利用ps设计简单的图标矢量图的图文教程
怎么利用ps设计简单的图标矢量图呢?下面就是利用ps设计简单的图标矢量图的图文教程,我们不妨一起去看看哦。
1、使用使用ps软件之后新建一个100×100的图像文件

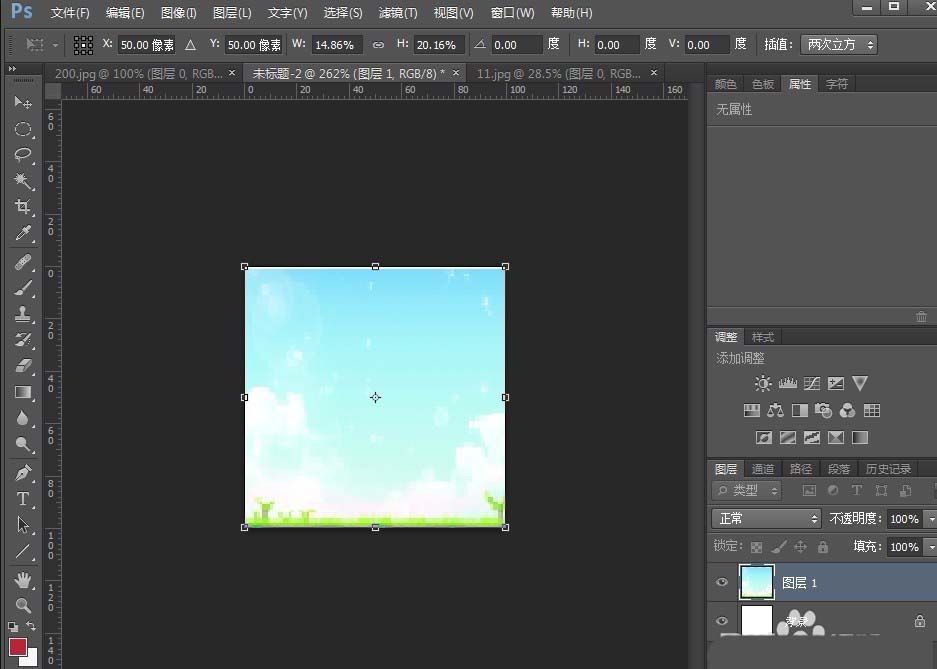
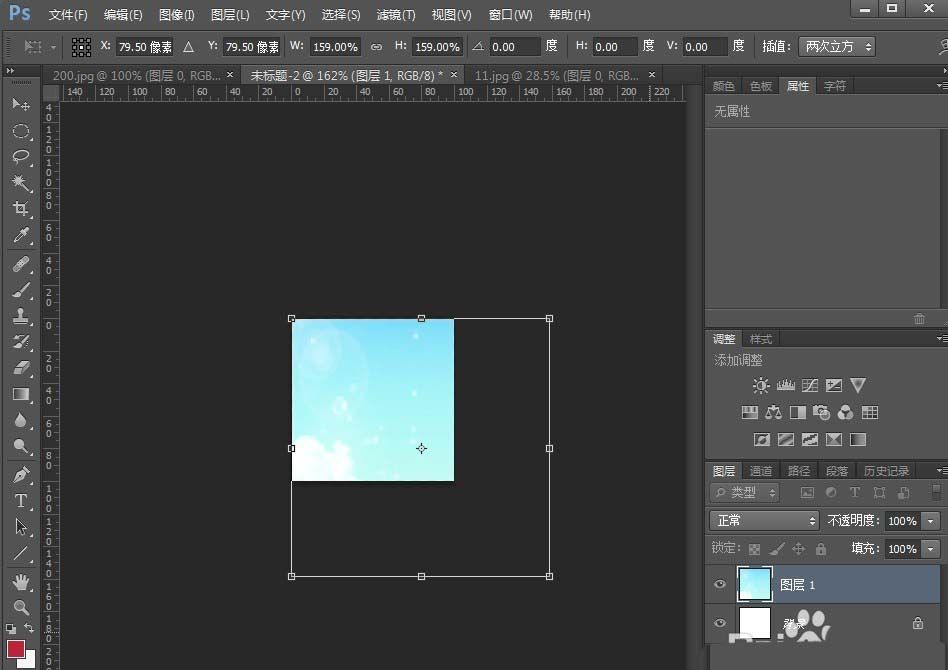
2、在工具箱中选择一个图片拉入到图层中矩形框选工具在图像中选择大小合适的区域然后就回车

