如何同时运行 cypress run 和 cypress open

cypress 是一个为 web 应用程序构建的强大的端到端测试框架。它旨在使测试变得简单可靠,使开发人员和 qa 工程师能够测试从简单交互到复杂用户工作流程的所有内容。借助 cypress,您可以创建模拟用户操作、验证前端行为并以最少的设置确保 ui 功能的测试。
赛普拉斯有什么用途?
cypress 主要用于 web 应用程序中的端到端测试,但它对于前端环境中的集成和单元测试也很有效。以下是一些常见用例:
自动化用户流程:测试复杂的用户流程,例如身份验证、表单提交和电子商务交易。
测试响应式设计:cypress 允许跨不同视口大小进行测试,使其成为响应式设计测试的理想选择。
回归测试:通过自动化测试用例,您可以快速验证新的代码更改是否没有引入错误。
ui 组件测试:cypress 可以与 storybook 等工具一起使用来单独验证前端组件,确保它们在各种场景中按预期运行。
cypress 提供了强大的仪表板和 cli,可以无缝集成到 ci/cd 管道中,使其成为现代 web 开发中自动化、持续测试的首选。
使用 cypress 运行测试
可以通过两种主要方式在 cypress 中运行测试:使用测试运行器 (gui) 和命令行界面 (cli)。
这是两种方法的快速指南:
使用测试运行器 (gui):
要以交互方式使用 cypress test runner 与 cypress real world 应用程序,请按照以下步骤操作。该应用程序提供了赛普拉斯实际测试的可靠示例,以及用户注册、登录和交易流程的场景。
我们以 cypress 的示例应用程序“cypress real world app”为例。
在本地设置并运行 cypress real world 应用程序:
这些是设置示例应用程序的初始步骤
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
打开 cypress 测试运行器:
现在,以交互模式打开cypress test runner:
运行命令:
npx cypress open
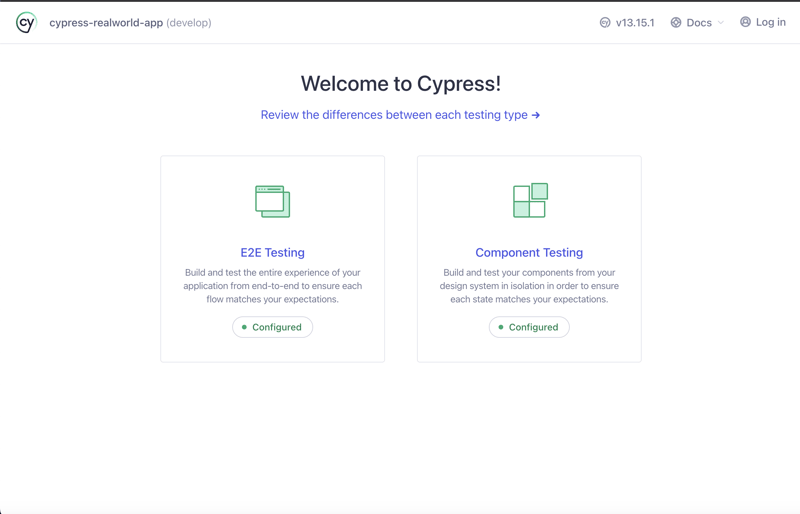
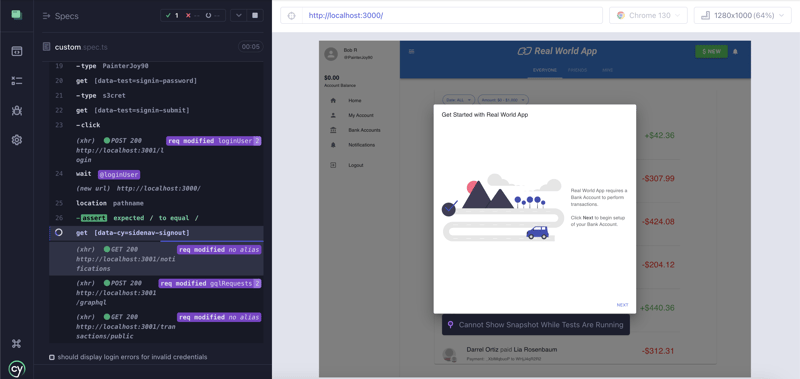
这将启动 cypress test runner gui,您可以在其中查看并选择要运行的测试。

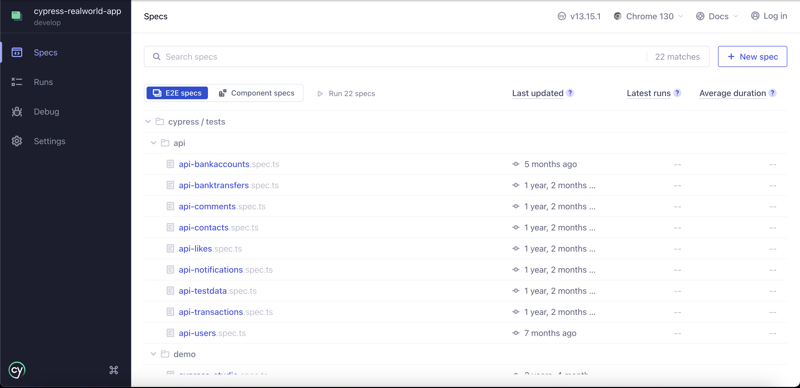
单击 e2e 后,您可以看到此仪表板,其中在 cypress/tests 下包含完整的测试列表。

