如何在文字下面添加下划线
在字下面加下划线的方法:首先使用word软件打开一张带有文字的文档;然后选中需要添加下划线的文本;最后点击顶部菜单栏中【u】图标或者使用快捷键【ctrl+u】即可添加下划线。

HTML页面中在文字下面添加下划线的方法
给文字添加下划线的方法有:直接使用html标签中的标签可实现下划线效果,还可以使用CSS样式中的text-decoration属性中的underline实现效果
【推荐课程:HTML教程、CSS教程】
使用html下划线标签
在html标签中对需要加下划线的文字加即可实现加下划线样式
例:
<body> <p>无下划线:</p> <p>有下划线:<u></u></p> </body>
效果图:

CSS样式实现下划线样式
可以通过CSS样式中的text-decoration:underline属性来实现下划线效果
<body> <p>无下划线:</p> <p style="text-decoration: underline;">有下划线:</p> </body>
效果图:

word文档中在文字下面添加下划线的方法
方法1:
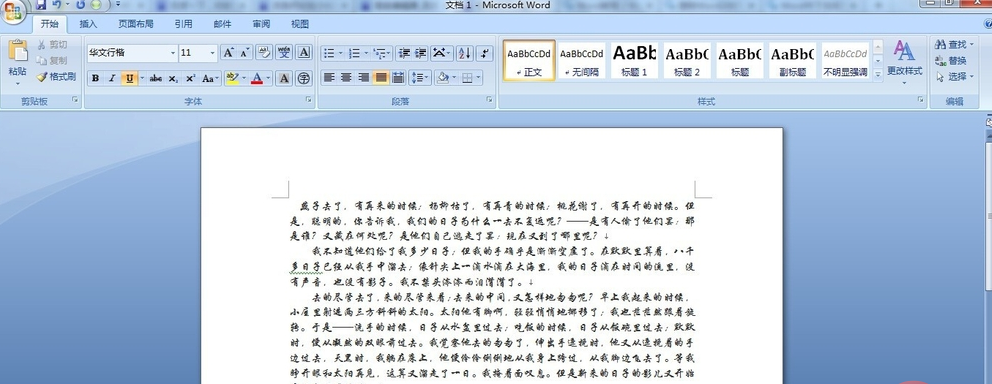
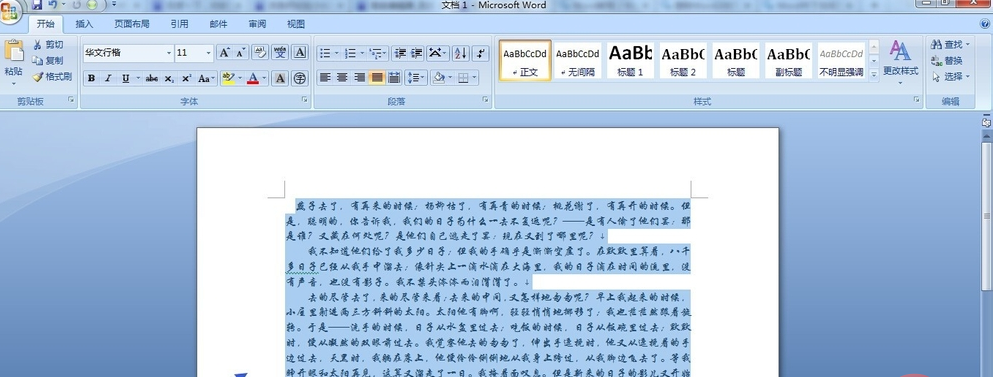
①我们还是通过word2013建立一张带有文字的文档,如图。

②然后选中我们打算添加下划线的文字内容,接着点击格式栏的“字体”——“下划线”,我们以整个文档为例,如下图,我们选择全部文字内容

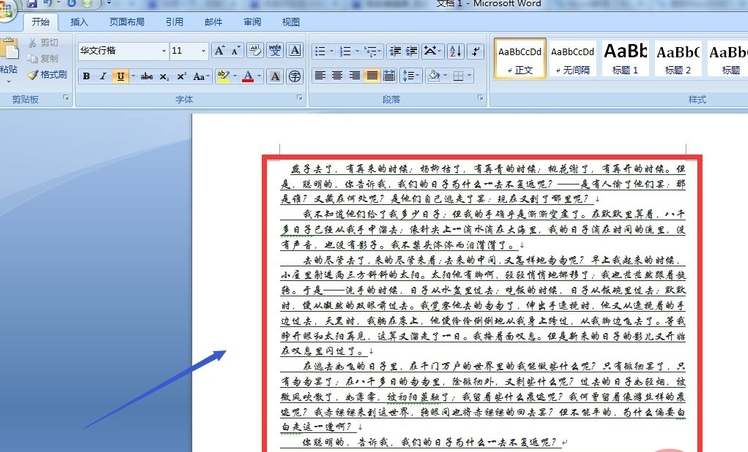
③然后点击字体下的下划线图标,然后我们就看到所有文字下方都有了下划线


方法2:利用快捷键添加下划线

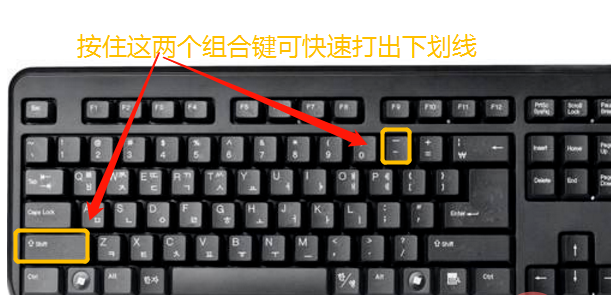
这种方法只适用于在文档的空白处添加哦,将光标定位在要添加下划线的位置,然后同时按住"SHIFT"和"-"组合键即可打出下划线,我们需要多长就按多久,目前亲测可以适用于任何输入法哦...
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助
以上就是如何在文字下面添加下划线的详细内容,更多请关注其它相关文章!
