dreamweaver是什么?怎么用?
本篇文章主要给大家介绍dreamweaver是什么以及初步使用方法。
1、Dreamweaver CC介绍:Abode公司用于网站设计与开发的工具,总之功能强大。支持同时使用其它Adobe工具、完整的CSS样式支持,集成的编码环境,支持FLV视频,跨平台
2、入门安装教程:Dreamweaver安装破解教程
3、快捷操作:
在当前文档中查找:Ctrl + F(在 Windows 上)和 Cmd + F(在 Mac 上)
在多个文件中进行查找和替换:Ctrl + Shift + F(在 Windows 上)和 Cmd + Shift + F(在 Mac 上)
在当前文档中替换:Ctrl + H(在 Windows 上)和 Cmd + Alt + F(在 Mac 上)
快速编辑:Ctrl + E
快速文档(快速访问网页查找CSS属性):Ctrl + K
打开文档:Ctrl + O
新建文档:Ctrl + N
利用多个光标编写和编辑代码:
如需在连续的多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
如需在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击各个要放置光标的行。
如需在连续的多行中选中文本,请按住 Alt 键并沿对角线方向拖动
如需在不连续的多行中选中文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
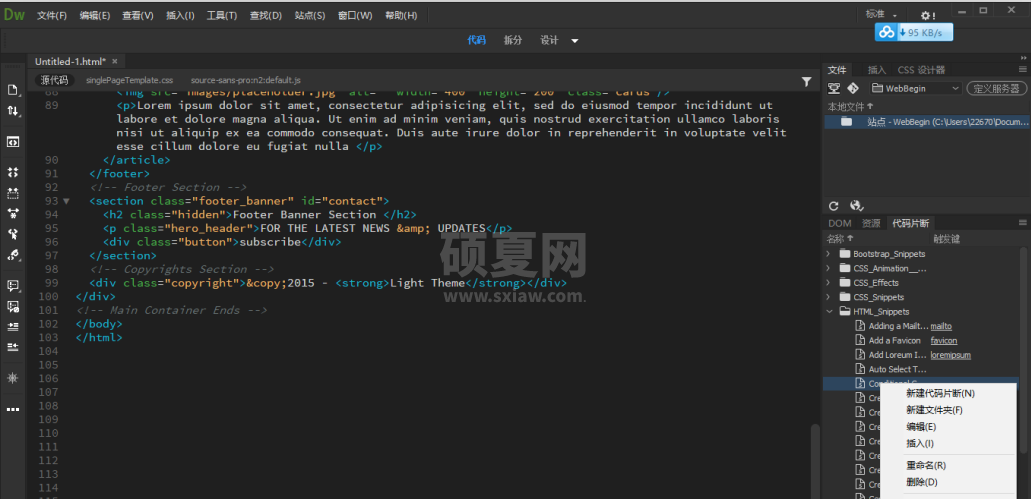
高级操作:支持自定义代码片段和触发键
触发键是为代码片段指定的用户友好型文本字符串。例如,对用于创建 mailto 链接的代码片段,您可以输入“mailto”并将其设置为触发键。指定触发键后,请将光标置于文档中,输入“mailto”,并按 Tab 键。然后,Dreamweaver 便会将相关代码片段插入到您的文档中。
以上就是dreamweaver是什么?怎么用?的详细内容,更多请关注其它相关文章!
