详解html实现在线预览word、excel、pdf等文件的功能(附代码)
htmledit_views" id="content_views">
htmledit_views" id="content_views">详解html实现在线预览word、excel、pdf等文件的功能(附代码)
本文讲述了html是如何实现动态在线预览word、excel、pdf等文件的功能,该功能十分的方便,大家一起来看看吧,如有什么不足,还望大家指出。
通过iframe直接引用微软提供的方法
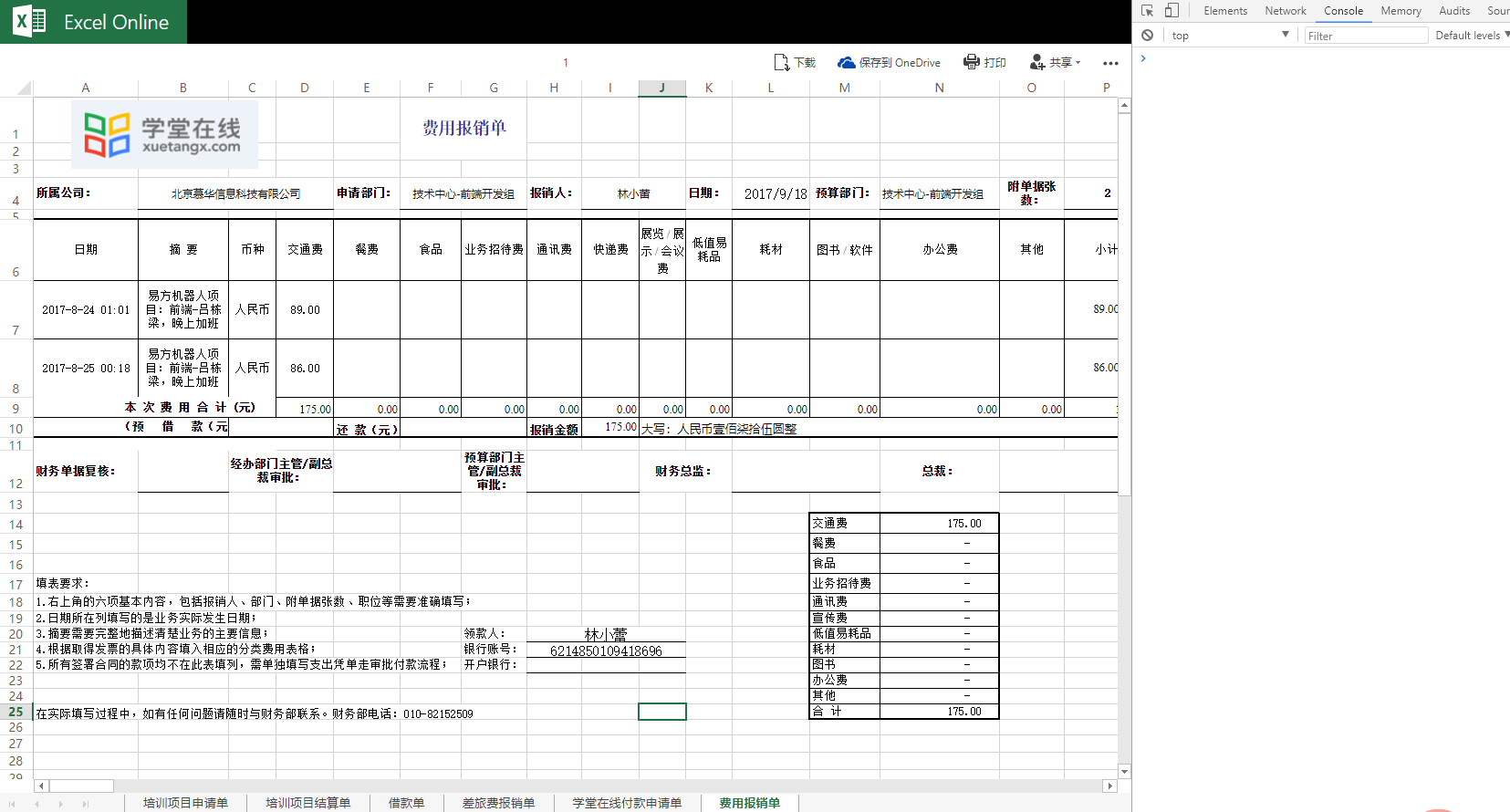
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
在 https://view.officeapps.live.com/op/view.aspx?src= 后边添加需要预览的内容
注意:链接包含中文需要进行URL编码,并且文档必须可在Internet上公开访问
官方使用文档

pdf在线浏览
PDF.js下载地址
http://jhyt.oss-cn-shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
使用方法
引入pdf.js文件
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
创建有个p用于展示
<p id="example1"></p>
通过js动态添加需要浏览的pdf地址
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);预览效果

感谢大家的阅读,希望大家有所收益。
本文转自:https://blog.csdn.net/superKM/article/details/81013304
推荐教程: 《HTML教程》
以上就是详解html实现在线预览word、excel、pdf等文件的功能(附代码)的详细内容,更多请关注其它相关文章!
