如何在HTML中插入空格
在前端开发中,有时候需要在页面中添加空格,那么如何添加?本篇文章就给大家介绍在html页面中插入空格的方法,希望对大家有所帮助。【相关视频教程推荐:HTML教程】

一、键入空格
例:在p.p1中键入一个空格,在p.p2中键入5个空格。注:此时是半角状态键入“空格”
<p class="p1">测试文字| !</p> <p class="p2">测试文字| !</p>
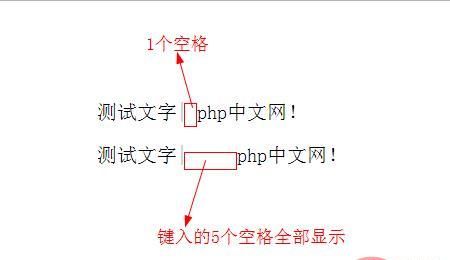
效果图:

可以看出,无论我们在HTML中是键入1个空格或者5个空格,还是其他多个空格,Web浏览器都会自动将这些空格折叠为仅一个空格。
那么我们如何显示多个键入的空格?可以通过在全角状态键入“空格”键,例:
<p class="p1">测试文字| !</p> <p class="p2">测试文字| !</p>
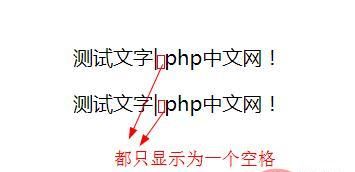
效果图:

说明:全角空格会被解释为汉字,以空白汉字的形式显示,且是实数显示(有多少就显示多少)。
或者使用
标签来解决这个问题(半角状态键入“空格”),例:</p><p class="p1">测试文字| !
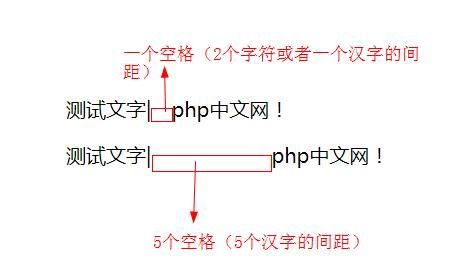
测试文字| !效果图:
二、使用html的空格符
我们可以使用html中表示空格的字符实体来在html页面中插入空格,下面我们来看看在html中表示空格的字符实体有哪些:
字符:不断行的空白格,该空格占据的宽度受字体影响。
字符:相当全角状态键入半个“空格”键(半个汉字的宽度)。
字符:相当全角状态键入“空格”键(1个汉字的宽度)。
下面我们来看看效果:
<p class="p1">测试文字| 字符nbsp显示空格!</p><br / <p class="p2">测试文字| 字符ensp显示空格!</p><br /> <p class="p3">测试文字| 字符emnsp显示空格!</p>效果图:
说明: 和 字符所占据的宽度基本上不受字体影响,是相当稳健的。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是如何在HTML中插入空格的详细内容,更多请关注其它相关文章!