 次的平均时间,与上面类似。
发现
迭代次数不大(例如 100 - 1,000 次)时,没有太大区别。
当迭代次数呈指数增长(例如 1,000,000)时,这将很重要。

结论
方法链不会聚合操作,但结果的差异随着迭代次数呈指数级增长而扩大。
因此我认为可以公平地说,当迭代次数较少时,可以使用方法链来获得其便捷性的优势,而另一方面,如果处理大量数据,则应该使用方法链仔细考虑算法,不要考虑方法链。
感谢您的阅读!
以上就是方法链:filter()map()效率低下?的详细内容,更多请关注www.sxiaw.com其它相关文章!