3、在执行编辑拷贝命令返回新建的空白图像的窗口执行编辑粘贴命令。

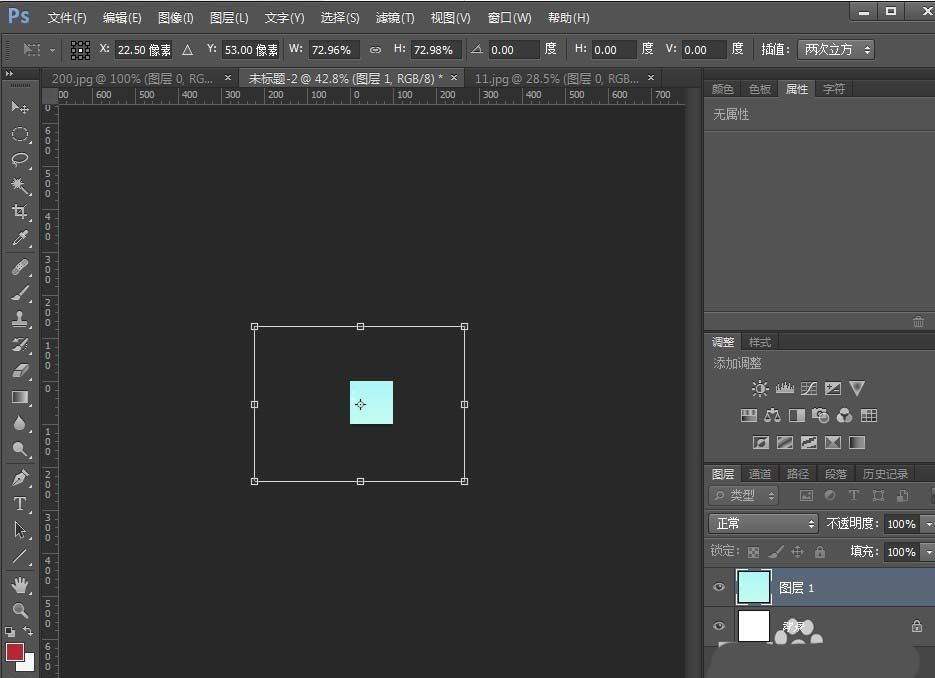
4、执行编辑变换缩放命令此时头像周围出现调整节点将图像调整到合适大小选择工具箱中的移动工具将图片移动到合适的位置

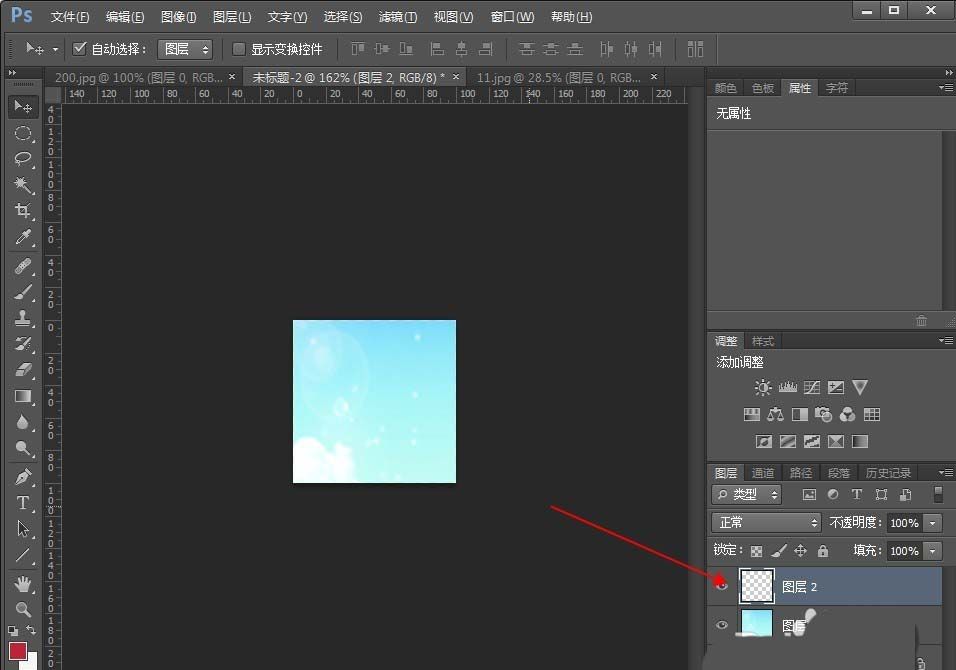
5、单机键盘Enter键应用变化选中图层面板中的背景图层单机面板底部创建新的图层按钮在图层背景的上方创建一个新的图层

