html中form表单的内标签是什么?如何使用 ?
本篇文章给大家带来的内容是介绍html中form表单的内标签是什么?如何使用 ?。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
表单标记
1.普通文本框:
<input type="text" name="名称" value="值" value="不写value默认为空"/>
2.密码框:
<input type="password" name="名称" value="值" value="不写value默认为空"/>
3.单选按钮:
<input type="radio" name ="一组名称" value="值" />
4.多选框:
<input type="select" name="一组名称" value="值"/>
5.下拉菜单:
<select name=”名称”> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> </select>
6.按钮:
提交按钮:
<input type=”submit” value=”显示到按钮上的名称”/>
图片提交:
<input type=”imaget” src=”图片地址” value=””/>
普通按钮:没有任何意义的按钮,和js关联使用
<input type=”button” name=”值” value=”值”>
重置按钮:
<input type=”reset” name=”值” value=”名称”/>
隐藏域:在浏览器中看不到的传递数据表单
<input type=”hidden” name=”值” value=”值” />
7.多行文本域:
<textarea rows=”行” cols=”列” value=”值” name=”值”></textarea>
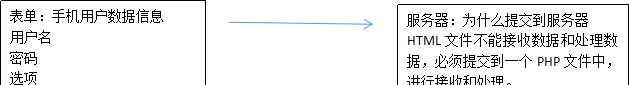
Form 标记:是表单域的显示,需要用form标记把表单内容括起来,这个时候才可以提交,原因是form属性中有:提交方式 (get和post),提交地址(具体提交页面),上传文件的设置(如果不设置无法上传)
提交地址 :action=”具体地址”
提交方式:get和post在网站中数据直接传递
要提交到页面路径和名称?参数名称=值&参数名称=值&参数名称=值
< a href=”d:/1016.php?>你好
Get方式:数据以浏览器地址栏的方式提交到另一个页面中。
Get方式传递数据有表单和超链接
表单是用户自己填写的数据。

超链接是管理员规定要传递的数据

Post方式:数据隐藏的方式传递,post只有表单传递
数据传递的信息方式:有文本,有图片,视频等。

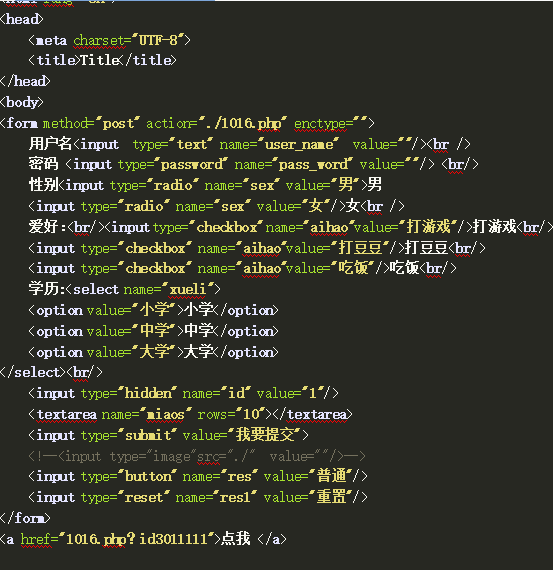
form内标签的使用:

以上就是html中form表单的内标签是什么?如何使用 ?的详细内容,更多请关注其它相关文章!