让我们在 cypress/tests/ui/custom.spec.ts 下的目录中创建一个名为 custom.spec.ts 的新测试
describe("user sign-up and login", function () {
beforeeach(function () {
// seed the database before each test
cy.task("db:seed");
// intercept signup and login api calls
cy.intercept("post", "/users").as("signup");
cy.intercept("post", "/graphql").as("gqlrequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userinfo = {
firstname: "bob",
lastname: "ross",
username: "painterjoy90",
password: "s3cret",
};
// sign-up user
cy.visit("/signup");
cy.getbysel("signup-first-name").type(userinfo.firstname);
cy.getbysel("signup-last-name").type(userinfo.lastname);
cy.getbysel("signup-username").type(userinfo.username);
cy.getbysel("signup-password").type(userinfo.password);
cy.getbysel("signup-confirmpassword").type(userinfo.password);
cy.visualsnapshot("about to sign up");
cy.getbysel("signup-submit").click();
cy.wait("@signup");
// login user
cy.visit("/signin");
cy.login(userinfo.username, userinfo.password);
// verify successful login
cy.location("pathname").should("equal", "/");
设置(beforeeach):在每次测试之前,数据库都会以一致的状态开始,并拦截注册和 graphql 请求的 api 调用以进行监控。
测试:
* **redirect for unauthenticated user**: checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **sign-up, login**: a new user is signed up, logged in, and logged out. the test verifies the user can register, sign in by being redirected to `/signin`.
每项测试都能确保安全且用户友好的帐户管理的关键功能。
注意:尝试添加注销和用户名不正确的流程

从 cli 运行测试:
在 ci 环境或批量测试执行中,cli 提供了一种简化的方法。运行所有测试或指定单独的测试文件:
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

赛普拉斯的好处
赛普拉斯以其快速执行、易于设置和强大的测试功能而闻名。以下是一些主要好处:
实时重新加载和交互式测试:cypress 通过在发生更改时重新加载测试来提供即时反馈,让开发人员立即了解应用程序的行为。
无碎片测试:凭借其独特的架构,cypress 减少了测试中的碎片,使您的测试结果更加可靠。
自动等待:cypress 等待元素加载、响应和渲染,因此您不需要添加显式等待。
内置断言和模拟:cypress 附带了一组丰富的断言和工具,用于模拟 api 响应和模拟用户交互。
就像 cypress 通过自动化用户交互来支持高效的 e2e 测试一样,keploy 通过专注于后端为测试带来了强大的维度。
cypress 擅长验证前端和用户体验,而 keploy 则通过自动生成和维护 api 测试来补充它,而无需额外的脚本。
keploy 对于捕获现实世界的交互并将其转化为可执行测试特别有效,确保随着应用程序规模的扩大后端一致性和数据可靠性。

自动化测试平台:keploy 专注于为后端服务自动生成测试,特别是 api 和数据库交互。
捕获和重放:keploy 捕获真实世界的流量并在测试环境中重放,创建真实的测试用例。
无代码测试生成:专为轻松而设计,它无需自定义脚本即可生成测试。
使用 keploy 进行端到端测试:
以 api 为中心的 e2e 测试:自动化后端组件的端到端测试,确保后端功能作为一个单元进行验证。
错误检测和重放:捕获 api 请求/响应、重放交互并尽早检测回归。
一致的数据验证:跟踪数据流中的响应和变化,确保跨部署的准确性。
无缝集成:轻松与 ci/cd 管道集成,帮助团队自动化对后端变更进行端到端检查。
这个领域有很多工具,每个工具都提供适合不同类型测试环境的功能,从 puppeteer 中的浏览器特定测试到 playwright 和 selenium 中的跨浏览器兼容性。
选择正确的工具最终取决于您的测试需求和应用程序要求。
常问问题
cypress 可以用于后端测试吗?
cypress 主要是一个前端测试工具。虽然它可以与后端 api 和模拟响应交互,但它并不是为广泛的后端测试而设计的。对于特定于后端的测试,keploy 等工具可以通过为服务器端功能提供单元和集成测试功能来补充 cypress。
cypress 支持跨浏览器测试吗?
是的,cypress 支持 chrome、edge 和 firefox。然而,与 selenium 或 playwright 等提供更广泛的跨浏览器兼容性的工具相比,它的支持有限。
cypress 如何处理 api 测试?
cypress 可以通过直接从测试代码发出 http 请求来执行 api 测试。您可以使用 cy.request() 来验证 api 响应,从而可以轻松地在同一端到端测试框架中测试 api。
如何调试失败的 cypress 测试?
cypress 默认提供详细的日志和屏幕截图,并且测试运行器允许您以可视方式与测试进行交互。您可以添加 .only 来隔离失败的测试,使用 cy.pause() 停止执行,并利用 chrome devtools 进行进一步调试。
以上就是如何同时运行 cypress run 和 cypress open的详细内容,更多请关注其它相关文章!