6、单击工具栏中的设置背景色按钮打开拾色器对话框在该对话框当中选择颜色然后点击确定就可以

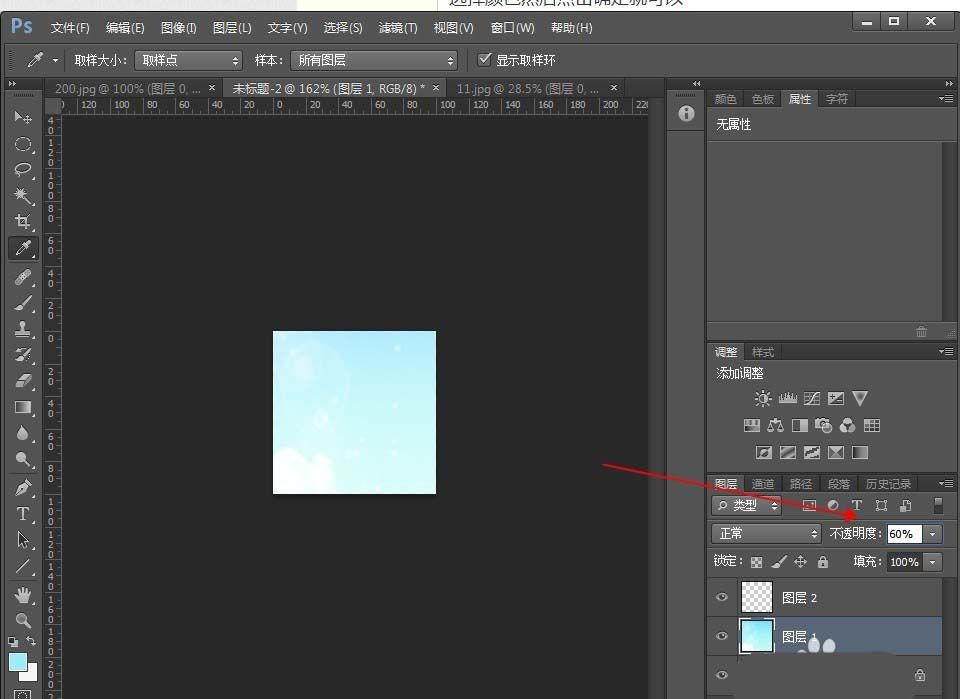
7、用矩形工具在图像中绘制矩形选择图层面板中图形图片不透明度设置为60%然后就可以了

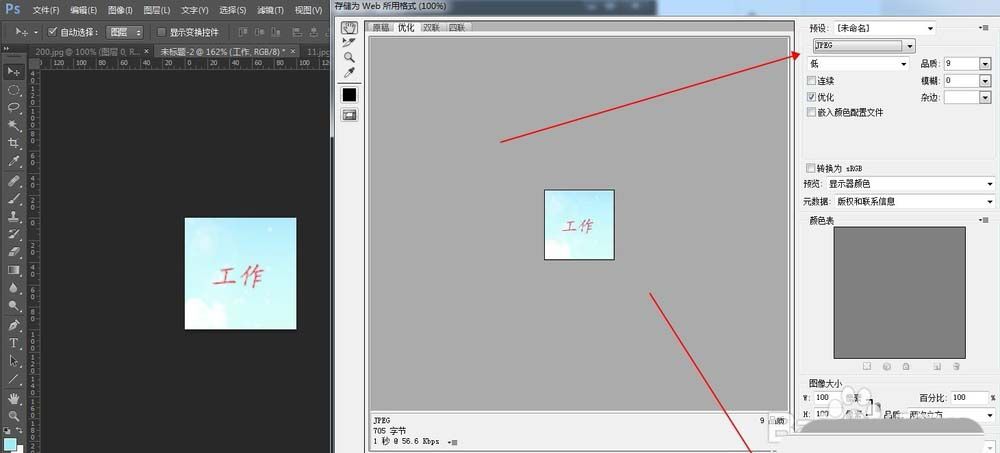
8、设置好之后再上面写上我们店招的文字在图像当中设置了之后然后回车然后保存为jpg格式就可以使用了