html页面如何显示上标和下标
在html中,可以使用标签和标签来显示文本的上标、下标。
本篇文章就来给大家介绍标签和标签,让大家对标签和标签有一个简单的了解,知道标签和标签的使用方法,希望对你们有所帮助。【视频教程推荐:HTML教程】

HTML 标签
标签是用来定义上标文本的。
下面我们通过简单的代码示例来看看标签是如何使用的:
<p>这是一段测试文本,包含<sup>上标</sup></p>
效果图:

可以看出包含在 中的内容将会以当前文本流中字符高度的一半来显示,也就是说,会上浮一半字符的高度显示;但不会改变被包含内容的字体。
标签如果和 标签结合起来使用,可以创建出很好的超链接脚注,例:
<p><sup>【<a href="http:///">详情</a>】</sup></p>
效果图:

HTML 标签
标签是用来定义下标文本的。
下面我们通过简单的代码示例来看看标签是如何使用的:
<p>这是一段测试文本,包含<sub>下标</sub></p>
效果图:

和标签相似, 中的内容将会以当前文本流中字符高度的一半显示,会下沉一半字符的高度显示;但也不会改变被包含内容的字体。
说明:
无论是 标签还是 标签,都是可以在数学等式、科学符号和化学公式中,且是非常有用的。例:
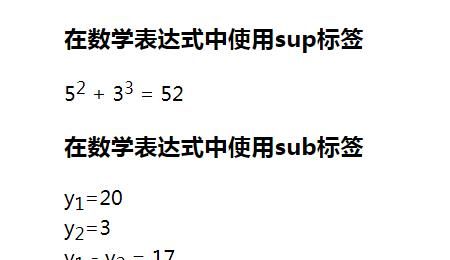
<h3>在数学表达式中使用sup标签</h3> <p>5<sup>2</sup> + 3<sup>3</sup> = 52</p> <h3>在数学表达式中使用sub标签</h3> <p> y<sub>1</sub>=20<br> y<sub>2</sub>=3<br> y<sub>1</sub> - y<sub>2</sub> = 17 </p>
效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是html页面如何显示上标和下标的详细内容,更多请关注其它相关文章!
